はじめに
お久しぶりです!
Shopifyマスターのよしのりです。
最近のShopifyのストアにレビューアプリを導入する機会があり、その際に商品レビューアプリの最適解を見つけたので皆さんに共有しようと思います。
最後まで読んでいただけると幸いです!
この記事の内容
- 商品レビューアプリとは
- レビューアプリの紹介
- 最適解は...? → (結論:らくらく商品レビュー|リテリア Review)
- らくらく商品レビュー|リテリア Reviewの導入方法
- らくらく商品レビュー|リテリア Reviewでできること
- 終わりに
商品レビューアプリとは
商品レビューを活用している代表的なECサイトとしてAmazon.comが挙げられます。
誰しも、Amazon.comで商品を買う際は一度はレビューを参考にすると思います。
私も、何か商品を買うときにはレビューを見まくります。
レビュー調べ過ぎて、気づけば1時間くらい時間が経っていることもザラにあるくらいです...。
商品レビューアプリとは、この商品レビュー機能をShopifyに追加するためのアプリです。
商品レビュー機能をストアに追加することにより、商品に対して顧客が抱く疑問を解消できたり、商品の信頼性を向上させることができ、結果的に売上の向上につながる可能性があります。
ストアの管理に余裕のある方や、売上をさらに伸ばしたいと考えている方は商品レビュー機能をShopifyストアに追加することを推奨します!
レビューアプリの紹介
Shopify app store に公開されているレビューアプリをいくつかご紹介しようと思います。
(個人的によく見かけるアプリをピックアップいたしました。)
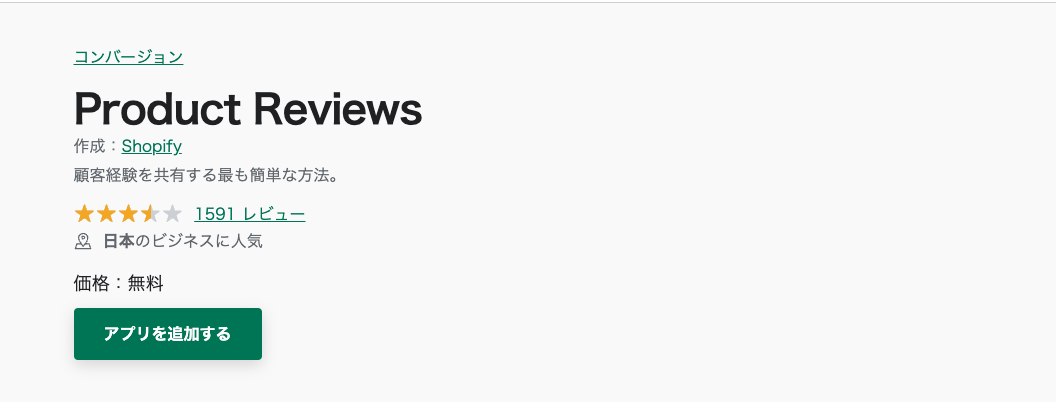
Product Reviews
こちらのアプリは、Shopifyが公式で出しているアプリになります。
メリット
- 無料で機能を使用できる
- 公式が出しているという安心感
デメリット
- 管理画面の言語は英語にのみ対応
- レビューの管理が難しい(商品別管理などが少々難しい印象)
- 入力フォームがイマイチ...(エンジニアの方がいれば、cssなどでカスタマイズ可能かな)
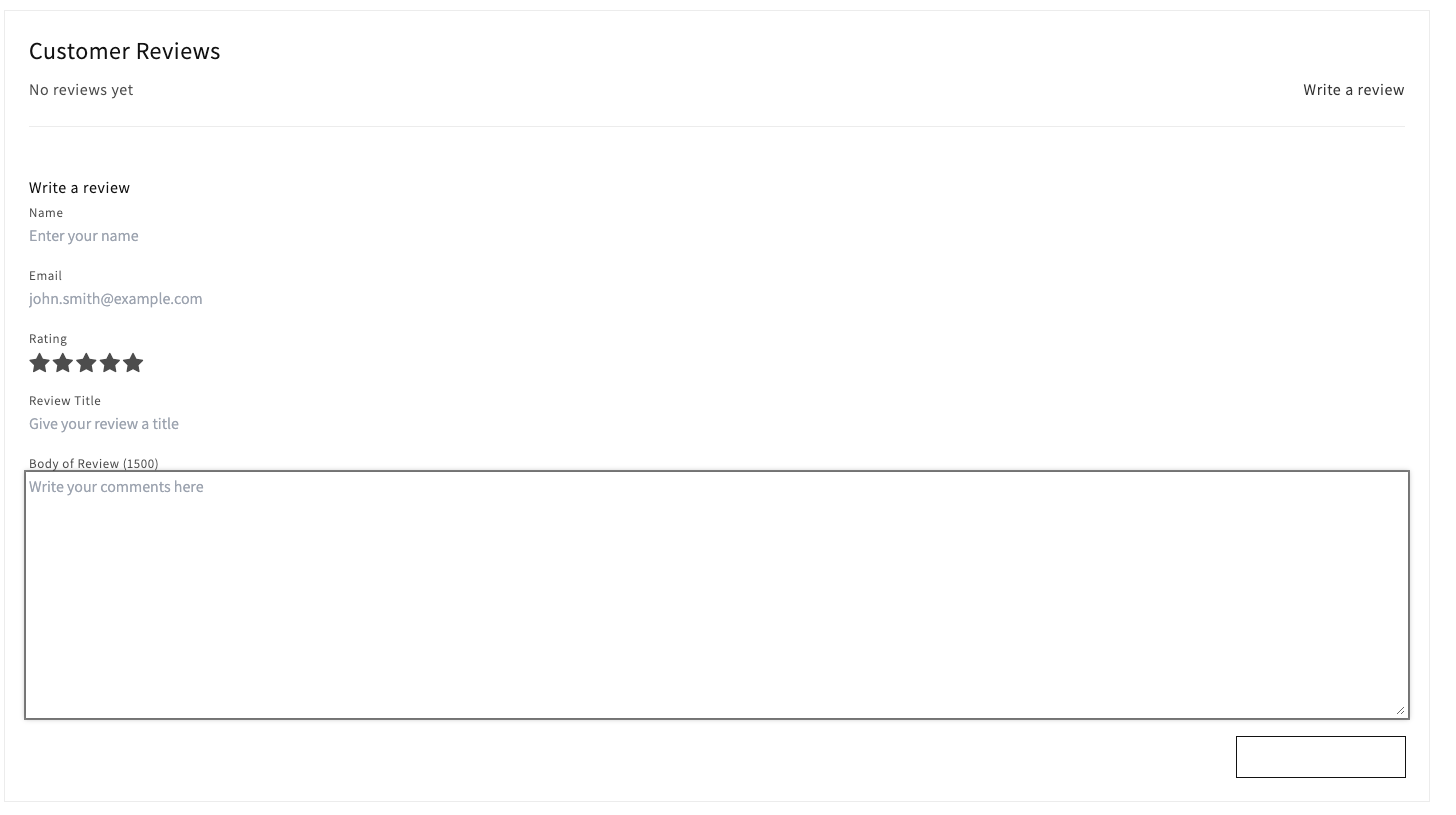
顧客側の入力フォームは以下の画像の通りです。
入力フォームのスタイルの拡張性は、スターの色、スターのサイズ、レビューがない時に表示される文言の変更などになります。
以下の画像は全て英語で表示されていますが、管理画面側の設定で対応する文言を日本語に変更することで日本語化することは可能なようです。
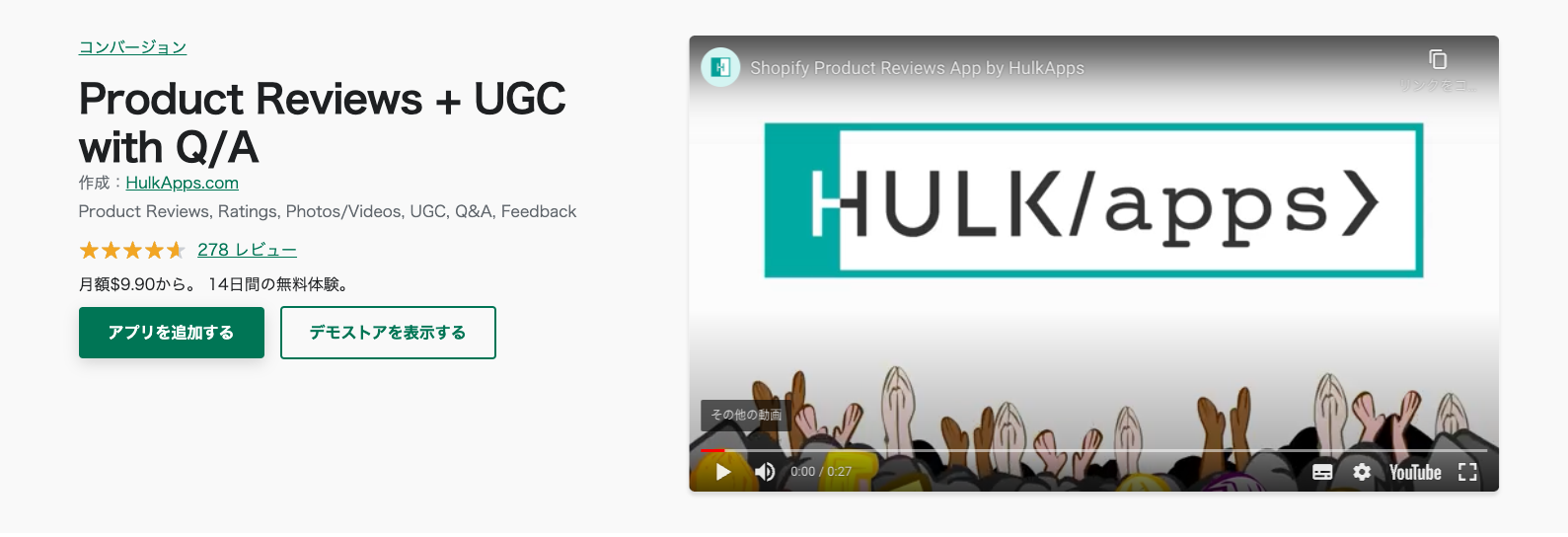
Product Reviews + UGC with Q/A
HulkApps.comというアプリ会社が出されているアプリになります。
こちらのアプリ会社は、他にもさまざまなアプリを出されているため、HulkApps.comの他のアプリをご使用されている場合にはこちらのアプリがおすすめです。

