はじめに
YouTubeのコメントをX(Twitter)のように見れるエンタメアプリを開発を開発しました。
この記事では、アプリをなぜ作ろうと思ったのか、開発中に直面した課題、そしてそこから得られた学びを共有します。
個人開発をしようとしている人はこの記事を見ておくと、より個人開発での学びを得られるはずです!
完成したアプリ
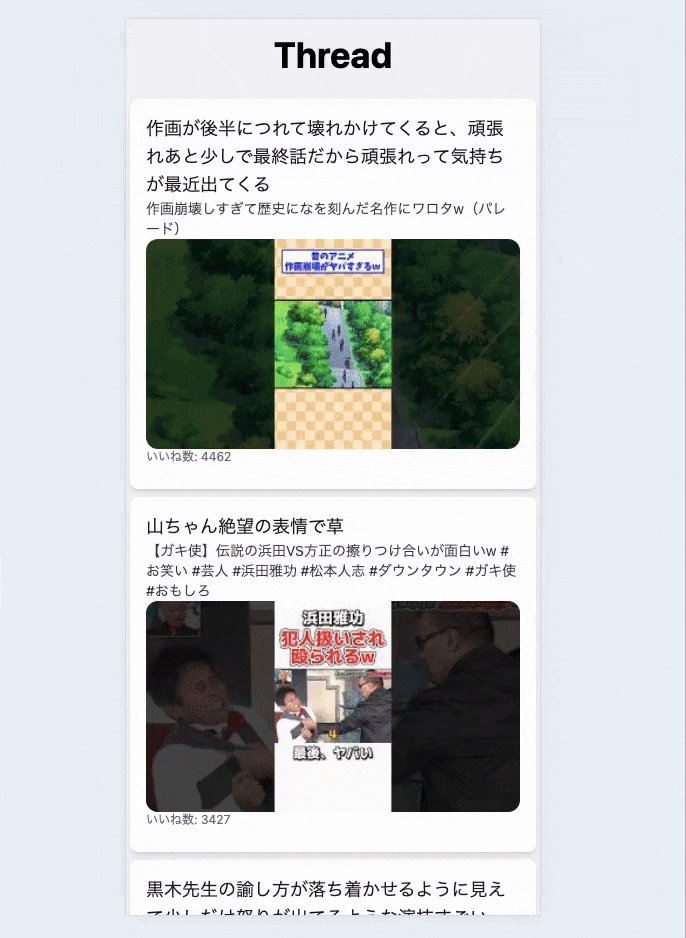
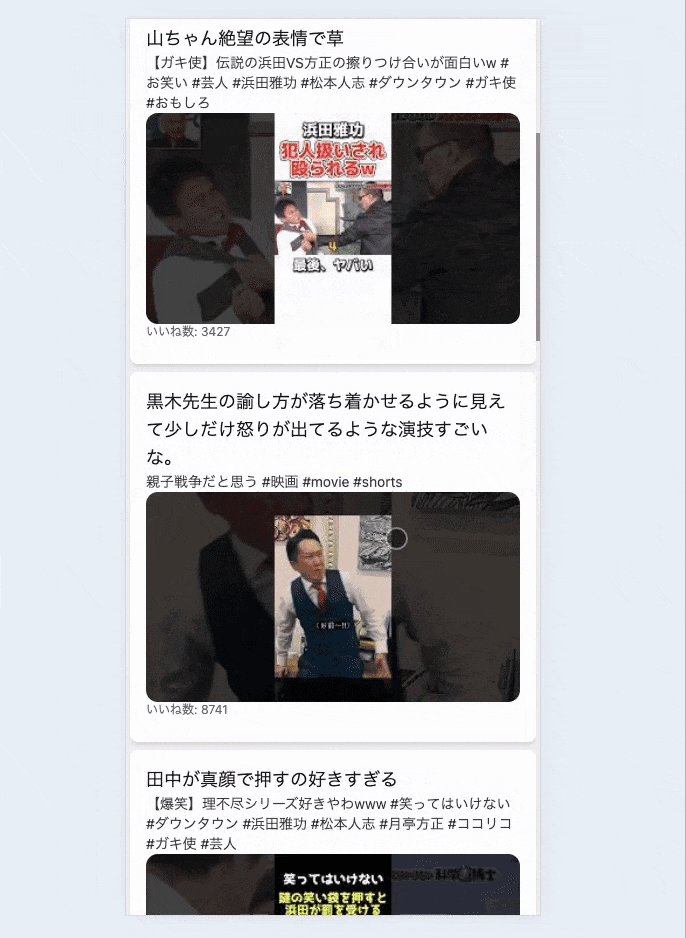
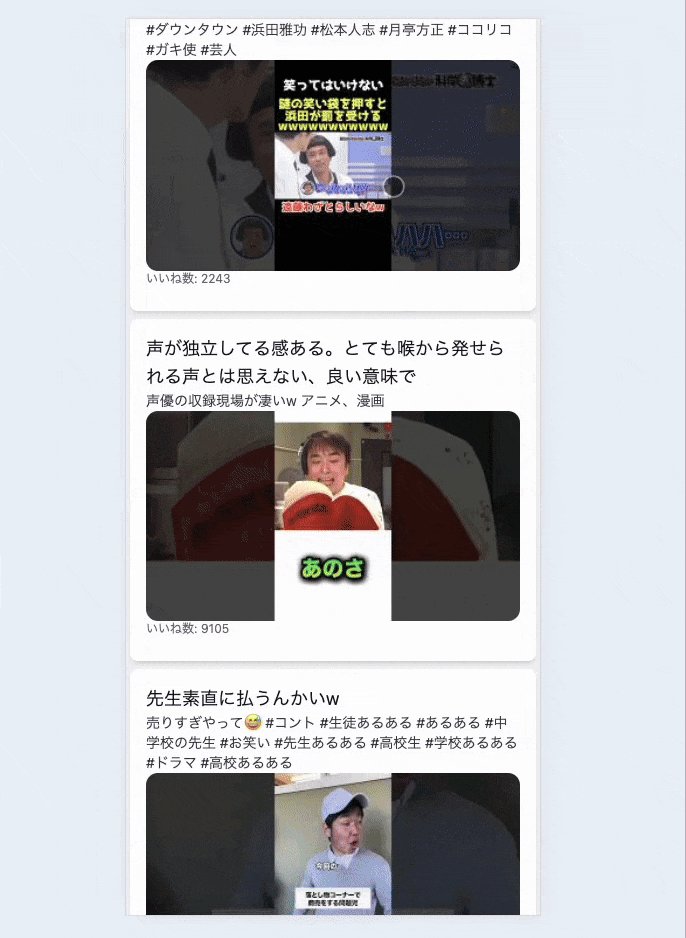
以下が完成したアプリのデモです。
YouTubeの人気の動画とその動画に投稿されたコメントを表示しています。
コメントに対するいいね数も表示しました。

画面最下部にスクロールすると自動で次の動画を読み込むようにしました。

使用技術
React(Typescript)
Tailwind CSS
Jest Testing library
Github actions
Firebase
どうして作ろうと思ったのか
YouTubeのコメントは動画に付随する要素で、普段積極的に見に行くものではないかもしれません。
ですが人気のコメントはそのコメントを見た人にいいねをさせる力があり、価値のあるものだと感じていました。
そのようなコメントを一箇所に集め、世界中からツイートされるかのような体験を提供できれば、より楽しくYouTubeを利用できるのではないかと考え、このアプリを開発しました。
大変だった&学んだところ
テストしやすいコード
YouTube Data APIを使用してYouTubeの動画、コメント等を取得しています。
