はじめに
Firebaseプロジェクト作って、アプリと紐づけて、初回デプロイするところまでまとめます。
ちなみにアプリはReactで書いています。
Firebaseとは
- Googleが提供するアプリ開発のプラットフォーム
- mBaaS (mobile Backend as a Service)
- 簡単にアプリを公開可能
- 従量課金制(無料枠あり)
- 1プロジェクト = 1アプリ(モバイル、Webの共通バックエンドとしては利用可能)
- データベースはNoSQLのみ
- バックエンドのコード量を削減する点でもメリットがある
デプロイまでの流れ
- Firebaseプロジェクトの作成
- リソースロケーションの設定
- Firestoreでデータベースを作成
- パッケージのインストール
- firebase login
- firebase init
- firebase deploy
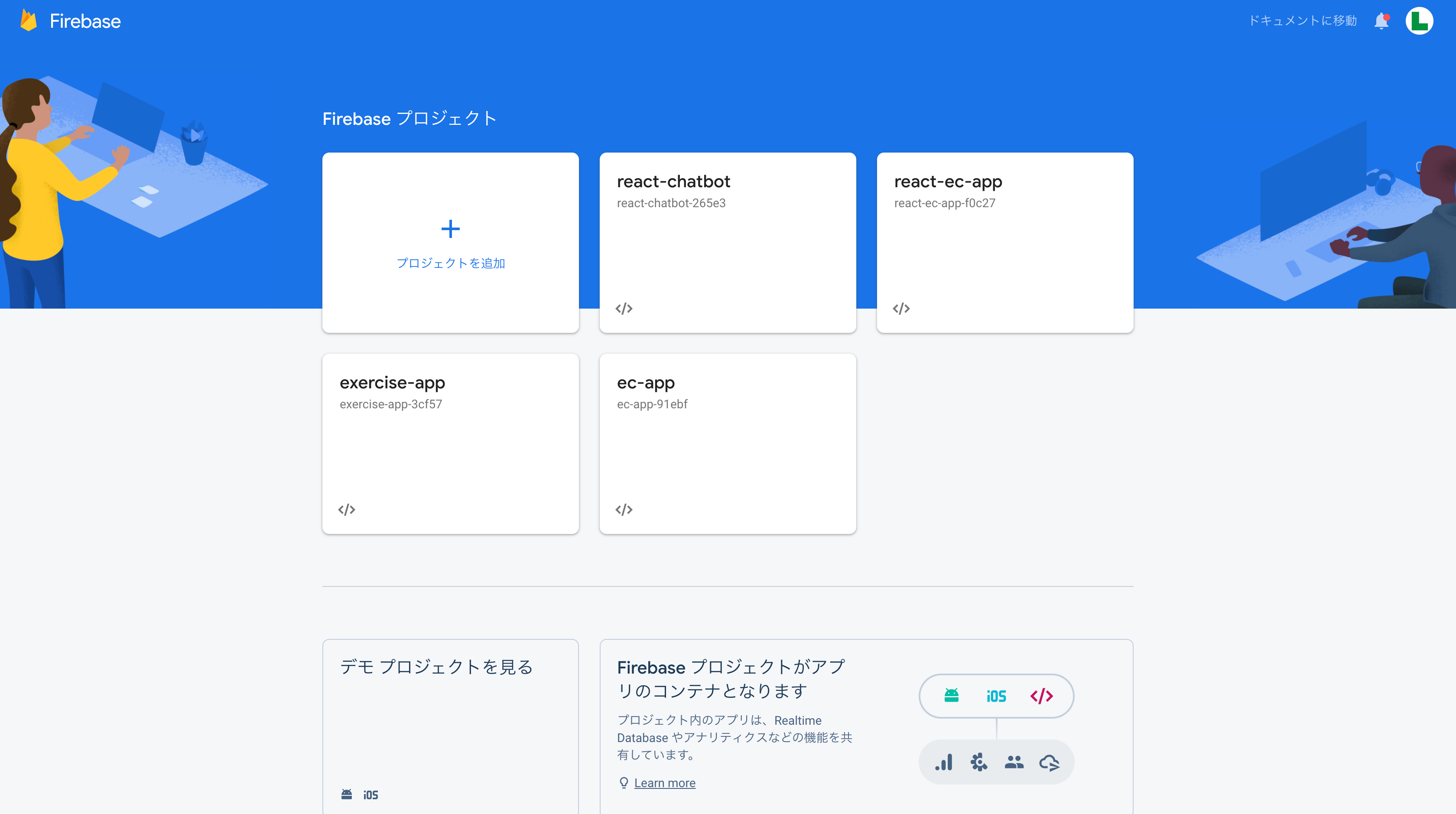
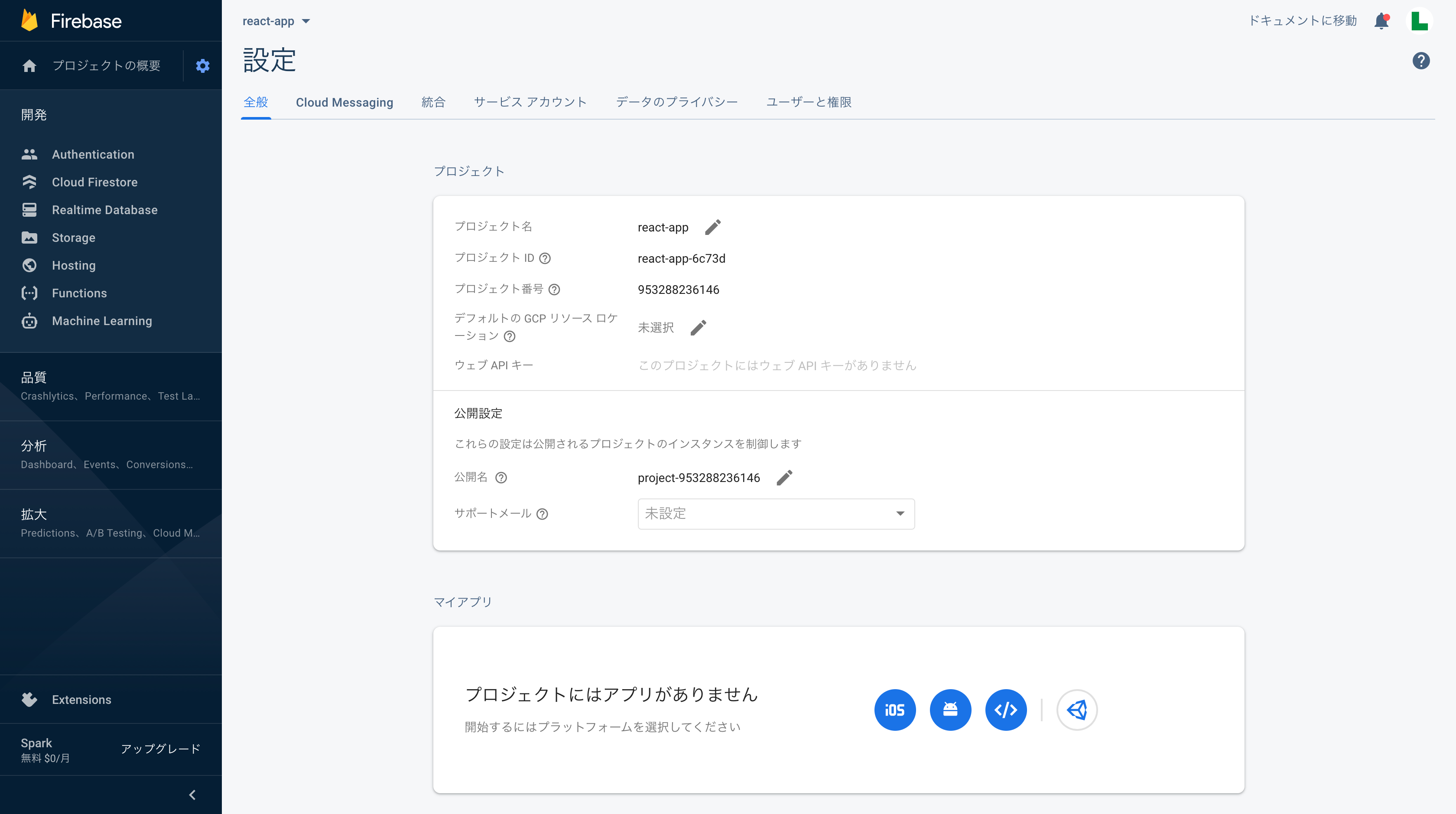
1. Firebaseプロジェクトの作成
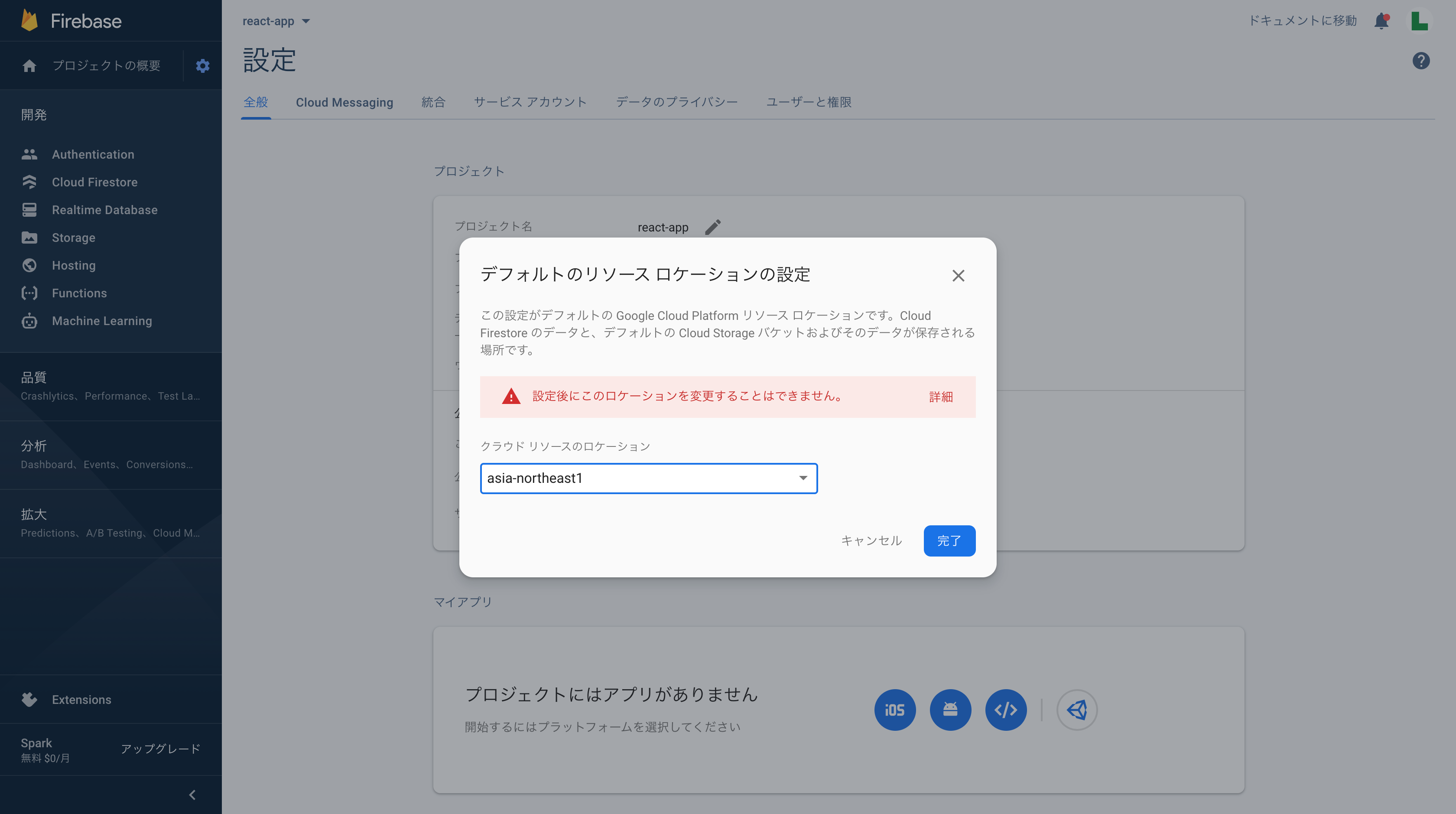
2. リソースロケーションの設定
3. Firestoreでデータベースを作成
- Cloud Firestoreからデータベース作成。
- 本番モードで。
4. パッケージのインストール
$ npm install --save firebase
5. firebase login
$ firebase login
CLIをインストールしていない方はCLIをインストール
npm install -g firebase-tools
6. firebase init
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/xxx/xxx/xxx/react-app
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. Firestore: Deploy rules and create indexes for Firestore, Functions: Configure and deploy Cloud F
