Cobonno(コボンノー)という子どもの作品や才能が光る瞬間を収集展示するアプリケーションを開発運営しているshoreportです。きっかけ、開発、リリースまでのあらましをまとめてみました。私自身はいまもエンジニアを名乗れるほどではないのですが、ほぼやったことないところからフロントエンドもバックエンドもやるようになったよというくらいでタイトルは読んでもらいがために少し盛りましたすいません。
アプリ紹介
簡単に言えば「自分のこどもの作品や成長を投稿する親子のためのインスタグラム」です。
ブロックアート、絵、工作などの作品や才能が光るシーンなどの証などわが子の「できた!」「やった!」という瞬間(アプリでは”モーメント”と呼んでいます)を収集・展示する場所です。
SNSっぽいですが、こどもの達成や成長を、ユーザーである親の承認欲を満たすために使ってほしくないので、承認欲求を煽りがちなSNSらしい機能はかなり控えめです。
https://cobonno.com
使用技術やツール
<デザイン>
Adobe Illustrator
Sketch3
<コーディング>
Next.js
Firebase
ChakraUI
開発のきっかけ
子を持つ親なら誰でもめぐってくるシーン、それは
わが子が嬉々として作った絵や工作や保育園/幼稚園で親のために作り満面の笑顔で渡してくれたプレゼントが、溢れかえってゴミ箱に捨てなければならない...!
心が痛みますよね。私も同様に心を痛めながらいつものように捨てようとしていたある日、写真に残しておけばいいんじゃないかと思いつきました。しかしやってみるもののアルバムに入ってくる他の思い出に埋もれていく傑作たち。どうにかコレクション的にまとめたいとインスタグラムや他のアプリを検討するもイマイチどうもフィットしない。だったら作るしかない。
企画からリリースまで
1. まずは企画
コンセプトややりたいことを箇条書きにして書き連ねます。書いていると、最初のアイデアのわが子のコレクションだけじゃなくて他の子どものコレクションも見れるといいなとか、イベント機能でお題で作って展示が集まるようにしたいとか(未実装)、イメージが膨らんできます。
誰かへのプレゼン用じゃないので企画書というよりメモみたいなものですが、思いついた時の勢いもあり土台はその日に作り、数日寝かせて見直して、大方の方向性や機能を決めました。
そして書き連ねたものに見合うサービス名を検討し、「子煩悩」というワードがピッタリだと思い世界中で使ってもらいたいという野望?も含めてローマ字表記で”Cobonno”にしました。KobonnoじゃないのはCのほうが丸みがあって親しみが持てるかなという理由とCoには共有する的な意味合いがあるという理由です。子への煩悩を共有しましょう。
