この記事は
- VSCodeでRubyのコードジャンプしたかったので探したらctagsを統合しているプラグインを発見したので動かしてみました
VSCodeのインストール
ripper-tags gemのインストール
- ripper-tags gemをインストール
- rubyに特化して割ときちんとctags情報を生成してくれるものみたいです
gem install ripper-tags
- どこに実行ファイルが入ったか見ておきましょう
which ripper-tags
vscode-ruby-ctagsプラグインのインストール
- VSCodeの拡張機能インストールのところからvscode-ruby-ctagsをインストールします
- VSCodeの設定ファイルに下記を追記します。
-
executePathにはさっき見ておいたripper-tagsのパスを書きます
-
package.json
"ctags": {
"executePath": "/path/to/ripper-tags",
"options": "--tag-file=.tags --recursive --force --exclude=/assets/ --exclude=.bundle --exclude=.git/ --exclude=coverage/ --exclude=.arcanist-extensions/ --exclude=log/ --exclude=tmp/ --exclude=bin/",
"fileName": ".tags"
}
ctagsファイルの生成
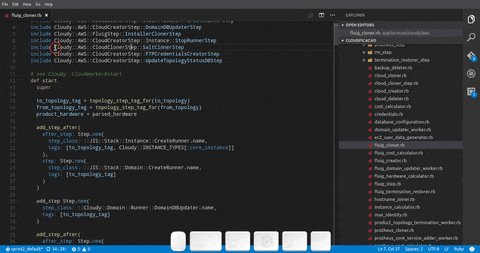
- 対象のコードをワークスペースに開きます
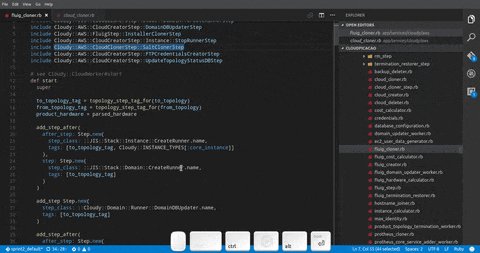
-
ctrl+alt+g(Macはcmd+alt+g)でctagsファイルを生成します - ソースが大きいと結構時間がかかります
コードジャンプ!!
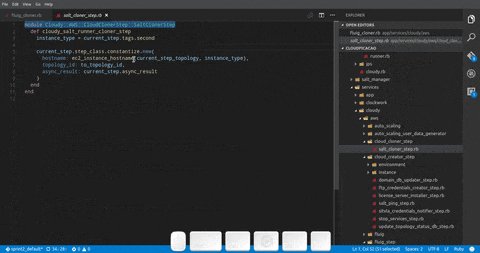
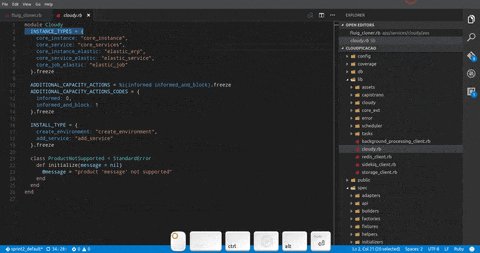
- 準備ができたらクラス名とかメソッド名とか選択して
ctrl+alt+t(Macはcmd+alt+t)でコードジャンプできます
最後に
- ctagsだからしょうがないんだけど都度生成し直さないとインデックス情報が古くなっていくみたいです
- 自動で追随してくれないかなぁ。。