UIKitの使い方(一部紹介)
はじめに
CSSをいちから書いていくのがめんどくさいと感じていた最中、フレームワークに触れる機会があったので練習がてら書いてみました。フレームワークを調べていく中で、レイアウトを簡単にかけるUIkitを今回試してみようと思いました。ここでは今後自分が主に使いそうな機能をメモ代わりに書いておきます。
環境
開発環境:eclips
実行環境:Chromeブラウザ
WEBの公開:AWSS3
言語:HTML5、css
まずは入手
UIkitダウンロード←ここからダウンロードして、自分が使うリポジトリ等にファイルをいれます。今回はなぜか使用せずに動作しましたが、JQuery必須みたいなので別にダウンロードしておくことを推奨します。
練習
ダウンロードしたファイルの中からuikit.min.cssとuikit.min.jsを使います。
自分が作成したHTML5のheadタグに書き込んでおきます。
<head>
<link rel="stylesheet" href="uikit.min.css">
<script src="uikit.min.js"></script>
</head>
タグはdivで囲うのが便利だったので、下記から多用していきます。
1. 文字
文字を装飾します。ページのインパクトを強化するためにも工夫したいところです。
1-1. 見出し
見出しは.uk-heading-primaryをタグのクラスに定義します。
<html>
<body>
<h1 class='uk-heading-primary'>見出し</h1>
</body>
</html>
見出しの大きさを変化させる方法はいくつかありますので、自分が使いやすいものを使用していけばよいと思います。
.uk-article-title .uk-article-meta .uk-text-leadはarticleタグで囲って使用します。.uk-article-titleは記事のタイトル、uk-article-metaは記事の属性や関連情報、.uk-text-leadは記事の文章とそれぞれ使い分けることができます。(もちろんクラスはここに書いてない使い方をしても良い)
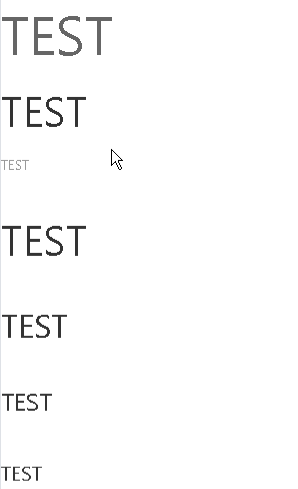
.uk-h1~.uk-h4は見出しのサイズを変えることができます。使い方はこれが1番単純かもしれません。
<html>
<body>
<p class='uk-heading-primary'>TEST</p>
<article class='uk-article'>
<h1 class='uk-article-title'>TEST</h1>
<p class='uk-article-meta'>TEST</p>
</article>
<p class='uk-h1'>TEST</p>
<p class='uk-h2'>TEST</p>
<p class='uk-h3'>TEST</p>
<p class='uk-h4'>TEST</p>
</body>
</html>
1-2. 文字の装飾
見出しの次に来るのはテキストの部分なので、テキストを練習していきます。
.uk-textからはじまる以下の表のクラス名を使用します。
| クラス名 | 結果 |
|---|---|
| lead | 文章を強調 |
| meta | 小さくて薄い字 |
| small | 小さい字 |
| large | 大きい字 |
| bold | 太字 |
| mute | 灰色 |
| emphasis | 黒色 |
| primary | 青色 |
| success | 緑色 |
| warning | オレンジ色 |
| danger | 赤色 |
| left | 左詰め |
| right | 右詰め |
| center | 真ん中 |
| top | 上部 |
| middle | 中央 |
| bottom | 下部 |
| baseline | ベースラインにあわせる |
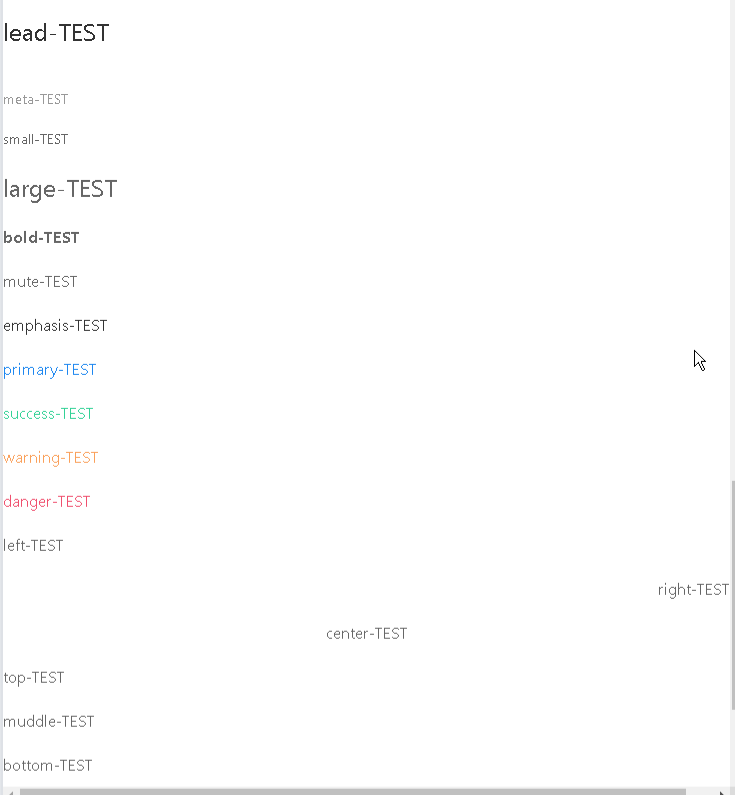
<html>
<body>
<p class='uk-text-lead'>lead-TEST</p>
<p class='uk-text-meta'>meta-TEST</p>
<p class='uk-text-small'>small-TEST</p>
<p class='uk-text-large'>large-TEST</p>
<p class='uk-text-bold'>bold-TEST</p>
<p class='uk-text-mute'>mute-TEST</p>
<p class='uk-text-emphasis'>emphasis-TEST</p>
<p class='uk-text-primary'>primary-TEST</p>
<p class='uk-text-success'>success-TEST</p>
<p class='uk-text-warning'>warning-TEST</p>
<p class='uk-text-danger'>danger-TEST</p>
<p class='uk-text-left'>left-TEST</p>
<p class='uk-text-right'>right-TEST</p>
<p class='uk-text-center'>center-TEST</p>
<p class='uk-text-top'>top-TEST</p>
<p class='uk-text-middle'>muddle-TEST</p>
<p class='uk-text-bottom'>bottom-TEST</p>