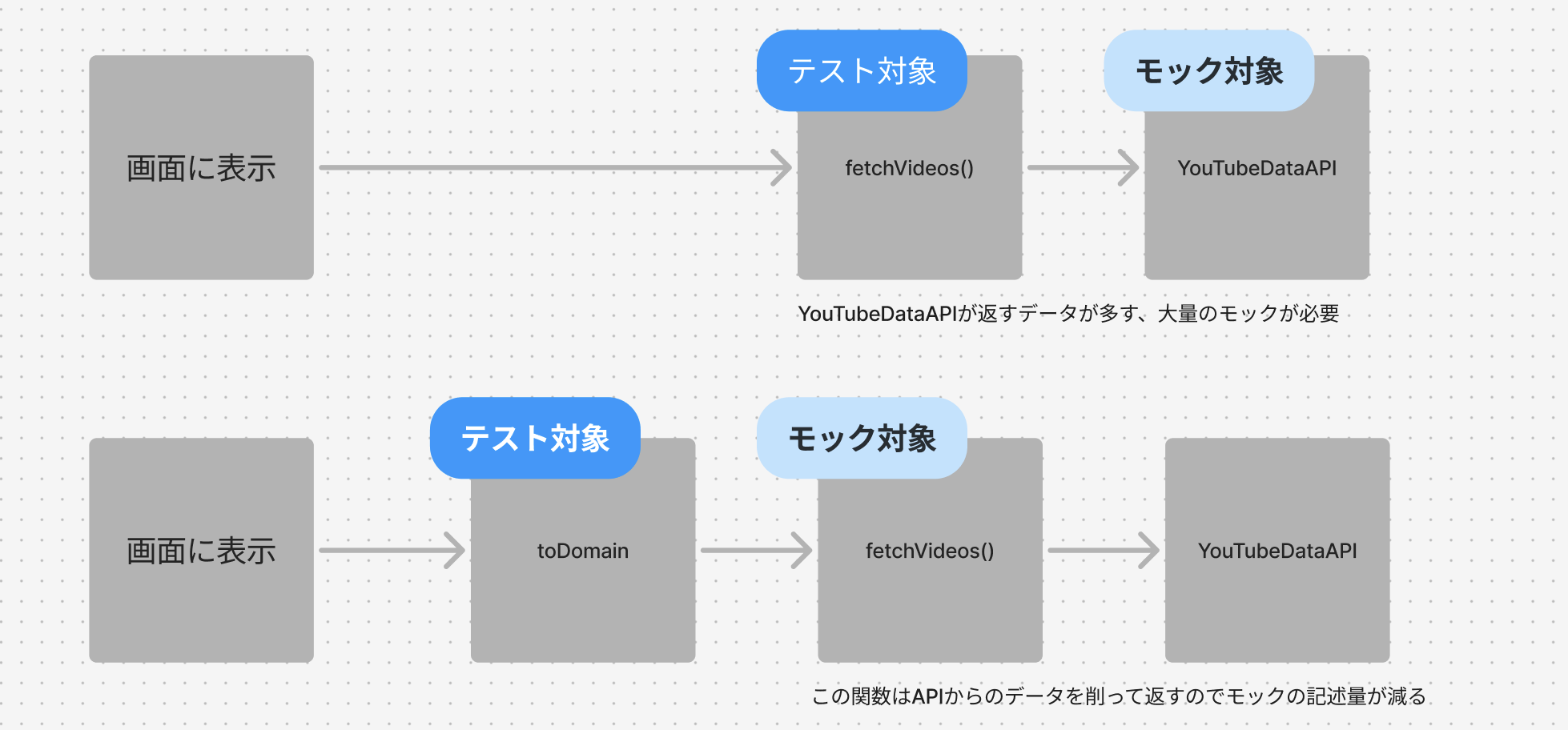
APIからは階層の深いデータ構造が返って来るので、APIから取得する関数を何も考えずに作ってしまい大量のモックを書く羽目になりました。
そこで、APIを直接テストするのではなく、API呼び出し部分を抽象化する関数を作成し、その関数をテスト対象にするよう設計を見直しました。この改善により、テストの効率化と保守性の向上を実現できました。

ユーザーのスクロールイベント
本アプリは画面最下部までスクロールすると次の動画を自動で読み込みにいきます。
画面最下部にスクロールされたら処理を行うことはjavascriptで実現できるのですが、無限に処理が行われてしまう予期せぬ挙動に悩みました。
調べた結果、useEffect内でクリーンアップ処理をしてイベントリスナーを解除してあげないといけないことが分かりました。
以下のコードで自動で動画が出てくるX(Twitter)ライクなアプリにすることができました。
useEffect(() => {
const handleScroll = () => {
// ユーザーのスクロール位置を取得
const scrollTop = window.scrollY;
// ユーザーの画面の幅を取得
const windowHeight = window.innerHeight;
// アプリ自体の幅を取得(ユーザーの画面に表示されていない領域も取得されます)
const documentHeight = document.documentElement.scrollHeight;
// 画面最下部であるか否かのif文
if (scrollTop + windowHeight >= documentHeight - 50) {
