はじめに
皆様、こんにちは! Elastic テクニカルプロダクトマーケティングマネージャー/エバンジェリストの鈴木章太郎です。本稿は、 OutSystems Advent Calendar 2021の17日目です。
Forge って何?
まずここから始めていきましょう。と言っても僕も OutSystems 触り始めたばかりであまり詳しくはないですw
**OutSystems Forge は、再利用可能なオープンコードのモジュール、コネクタ、UI コンポーネント、ビジネスソリューションのリポジトリで、アプリの納期を短縮するのに役立つものです。詳しくは、FAQをご覧ください。必要なアセットが見つかりませんか?アイデアを投稿してください。**と定義されています。すなわち、これを使って、他のシステム、クラウドプラットフォーム、SaaS、API、その他を拡張機能として呼び出せる、ということですよね? OutSystems 自体便利な上に、これが使えるのは超便利です。
Elastic との連携モジュールについて
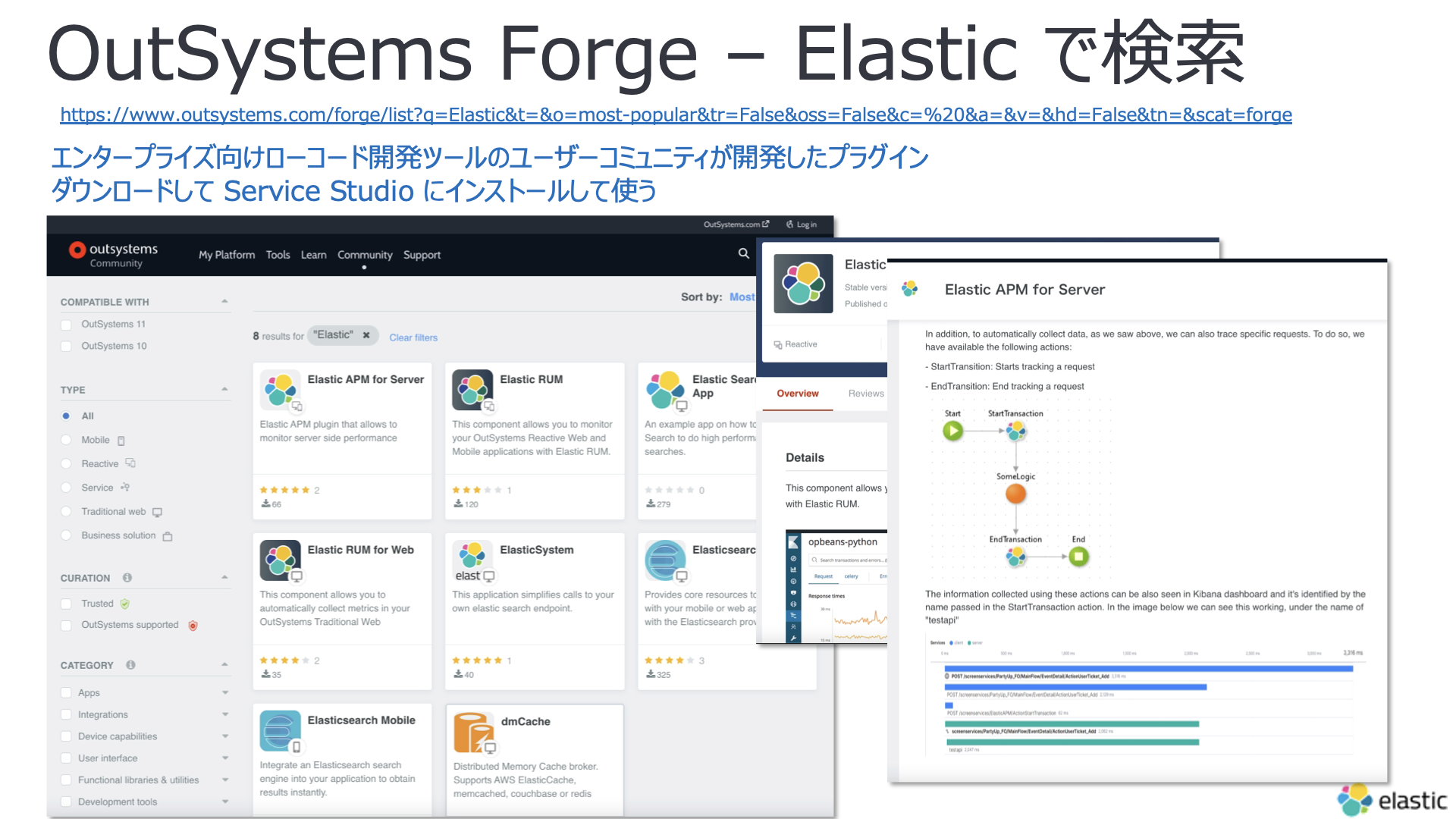
実は先日、8日に、Elastic Meetupが開催され、LT 大会だったのですが、僕はその中で1枚、これについて紹介したのがこの資料です。その1枚がこちら。

いくつかあげられていますが、新し目のものでは、Elastic RUMや Elastic APM for Server が便利かもしれないと思います。APM = Application Performance Monitoring で、みなさんご存知ですよね? Elastic では、ログ、メトリクス、そして APM を監視の三大要素と呼んでいます。