2. ロゴ&仕様&デザイン
次はその機能を仕様とデザインに落とし込む作業。
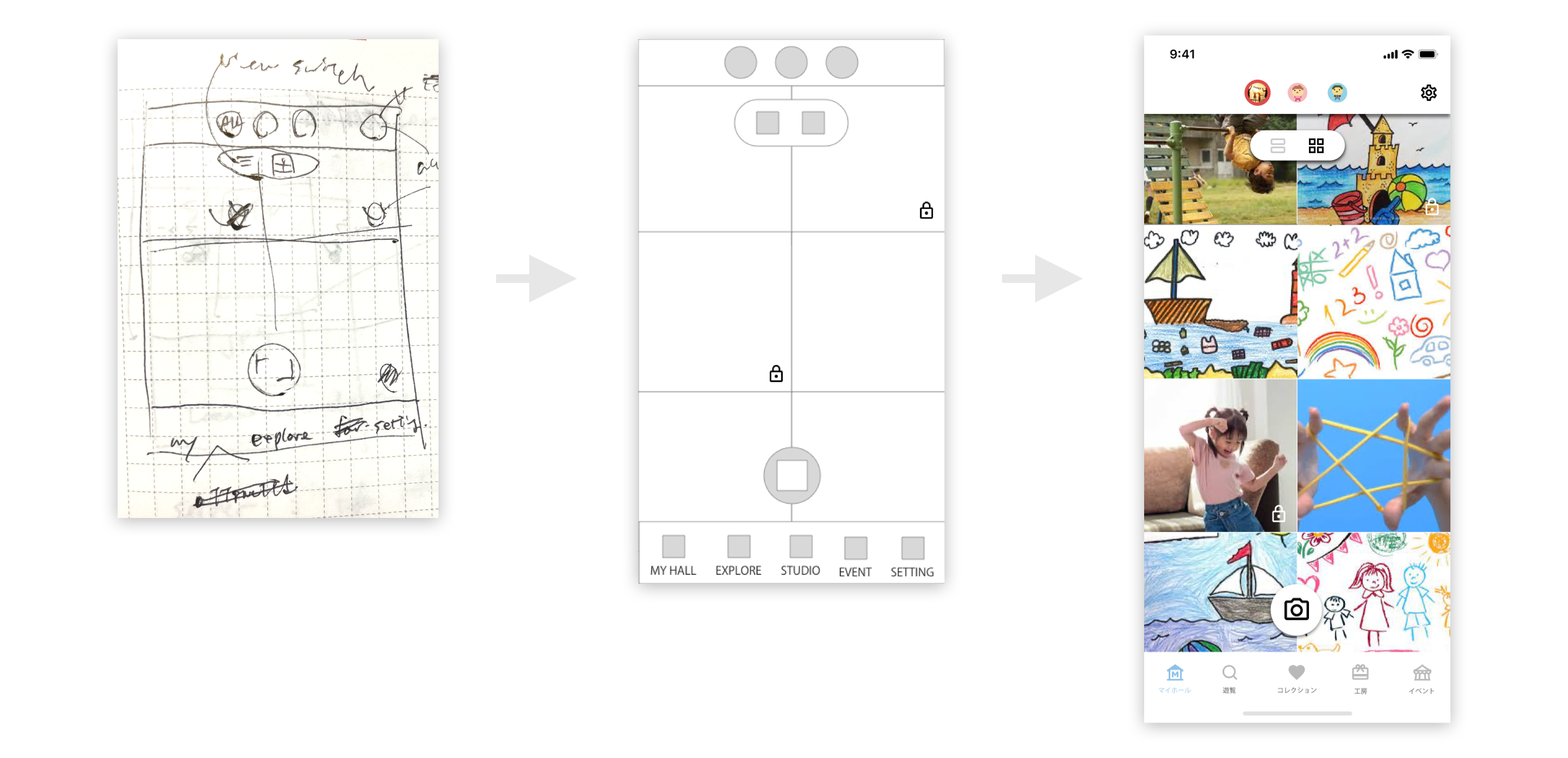
私は仕様とUIを並行して作る派です。UIはまずは紙にザクッと書いて、そこにどういう機能を付けるかメモします。
それを元にデザインツール(Sketch3)でモックアップとして清書していきますが、私はロゴを起点に全体のデザインを考える派なので、ここでロゴを考えました。
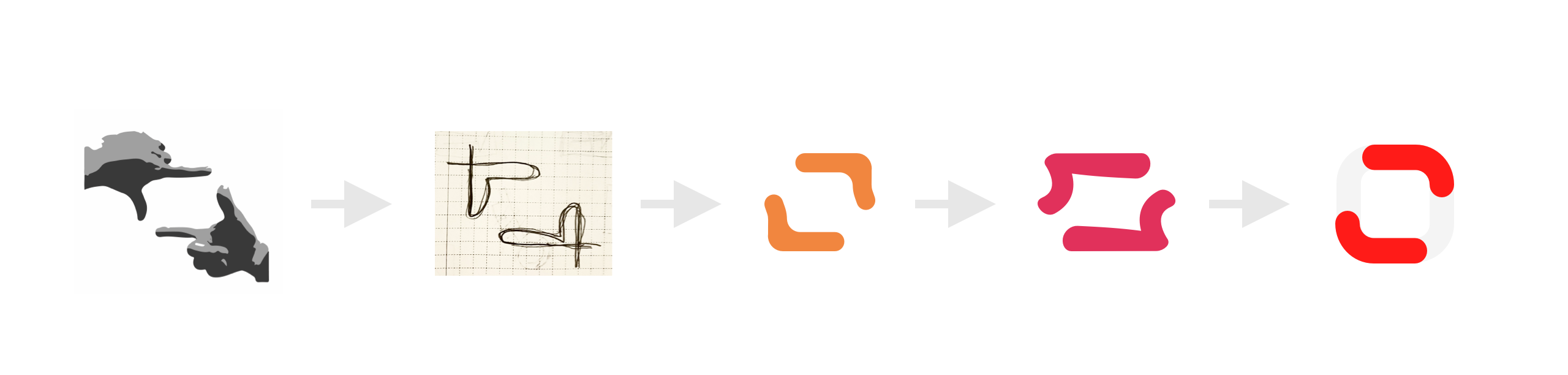
サービス名の頭文字のCをモチーフにしてみたり、こどもが遊んでいる様子をかたどってみたり、と没案をいくつも重ね、最終的に指でフレームを決めるあのポーズがいいなと思ってあれこれやってみて今のロゴに至ります。

ロゴが決まったのでようやく画面の清書です。最初はインスタグラムを参考にしていたので、インスタグラムのコピーみたいな構成でしたが、作っていくうちに、いやいやこれはSNSじゃなくて美術館に近いという確信めいた思いにいたり、美術館や博物館を訪れて展示や内観を参考にしてラフスケッチをやり直し、いまのデザインになりました。

(↑後述するネイティブアプリからウェブアプリに変更した時にさらに変わってます)
これはミュージアムであり、親と子のものであるという考えから、モーメントの共有はできつつも、承認欲求をくすぐる機能は排除しようと決めました。ユーザーは親なので、こどもの達成や成長を親の自慢や承認欲を満たすために使ってほしくないからです。なのでコメントができなかったり、いいねの数が分からなかったり、フォロワー(パトロンと呼んでます)が誰か分からなかったりするようにしました。
3. いよいよ開発
仕様&デザインができたので開発にかかります。
とはいっても私はエンジニアではありません。ウェブデザイナー的な仕事をした経験はあり、ホームページや簡単なプログラムはある程度作れますが、認証や機能性の高いアプリケーション開発は少し縁遠いものだったので、とりあえずコーディングは海外の知人にオフショア的に依頼することにしました。
この時はモバイルアプリで作るのが当然という考えだったので、iOSもAndroidも一つのコードで作れるFlutterを選択しました。事前にFlutterをUdemyで勉強して大枠は掴んだつもりだったのですが、出来上がってきたものが私の思っていた作りでなく(進捗確認で機能のみ確認してコードまで見ていなかった私の管理ミス)、メンテナンスが困難で、バグが多くすぐ落ちるものでした。AppleのApp storeに掲載はされたものの、Google Playではmanufestに関するエラーで何度直してもらっても通らず、苦労した挙句結局掲載できませんでした。