// 画面最下部なら処理を実行
fetchNextVideos();
}
};
// このjavascriptでeventを監視する
window.addEventListener("scroll", handleScroll);
// eventリスナーを解除する(クリーンアップ)
return () => {
window.removeEventListener("scroll", handleScroll);
};
}, []);
これから個人開発をする人へ向けて
チャレンジして成長する
今回の個人開発はJISOUというプログラミングコミュニティの課題として作成したものです。
React学習のための開発だったので、Auth認証や使ったことのないデプロイツールを触ってみるなど、チャレンジングな内容にした方が良かったと思っています。
その理由は分からないこと、エラーに遭遇しないと成長につながらないためです。
今まで学習管理アプリをReactで作成してある程度の下地があったので本アプリの最低限の機能開発はスムーズに進みました。
今回はもっとチャレンジできたことがあったなと反省です。
モチベーション
個人開発の一番の課題はモチベーションだと思っています。
今まで私はハンズオン形式の本を購入しても時間がかかってしまうと段々とモチベーションが低下し、久しぶりに本を開くと最後にやっていたことが全然思い出せず、学習のスタートが遅くなるという経験をしていました。
今回はJISOU内で進捗を共有していたので毎日コードを書き、モチベーションが落ちることなく個人開発をやり遂げることができました。
また、もっと実装したい機能がありましたが、まずは最小で作り切ることをゴールとしました。
