こんにちは。sukeです。
今回は、アジャイルソフトウェア開発、スクラム開発を2年学んできた筆者が、3年目に再び受講生としてチーム開発に臨んだのでその話をします。
前提として、筆者の経歴を簡単に書いておきます。
2022年 筑波大学にてenPiT-BizSysDのアジャイルPBLに初めて参加した
(enPiT-BizSysDについてはこちら)
2023年 同講義のメンターとして参加した
2024年 同講義に再び受講生として参加した ←イマココ
開発したプロダクトについて
さっそく、今回開発したプロダクト**Who?Name!**について話していきます。
githubはこちら
Webアプリはこちら
※このアプリはスマートフォンでの使用を想定しています。
※このアプリはカメラを使用します。
※このアプリは音が出ます。
まずはエレベーターピッチ(EVP)から
Who?Name!は
負担なく(メモを取ることなく)、初対面の人の名前を覚えたい
大学生向けの名前覚えアイスブレイクゲームです。
これはゲームを通して顔と名前を覚えることができ、
他のアイスブレイクや名前と特徴を後でメモすることとは違い、
ゲームとして楽しく名前を覚えられると同時に後に顔写真と名前が自然に残るので見返すことができる機能が備わっています。
さて、先ほどアプリケーションのリンクを貼りましたのでプレイされた方はお気づきかもしれませんが、このEVPには嘘が含まれています。
それは、後に顔写真と名前が自然に残るので見返すことができる機能が備わっています。という部分です。
EVPを更新していないという問題はあるのですが、一旦おいておき、この理由については秋学期中のプロダクト・チームの軌跡にて話します。
気を取り直して、なぜ我々がこのプロダクトを作成しようと思ったのか、、、
それは、単純に「大学って人が多過ぎて全員の顔の名前覚えられないよ!」「一回名前聞いたのにもう一回聞くのめっちゃ気まずいんだけど!」という問題を解決したかったからです。
実際に成果発表会で学生に使用してもらった結果、
楽しかったという意見ももらうことができ、最後に名前当てクイズをしたところ全員が名前を覚えることができました。
名前聞いたのにすぐ忘れる問題については解決できていそうです。
一方で、1週間後、1ヶ月後覚えているのかと聞かれると難しいかもしれないので、今後も改善が必要ですね。
チームについて
開発は7名のメンバーで行いました。
私は、テックリード的な役割をしていました。
