どんなアプリ?
アニメを視聴しながらリアルタイムで感想を共有しているような体験ができるサービスです。
沢山の人に使ってもらいたいので、ぜひ使ってみてください!
なにができるの?
主要な機能は以下の 3 つです。
- テレビで放送中のアニメをリアルタイムで感想を共有
- 過去のアニメは配信サービスのタイムコードに合わせて感想を表示するチャット機能
- アニメ全体の感想を投稿できるコメント機能
チャット機能に関して
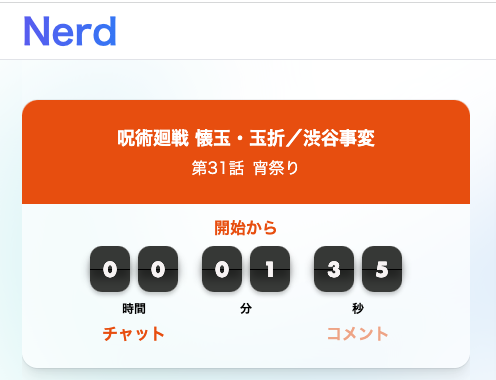
イメージとしては、以下のような感じで配信サービスのタイムコードとアプリのタイムコードを合わせて、過去のチャットを表示しています。この機能で、過去のアニメを視聴しながらリアルタイムで感想を共有しているような体験ができます。
| 配信サービスのタイムコードとチャット | アプリ内のタイマー |
|---|---|
 |
 |
アプリ内のスクリーンショット
| チャット機能 | コメント機能 |
|---|---|
 |
 |
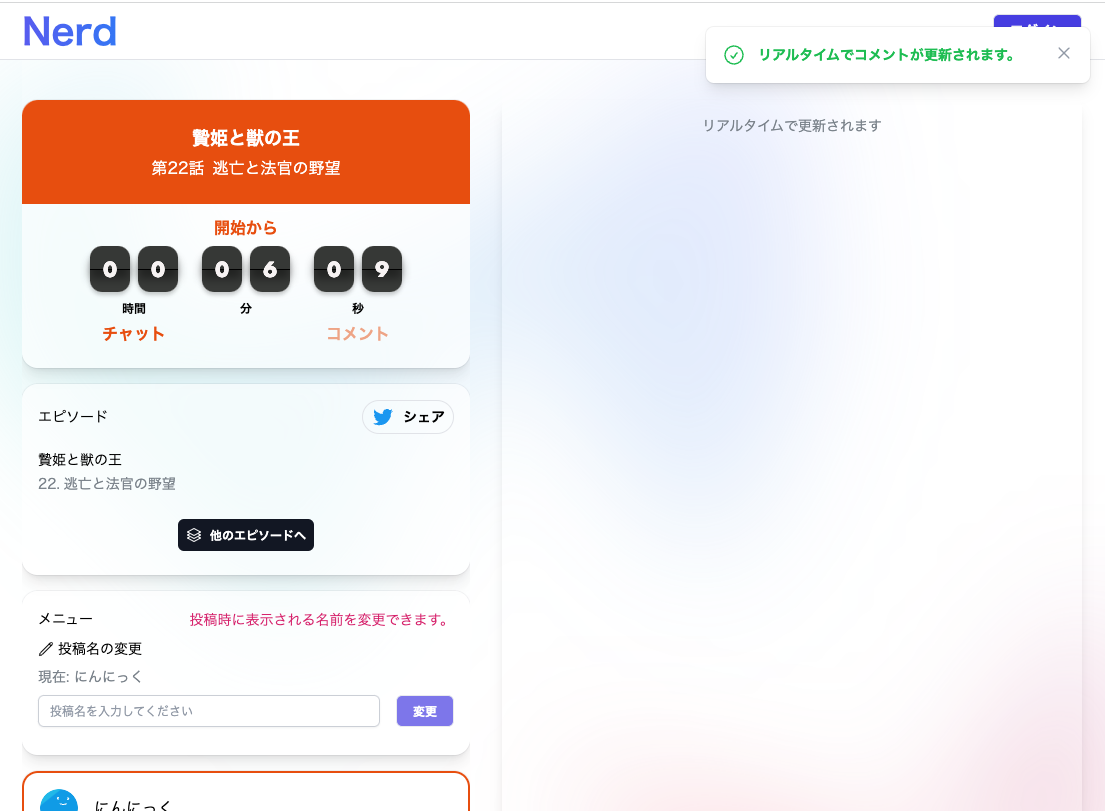
| リアルタイム機能 | トップページの一部 |
|---|---|
 |
 |
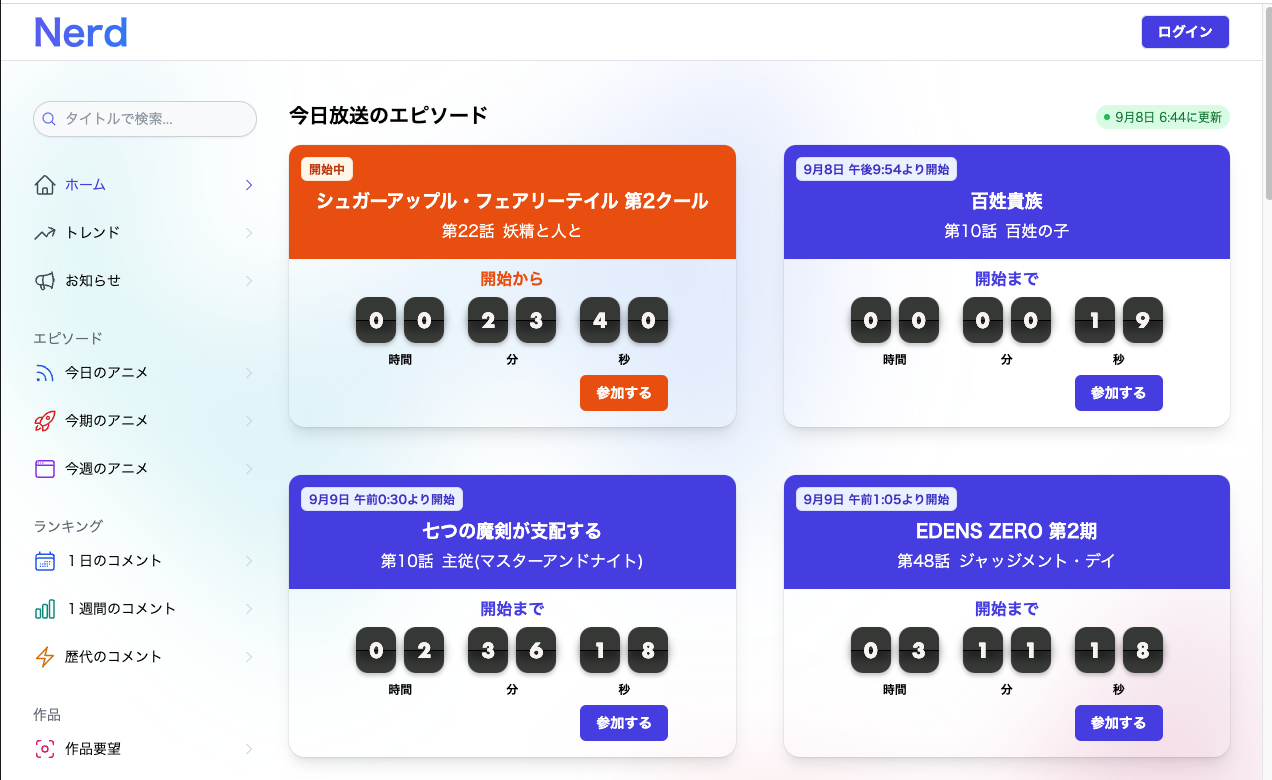
| 作品の一覧ページ | トレンド機能 |
|---|---|
 |
 |
その他にもトレンド機能・作品の追加リクエストなどがあります。
コメントとチャットを投稿する際の名前も自由に変更でができ、それに応じて一意のアバターが生成されます。
技術スタック
技術スタックは以下のようになっています。
フロントエンド
- Next.js
- TypeScript
- GraphQL
- Tanstack Query
- Tailwind CSS ... CSS フレームワーク
- Tailwind UI ... Tailwind CSS のコンポーネント集
- boring-avatars ... アバターの画像を生成するライブラリ・ユーザー ID と自由に変更できる投稿名で一意のアバターを生成しています
バックエンド・インフラ
- Hasura
- Neon ... Hasura と接続している PostgreSQL のデータベースです。詳しくはこちら
- Firebase Authentication ... 匿名認証と Google アカウント認証を使っています
- Cloudfare Pages
ページの レンダリング手法
- アニメの個別ページやトレンド機能は CSR でレンダリングしています。
- トップページやその他のページはすべて SSG でレンダリングしています。
SSR を使用していない理由は Hasura を deploy している Cloud Run の Cold Start の影響で、ページの表示に時間がかかってしまうためです。
各技術の選定理由
Hasura
- リアルタイム通信ができる・セキュリティルールが個別に設定できる・バックエンドを気軽に構築できるという理由から採用しました。
当日放送されているエピソードのみ Hasura の Subscription を使用してリアルタイムで感想を投稿できます!