<p class='uk-text-baseline'>baseline-TEST</p>
</body>
</html>
追記:lightで白色になります
1-3. リンク
.uk-linkほにゃららでリンクの色を指定して、アンカーでリンク先を追加するだけです。
テキストだけではなく、画像やボタンにも使用できます。
<html>
<body>
<a class='リンクの色' href="リンク先">link-TEST</a> <!--リンクのみ-->
<p class='uk-link-primary'>次の文字は<a href="#">リンク</a>です。</p> <!--文章の途中でリンク-->
<a href="#"><img src="画像"></a> <!--画像のリンク-->
</body>
</html>
2. 画像
画像は基本的にはimgタグで使用します。画像の表示方法もいろいろあるので、試していきましょう
2-1. カバー
画像またはブロックを背景として表示します。画像の中に文字等を表示することも可能です。
divタグの.uk-background-coverの後に、background-imageに画像等を指定します。文字の位置を指定しています。
<html>
<body>
<div class="uk-background-cover uk-height-medium uk-panel uk-flex uk-flex-center uk-flex-middle" style="background-image: url(画像);">
<p class="uk-h4">表示させたい文字</p>
</div>
</body>
</html>
2-2. スライドショー
画像またはブロックをスライドショーさせます。スライドショーにはいくつか種類があるので、好みで使っていいです。
スライドショーは親要素のdivタグを作り、uk-slideshowを指定(class=ではない)します。その子要素として、uiとliタグでスライドショーに用いる素材を入力していきます。
<html>
<body>
<div uk-slideshow="スライドの種類">
<ul class="uk-slideshow-items">
<li>
<img src="" alt="">
</li>
<li>
<img src="" alt="" uk-cover> <!--uk-coverは背景として指定するということ、なくても表示はされる-->
</li>
</ul>
</div>
</body>
</html>
スライドショーの種類は親要素のdivのuk-slideshowに="animation: 種類"を追記すると指定できます。
スライドショーの種類は以下の通りです。
| 種類名 | 動作 |
|---|---|
| slide | 普通のスライド |
| fade | フェードイン |
| scale | スケールアップ |
| pull | 引くようにスライド |
| push | 押し出すようにスライド |
2-3. アニメーション
画像またはブロックに動きをつけます。
書き方は以下のようになります。
<html>
<body>
<div class='uk-animation-toggle'>
<div class='uk-animation-アニメーションの種類'>
<p class='uk-text-center'>動かしたいもの</p>
</div>
</div>
<div class="uk-animation-toggle">
<div class="uk-animation-fade uk-animation-reverse">
<p class="uk-text-center">動かしたいもの(逆)</p>
</div>
</div>
</body>
</html>
.uk-animation-toggleでくくるとマウスオーバーしたときに、アニメーションが動作します。くくらなければページを読み込んだ時点でアニメーションが動作します。また、.uk-animation-reverseを追加するとアニメーションが逆の挙動をします。
.uk-animationから始まるアニメーションの種類は以下の通りです。
| 種類名 | 動作 |
|---|---|
| fade | フェードイン |
| scale-up | スケールアップ |
| scale-down | スケールダウン |
| slide-top | 上からスライド |
| slide-left | 左からスライド |
| slide-right | 右からスライド |
| slide-bottom | 下からスライド |
| kenburns | ゆっくりスケールアップ |
| shake | 揺れます |
スライドショーとkenburnsを組み合わせると、それっぽい感じになります。
3. ボタン
ボタンに色々変化を適用できます。.uk-buttonの後に適用したい変化を指定します。
<html>
<body>
<a class='uk-button 適用したい変化' href='リンク先'>LINK</a>
<button class='uk-button uk-button-default'>BUTTON</button>
<button class='uk-button uk-button-default' disabled>無効化</button>
</body>
</html>
ボタンタグじゃなくても使えます。disabledをつけるとボタンを無効化して表示します。ボタンの変化の種類は以下の通りです。
| 種類名 | 動作 |
|---|---|