メリット
- 管理画面が日本語対応している
- 多彩なカスタマイズ性
デメリット
- 開発ストアに無料でインストールできない
- アプリ月額$9.99
最適解は?
私の中でのレビューアプリの最適解は、『らくらく商品レビュー|リテリア Review』というアプリになります。
こちら、以前にComing Soonアプリの調査記事にて紹介したリテリアというアプリ制作会社が出しているアプリになります。
メリット・デメリットについて解説いたします。
メリット
- スタイルのカスタマイズ性が高い
- 商品ごとにレビューを管理できる
- 管理画面が日本語対応している
- トラブルが発生した際には、日本人のエンジニアがサポートしてくれる!
- 操作が楽(ボタンワンポチでレビュー機能を即追加できました!)
- 開発ストアに無料でインストールできる(お試しインストールみたいなことが可能です)
デメリット
- 月額$9.99 かかります
海外製の商品レビューアプリを調べてみると、月額$9というのは平均的な価格帯ですので大きなデメリットではないかなと考えています。
らくらく商品レビュー|リテリア Reviewの導入方法
導入方法について解説します。
手順は以下の通りです。
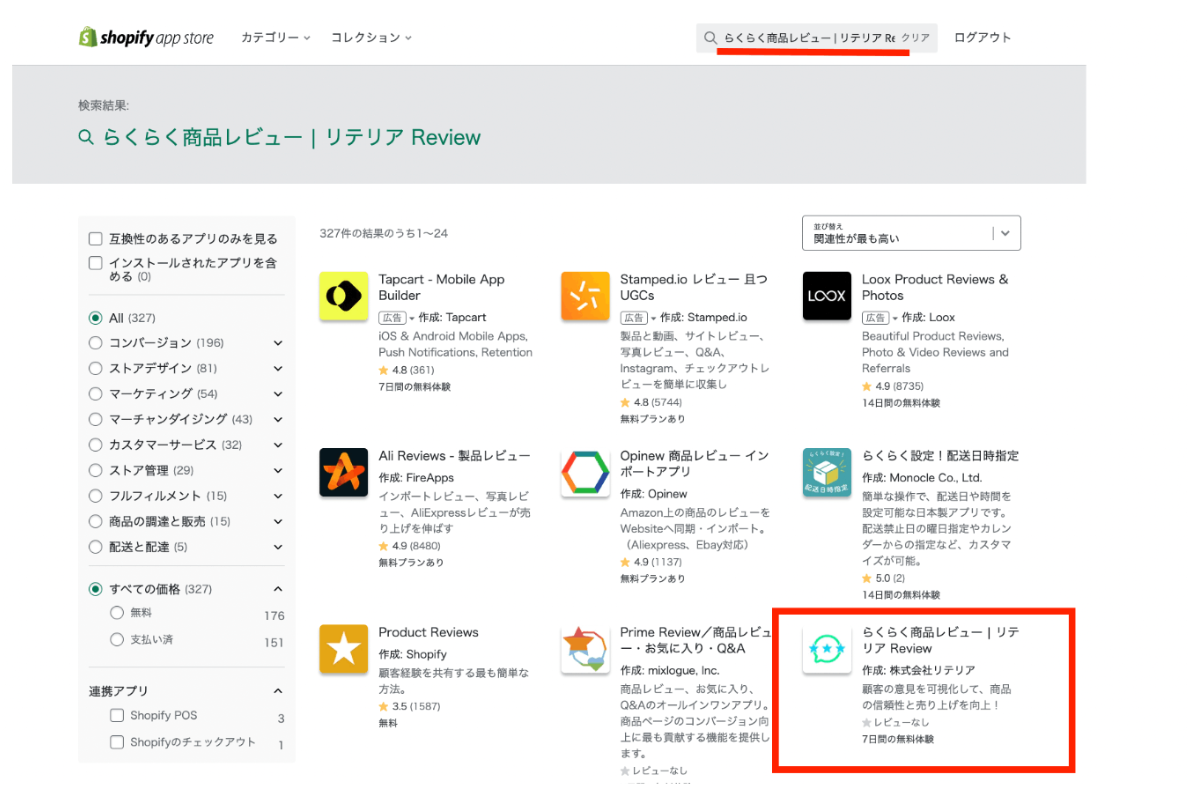
1, ショッピファイのアプリストアで「らくらく商品レビュー|リテリア Review」と検索し、赤い四角で囲まれているアプリを選択します。

2, 『アプリを追加する』をクリックして、ストアにアプリを追加しましょう。

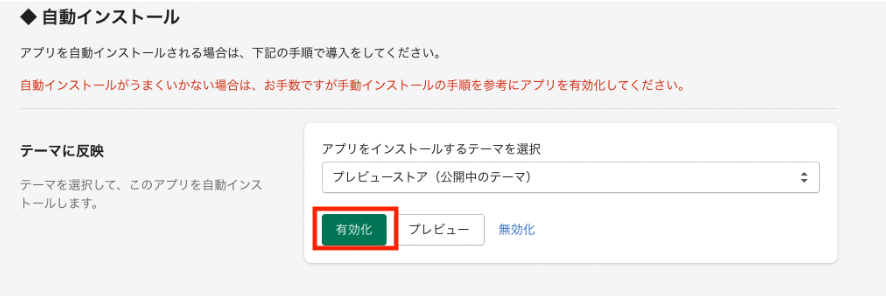
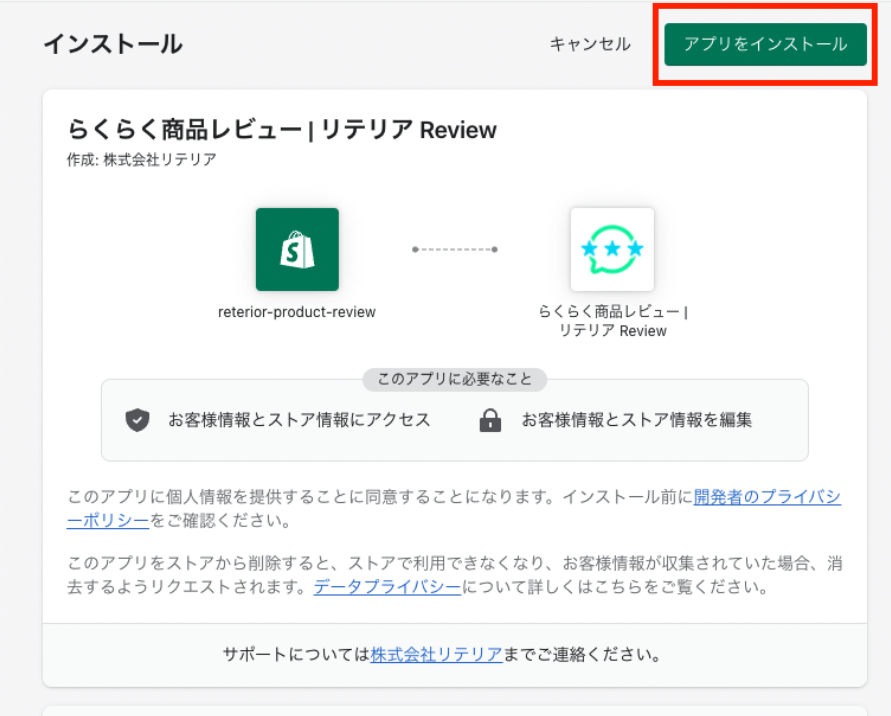
3, 右上の『アプリをインストール』をクリックして、アプリのインストールを行いましょう。

