"50%" は "何px" なのか
CSSのbackground-positionプロパティには値の指定方法がいくつか用意されていますが、その中の「%指定値」と「px指定値」を相互に変換したい場合の計算式を考えてみます。
# sample { background-position: 50% 20px;}
↓ ↓
# sample { background-position: ??px ??%;}
この計算に必要となる情報は
- 背景画像を指定する要素の width / height(px値)
- 背景画像の width / height(px値)
です。
早速ですが、それぞれの変換式は以下のようになります。
「%指定値」→「px指定値」の変換式
{px指定値} = ( {背景画像を指定する要素のwidth} - {背景画像のwidth} ) * {%指定値} * 0.01
{px指定値} = ( {背景画像を指定する要素のheight} - {背景画像のheight} ) * {%指定値} * 0.01
「px指定値」→「%指定値」の変換式
{%指定値} = {px指定値} / ( {背景画像を指定する要素のwidth} - {背景画像のwidth} ) * 100
{%指定値} = {px指定値} / ( {背景画像を指定する要素のheight} - {背景画像のheight} ) * 100
具体例
width が 1000px である <div id="sample"> に対して、
width が 300px の sample_bg.png が背景画像として指定されており、
水平方向(X軸)の background-position が 65% であるとします。
# sample {
width: 1000px;
background: url(sample_bg.png) no-repeat 65% 0;
}
この場合、"65%" の部分をpx値に変換するには以下の計算となります。
( {背景画像を指定する要素のwidth} - {背景画像のwidth} ) * {%指定値} * 0.01
= ( 1000 - 300 ) * 65 * 0.01
= 700 * 0.65
= 455
つまり、以下の指定をした場合でも同じ位置に sample_bg.png が配置されることになります。
# sample {
width: 1000px;
background: url(sample_bg.png) no-repeat 455px 0;
}
「width: 1000px」「65%」という情報だけを見ると「650pxかな?」と思ってしまいますが、実際に計算してみると全く異なる数値になります。
そもそも background-position の「%指定」とは?
background-positionプロパティの「%指定」については、リファレンスサイトなどでも
「要素の**左上角から % の位置に配置される」
といった説明がされている場合がありますが、これはなかなか曖昧な表現です。
background-position: 100% 100% と指定した場合に
背景画像が要素の右下外側に飛び出してしまうかというと、そんなことはありません。
プロパティの仕様をより正確に表現すると、以下のような説明になるでしょう。
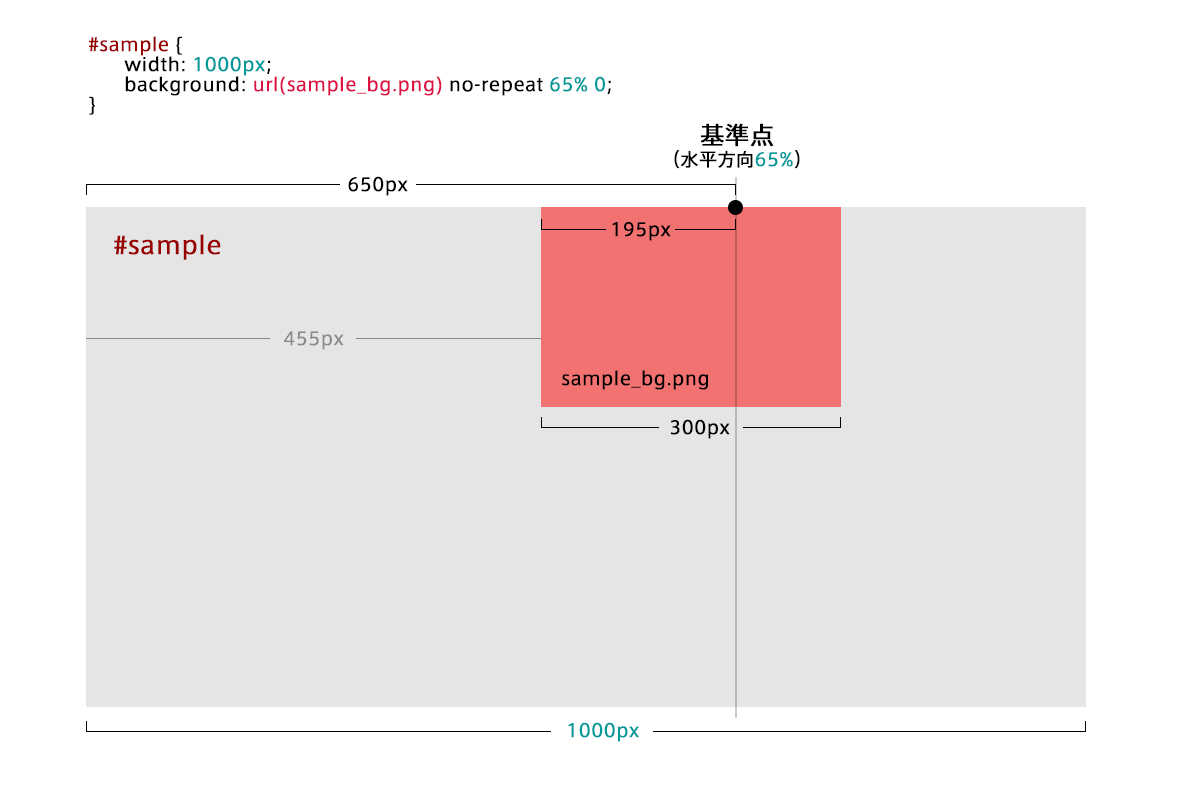
ある要素の水平方向(X軸)の background-position を "n%" と指定した場合、
その要素の水平方向 n% の座標が「基準点」となり、
背景画像は、その画像自体の水平方向 n% の座標が「基準点」と一致するように配置される。
(垂直方向の場合も同様)
わかりにくいですね。
図で表してみます。
この図を見ながら再度計算してみると、前述の「変換式」が妥当なものであることがわかるかと思います。
{px指定値}
= 1000 * 65 * 0.01 - 300 * 65 * 0.01
= ( 1000 - 300 ) * 65 * 0.01
= 700 * 0.65
= 455