この3つで、システムやアプリの状況を立体的に把握し、すぐに問題を解決し、通常通りのパフォーマンスを出せるようにする、あるいはマーケティングや営業に資するデータを獲得できるようにする、という意味で、Observability = 可観測性は、マイクロサービス化されたクラウドネイティブなアプリになればなるほど、より重要なモノになりつつあります。

Elastic はこの APM も各種言語、各種クライアントテクノロジーに対応したエージェントを準備しています。非常に豊富ですので、皆さん、ぜひ試してみてください。
ここで RUM と言っているのは、Real User Monitoring という意味で、具体的には、JavaScript の SPA である Angular、React/React Native/Vue.js の3つのプラットフォームにも対応していますよ、という意味と考えて戴いて OK です。
通常の場合の Elastic APM 導入手順
ここでは、React クライアントの場合の導入手順について、簡単にご紹介します。(一部古いバージョンの表記もありますがほぼ同じです)
Agent のインストールと、APM サーバー (Elastic Cloud) 側の設定だけご紹介しています。
まずは RUM エージェントをインストールし、構成します。
サーバーサイドアプリケーションの場合、RUM エージェントを依存関係としてインストールし、初期化します。
npm install @elastic/apm-rum --save
ここでは、フロントエンドが React アプリケーションであるため、index.js と同じディレクトリの下に、次のコードを含めまた rum.js という名前のファイルを作ります。
import { init as initApm } from '@elastic/apm-rum'