| default | 白 |
| primary | 青 |
| secondary | クロ |
| danger | 赤 |
| text | テキスト |
| link | テキストリンク |
ボタンの変化のさらに後ろに、サイズの変化を追加することができます。
例
| 種類名 | 動作 |
|---|---|
| small | 小さいサイズ |
| large | 大きいサイズ |
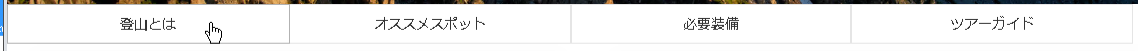
また、divタグでボタン郡をくくって、.uk-button-groupを適用すれば良い感じになります。
<div class="uk-button-group uk-flex">
<buttonclass="uk-button uk-button-default uk-width-1-4 uk-margin-small-bottom">登山とは</button>
<buttonclass="uk-button uk-button-default uk-width-1-4 uk-margin-small-bottom">オススメスポット</button>
<buttonclass="uk-button uk-button-default uk-width-1-4 uk-margin-small-bottom">必要装備</button>
<buttonclass="uk-button uk-button-default uk-width-1-4 uk-margin-small-bottom">ツアーガイド</button>
</div>
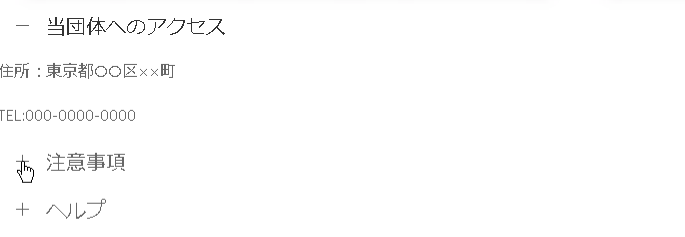
4. プルダウンメニュー(アコーディオン)
クリックすると動作して、文章などを表示します。ひとつクリックするとほかのメニューが閉じたり、開いたままだったりをかえることができます。
<ul uk-accordion>
<!-- <ul uk-accordion="multiple: true">でやるとほかをクリックしてもメニューが閉じなくなる -->
<li class="uk-open"><a class="uk-accordion-title" href="#">当団体へのアクセス</a>
<div class="uk-accordion-content">
<p>住所:東京都○○区××町</p>
<p>TEL:000-0000-0000</p>
</div>
</li>
<li><a class="uk-accordion-title" href="#">注意事項</a>
<div class="uk-accordion-content">
<p>バナナはおやつではありません</p>
</div>
</li>
<li><a class="uk-accordion-title" href="#">ヘルプ</a>
<div class="uk-accordion-content">
<p>困ったなー</p>
</div>
</li>
</ul>
5. レイアウト
ページのレイアウトを指定します。UIkitでは分数でレイアウトを指定するようなので、CSSにおいて%で行っていためんどくさい計算がいらなくなると思われます。たぶん…
基本は.uk-width-分数で使用します。
<div uk-grid>
<div class="uk-button uk-button-default uk-width-1-2">あ</div>
<div class="uk-button uk-button-default uk-width-1-2">s</div>
</div>
上記のコードの実行結果は以下のようになります。ボタンがページの2分の1ずつ表示されているのがわかります。

また、.uk-child-expendのdivタグでくくってあげれば、いちいち分数を指定することなく、あいている分だけ子要素の幅にすることができます。
<div class="uk-child-width-expand" uk-grid>
<div class="uk-button uk-button-default">あ</div>
<div class="uk-button uk-button-default">s</div>
<div class="uk-button uk-button-default">e</div>
<div class="uk-button uk-button-default">f</div>
</div>
.uk-child-expendとuk-width-分数を組み合わせることも可能です。
このほかにも用意されているレイアウト機能があるので、参考元に記載しているUIkitドキュメントをぜひ見てみてください。
おわりに
今回作成した記事はあくまでメモ代わりで、初歩的なことしか行っておりません。紹介した機能もほんの一部でしかないです。また、私が実行してできたといってもほかの人の環境でうまくいくとは限らないので、何とか調べてください…。
今後は記事に書いた機能での組み合わせや、記事以外の機能を試してより高度なWEBページを製作していこうと思います。
このようなゴミ記事を読んでいただいてありがとうございました。なにか便利な使い方とかあれば教えていただきたいです。
フレームワークってすばらしい!
12月12日 追記
忘れていましたが、記事で紹介した機能を用いてテスト的に登山サイトを作っていたのを載せておきます。
よかったら参考にしてみてください。
登山サイト(テスト)
参考元
UIkitのドキュメント:説明が英語です
画像フリー素材”PAKUTASO”:素材の数やサイズが多くて便利です