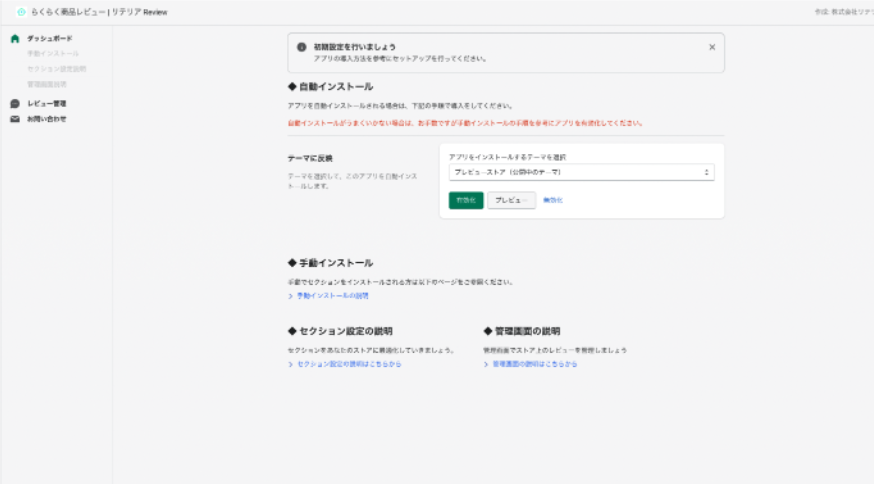
4, 以上の操作が終了すると、アプリの管理画面のトップページに遷移します。

以上で有効化は完了しました。
簡単ですね!
テーマに反映されているか確認して見ましょう。
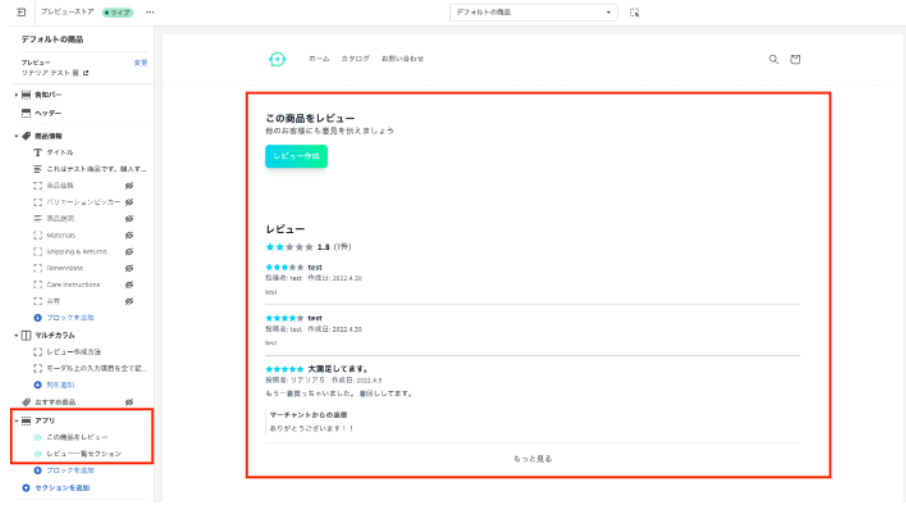
アプリを有効化したテーマのカスタマイズ画面を開いて、商品ページに移動してください。
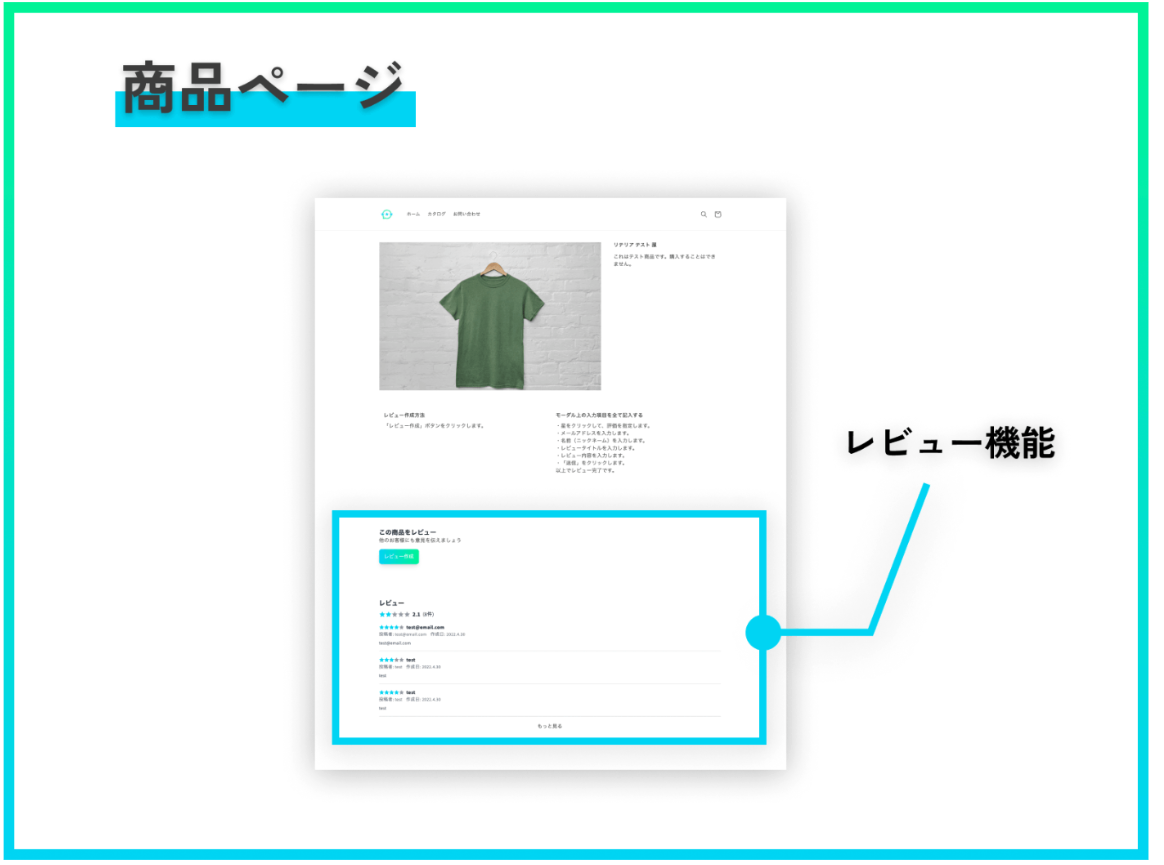
以下のように、レビュー機能が追加されていれば有効化完了です。
(以下の画像では、既にレビューを書き込んでいたためレビューが表示されています。)

らくらく商品レビュー|リテリア Reviewでできること
リテリアの商品レビューアプリの詳細について解説します。
以下のように商品ページに、「商品レビュー一覧機能」と「商品レビュー書き込み機能」を追加できるようです。
また、マーチャントはレビューに対して返信したり、不適切なレビューを削除することができます。