コードを書くのに慣れていないメンバーも数名おり、簡単な変更やペアプロを通して進めていきました。
そんな中での反省点としては、コードを書くことに慣れていないメンバーの開発できる領域が広がらないということです。
時間の限られている中での開発では、どうしてもコードの説明にさく時間が短くなってしまったり、時間ギリギリで急いでコードを仕上げるといったことを繰り返していくうちに、技術的な負債が大きくなっていったように思います。
これは、開発後半のアジリティが上がらない大きな要因になっていました。
今回はTypeScript×Next.jsでの開発をしましたが、言語やフレームワークの基本的な考え方の部分について、一番最初にチームで合意をとっておくことでもっとアジリティの高い開発ができたのではないかと思います。
一方で、技術のキャッチアップは個人で行うものという側面もある気がするので、チームとしての活動時間を割くのは最低限にとどめ、参考になるWeb記事なんかを共有する方法などが好ましいかもしれません。
秋学期中のプロダクト・チームの軌跡
さて開発したプロダクトについてにて今回開発したプロダクトのEVPを紹介しましたが、実は当初は別のアプローチを検討していました。
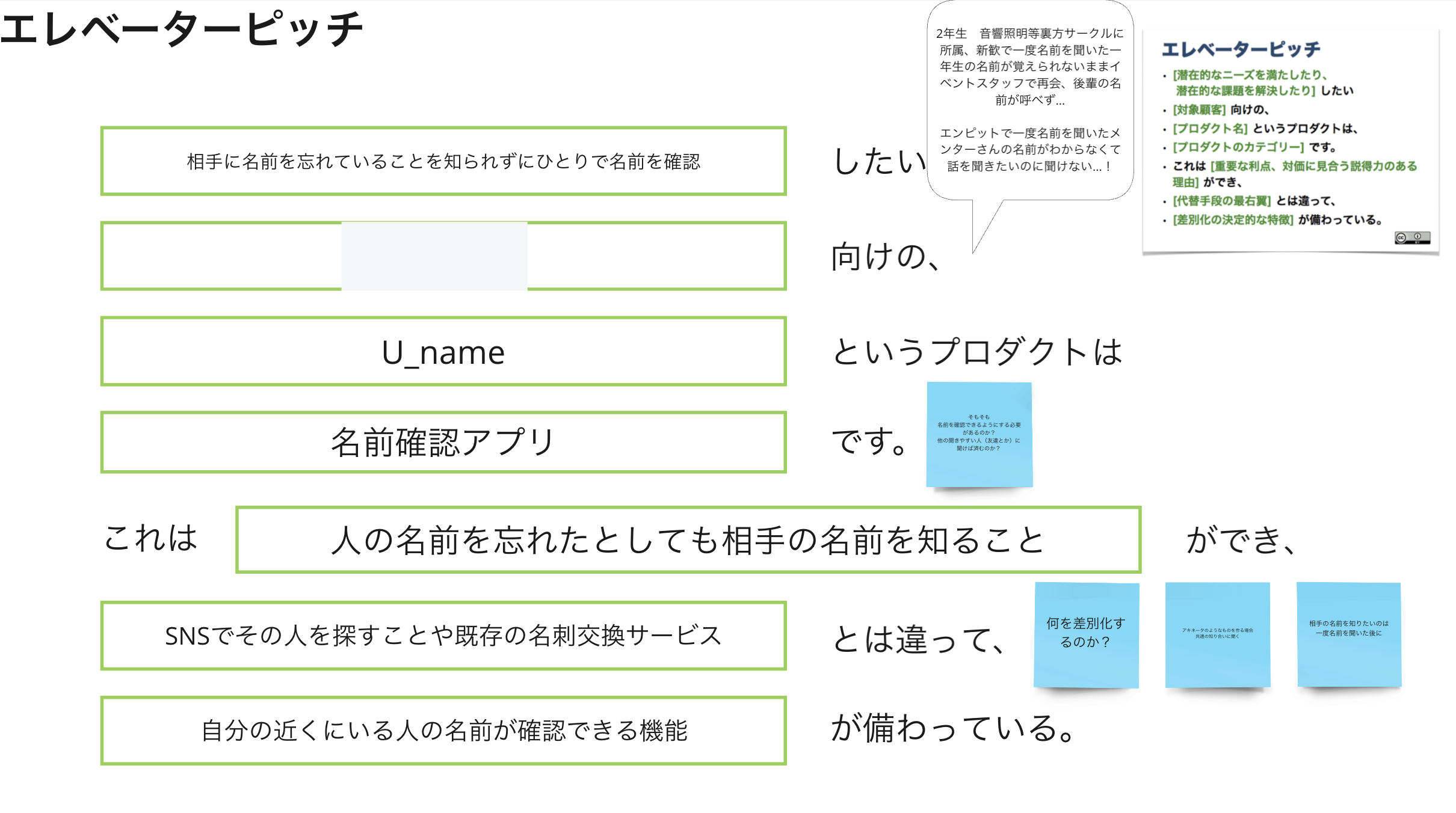
それは、以下のようなものでした。(~向けのの部分は個人名なので省略)

実装の方針としては、Bluetoothを用いてあらかじめ登録した端末リストから近くにあるものを取得し、「近くにxxさんがいます」という通知を出すというものでした。
とはいえ、察しの良い方はすでにお気づきかもしれませんが、プライバシーなどの観点により端末情報の取得は技術的にできなかったのです。
そのため、このEVPは達成できそうにないということになり変更を余儀なくされました。
この方針転換が行われたのは全開発期間の半分ほど経過した時点のことでした。
その結果、こっそり名前を確認するのは難しいので、一発で名前を覚えるに方向転換しました。
さて、開発したプロダクトについてでも述べたように、新しくなったEVPと現在開発しているアプリケーションには違いがあります。
それは、後に顔写真と名前が自然に残るので見返すことができる機能が備わっています。という部分です。
この理由は言ってしまえば単純で、"初対面の人のスマホに自分の顔写真と名前のデータが残ってしまうことに抵抗がある"というレビューが多く寄せられたからです。加えて、ゲームをプレイしてもらった結果、データが残るという機能はあまり必要ないかもしれないと感じたからです。
