この記事は
- Bootstrapベースの管理画面向けUIライブラリ、AdminLTE2をRails5.1のyarnで適用したメモです
今までは
- 従来のRailsでAdminLTEを使う場合下記のようないくつかのやり方がありますが、なんだか結構微妙です。
Gemにパッケージされたものを使う
- Railsでよくあるxxx-railsっていうJSがパッケージングされたgemを使う方法です
- 調べるとAdminLTE2のgemというのは下記のようになくはないのですが、2years agoとかI'm developing nowとか。。
- これはないな。。
bower-railsを使う
- bower-railsを使って、bower経由でAdminLTEを落としてきて利用する方法
- この記事を見るとどうも静的ファイルのパス関係の解決に失敗してうまくいかないらしい
- そもそもBowerってnpmに押されて消えゆく宿命なのでは・・・
RailsAssets.orgを使う
- RailsAssets.orgというまあ言ってみればBower Proxy for Railsみたいなサイトを経由する方法
- Gemfileに
source 'https://rails-assets.org'を入れて、gem 'rails-assets-admin-lte'とかやります - するとなんとbower-railsでは対応していなかったパス解決もされた状態で、bower→rails-assets.orgと経由してgemが落ちてきます
- でも、pluginsの下とか、bower.jsonに書かれていないJSとかは消えちゃって使えないんですよ。。。
- そもそもBowerって(ry
Rails5.1/yarn
そこで出てきたのがRails5.1ですよ!yarnとasset pipelineの統合ですよ!
やってみる
セットアップ
- yarnとかnpmとかnodeとか適当に入れます
- railsも適当に入れます
- 詳細は略
Railsプロジェクトの作成
- 普通にrail newします
- ここでwebpackとかの指定もできるみたいですが今回はいらないので何もオプション付けません
$ bundle exec rails new adminlte-rails51-sample
$ cd adminlte-rails51-sample/
$ bundle install
yarnでAdminLTEをインストール
- たったこれだけです
$ yarn add admin-lte
- Rails.rootの下にnode_modulesディレクトリができてAdminLTEが入ってきました
| node_modules/
| | admin-lte/ | | | bootstrap/
| | | build/
| | | dist/
| | | documentation/
| | | pages/
| | | plugins/
| | | .jshintrc
| | | .npmignore
| | | Gruntfile.js
| | | LICENSE
| | | README.md
| | | bower.json
| | | changelog.md
| | | composer.json
| | | index.html
| | | index2.html
| | | package.json
| | | starter.html
| | | yarn.lock
| | .yarn-integrity
- あとpackage.jsonに追記されたりyarn.lockでGemfile.lockちっくにバージョン固定されたりしています
package.json
{
"name": "adminlte-rails51-sample",
"private": true,
"dependencies": {
"admin-lte": "^2.3.11"
}
}
yarn.lock
# THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY.
# yarn lockfile v1
admin-lte@^2.3.11:
version "2.3.11"
resolved "https://registry.yarnpkg.com/admin-lte/-/admin-lte-2.3.11.tgz#da56dcd34d42e9ef1af362be15520a053a9d43db"
サンプル
- AdminLTE適用のサンプルとして、AdminLTEに付属してくるstarter.htmlを取り込んでみます
- まずサンプル用にファイルを生成しておきます
$ bundle exec rails g controller sample starter
layoutファイルのあてこみ
- 適当にstarter.htmlをコピペしてlayoutファイルを作ります
- ローカルファイルのjs/cssの読み込みは消去します(assetで読むため)
application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>AdminlteRails51Sample</title>
<%= csrf_meta_tags %>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css">
</head>
<body class="hold-transition skin-blue sidebar-mini">
<%= yield %>
</body>
</html>
js/css類の指定
- starter.htmlのheadタグで元々読み込んでいたjs, cssのassetの指定をします
- 今回、rails-assets.orgではできなかったplugins下の読み込みもしてみています(iCheckプラグイン)
application.js
//= require rails-ujs
//= require turbolinks
//= require_tree .
//= require admin-lte/plugins/jQuery/jquery-2.2.3.min
//= require admin-lte/bootstrap/js/bootstrap.min
//= require admin-lte/dist/js/app.min
//= require admin-lte/plugins/iCheck/icheck
application.css
/*
*= require_tree .
*= require_self
*/
@import 'admin-lte/bootstrap/css/bootstrap.min';
@import 'admin-lte/dist/css/AdminLTE.min';
@import 'admin-lte/dist/css/skins/skin-blue.min';
@import 'admin-lte/plugins/iCheck/all';
本体htmlの作成
- コピペで貼り付けます
- こんな感じ
imgタグのケア
- starter.htmlにはimgタグで直接画像を表示しているところがあります
- どうも画像はyarn統合の中では想定外みたいでそのままでは読めなかったので
app/assets/imagesの下にコピーしました - その上でimage_tagヘルパに書き換えます
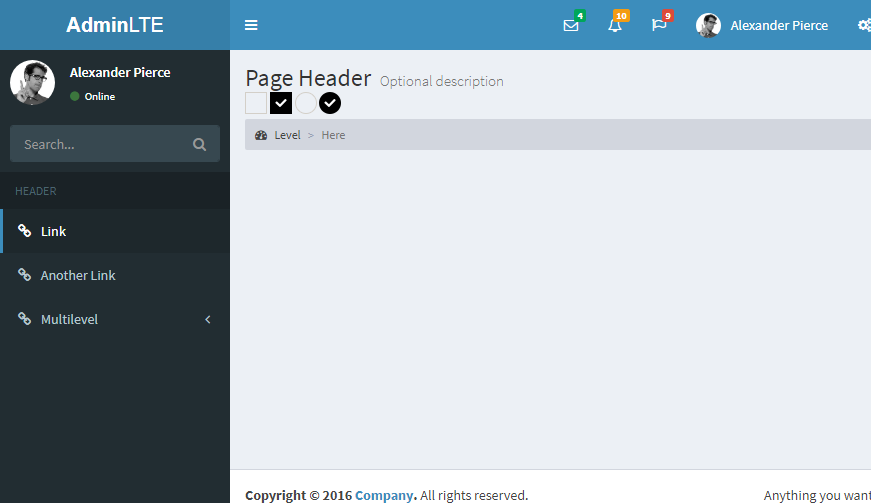
完成!
これで終わりです!立ち上げてみましょう
$ bundle exec rails s
ばっちりですね
終わりに
- 素晴らしいなー、yarn統合!
- 今までの微妙さが皆無