商品レビュー書き込み機能とは
商品に対するレビューを作成するための機能です。
以下の画像の左側にある『レビューを作成』ボタンをクリックすることで、右側にあるレビュー作成用のモーダルを開くことができます。
顧客は、このモーダルの入力欄に必要な情報を書いて、モーダル下部にある『送信』ボタンをクリックすることでレビューを書き込むことができます。
入力内容は以下の通りです。(全て必須項目なようです)
- メールアドレス
- 名前(顧客の名前)
- レビューのタイトル(タイトル)
- レビューの内容(本文)
商品レビュー一覧機能とは
商品に対して書き込んだレビューの一覧を表示する機能です。
レビュー一覧では、以下の内容を確認することができるようです。
- 評価の平均
- 評価件数
- レビュー
レビューは、以下の内容で構成されています。
- 評価=星
- レビュータイトル
- 投稿者の名前
- 作成日
- レビュー内容
画像は入れられないようですが、必要最低限のレビュー要素については揃っています。

スタイルの拡張性
カスタマイズ要素は以下の通りです。
レビュー書き込み機能のスタイル拡張性
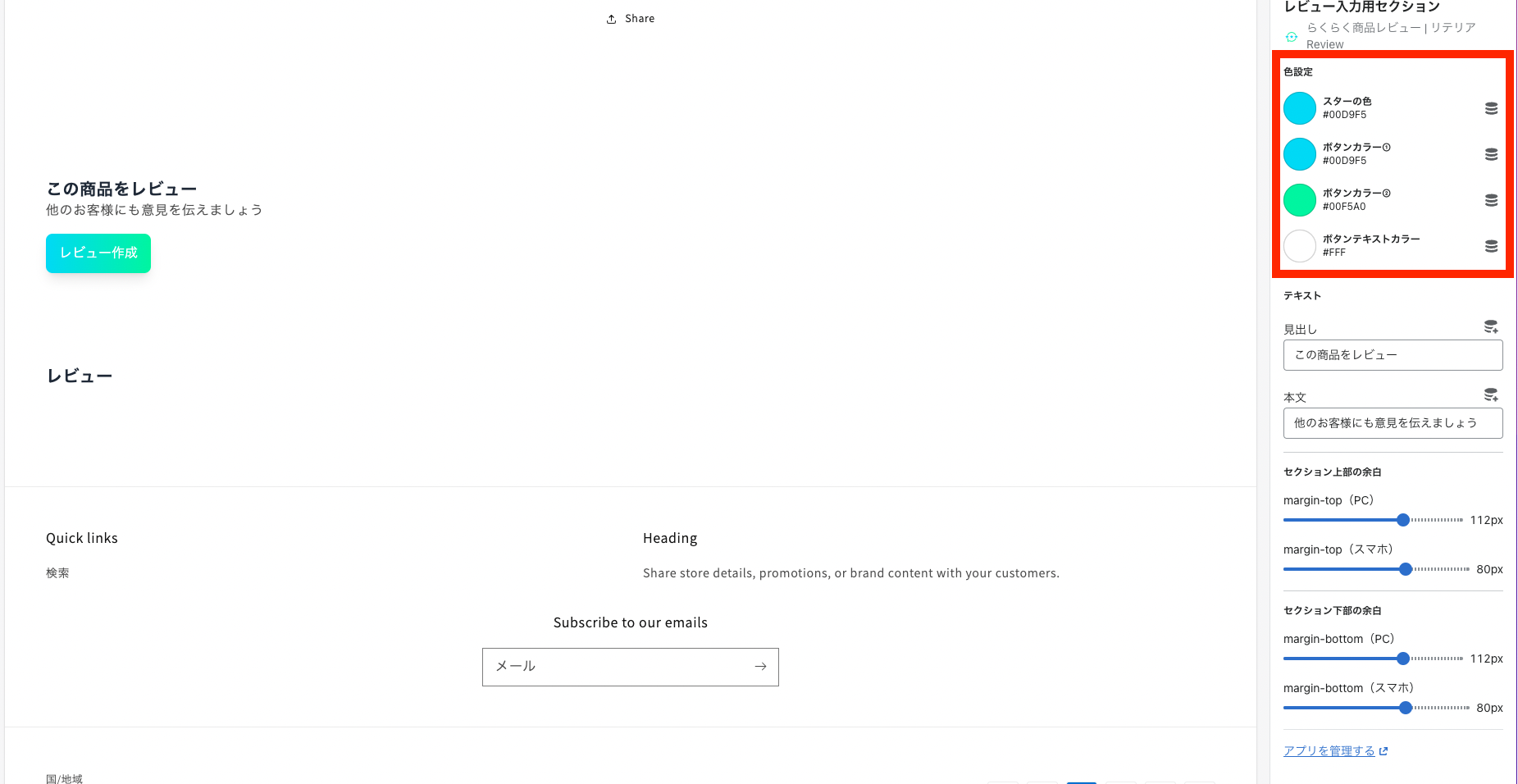
1. 配色設定
ボタンやスターなどの色の設定が可能です。
ストアのデザインにあった色を設定できるので、とてもありがたい機能ですね!
ボタンの色ですが、グラデーションにしたい場合には『ボタンカラー①』と『ボタンカラー②』を別の色にしましょう。
単色にしたい場合には、『ボタンカラー①』と『ボタンカラー②』を同じ色にしましょう。

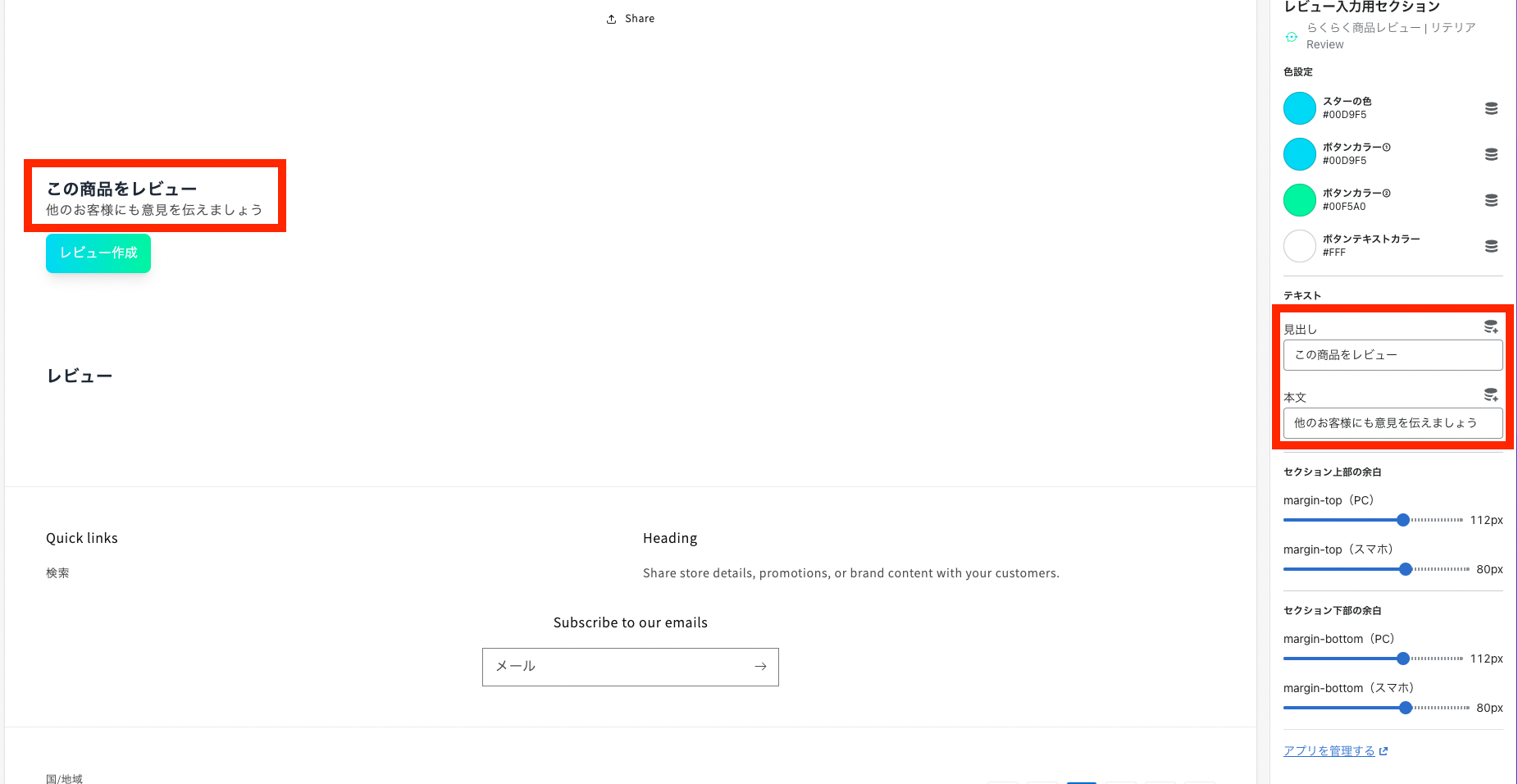
2. 文言の設定
レビュー作成ボタン上部に表示する文言を設定できます。
レビューを促すような文言を設定しましょう!

