経緯
名探偵コナンのある回で、
「知らんぷり」という言葉を英語圏の人は、
「Sit down please」という英語として認識をするはず!
「知らんぷり(Sit down please)」と言っているのに、座っていない”エセ外人!”お前が犯人だ!
というのがある。
ここ最近WebSpeechAPIを使って遊んでいたので、音声認識の言語選択をen-USにして試してみたら、、、
「Sit down please」なんて認識してくれないじゃないか!!!となった。、、、でもって、ちょっと他の言葉でもなんて認識されるのか試してみたい!!!となったので、「空耳あぷり」というWEBアプリを作ってみた。
改めて検証
- さっそく作成した「空耳あぷり」に日本語で「知らんぷり」と語りかけてみた。
日本語
— 空耳あぷり@β版 (@SoraMimiApp) 2019年1月29日
「知らんぷり」
英語
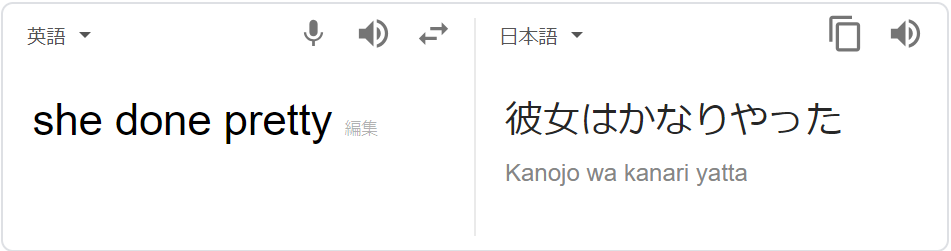
「she done pretty」
#空耳 #そら耳 #空耳あぷり https://t.co/zJrKKTXKp0
- うーん。「Sit down please」とは認識されずに、「she done pretty」と認識された。
一応ふたつを聞き比べてみると、
【知らんぷりの検証】
— 空耳あぷり@β版 (@SoraMimiApp) 2019年1月30日
英語
「she done pretty」
英語
「sit down please」
#空耳 #そら耳 #空耳あぷり https://t.co/Fh0k4ByO3W
- たしかに、「she done pretty」の方が、「知らんぷり」に聞こえる。
「she done pretty」ってなんだよ(笑)

ついでに早口言葉を
英語
— 空耳あぷり@β版 (@SoraMimiApp) 2019年1月29日
「kind of pickle pickle pickle pickle pic…
日本語
「かえるぴょこぴょこみぴょこぴょこあわせてぴょこぴょこむぴょこぴょこ」#早口言葉 #空耳 #そら耳 #空耳あぷり https://t.co/TxSDdb2flb
開発
jQueryでガリガリと書いて、CSSのフレームワークはBootstrapさんの手を借りた。
そしてFirebase Hostingで公開。画像はいらすとやから。
リツイート問題
自信のURLをGETパラメータを含んだ形で、動的にリツイートボタンを作るの箇所が苦労をした。
function setRt() {
var spA = $("#eara > div > div:nth-child(2) > div > button").text() + "%0a" + $("#speakA").text()
var spB = $("#earb > div > div:nth-child(2) > div > button").text() + "%0a" + ("#speakB").text()
if (50 <= spA.length) {
spA = spA.substr(0, 45) + "…"
}
if (50 <= spB.length) {
spB = spB.substr(0, 45) + "…"
}
var text = `${spA}%0a${spB}%0a${encodeURIComponent(" #空耳 #そら耳 #空耳あぷり")}`
var tw =
`
<a href="https://twitter.com/intent/tweet
?url=${encodeURIComponent(location.href+"&v=1")}
&text=${text}
&related=SoraMimiApp"
class="badge badge-primary" target="_blank"
>
リツイート
</a>
`
$("#tw").html(tw)
}
実行環境
WebSpeechAPIをつかっているので、使えるブラウザが限られている。
- ChromeはOK
- EdgeやFirefoxは音声認識を利用できず、合成音声の再生も日本語と英語しか再生できない。
- Androidでしか確認をしていないので(Androidユーザ)、iPhoneでどのように動くかは未確認。
参考URL
https://app.codegrid.net/entry/2016-web-speech-api-1
http://okakacacao.wpblog.jp/technology/web-speech-api
https://qiita.com/hmmrjn/items/be29c62ba4e4a02d305c