UI プレースホルダーをcssで作ってみる
- 最近流行りのUI プレースホルダーを実装できそうな機会があったので試しに作ってみました。
- 作り方を軽く調べてみたもののあまり情報が集まらなかったのでほぼオレオレ実装。
- 理想としてはデータ取得後(任意)のタイミングでクラスを外すことでPlaceholderから本来のコンテンツに切り替わるような感じ。
参考にさせていただいた記事
流行りの UI プレースホルダーを html と css のみで作る方法 - Qiita
完成品
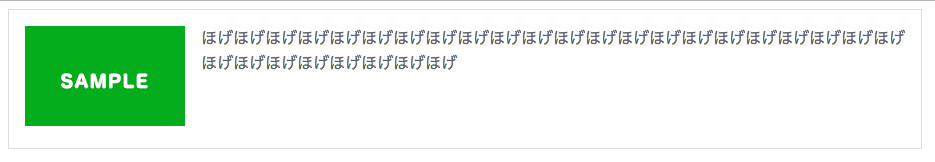
クラス外した時
アニメーション(画質粗)
実装
- .ui_placeholderの付け外しで表示を切り替えます。JavaScriptで実行
- .ui_placeholderが外れるまでは、本来のコンテンツは
display:none;で非表示にしてます。 - .dummy-〇〇にプレースホルダーとして表示するコンテンツを指定
- .dummy-textはinline要素にして背景色を指定することで、完成品のような表示になります。
- dummyのyのようにベースライン以下にはみ出ている文字の対策として
color:transparent;を指定しています。 - ロード中のアニメーションは背景にグラデーションをかけて透過させたものを上に重ねて表示しています。
<div class="contents_block ui_placeholder">
<div class="img_block placeholder_img dummy-img">
<img src="./sample.png">
</div>
<div class="text_block placeholder_text dummy-text">
<p>ほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげ</p>
</div>
</div>
.contents_block{
display: flex;
max-width: 880px;
padding:16px;
border:solid 1px #ddd;
align-items: top;
.img_block{
margin-right: 16px;
}
.text_block{
line-height: 1.6em;
font-weight: normal;
word-break: break-all;
}
p{
color: #666;
margin: 0;
}
}
//UI Placeholder
.ui_placeholder{
position: relative;
&::after{
content: "";
position: absolute;
z-index: 100;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.5;
background: linear-gradient(45deg, #d6d6d6, #eaeaea, #bfbfbf, #fff, #a9a9a9, #dfdfdf);
background-size: 800% 800%;
animation: LodingAnimation 10s ease-in-out infinite;
}
//ロード中のアニメーション
@keyframes LodingAnimation {
0%{background-position:0% 50%}
60%{background-position:100% 50%}
100%{background-position:0% 50%}
}
$placeholder-color : #dfdfdf;
.placeholder_img img{
display: none;
}
.placeholder_text p{
display: none;
}
.dummy-img{
&::after{
content: "";
display: block;
width: 160px;
height: 100px;
background-color: $placeholder-color;
}
}
.dummy-text{
&::after{
content: "dummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummydummy";
display: inline;
color: transparent;
background-color: $placeholder-color;
}
}
}
まとめ
- 一応動きとしては理想通りになったはず(Chromeでしか試してない)
- 汎用性は高くないのでもっと賢いやり方あると思います。