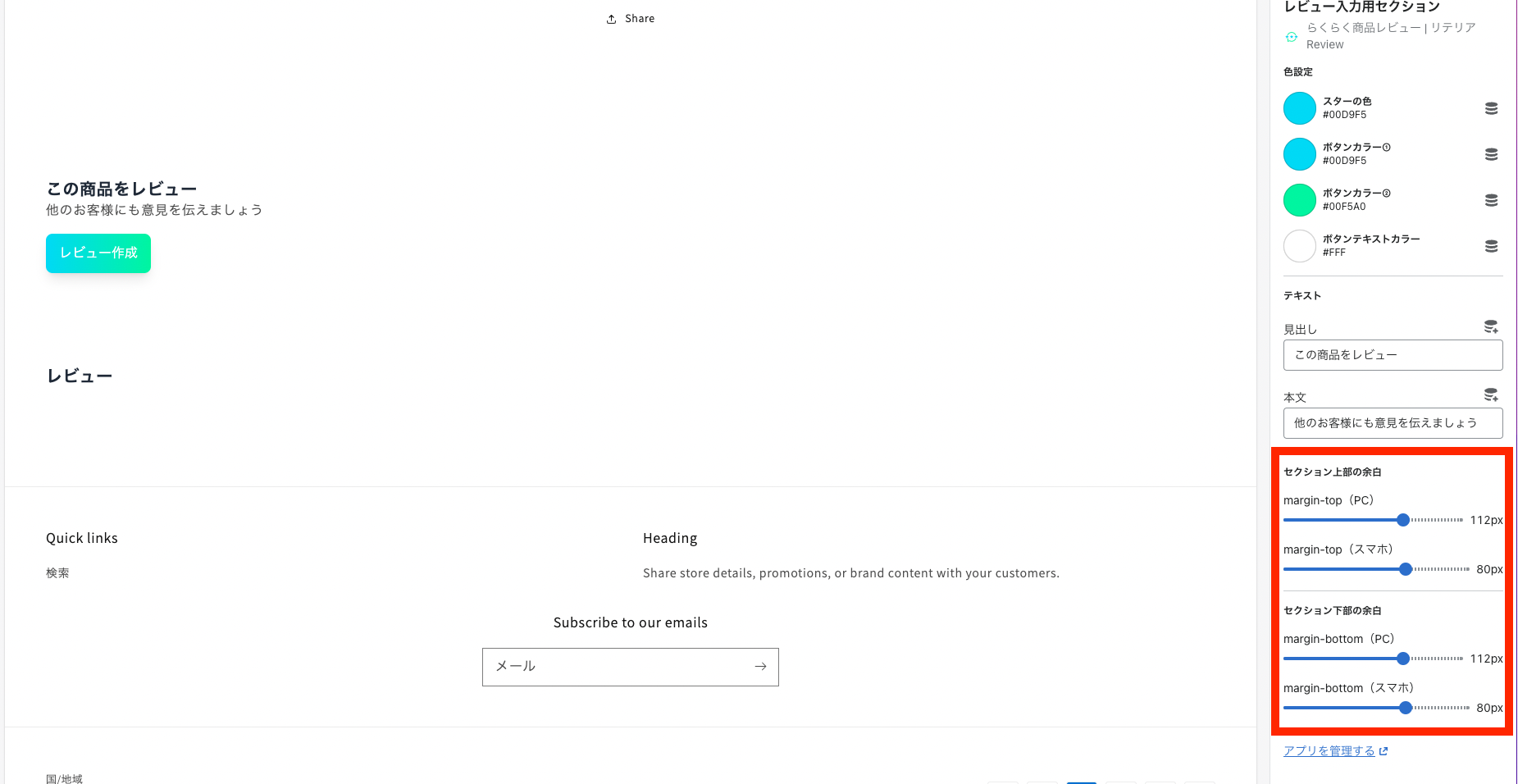
3. セクション上下の余白調整
他のセクションとの余白(距離)を調整することができるようです。
他のセクションの余白にもこだわりたいマーチャントの方には嬉しい機能だと思います!
私も、ストアのデザインにはこだわる方ですので、余白調整ができるのはとてもありがたいです!
レビュー一覧機能のスタイル拡張性
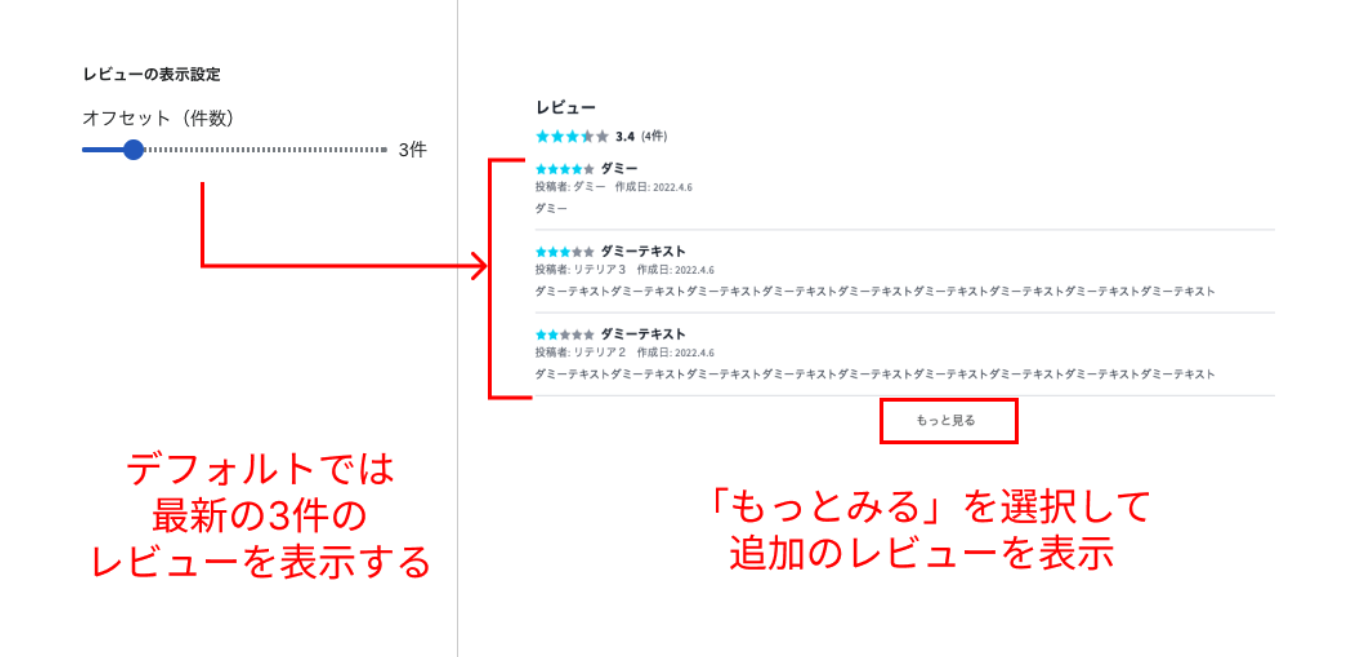
オフセット(初めの表示件数の設定)
顧客が商品ページを訪れた時にレビュー一覧に表示されるレビューの件数です。
『もっとみる』を押すことで、全てのレビューを表示できます。
セクション上下の余白調整
レビュー一覧セクションも、上下の余白を調整することが可能です。
ありがたい!
レビューの管理方法
アプリの管理画面から、商品に対して書き込まれたレビューの管理が可能です。
レビューの管理操作には以下の二つがあります。
- レビュー返信
- レビュー削除
レビュー返信
レビューに対して、返信することで顧客の悩みや誤解の解消が可能です。
これは必須の機能ですね!
返信機能の使用方法について解説します。
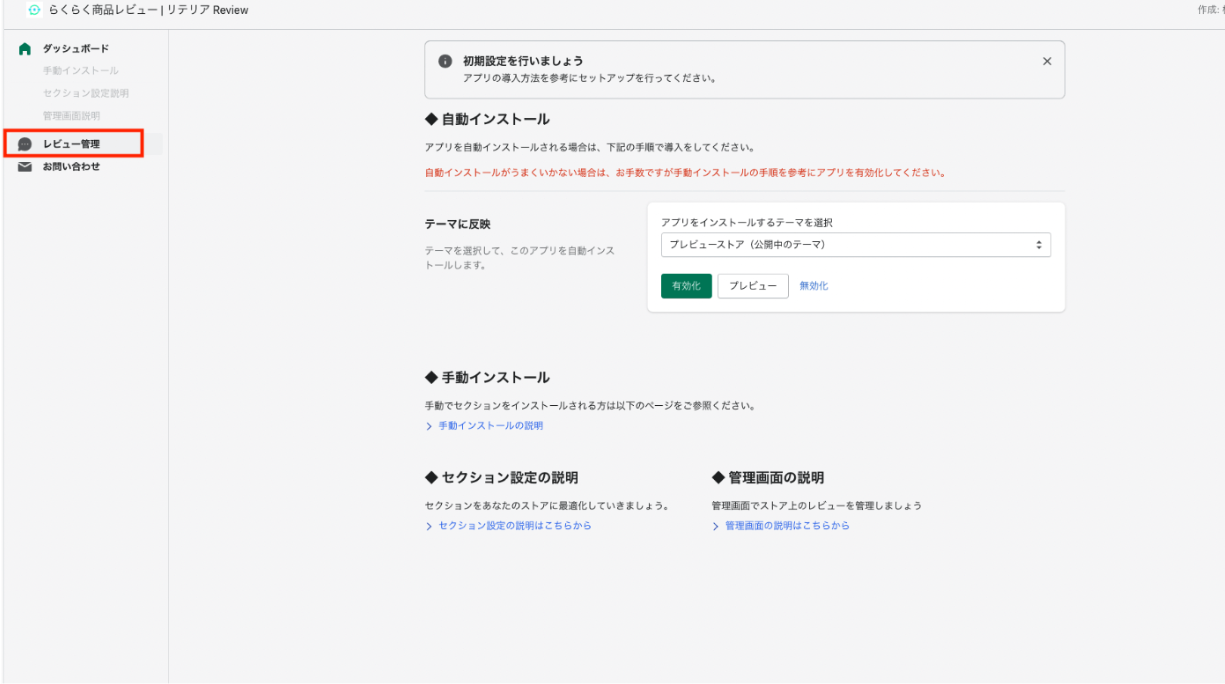
アプリの管理画面を開いてください。
左のメニューの『レビュー管理』を選択します。