冒頭でも話しましたが、ゲームをプレイしたユーザからの評価はかなり高く、名前を覚えることに対してもある程度の効果が見られたことから、現状のゲームとしての完成度を高める方が少なくとも今は優先度が高いという判断がチーム内でなされました。
ただ、今後も開発を続ける上で、実験的にそういった機能の実装をすることもあるかもしれません。
チームの軌跡としてはレビューに対する意識や時間と人の使い方について開発が進むにつれて大きく向上したと感じています。
例えば、レビュー開始30分前には役割分担をした開発チームから1人ずつレビュー準備要員を出し、お互いのチームの進捗を共有し、どのような点についてレビューをもらうのか、それがうまくいくようにどういった準備が必要なのかを話すようになりました。
一方で、開発時間の使い方に慣れていく中で、効率を求めすぎるあまりにチーム内で誰が何をやっているのかがわからなくなるなどの問題も起こりました。
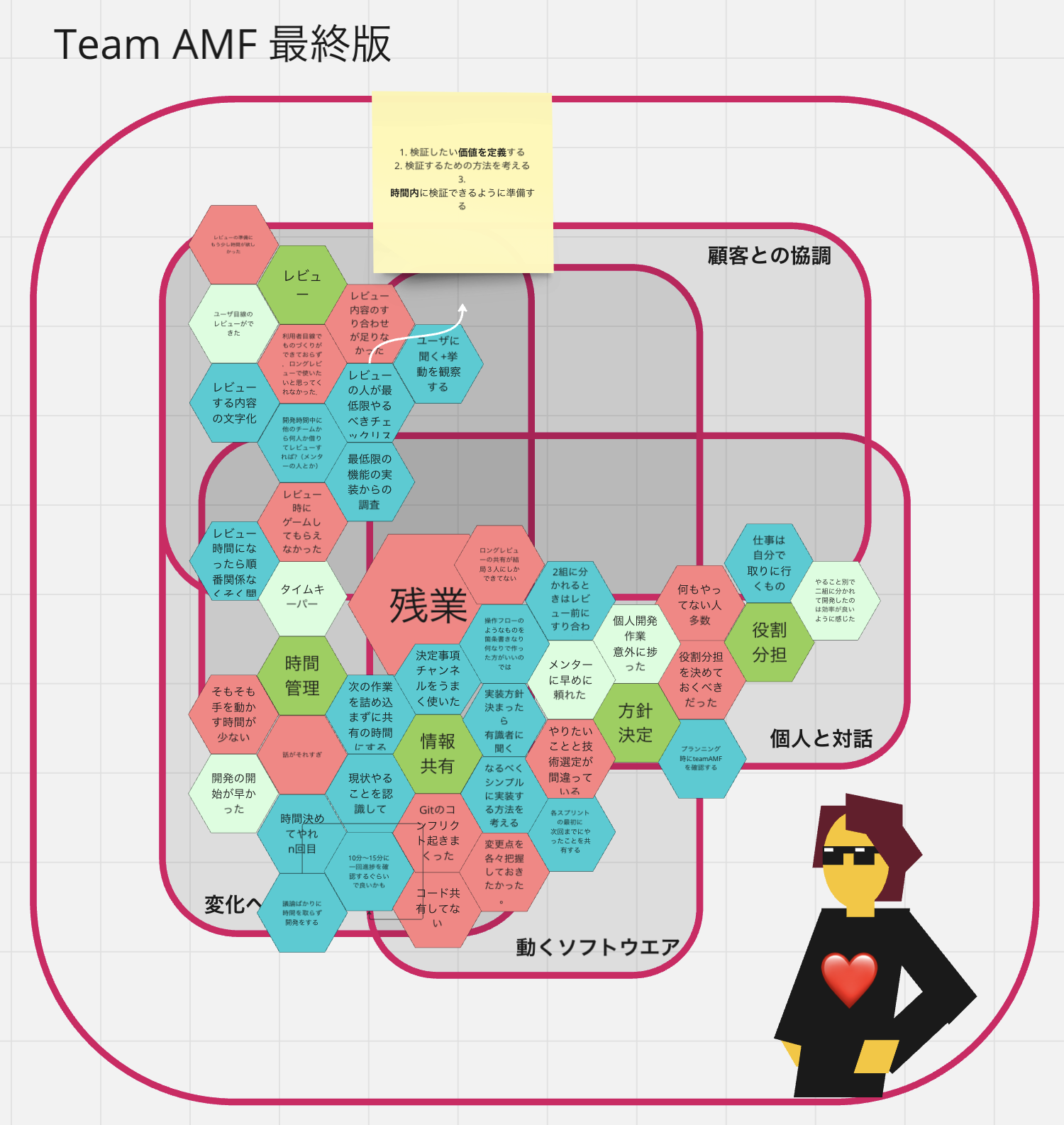
下にチームのAMFの写真を貼っておきます。
黄緑が良かった点、赤が改善すべき点、青が改善するためにすると良いことになっています。
ちなみに最終成果発表会では優秀賞をいただくことができました。
期間を通した個人的ふりかえり
enPiT3年目の振り返りとして一番大きかったのは、とりあえず自分の意見を伝えることの大切さを知ったことです。
一度メンターを経験して、それを知っているチームメンバーからすると、自分の言ったことが正解になってしまうのではないかと勘違いし、なかなか発言をしづらいと感じていました。
しかし、議論がなかなか進まない中で焦ったいと感じ、自分を前に出したところ、ちゃんと反論が返ってくることに気がつき、それが嬉しいと感じました。
単純に、議論が進まなかったのは、結果として自分がサボっていたからだったのです。
チームでの活動を始める前に、自己紹介の中で自分の得意な役割を相手に伝えることをしました。
自分の場合は反対意見を言うことが得意だと伝えたはずなのに、気がついたらファシリテーターのようになっており、しかも他の人に話を振るだけで自分の意見を伝えることができていませんでした。
この、自分の意見を言うことと、メンバーの意見を聞くことのバランスは正直今でも全然うまく行きません。
今後はこの能力にもっと磨きをかけていきたいと思います。