var apm = initApm({
// 必要なサービス名を設定します(使用可能な文字は a-z、A-Z、0-9、-、_、スペースです)
serviceName: 'carfront',
// APMサーバーで使用されるアプリケーションのバージョンを設定し、
// 適切なソースマップを見つけられるようにします
serviceVersion:'0.90',
// カスタムのAPMサーバーURLを設定します(デフォルト:http://localhost:8200)
// Elastic Cloud の APM エンドポイントです
serverUrl: 'https://aba7c3d90b0b4820b05b0a9df44c096d.apm.us-central1.gcp.cloud.es.io:443',
// distributedTracingOrigins: ['http://localhost:8080'],
})
export default apm;
RUM エージェントの初期化に必要な手順はこれだけです。以下に、構成のいくつかについて簡単に説明します。
サービス名:サービス名を設定する必要があります。APM UI でアプリケーションを表します。意味のある名前にしましょう。
サービスバージョン: アプリケーションのバージョンです。このバージョン番号は、適切なソースマップを見つけるために APM サーバーでも使用されます。ソースマップの詳細についてはここでは割愛します。
サーバー URL: APM サーバーの URL です。APM サーバー URL は通常、公共インターネットからアクセスできることに注意してください。RUM エージェントはインターネット上のエンドユーザーのブラウザから、データを APM サーバーにレポートするからです(上記例では架空の文字列)。