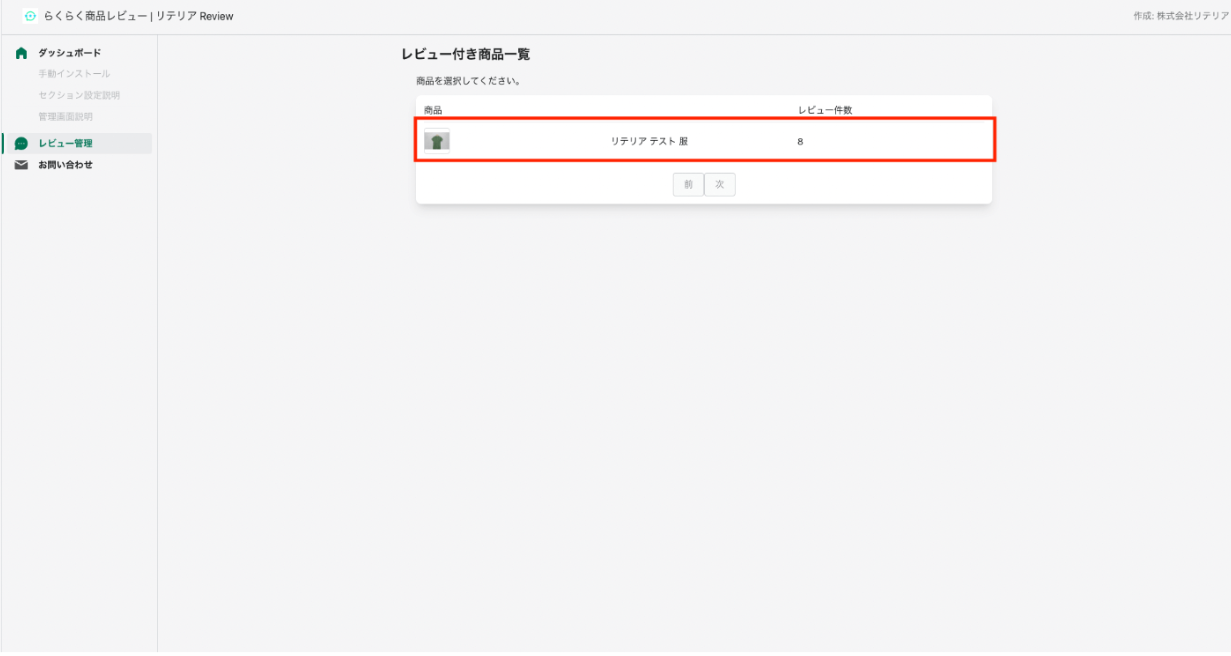
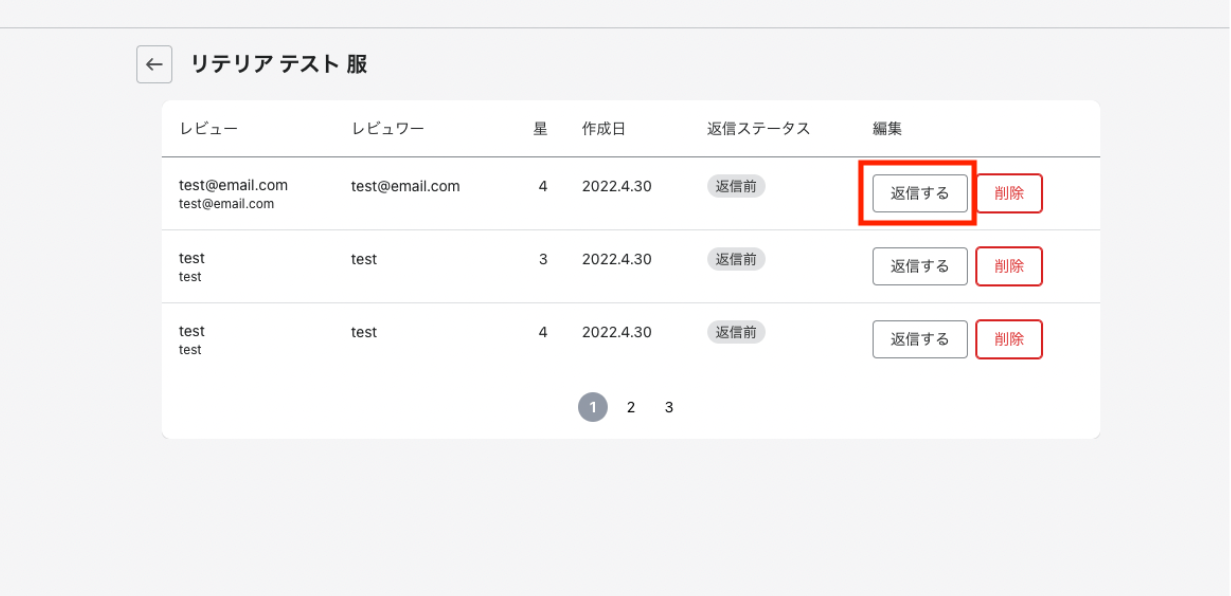
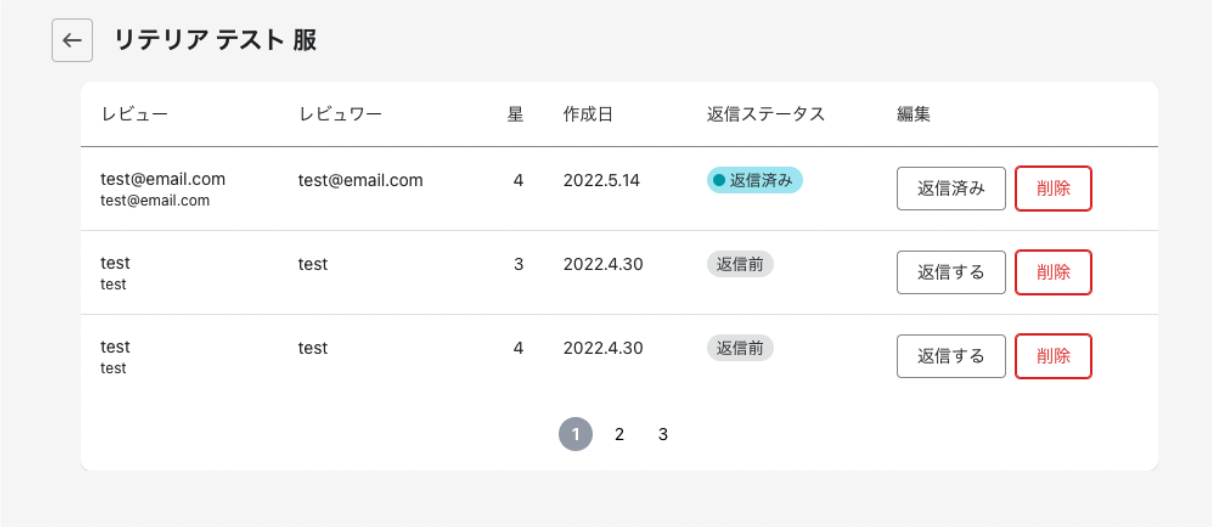
レビュー管理画面が開いたら、レビューがついている商品の一覧が表示されます。
(レビューのついていない商品は表示されないようです。)
商品を選択しましょう。
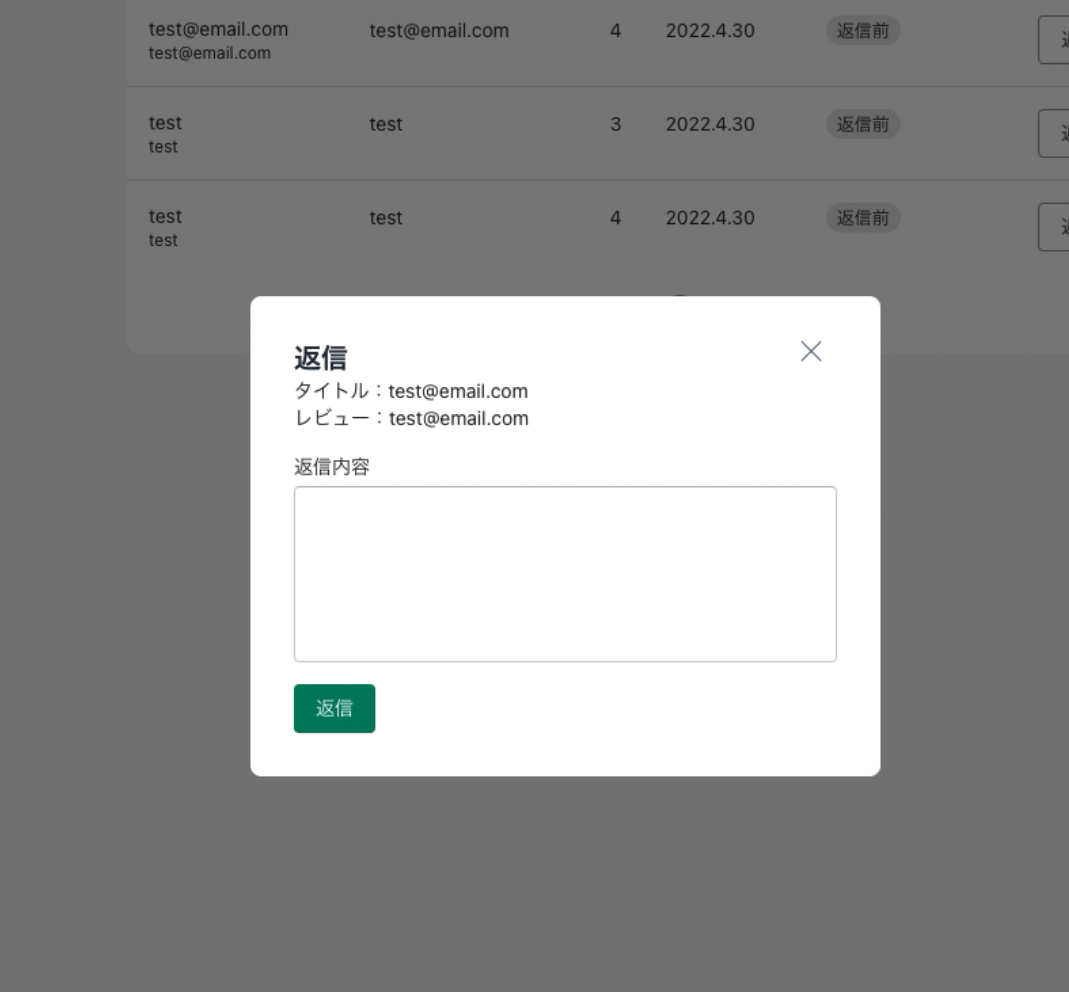
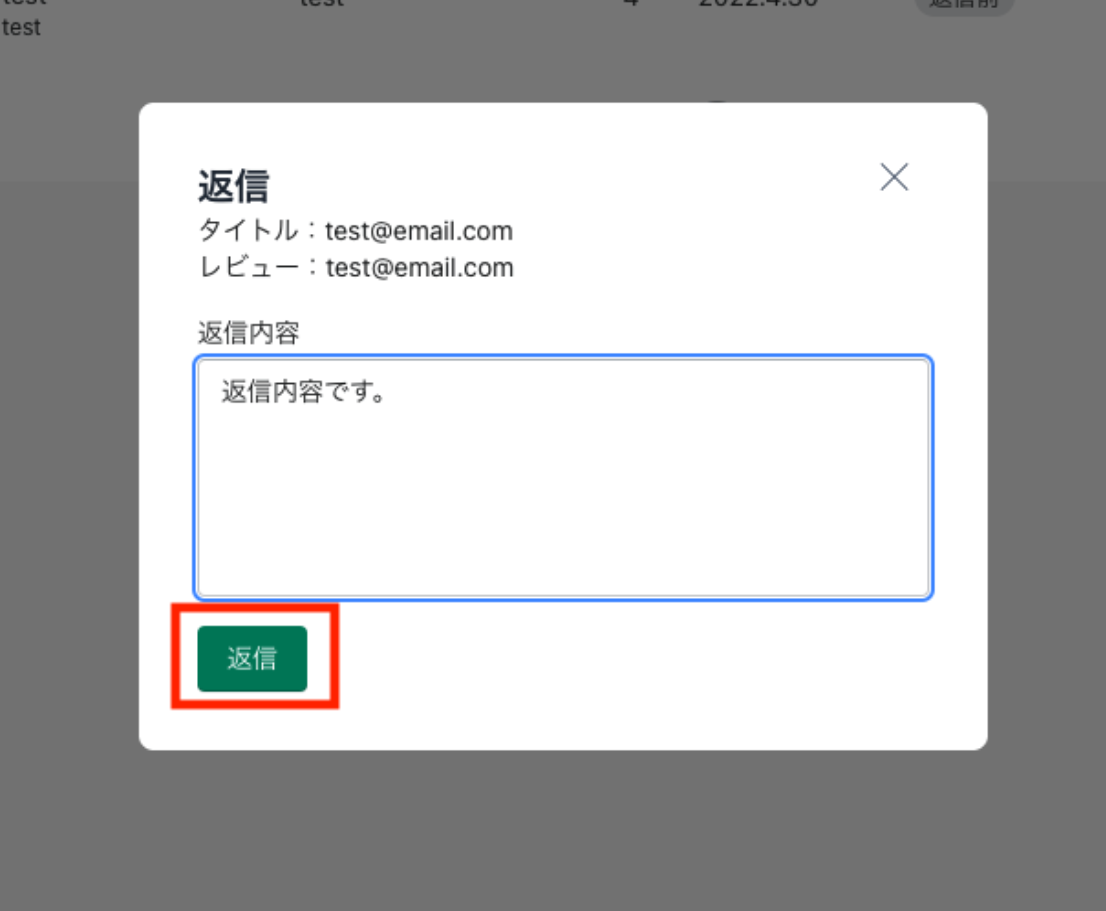
『返信内容』に返信の内容を記述して、モーダル左下に表示されている『返信』ボタンをクリックしてください。

