概要
GUIはViewPortを通じてScreenに表示します。
Screen Viewを今回は画像サイズから真ん中に表示する方法とスクリプトで真ん中に表示する方法
2つを公開します。
今回真ん中に表示する画像
画像サイズは256 * 256です。
画像サイズに合わせてスクリーンに表示する方法1
- GameObject -> Create Other -> GUI Textureをクリック
ScreenViewの真ん中に表示するためにPosition X, Yに各0.5値を入れる
ScreenViewに関してはhttp://docs-jp.unity3d.com/Documentation/Components/class-GuiTexture.html
を参考してください。

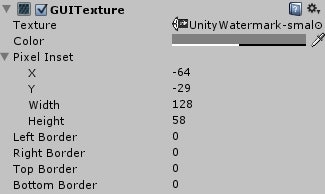
GUITextureのTextureに画像をDrog&Drop
今回使う画像のサイズは256 * 256だからPixel InsetのWidthとHeightに256を入れる
Pixel InsetのXとYに画像サイズの半分-128を入れる
これでOK. 真ん中に表示される。
画像サイズに合わせてスクリーンに表示する方法2
この方法はスクリプトで操作するため、もっと柔軟にマルチデバイスの画面にあわせることができる
- GameObject -> Create Other -> GUI Textureをクリック
- 以下のコードをC#で作り、コンポーネントをGUITextureにつける
center.cs
void Start () {
background = GetComponent<GUITexture>().texture;
}
void OnGUI(){
GUI.DrawTexture(new Rect(Screen.width / 2 - 128, Screen.height / 2 - 128, background.width,
background.width), background);
}
上記の二つ方法は両方ともスクリーンに関係なく真ん中に表示してくれるが、
スクリプトで操作するのがもっと柔軟にできると思う。