※ なお、**オリジン間リクエスト(CORS)**を含めるためには、distributedTracingOrigins 構成オプションを設定する必要があります。また、バックエンドアプリケーションに CORS ポリシーを設定する必要もあります。Elastic Cloud 設定ファイルで設定可能ですが、ここでは割愛します。
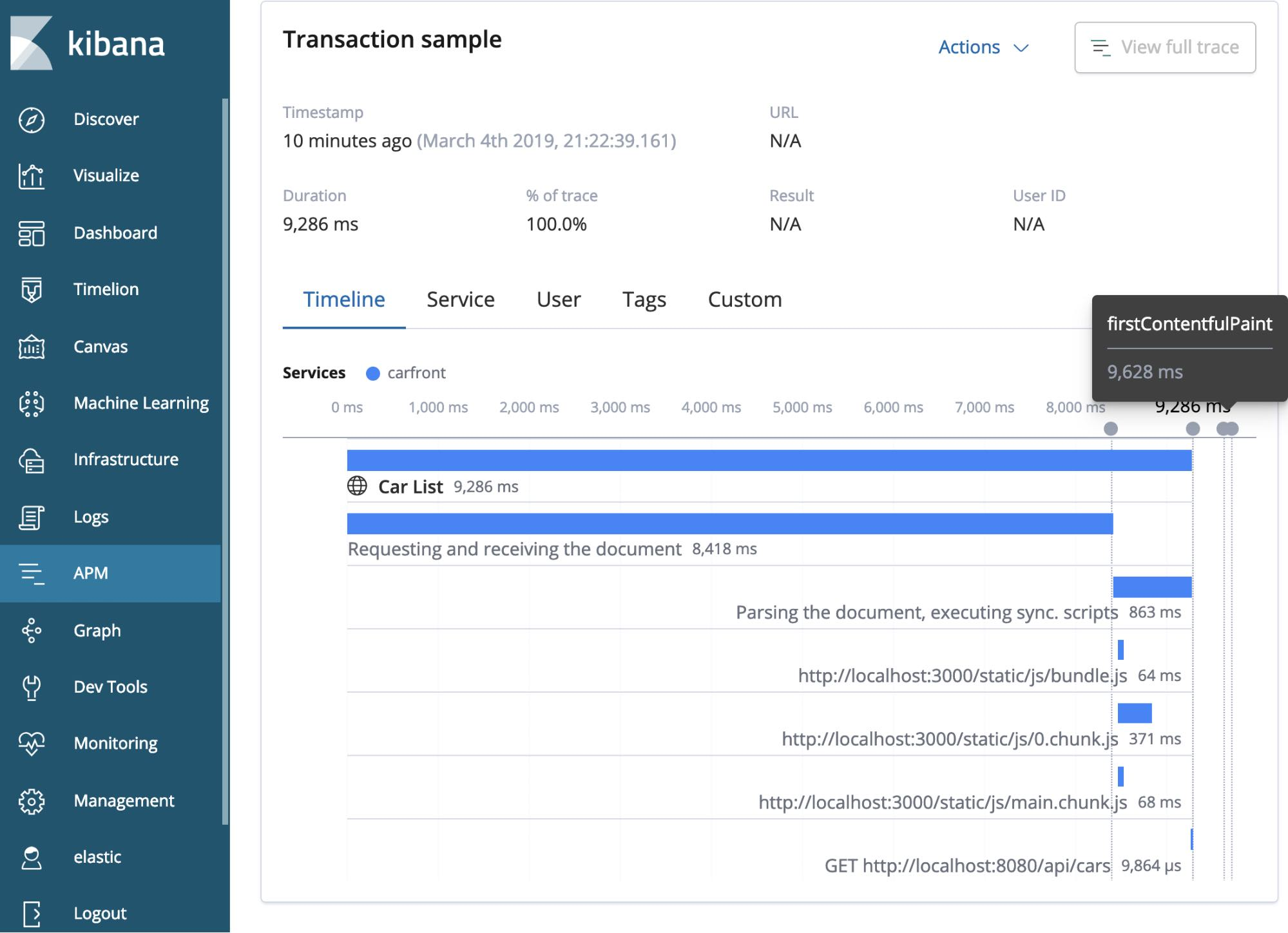
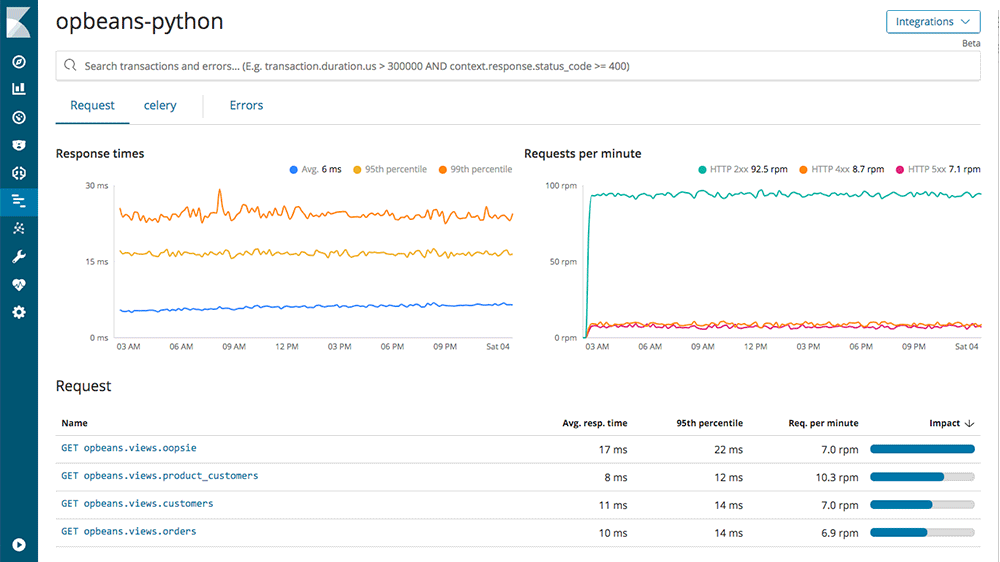
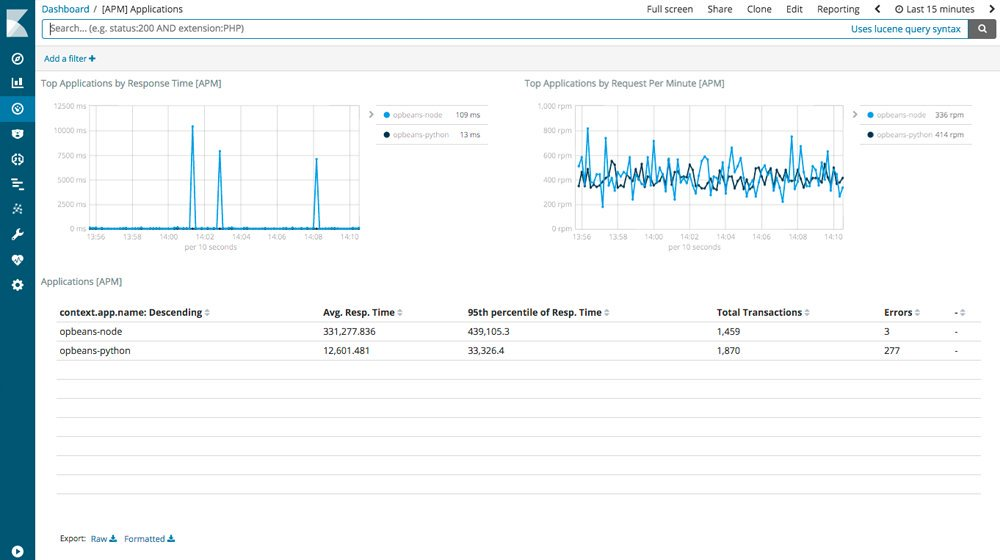
このような設定を行った結果、下記のようなトランザクションフロー等が取得できることになります(Kibana はちょっと古いバージョンのものですがほぼ同じです)。

OutSystems の Forge にある Elastic 連携モジュールのご紹介
そこで、OutSystems の Forge にあるこの連携モジュールを、Services Studio から利用してやると、この辺りのコードを書かずに、実際に設定された上記のようなデータを Elastic および Kibana で可視化することが可能になります。
Elastic RUM
2019年に出ています。このコンポーネントにより、OutSystems の Reactive Web およびモバイル・アプリケーション を Elastic APM で監視することができます。


以下は、説明文です。
「Elastic APM は、Elastic Stack 上に構築されたアプリケーション・パフォーマンス・モニタリング・システムです。このコンポーネントを使用すれば、RUM(Real User Monitoring) により、従来の Web アプリケーションの監視を簡単に開始することができます。
