タイトルバー付きのv-menuをスクロールできるようにする時、タイトルバー部分まで一緒にスクロールしてしまって困っていました。
それを、タイトルバーは固定のまま、アイテム部分だけスクロールするように解決できたのでコードサンプルを置いておきます。
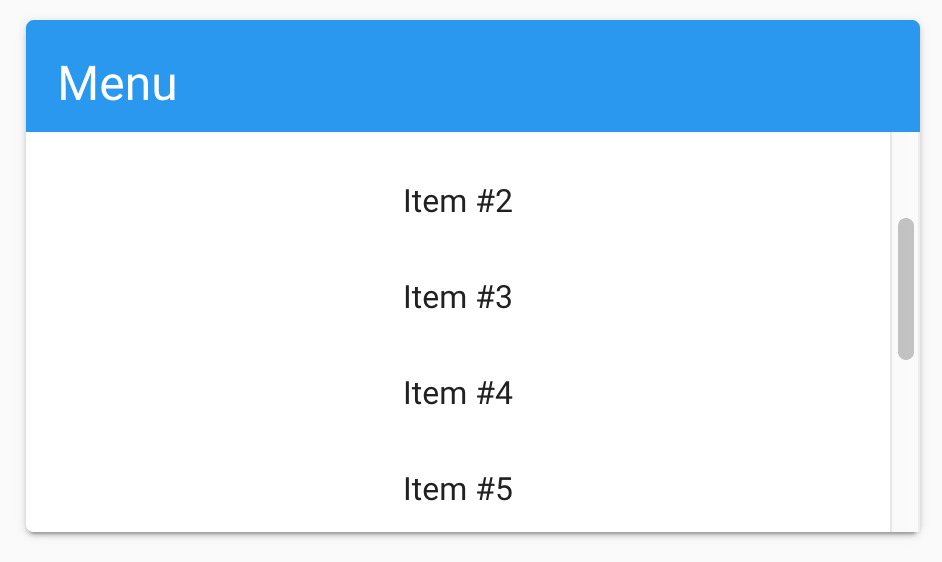
イメージ
環境
Vuetify 2.0.11
コードサンプル
Codepen
See the Pen Scrollable menu card sample by shozzy (@shozzy) on CodePen.
コード
Codepenそのままですが、コードをこちらにも貼っておきます。
vue.js
<div id="app">
<v-app id="inspire">
<v-row>
<v-col cols="12" sm="4" offset-sm="4">
<v-card>
<v-card-title class="blue white--text">
<span class="headline">Menu</span>
</v-card-title>
<v-container
id="scroll-target"
style="max-height: 200px"
class="overflow-y-auto"
>
<v-row
v-scroll:#scroll-target="onScroll"
align="top"
justify="center"
>
<v-list width="100%" style="text-align: center">
<v-list-item
v-for="(item, i) in items"
:key="i"
@click="message(item.title)"
>
<v-list-item-title>{{ item.title }}</v-list-item-title>
</v-list-item>
</v-list>
</v-row>
</v-container>
</v-card>
</v-col>
</v-row>
<v-snackbar timeout="3000" v-model="snackbar">
{{snackbar_msg}}
</v-snackbar>
</v-app>
</div>
vue.js
new Vue({
el: '#app',
vuetify: new Vuetify(),
data() {
return{
items: [],
snackbar: false,
snackbar_msg: ""
}
},
methods: {
message(msg){
this.snackbar_msg = msg
this.snackbar = true
},
createItems(amount){
for(let i=0; i<amount; ++i){
let hash = { title: 'Item #'+i }
this.items.push( hash )
}
}
},
mounted() {
this.createItems(10)
}
})