はじめに
この記事は鈴鹿高専 Advent Calendar 2021 24日目の記事です。
LINEBotを作りたい場面は数多く存在すると思います(たぶん)
LINEのドキュメントではExpressの実装例が掲載されていて、Expressで実装する方も多いのではないでしょうか。
そんなとき、Expressでは書きたく無い。そんな方はいませんか?
この記事ではオウム返しBotをNestjsを使ったハンズオン形式で実装し、その後にリッチメニューやFlex Message等も実装方法を紹介していきます。
※2021/12/24現在、基本的なおうむ返しBotしか実装できていません。時間のある時にリッチメニューやFlex Messageの実装方法を追記していきます。
リポジトリだけ見たい方はこちら↓
LINEBotハンズオン
Nest.jsプロジェクトの作成
バージョン
node: 16.10.0
npm: 8.1.3
npx @nestjs/cli new nest-linebot
パッケージマネージャーはyarnを選択しました。
cd nest-linebot
yarn start:dev
ここでhttp://localhost:3000を見てもらうとアプリが起動していて、以下のような画面になっていると思います。
LINEBot実装
LINEBotの作成
LINE Developersにアクセスします。
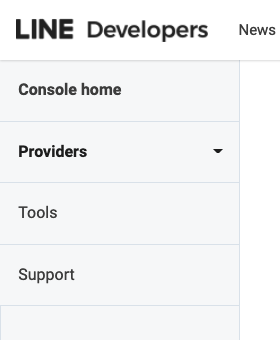
ログインができたら、左側のメニューでProvidersを選択します。

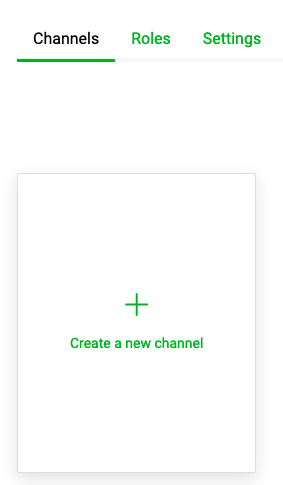
新しいチャンネルを作成します。タイプはMessaging APIを選択してください。