ソフトウェア・サービスやアプリケーションをリアルタイムで監視し、受信リクエストの応答時間、データベース・クエリ、キャッシュへの呼び出し、外部 HTTP リクエストなどに関する詳細なパフォーマンス情報を収集することが可能です。
・ コンポーネントの主な機能
・ 簡単な操作
・ サーバーエージェント不要
Reactive な Web アプリやモバイルアプリで動作します。
**Elastic の主な機能 **
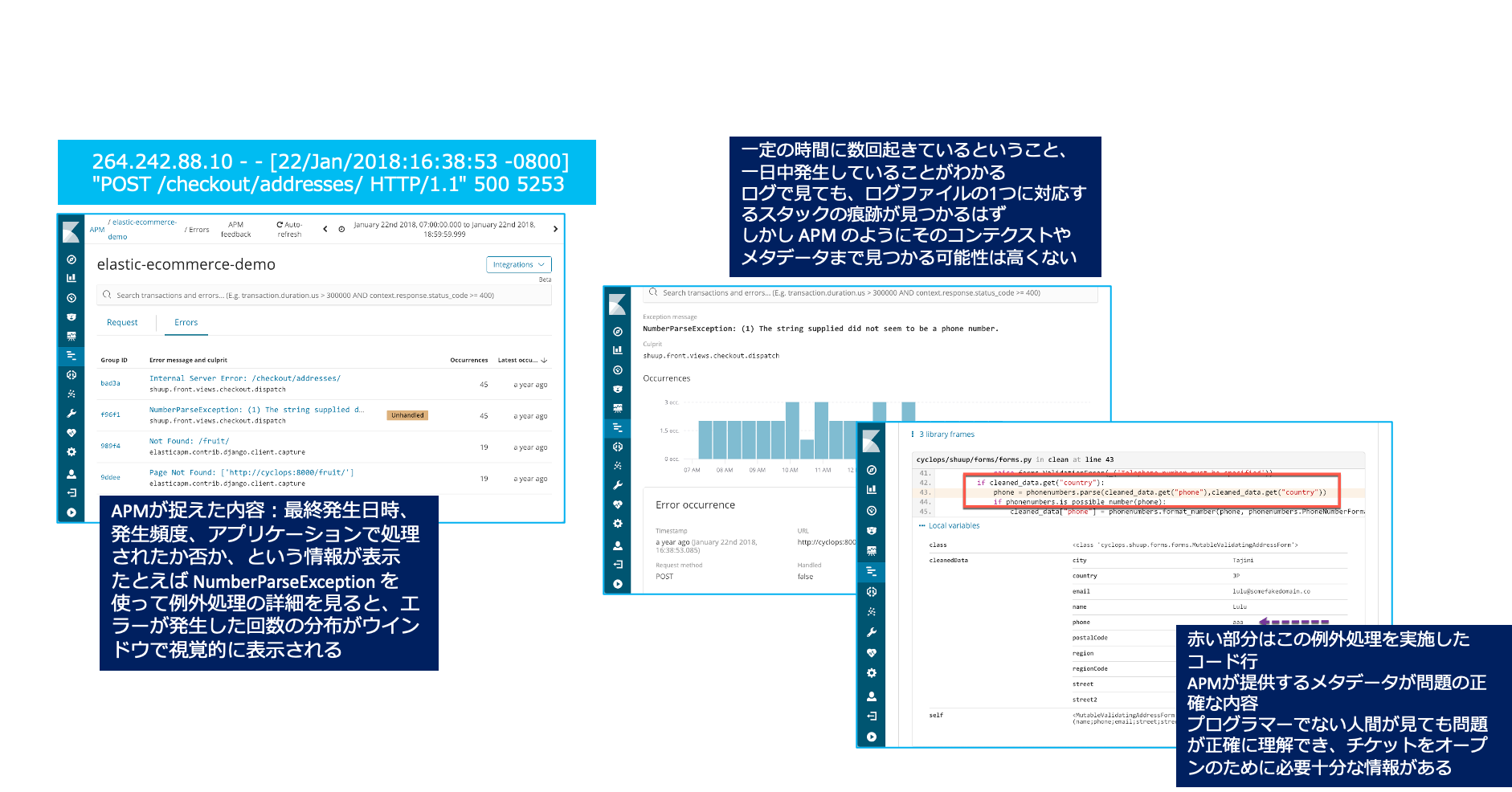
・ リクエストのレスポンスタイムを確認
・ 処理されなかったエラーや例外の確認
・ コール階層の可視化(ウォーターフォール図)
・ APM データは Elasticsearch のインデックスの一つ
・ 他の Elastic Stack の機能とのミックス
・ Machine Learning やアラートとの統合を内蔵」
2020年に出ています。以下は説明文です。
「サーバーサイドのパフォーマンスを監視することができる Elastic APM プラグインです。クライアント側とサーバー側の監視関連情報を収集・整理することで、OutSystems の Reactive Web アプリケーションとモバイルアプリケーションのトラブルシューティングとパフォーマンスの把握がより容易になります。詳しくは、ドキュメントタブをご覧ください。」
このドキュメントタブのリンクを見ると、詳細な解説がされています。
ドキュメントタブの内容
「はじめに