外注のデメリットですがバグの修正にも工数(費用)がかかり、自分で直そうにも直せず、この土台のまま続けてよいものかかなり悩みました。ChatGPTが出始めだったので、「アプリを外注で作ったけどコントロールできない」と相談したところ「それはベンチャー企業でよくあることです」と何の慰めにもならない回答をくれました。
4. Take2 ウェブでやり直そう
しばらく時間をかけて考え、結論として、ウェブアプリケーションで作り直すことにしました。Flutterは非常に強力なツールですが、細かいところではiOSとAndroidで別々のコーディングが必要になるし、ネイティブアプリはアップデートやストア管理のコストがかかる。ホーム画面に置いてもらうのにひと手間かかること、などのデメリットはあるけれど、インストールせずとも使ってもらえるし、ストアの制約もない、そしてコードは一つでよい、というのがメリットです。ブラウザアプリはネイティブアプリと比較すると使用感がやや損なわれること、プッシュ通知が現状できないことなど色々と機能的に制約はありますが、このサービスの本質的な体験の提供には大きく支障はないだろうと判断しました。
私が最後に触ったウェブ開発のフレームワークはLaravel8で、そこから進化の流れから取り残されていました。最近の潮流を調べると、どうやらreact.jsが、しかもそのフレームワークのNext.jsがいいぞということを見つけて、これまたUdemyで勉強してみました。やってみると面白く、これは自分でもできるんじゃないだろうかと思いつつも、早く世に出したいという気持ちから時間を買うつもりでクラウドワークスで募集をかけたところ、リーズナブルな値段でやってくれる人が応募してくれました。今回はコミットを毎回チェックしてプロジェクトの構造を理解しておけばメンテナンスもできるだろうと密な連携を約束し、契約し、さあスタートとしたところ、体調不良理由の遅延、からの音信不通…。
5. もう人にまかせておれん
ここでようやく自分の手を動かす決意というか衝動が起き、学びながら作り出し、約3カ月をかけた末に一通り動くものができました。ラッキーだったのはChatGPT4の登場です。わからないところをすぐに聞けたり、素晴らしいサンプルコードを書いてくれたりと、大変お世話になってます。自ら開発することで柔軟に機能を追加できるようになりました。
それに加えて、デプロイ環境のvercelを知ってめっちゃ便利だなーと感動したり、ChakraUIを知ってもうcssって書かなくていいんだー、cssのクラスがないの不便なようだけどコンポーネントで分ければいいんだー、とか進化に驚いたり、手ごわそうに思えた機能が比較的スムーズに実装できた喜びや、考えに考えて解決策をひらめいた時の「俺天才!(違)」感など、最初から自分で手を動かしておけばよかったと反省しきりです。蒸発したクラウドワーカーにいまはありがとうと言いたい。
