はじめに
4月からプログラミングの勉強をはじめ、2ヶ月が経ちました。(※中旬より東京表参道にある”ジーズアカデミー”に通っています。)
今までの制作物の復習と振り返りを兼ねて備忘録的にメモ。
同じく駆け出しのエンジニアの方々と交流出来たら最高にハッピーです!!
己の初期設定
・永遠の文系(数学の理解は二次関数くらいまで)の25歳
・全くのプログラミング未経験
・昔から小説を書いていたので、「同じ言葉だ!」何となくいけるんじゃないかと思った
それではいってみよう!
Hello World!! Qiitaさんはじめまして!!!
①HTML/CSSを使ってサイト制作(4月中旬)
 初めての課題。3日間じっくり教えて頂いたHTMLとCSSを用いてウェブサイトを制作した。入学前にドットインストールなどで少し嗜んでいたものの、予想以上に苦戦して提出期限ギリギリで課題を完成。「まあ頑張ったな。でもみんな初心者って言ってたし、全然これからやな〜〜」と思っていた矢先、同期たちは音声認識システムや早くもFirebaseの利用などなど、さらに凄い制作物を涼しい顔で提出してくるのであった。。。
初めての課題。3日間じっくり教えて頂いたHTMLとCSSを用いてウェブサイトを制作した。入学前にドットインストールなどで少し嗜んでいたものの、予想以上に苦戦して提出期限ギリギリで課題を完成。「まあ頑張ったな。でもみんな初心者って言ってたし、全然これからやな〜〜」と思っていた矢先、同期たちは音声認識システムや早くもFirebaseの利用などなど、さらに凄い制作物を涼しい顔で提出してくるのであった。。。
②じゃんけんの制作(4月下旬〜5月上旬)
HTML/CSSを継続して学びつつ、JavaScript にチャレンジ! じゃんけんアプリ制作の課題でHUNTER × HUNTER のじゃじゃんけんを作ってみた。それでちょうど、GWの10連休で時間があったので、幼少の頃より愛読を続けた週間少年ジャンプのあれこれをJSで表現しようと思い、十字キーで動くゴーイングメリーゴーやNARUTOの影分身の術やら、ボタンクリックで経度と緯度の乱数を作ってGoogle マップの検索URLを足して、バーソロミューくまっぽいことをしてみた。(多分計算間違いをしていて、アフリカ大陸ばかりに飛ぶ)
チンプンカンプンの関数や、触れたばかりのJQueryの読み取りでエラーが連発して苦しい時間も多かったが、1つ2つと「完成」が積みあがっていくと「プログラミング面白いな〜〜」と思える様になってきた!!YES!!
③ローカルストレージ(5月上旬)
 次の授業並びに課題はローカルストレージだった。「へー。よく分からんけど情報をPCに貯めておけるのかー」と思いながら、先ずは講義でメモアプリを作成。その後、画像は?音声は?などど問いを広げ、結局CANVASへボタンクリックでランダムに大きさを出力した色を出し、画面に表示。気に入った虹っぽい色の塊をローカルストレージに貯める遊びを考案した。タイトルは、「GET RAINBOW」 果たして何をしたかったのか、自分でもよくわからないまま提出の日を迎えた。虹のデータを一つしか保存出来なかったことが次へ繋がる課題だった。
次の授業並びに課題はローカルストレージだった。「へー。よく分からんけど情報をPCに貯めておけるのかー」と思いながら、先ずは講義でメモアプリを作成。その後、画像は?音声は?などど問いを広げ、結局CANVASへボタンクリックでランダムに大きさを出力した色を出し、画面に表示。気に入った虹っぽい色の塊をローカルストレージに貯める遊びを考案した。タイトルは、「GET RAINBOW」 果たして何をしたかったのか、自分でもよくわからないまま提出の日を迎えた。虹のデータを一つしか保存出来なかったことが次へ繋がる課題だった。
④Firebase(5月中旬)
 前回作ったローカルストレージに保存した虹をFirebase上に保存できるように改良。作った虹の成果をbody部分へ出力することにより、お気に入りの虹が永遠になった!!(データを消してしまわない限りね)