Channel name, Channel description等に適切なものを入力し、作成します。
作成できたら、Basic settingsのChannel secretとMessaging APIのChannel access tokenを書いた.envファイルを作成します。
CHANNEL_ACCESS_TOKEN=
CHANNEL_SECRET=
.envファイルを作成したら、プロジェクトのルートにおいてください。この例だとnest-linebot/.envとなります。
ファイルの作成
NestjsではCLIからそれぞれのファイルを生成することができます。ここではmodule, service, controllerをそれぞれ作成します。
yarn nest g mo linebot
yarn nest g co linebot
yarn nest g s linebot
yarn nest g s linebot/config
参考
環境変数の設定
いよいよ実装に入っていきます。まずは環境変数周りを処理するconfig.service.tsを記述していきます。
その前に、.envファイルの値を読み込むための@nestjs/configモジュールとLINEBotのSDK(@line/bot-sdk)をインストールします。
yarn add @nestjs/config @line/bot-sdk
インストールできたら、linebot/config.service.tsを編集していきます。
import { Client } from '@line/bot-sdk';
import { Injectable } from '@nestjs/common';
import { ConfigService as NestConfigService } from '@nestjs/config';
@Injectable()
export class ConfigService {
createLinebotClient() {
const configService = new NestConfigService();
const tokens = {
channelAccessToken: configService.get<string>('CHANNEL_ACCESS_TOKEN'),
channelSecret: configService.get<string>('CHANNEL_SECRET'),
};
return new Client(tokens);
}
}
.envファイルを読み込めるように app.module.tsを編集します
import { ConfigModule } from '@nestjs/config'; // 追加
@Module({
imports: [
LinebotModule,
ConfigModule.forRoot({ // 追加
envFilePath: ['.env'], // 追加
}), // 追加
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
コントローラーに処理を記述
コントローラーに処理を記述していきます。
import { WebhookEvent, WebhookRequestBody } from '@line/bot-sdk';
import { Body, Controller, Post } from '@nestjs/common';
import { ConfigService as NestConfigService } from './config/config.service';
@Controller('linebot')
export class LinebotController {
constructor(private configService: NestConfigService) {}
@Post()
async handler(@Body() req: WebhookRequestBody) {
const events: WebhookEvent[] = req.events;
events.map((event) => {
if (event.type === 'message') {
const returnMessage =
event.message.type === 'text'
? event.message.text
: 'テキストではありませんでした。';
return this.configService
.createLinebotClient()
.replyMessage(event.replyToken, {
type: 'text',
text: returnMessage,
});
}
});
}
}
どういう分岐をさせているかは、LINE Messaging APIのリファレンスに記載されているJSON等を参考にするとわかりやすいと思います。
この段階ではコントローラーに全ての処理を書いていますが、サービスに任せたりしてもいいと思います。(また書きます...)
実際に動作させてみる
ここではngrokを導入してテストをしてみます。
ngrokをインストールできたら、以下のコマンドを叩きます
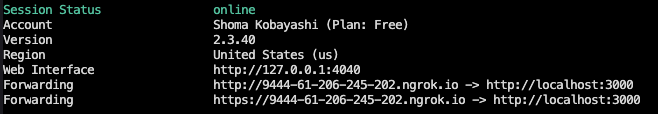
ngrok http 3000 #3000番ポートで実行しているので
コマンドを叩いたら生成されるURL(以下の例ではhttps://9444-61-206-245-202.ngrok.io)をコピーしてください。
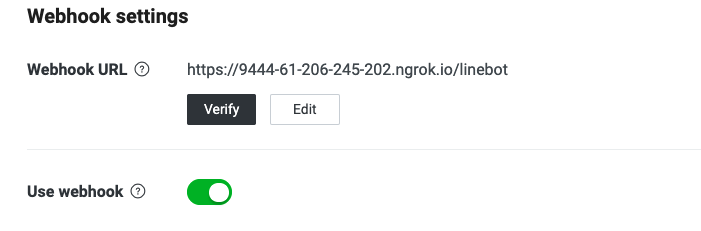
このURLをWebhookURLとして設定します。LINE DevelopersのMessaging APIのところで登録をします。
/linebotをつけるのを忘れないでください。linebot.controller.tsで定義しているので、/linebotが必要です
以下のように登録して、VerifyボタンをクリックしてSuccessと返ってこれば成功しています。
実機で確認
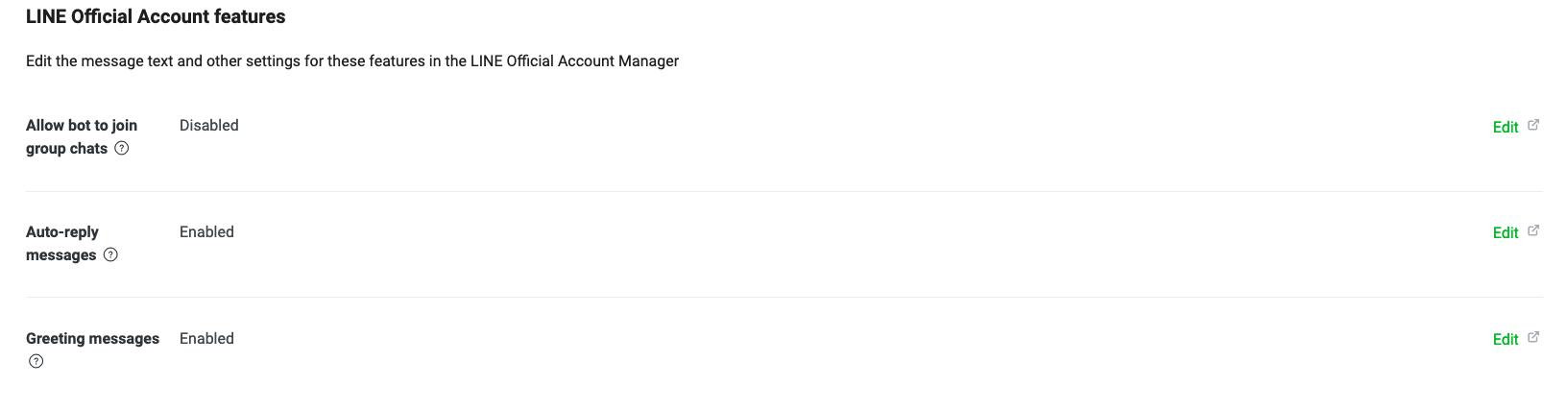
確認する前に、自動返信メッセージをOFFにしておきます。
右側のEditより設定します。
設定できたらMessaging APIのところにあるQRコードを読み取り、友達追加をして、適当なメッセージを送ってみてください。
以下のようにおうむ返しBotが動くと思います。

これでおうむ返しBotが実装できました!!!
LINEBot実装Tips
リッチメニュー
(そのうち書きます、ごめんなさい)
Flex Message
(そのうち書きます、ごめんなさい)
友達追加時のイベント
(そのうち書きます、ごめんなさい)
おわりに
Nest.jsでLINEBotを書いたという記事がまだまだ少ないなと思ったので今回は書きました!
参考になれば幸いです!
あ、あとこの機能も書いて欲しい!みたいなのがあればコメントまでお願いします!(例えばクイックリプライとか)
鈴鹿高専 Advent Calendar も明日が最終日です!よかったらみてください!!!