6. テスト版をモニターしてもらう
個人開発の難しいところはひたすらに時間をかけれてしまうところ。テスト版だとしてもできるだけ理想の状態で使ってもらいたいから、あの機能を付けたら、この機能を付けたら、となってしまいがち。いつリリースすべきかタイミングを図れずにいたとき、この言葉とめぐり合いました。
自分がリリースしたものが恥ずかしくないなら、そのリリースは遅すぎる
Y CombinatorのPaul Graham氏の言葉ですが、確かにその通りだと背中を押された気持ちになり、必要最低限の機能とは何かを考え、テスト版としました。
テスト版のモニターはクラウドワークスで募集しました。費用は発生しますが、その分仕事としてしっかりフィードバックをもらえることが期待できましたし、結果その通りでした。自分では気づいているが細かい不備不足は重要度が低ければ後回しにしがちなのですが、人から指摘されたり要望があったりすると実装するモチベーションが高まります。
また、小さいお子さんがいる方限定とさせてもらうことで、気に入ってもらえればそのままユーザーになってくれるかもしれないと思っていましたが、実際に何名かは検収後も使ってくれています。感謝。
7. リリース、そして
思い立ってから2年くらいかかってようやくリリースです。
うまくいくかわからないのに、ここまでコストをかけて続けられているのは子どもがこのアプリを喜んでくれるからです。開発初期の頃から家では使っていたのですが、「これをCobonnoに載せてくれ」と言ってきてくれたり、自分の過去の作品を見直して次はこうしようと話したり、親子のコミュニケーションのきっかけにもなっています。こどもの興味や好きや得意が見つけられそうな気もしますし、最初はただ単純にこどもの作品をコレクションしたいだけだったのに、色々な効果がありそうな気がしていて、我ながらとてもいいアプリを世に出せたと思っています。
今後は、動画と音声のアップロード、紙の作品集としての発行、イベント機能(夏の工作集まれみたいな)、継続的に運営していくための収益化などなど、大小のアップデートを進めていくつもりです。
多くのご家庭で使ってもらえるように改善し続けていこうと思います。
お子様のいらっしゃる方々、是非お試しください!↓↓↓
Cobonno -自慢のわが子のミュージアム-
https://cobonno.com
おわりに代えてこの2年の教訓
- 自分のものはまずは自分で作れ
- 早く人に見せろ
よく言われることを身をもって知るところでした。
参考になる方がいらっしゃれば幸いです。