職場で個人開発をしている人にはコミット履歴を途切らせないことをモチベーションにしている人もいました。
何かしらの方法でモチベーションを維持できる方法を持っておくことをオススメします。
今後やりたいこと
キャッシュ機能
YouTubeDataAPIは1日10,000ユニットまでが無料枠です。
APIから取得したデータをキャッシュするなど、どれだけユーザーに閲覧されても簡単には制限を超えないような設計にして行きたいです。
デザイン
個人開発をして感じたのがUIの難しさです。
自分で作ってみると微妙なデザインになってしまい、シンプル=簡単というイメージが覆されました。
どんなにいいアプリでもデザインが悪いと信ぴょう性に欠けるイメージがあるので、次はデザインにもこだわってユーザーが使っていて楽しいと思えるアプリにしたいです。
総括
個人開発を通じて、手を動かして実装することで初めて気付く「自分の理解不足」に多く直面しました。本やハンズオンでは出会わないエラーや課題に挑むことで、Reactの理解が深まりました。
現在本やハンズオンでの学習に留まっている方はぜひ自分でコードを書いて欲しいです。
エラーに詰まることで初めて意味を理解できるし、開発における本質的なスキルが上がると思います。
インプットよりもアプトプットに重きを置いた学習でこれからも自己研磨して行きます。
この記事が個人開発に挑戦する方々の参考になれば幸いです!
JISOUのメンバー募集中
プログラミングコーチングJISOUではメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
気になる方はぜひHPからライン登録お願いします![]()
https://projisou.jp/