@shsh0310 です。
この記事はLivesense - 関 Advent Calendar 2017 第10日目のための記事です。
はじめに
テーマが「関」だそうです。
全然思いつきません。
「関」で思いつくエンジニアっぽい真っ当なやつは、弊社の優秀なエンジニア陣がまぁやってくれるだろうと思ってアウトローなネタを考えたのですが、思いつく「関」が、「関取」か「関内」くらいなのです。。。
ん?関内?...横浜?...みなとみらい!Adobe MAX!
ということで、デザイナードラフトのお仕事で、11月28日(水)にAdobe MAX Japan 2017に行ってきた レポートの余談 をお届けします。
※本レポートはこちらでご覧いただけます。
Adobe MAXとは
Adobe MAXとは、グラフィックデザイン、写真、Web製作、映像製作に携わるクリエイターの方、およびそれらを目指す方を対象にした、Adobeが提供している Adobe Creative Cloudを中心に新製品や新機能、その他サービスなどに関するセッションなどを行う、日本最大級のクリエイターの祭典 です。
会場にはおよそ5000人ほどもの来場者が集まり、大盛況のうちにおわったようです。
当日は、期待の AdobeSensei のデモや、SneakPreviewが行われたり、Bryan Lamkin(ブライアン ラムキン)氏 や 落合陽一氏 の基調講演も話題になっていました。
と、いろいろな声が上がっていたAdobe MAXでしたが、中でもだいぶ会場がザワついた発表がありましたね。
そう、貂明朝。

発表直後からtwitterトレンド入ったりしてました。
せっかくだし試しに使ってみよう
そこで。
弊社には「デザイナードラフト」というデザイナー向けのサービスがあるんだから、Adobeが発表した新フォントくらいサイト内で使ってないとイケてないよね!
という独断と偏見で 貂明朝をデザイナードラフトに適用しました!
Let's 導入
導入したページがこれ↓
貂明朝といままでの明朝体 - Webサイトにおける明朝体の今昔 -
かわいくて妖しい雰囲気でてますね〜。
導入方法は以下の通り。
導入方法
Adobe Typekitで、導入したいフォントを選び、自分専用のフォントキットを作成。
※ 詳細はAdobeのヘルプがありますのでこちらへ。
htmlに埋め込みコードを貼り付ける
これを<head>のいい感じのところに貼り付けます。
<script src="https://use.typekit.net/#{kit_id}.js"></script>
<script>try{Typekit.load({ async: true });}catch(e){}</script>
styleを適用させる
html上の適用させたい箇所に、
.tk-ten-mincho
を付与するか、
h1 {
font-family: "ten-mincho";
}
のようにcssに追加しようと案内されています。
しかしまぁ、日本語webフォントってやたらと重い重いと言われがち で、実際に適用するのもムズカシイのでは、、?と捉えられていると思います。
でもまぁなんか最近 ダイナミックサブセット とかあるじゃん!きっと大丈夫!