このコンポーネントを使用するには、まず Elastic のアカウントを作成することから始めてください。そのためには、https://www.elastic.co/ にアクセスし、新しいアカウントを作成してください。その後、画面上の指示に従って新しいデプロイメントを作成してください。最後に Open Kibana をクリックし、画面に表示されている認証情報を入力してください。...」
ということで、このあと、Elastic と Kibana、それに APM についての丁寧な解説が書かれています。ぜひご参照ください。
その最後に、付加機能とあります。
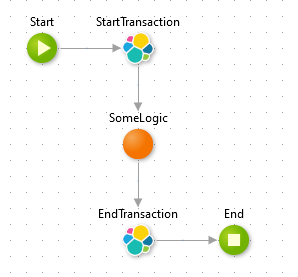
「さらに、上記のように自動的にデータを収集することに加えて、特定のリクエストをトレースすることもできます。そのために、以下のアクションが用意されています。
- StartTransition : リクエストの追跡を開始する
-
EndTransition : リクエストの追跡を終了する

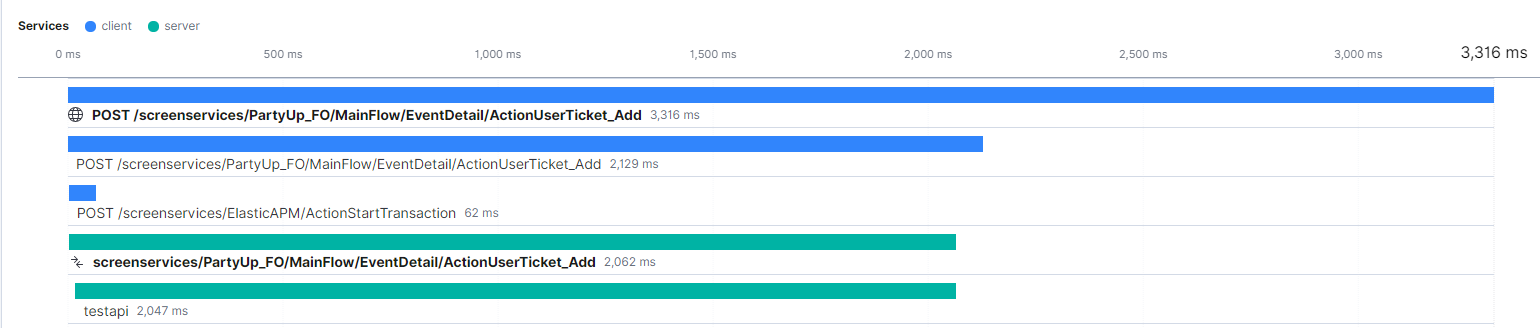
これらのアクションを使用して収集された情報は、Kibana ダッシュボードでも見ることができ、StartTransaction アクションで渡された名前によって識別されます。以下の画像では、"testapi" という名前で動作しているのが確認できます。

」
これはなかなか便利そうですし、この図を見ると、OutSystems での開発のフローに準拠したものになっていて、極めて簡単に導入できそうで、好感が持てますよね?(あまり評価者がいないのですが...)
実際の使い勝手について
ということで、これらを実際に自分の Elastic Cloud のインスタンス (AWS or Azure or GCP) で検証したいのですが、実は今、テクニカルな内容を検証する時間がなくて申し訳ありません。。。理由は諸々ありますが、近々必ずアップデートさせて戴く予定です。
