
はじめに
Vue.js で簡単なプロダクトを作成する前に特徴を把握すべく、以下で Vue.js のアーキテクチャを確認しました。
Vue.js ガイド: [はじめに] (https://012-jp.vuejs.org/guide/)
※私が確認した範囲での理解となりますので、誤りや不足がある場合は、ご指摘いただけますと幸いです。
Vue.js のアーキテクチャ
以下を記載します。
- ソフトウェア・アーキテクチャ上の分類
- Model・View・ViewModel それぞれの機能
ソフトウェア・アーキテクチャ上の分類
Vue.js は、ソフトウェア・アーキテクチャのパターンとしては、MVVM (Model - View - ViewModel) に分類され、全体像としては以下の図の通りとなります。

Model・View・ViewModel それぞれの機能
-
Model:Javascript オブジェクトやデータオブジェクト(データ自体)です。
-
View:実際に表示される DOM 部分です。
-
ViewModel:Vue.js の中核となる部分で、Vue インスタンスとして定義することによって View を管理し、Model からデータの状態を取得する・通知を受けることで、変更内容が自動的に、迅速に同期されます。
DOM の Listener やディレクティブがこれに該当します。
※ディレクティブ:「v-text」や「v-bind」、「v-if」といった形で DOM 中に記載します。
Model
Javascript オブジェクトやデータオブジェクトのことであり、Vue インスタンス内で使用されると View との間で同期の対象となります。
明記されていませんが、Model も ViewModel によって管理されると言えます。
注意点としては、同期の対象(Vue インスタンスによる監視の対象)になると setter によってのみ、オブジェクトの内容が変更されたことがディレクティブによって使用されて View に反映されるということです。
例えば、Javascript で通常行うような「a = 1;」では変数 a に 1 は反映されず、$set の構文を使用することで反映されます。
(詳細は後述の「オブジェクトの内容変更に関する動作について」をご参照ください。)
View
実際は DOM なので、<html> や <div>、<p> といったものが該当します。
ただ、この DOM において、ViewModel で定義したディレクティブや値を使用しますので、View は ViewModel に管理されていると言えます。
ViewModel
以下のような形で定義し、View と Model を管理下に置き、双方の内容を同期します。
var vm = new Vue ({
... ※定義や実行内容
})
オブジェクトの内容変更に関する動作について
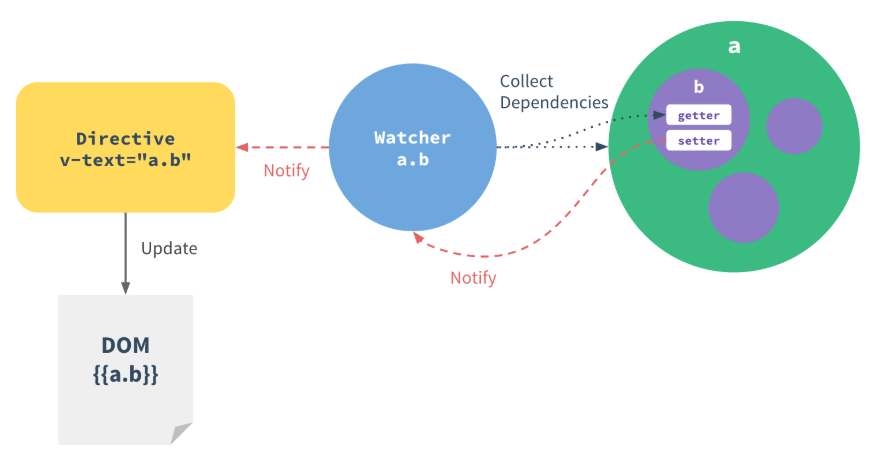
オブジェクトの内容変更に関する動作の概要は以下の図の通りです。

※明記されてはいませんが、Watcher は ViewModel に含まれると考えられます。
a.b の値が変更されると、setter が ViewModel の Water に変更されたことと変更後の値を通知し、ViewModel 内でさらに Watcher からディレクティブに通知されます。
そして、最終的に View で取り扱われる値が変更されます。
まとめ
- Model, View, ViewModel の 3 階層で構成される。
- ViewModel が View と Model を同期する(管理する、とも言える)。
- 同期は自動的に、迅速に実行される。