unctions, Hosting: Configure and deploy Firebase Hosting sites
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: react-app-265e3 (react-app)
i Using project react-app-265e3 (react-app)
=== Firestore Setup
Firestore Security Rules allow you to define how and when to allow
requests. You can keep these rules in your project directory
and publish them with firebase deploy.
? What file should be used for Firestore Rules? firestore.rules
Firestore indexes allow you to perform complex queries while
maintaining performance that scales with the size of the result
set. You can keep index definitions in your project directory
and publish them with firebase deploy.
? What file should be used for Firestore indexes? firestore.indexes.json
=== Functions Setup
A functions directory will be created in your project with a Node.js
package pre-configured. Functions can be deployed with firebase deploy.
? What language would you like to use to write Cloud Functions? TypeScript
? Do you want to use TSLint to catch probable bugs and enforce style? Yes
✔ Wrote functions/package.json
✔ Wrote functions/tslint.json
✔ Wrote functions/tsconfig.json
✔ Wrote functions/src/index.ts
✔ Wrote functions/.gitignore
? Do you want to install dependencies with npm now? Yes
> protobufjs@6.10.1 postinstall /xxx/xxx/react-app/functions/node_modules/protobufjs
> node scripts/postinstall
npm notice created a lockfile as package-lock.json. You should commit this file.
added 290 packages from 218 contributors and audited 290 packages in 10.753s
found 4 high severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? build
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
✔ Wrote build/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
✔ Firebase initialization complete!
7. firebase deploy
$ firebase deploy