特に、Elastic APM for Server の方は、評価者もいないのですが新しいので、ぜひ検証したいです。もちろん Elastic RUM も実際にやってみます!
ということで今回はカレンダー穴を開けないようにw、概要だけご紹介しました。
実際の使い勝手等は少々お待ちください!すぐにアップデートします。
告知
-
明日18日土曜日は、.NET ラボ 12月登壇です。こちら是非ご参加ください!
Blazor WebAssembly と ASP.NET Web API と Entity Framework 6.0 と Azure SQL Database に Elastic APM を組み合わせたアプリをご紹介予定です。

-
来週12/20(月) 開催の VS Code Meetup #17 - 忘年会 今年も最後まで盛り上がりましょう!(懇親会開催予定で、「(仮)React/Flutter/Blazor の開発・デバッグ環境を VSCode でサクッと構築する」という LT をさせて戴きます。ぜひご参加ください。LT もまだ空いてます!w

-
来週12/22(水)開催のJagu'e'r Cloud Native #3 みんなで語り合おう!クラウドネイティブLT祭りで、「Firebase/Firestore 拡張機能 による Elastic App Search 連携について」というタイトルで、この画期的な連携機能を、デモを交えて5分でご紹介予定です。Jagu'e'r 会員企業の方は、ぜひご登録・ご参加ください!

ということで、それではとりあえず一旦また!
鈴木章太郎
Elastic テクニカルプロダクトマーケティングマネージャー/エバンジェリスト