「デザイナードラフトでも日本語Webフォントやってたよ!」というところから初めて、いい感じの雰囲気も作っていきたいので、同時に簡単なパフォーマンス計測くらいはやってみます。
みんなをしあわせに。
計測
LighthouseやらWebPageTestでそれぞれ見てみます。
Lighthouseで比較
結果


結果は、 58__→__42 と Webフォント入れてないケースのほうが高スコア でした。
スコアには納得だよなぁという感想もありつつ、Beforeでも58(赤点)...だと..? という声が聞こえてきそうで怖いです(´・ω・`)
上記の結果以外にも複数回試してみたのですが、わかりやすく結果が違うのが
でした。
今回導入したAdobe TypekitのWebフォントはダイナミックサブセットですので、Webフォントがサイト上に適用されるまでに、
- 必要なWebフォントを、JavaScriptによりブラウザ側で抽出
- その結果を、Typekitのサーバに送信して、必要なものをサブセット化する
- 結果をクライアント側に返し、該当箇所に適用する
という処理が挟まるため、
First Interactive(該当ページで 何かしら のインタラクティブな操作ができるようになるまで)と、Consistently Interactive(該当ページで 全て のインタラクティブな操作ができるようになるまで)が遅くなるのは納得の計測結果だと考えられます。
※ちなみにかの有名な阿部寛さんのホームページでLighthouseみてみたら、初回計測でスコア100を叩き出してびっくりしました。すごいよ阿部寛。
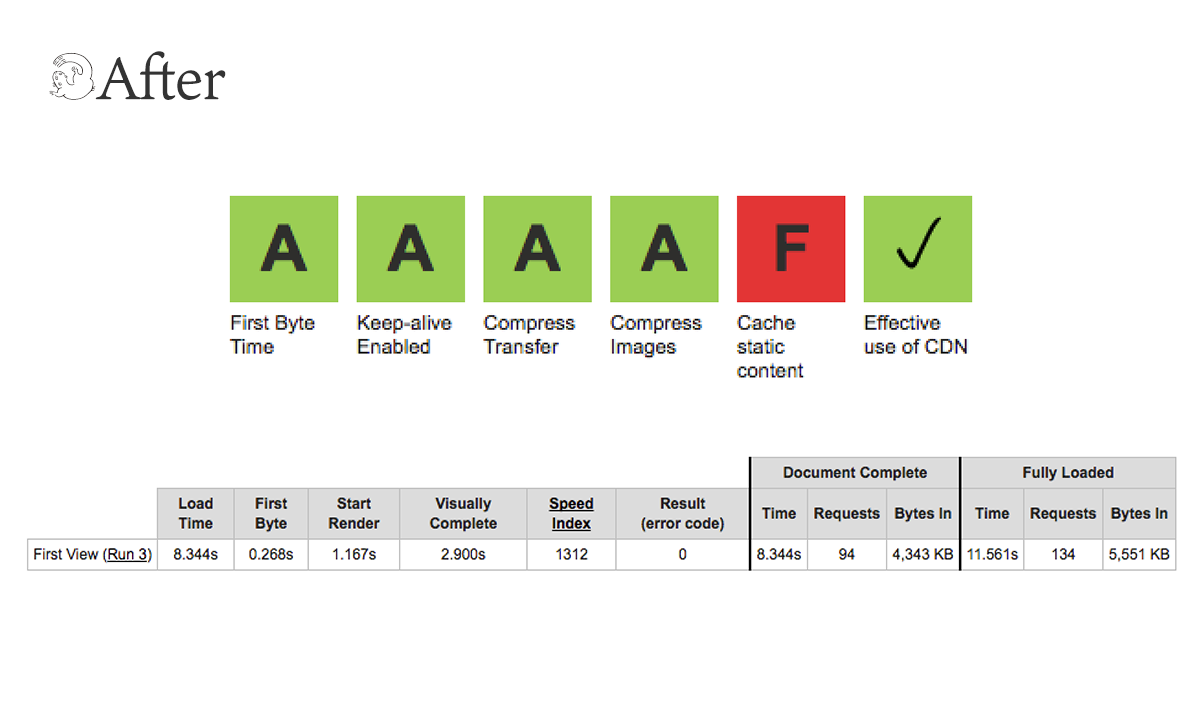
WebPageTestで比較
結果
WebPageTestでもlighthouseと同じような結果でした。LoadtimeやFully Loaded Timeも0.5secくらい差がありますが、Visually Completeが1.433sec→2.900secと倍以上の数値になっています。
所感
日本語Webフォントはサイズが数MB以上もあり、そのダウンロードにめちゃめちゃ時間がかかってたイメージでしたが、その印象に比べて段違いに(・∀・)イイ!!と思いました。
高パフォーマンスであることに越したことは無いけど、ビジュアルの力もそれと同様に重要 だと思います。
Adobeのブログに「貂明朝は、広告コピー、書籍・出版物の タイトル など幅広い用途でご利用いただけます。」とあるように、まずは 一部のページでエッセンスを加えるために適用するくらいは良いのでは と思いました。