題は「Rainbow Library」作った虹の位置を整える方法は残念ながら提出段階では分からなかった。
前回作ったローカルストレージに保存した虹をFirebase上に保存できるように改良。作った虹の成果をbody部分へ出力することにより、お気に入りの虹が永遠になった!!(データを消してしまわない限りね)
題は「Rainbow Library」作った虹の位置を整える方法は残念ながら提出段階では分からなかった。
⑤API(5月中旬)
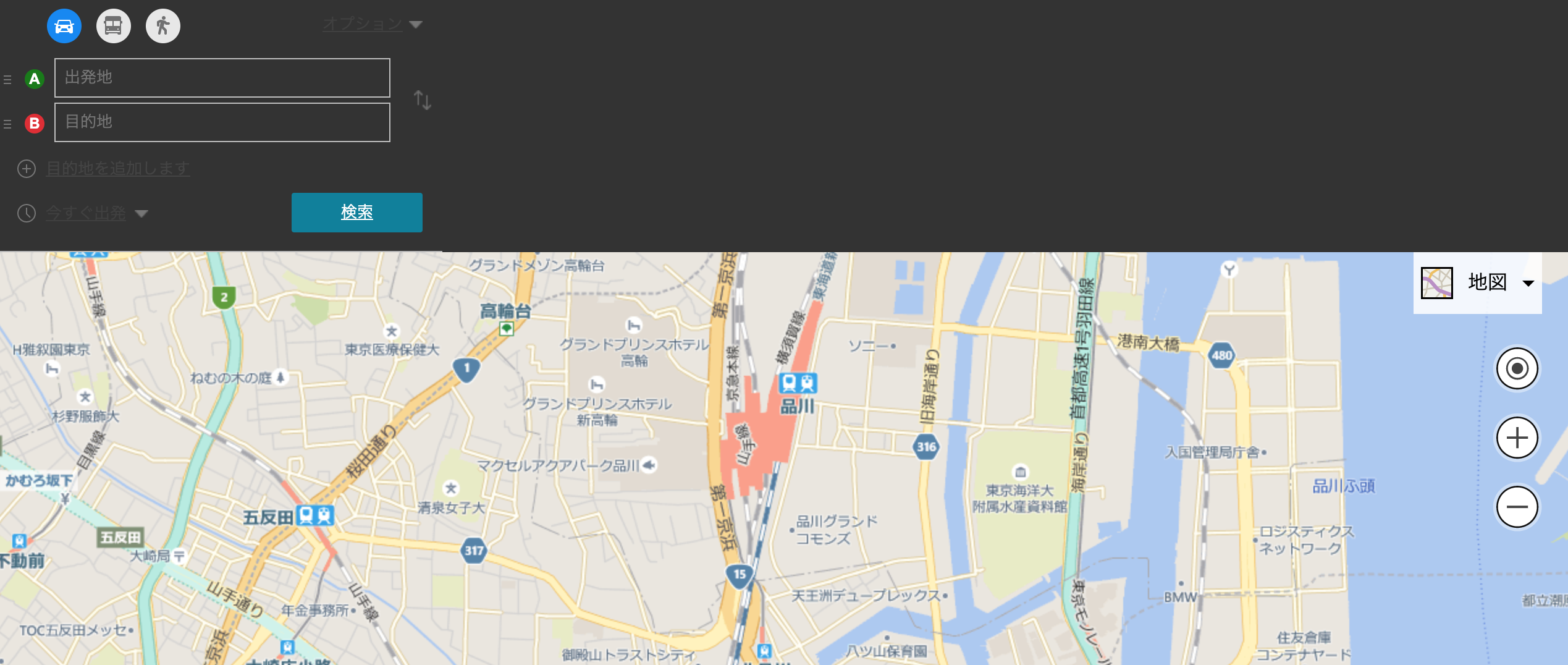
 BingmapのAPIを使ってマップサービスを作った。
講義でAPIKeyを取り、緯度経度の取得方法を学び、さあ課題の製作!と意気込んでいた・・・までは良かった。
今回は初めて作りたいものが明確に見えていたのでイメージに沿ってコードを書いてみたものの、想定した動作に全く辿り着けず気がつけば3日が立っていた。~~(大の大人なのに久々に悔しくて泣いたのは内緒)~~
課題の発表でも消極的になってしまったし、自分がやりたいことを完成させていると同期もいた。なぜ出来なかったのか、振り返ってみると関数の特徴をよく理解していなかったと気がつき、基礎の基礎からやり直すことにした。
BingmapのAPIを使ってマップサービスを作った。
講義でAPIKeyを取り、緯度経度の取得方法を学び、さあ課題の製作!と意気込んでいた・・・までは良かった。
今回は初めて作りたいものが明確に見えていたのでイメージに沿ってコードを書いてみたものの、想定した動作に全く辿り着けず気がつけば3日が立っていた。~~(大の大人なのに久々に悔しくて泣いたのは内緒)~~
課題の発表でも消極的になってしまったし、自分がやりたいことを完成させていると同期もいた。なぜ出来なかったのか、振り返ってみると関数の特徴をよく理解していなかったと気がつき、基礎の基礎からやり直すことにした。
⑥p5js(5月下旬)
 JavaScriptを使うことを前提に約一週間使って自由制作の課題に取り組んだ。
僕はp5jsを用いJavaScriptでメディアアートを制作する事を決め、「旧約聖書」の創世記を題材に1日1作品、合計7作品作った。
理由としては下記となる。
・p5jsが理解が曖昧な関数処理を主に使うこと
・以前の課題で虹を作った時にとても楽しかったので、気持ちが続きやすいと思ったこと
・書いた処理がすぐにビュジュアルとして現れるので、トライアンドエラーを高速で繰り返せること
・毎日作品を作ることで、日々のアウトプットを使命とした
JavaScriptを使うことを前提に約一週間使って自由制作の課題に取り組んだ。
僕はp5jsを用いJavaScriptでメディアアートを制作する事を決め、「旧約聖書」の創世記を題材に1日1作品、合計7作品作った。
理由としては下記となる。
・p5jsが理解が曖昧な関数処理を主に使うこと
・以前の課題で虹を作った時にとても楽しかったので、気持ちが続きやすいと思ったこと
・書いた処理がすぐにビュジュアルとして現れるので、トライアンドエラーを高速で繰り返せること
・毎日作品を作ることで、日々のアウトプットを使命とした
 結果、一週間前の悔しさをバネに何とか食らいつき、当初目標としていた7日分の作品を完成させることが出来た。また、一つ一つ過去の講義で学んだことを振り返ることによって、自分の理解が甘かった箇所を見つめ直すことが出来た。
プログラミング、奥が深いぜ〜〜〜〜〜!!
結果、一週間前の悔しさをバネに何とか食らいつき、当初目標としていた7日分の作品を完成させることが出来た。また、一つ一つ過去の講義で学んだことを振り返ることによって、自分の理解が甘かった箇所を見つめ直すことが出来た。
プログラミング、奥が深いぜ〜〜〜〜〜!!
さいごに
明日からPHPに挑戦します!引き続き日々コードを書き続け、どんどん成長していけたらと思います!!
また、最近Twitterを始めました!宜しければ駆け出しエンジニアの方と情報交換できたら幸いです。
@shotashimura (https://twitter.com/shotashimura)
ではまた!!