以上で返信完了です!
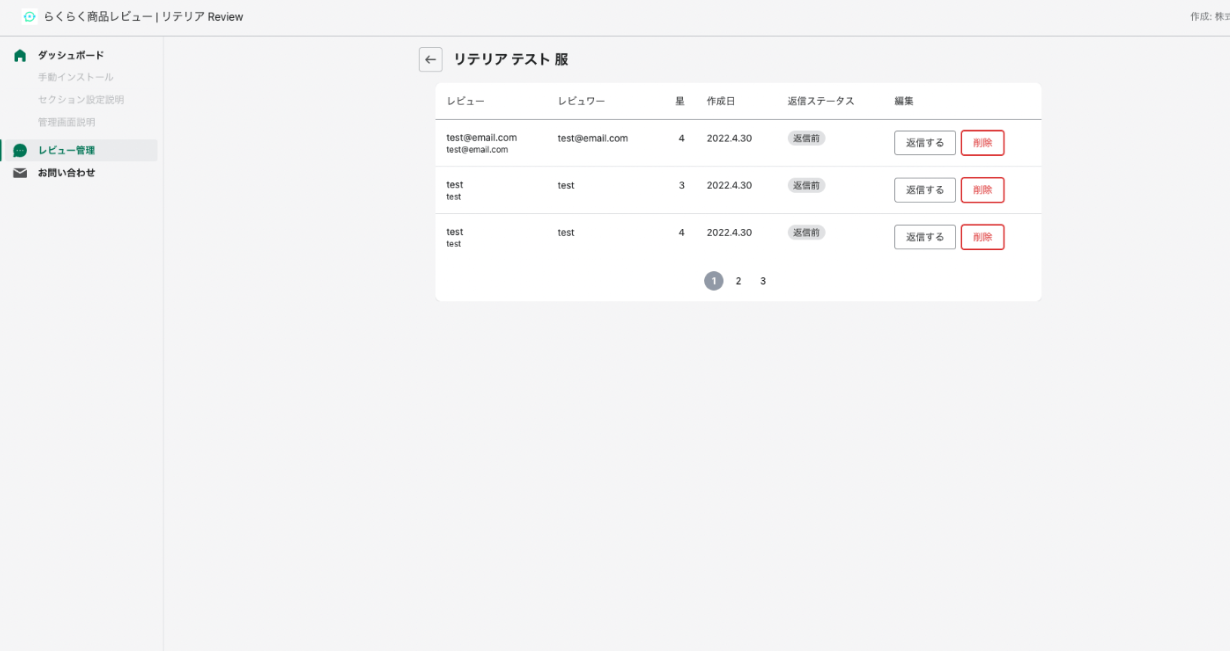
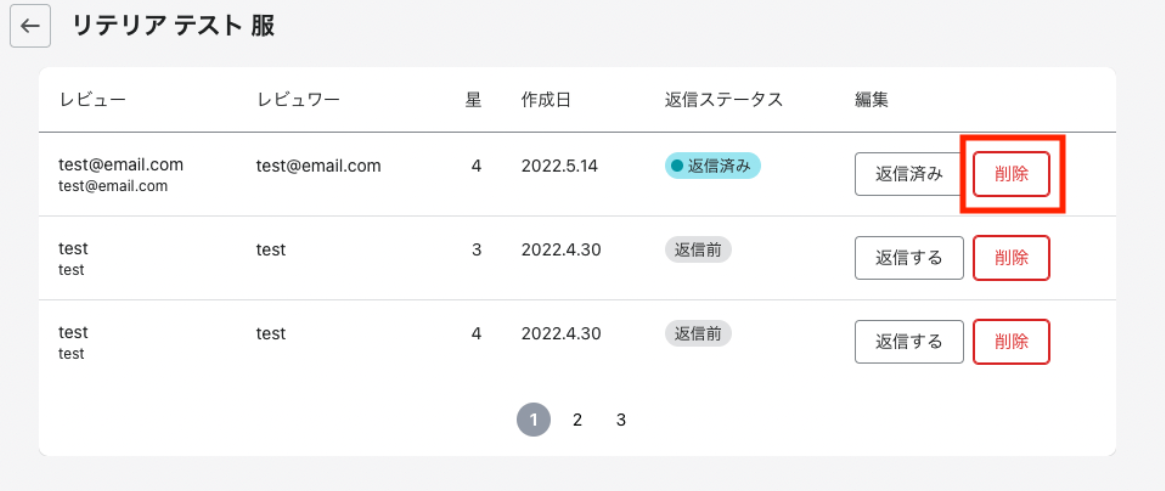
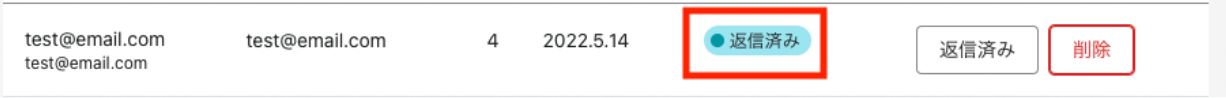
レビュー一覧画面に戻ってみると、先ほど返信したレビューの『返信ステータス』が『返信済み』になっているはずです!