Firebase Authentication
- 匿名ユーザーにも Hasura のセキュリティルールを使用したかったからです。そのため簡単に実装できる Firebase Authentication を採用しました。
Next.js
- 自分が Next.js を勉強中だったので、実際にアプリを作りながら学習できると思ったからです。
- SSG などの機能を使って、パフォーマンスが良いアプリを作りたかったからです。
Tailwind CSS
- 初期開発時にMantineをを採用していたが FOUC などが発生することが多かったため、Tailwind CSS に変更しました。
Tanstack Query(React Query)
今回作成したアプリでは Tanstack Query + graphql-request を使用しており、Apollo Client などは使用していません。理由としてはPlaceholder Query Dataを使用したいのと、useInfiniteQueryで簡単に無限スクロールを実装できるからです。
その他 useQuery の返り値や、stale time などの option 設定が豊富であると感じたので採用しました。
Placeholder Query Data を使用したページ遷移
Placeholder Query Data とは、実際のデータがフェッチされてくる前に表示される一時的なデータ(プレースホルダーデータ)を設定することができる機能です。
ページ遷移前のデータを遷移後のページでロード画面を挟まずに表示することができます。これにより、ユーザーがページ遷移したときにロード画面を表示することなく、ページの表示を早くすることができます。
以下のようにほぼ同じデータが必要な場合、先に表示できるものは表示し、その他必要な詳細データは裏で取得しておくことができます。
| 遷移前の トップページでの表示(SSG) | 遷移後の個別ページ (CSR) |
|---|---|
 |
 |
本来であれば前のデータは以下のようにキャッシュから取り出して使用します。
const result = useQuery({
queryKey: ["blogPost", blogPostId],
queryFn: () => fetch(`/blogPosts/${blogPostId}`),
placeholderData: () => {
// Use the smaller/preview version of the blogPost from the 'blogPosts'
// query as the placeholder data for this blogPost query
return queryClient
.getQueryData(["blogPosts"])
?.find((d) => d.id === blogPostId);
},
});
ですが、今回遷移前のページは SSG を利用しているためキャッシュが存在しません。そのため、以下のように query としてデータを渡しています。
as を使用してブラウザのアドレスバーには Query を表示しないことで、SEO やユーザー体験を損なうことなく、placeholderData を使用することができます。
<Link
as={`/episodes/${episode.id}`}
href={{
pathname: `/episodes/${episode.id}`,
// 渡したいデータだけを渡す
query: { episode: [episode.title, episode.id] },
}}
>
{episode.title}
</Link>
遷移後のページでは以下のように query を取得しています。
export const useQueryEpisode = () => {
const router = useRouter();
const { episode } = router.query;
return useQuery({
placeholderData: () => {
// undefinedを返すことで、suspenseなどでロード画面を表示できるようにする
if (!episode || typeof episode === "string") return undefined;
// 本来のデータの型と合わせる
return getEpisodePlaceholder(episode);
},
// ... 省略
});
};
as でブラウザの URL を書き換えているためリーロードしたときは query が存在しません。その時は、placeholderData から undefined が返されるため、suspense などでロード画面を表示できるようにしています。
Tanstack Query を使用してい苦労したこと
subscription を利用するのが大変でした。接続失敗時や、接続が中断されたときなどの処理をすべて自分で実装する必要がありました。
通常の query や mutation に関しては特に不便を感じませんでした。
アニメのデータに関して
3 つの API を使用してアニメのデータを取得しています。
-
Annict ... アニメのデータ
-
しょぼいかれんだー ... 当日放送しているアニメのデータ
-
メディア芸術データベース(ベータ版) ... その他足りないアニメのデータ
データの更新方法
毎朝 GitHub Actions で以下のような処理を行っています。
- しょぼいカレンダーから当日放送しているアニメの放送時間等を取得
- データベースに保存されているアニメの放送時間を更新
- Cloudflare Pages へ再デプロイし、今日放送されるエピソードを Hasura 経由で取得して SSG でレンダリング
1.2 に関しては別の GitHub で管理しています。
毎朝6時くらいに更新されるように設定してあります。
反省点
インフラの選定
自分の勉強不足でデプロイ先を Vercel -> Firebase Hosting -> Cloudflare Pages と行き来しました。
結局コストが一番安いという理由と ISR を使用しないという理由から Cloudflare Pages になりました。
データベースも Neon -> Cloud SQL -> Neon と訳のわからないことをしてしまいました。
Cloud Run や Firebase を利用するので GCP で揃えたほうがいいと思い、Cloud SQL にしましたが、Cloud SQL の料金が高いという理由から Neon に戻しました。
学習したこと
-
アプリの企画からデザイン、開発、デプロイまで一人で行うことで、どのようなことに時間がかかるのかを知ることができました。
-
アプリを作る大変さを知ることができました。
-
テストの大切さや、テストを書くことの難しさを知ることができました。
-
その他フレムワークやライブラリの使い方を学ぶことができました。
-
Tailwind UI がすごい
今後
- Google AdSense の申請が通らないので頑張って通す
- もっと面白い機能をたくさん追加する。
- 漫画や週刊誌、個人が作成した作品も感想を投稿できるようにしたい
ぜひたくさん使ってください!
アニメの感想を沢山投稿してください!!
余談
なぜアニメの感想を投稿できるサービスを作ったのか
アニメ見るとテンションが上って誰かに話したくなるからです。
メディア芸術データベース活用コンテスト
第 4 回メディア芸術データベース活用コンテストで最優秀賞をいただきました。
嬉しいです。
その他
インターンなどで実務経験をもっと積んでいきたいです。就活も頑張りたいです。
最後まで読んでいただきありがとうございました。