レビュー削除
もしかしたら、他の顧客を不快にさせるようなレビューが付けられる可能性があります。
そういった場合には、レビュー削除機能を使用することでレビューを削除することができます。
ただし、一度削除したレビューは復元できませんので注意してください!
レビュー削除機能の使用方法について解説していきます!
まず、先ほどレビュー返信機能の解説の際に説明したアプリ管理画面のレビュー一覧画面に移動してください。

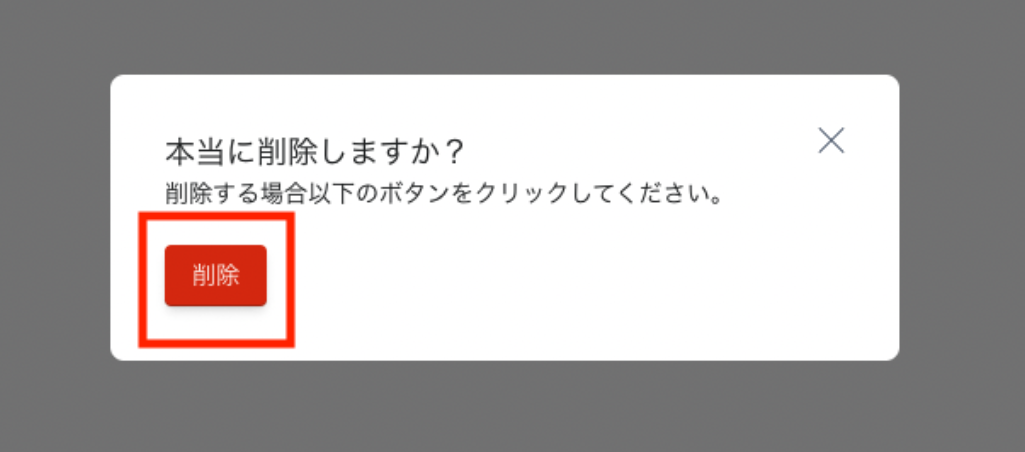
削除確認モーダルが開いたら、モーダル左下に表示されている『削除』ボタンをクリックします。
しばらくローディングが走り、削除が完了します。

レビュー一覧画面に戻ると、レビューが削除されていることを確認できるはずです!

終わりに
最後まで読んでいただき誠にありがとうございます!
『らくらく商品レビュー|リテリア Review』はいかがでしたか?
こちらのアプリは7日間の無料トライアルもあるみたいなので気になる方はまずは入れてみるのもいいと思います。
また開発ストアではアプリを無料で試すことができます。Shopifyパートナーとしてストア構築をしている方もぜひ試してみてください!