はじめに
bocci bocciを運営している@shoji-kaiです。
今回は、bocci bocciのホームページをGoogle SitesからGitHub Pagesに移行した話しについて書きたいと思います。
bocci bocciのホームページを用意したのは10月上旬だったのですが、その頃は稲刈り準備でとても忙しくて落ち着いて用意できる状況ではありませんでした。
ですが、どうしてもその時期にホームページを公開しなければならない事情があったので、とりあえずGoogle Sitesを使ってサクッと用意したのでした。
最近ではもうだいぶ落ち着いてきたので、ちょっとOGP(Open Graph Protocol)とかGTM(Google Tag Manager)とかを真面目に設定しようかなと思ったのですが、Google Sitesはソースを編集する機能がありません。
そこで、ホームページをGoogle SitesからGitHub Pagesに移行しました、というお話しです。
bocci bocciの移行はすでに済んでしまったので、代わりに私のGitHubアカウントにGitHub Pagesを構築してみたいと思います。
GitHub Pagesを作成する
まずは最初にGitHub Pagesの設定のやり方から説明します。
GitHub Pagesは、GitHubを静的ファイルのホスティングサーバとして使える機能になります。
もちろん、無料です。
前準備
実際にGitHub Pagesの作成に入る前にGitHub CLIをインストールしておきましょう。
ブラウザから操作してもいいのですが、私はCLI大好きマンであるので、可能な限りCLIで操作します。
環境はMac(Homebrew)を想定しています。それ以外の方はご自身の環境に置き換えてお読みください。
GitHub CLIをインストールする
brew install gh
ghコマンドでGitHubにログインする
gh auth login
環境変数
環境固有の部分を環境変数に設定して説明していきます。
各自の環境に置き換えてお読みください。
GITHUB_USERNAME=shoji-kai
APEX_DOMAIN=shojikai.dev # サブドメインなし
CNAME_DOMAIN=www.shojikai.dev # サブドメインあり
username.github.ioというリポジトリを作成する
GitHub Pages用のリポジトリを用意します。
GitHub Pages用のリポジトリは、<username>.github.ioにする必要があります。
課金ユーザであればプライベートリポジトリにGitHub Pagesの設定ができますが、
私は非課金ユーザですのでパブリックリポジトリを用意します。
git init ${GITHUB_USERNAME}.github.io
cd ${GITHUB_USERNAME}.github.io
gh repo create ${GITHUB_USERNAME}.github.io --public
Hello, world!
リポジトリの準備ができたところで、さっそく「Hello, world!」してみましょう。
echo 'Hello, world!' > index.html
git add index.html
git commit -m 'Hello, world!'
git push -u origin main
ローカルから"${GITHUB_USERNAME}.github.io"にアクセスします。
% curl -s "https://${GITHUB_USERNAME}.github.io"
Hello, world!
GitHub Pagesにカスタムドメインを設定する
デフォルトでは、GitHub Pagesのドメインは"<username>.github.io"になりますが、カスタムドメインも設定できます。
GitHub Pagesはサブドメインありのカスタムドメインを推奨していますが、サブドメインなしも設定できますので、両方のパターンのカスタムドメインの設定方法を説明していきます。
今回は私のドメイン(shojikai.dev)を使って説明しています。
余談ですが、ChromeはdevドメインをHTTPSに矯正します。
テストの時とかに結構やりづらいときもあるので、ドメイン取得する際は注意しましょう。
サブドメインなし (例. shojikai.dev)
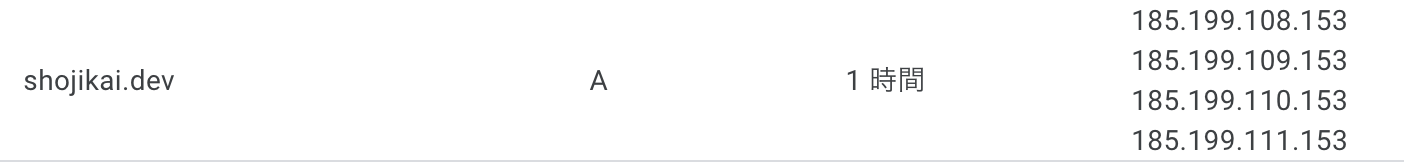
サブドメインなしの場合、DNSのAレコードにGitHub PagesのIPアドレスを設定します。
IPアドレスは変更される可能性があるので、こちらなどから最新の情報を確認してください。

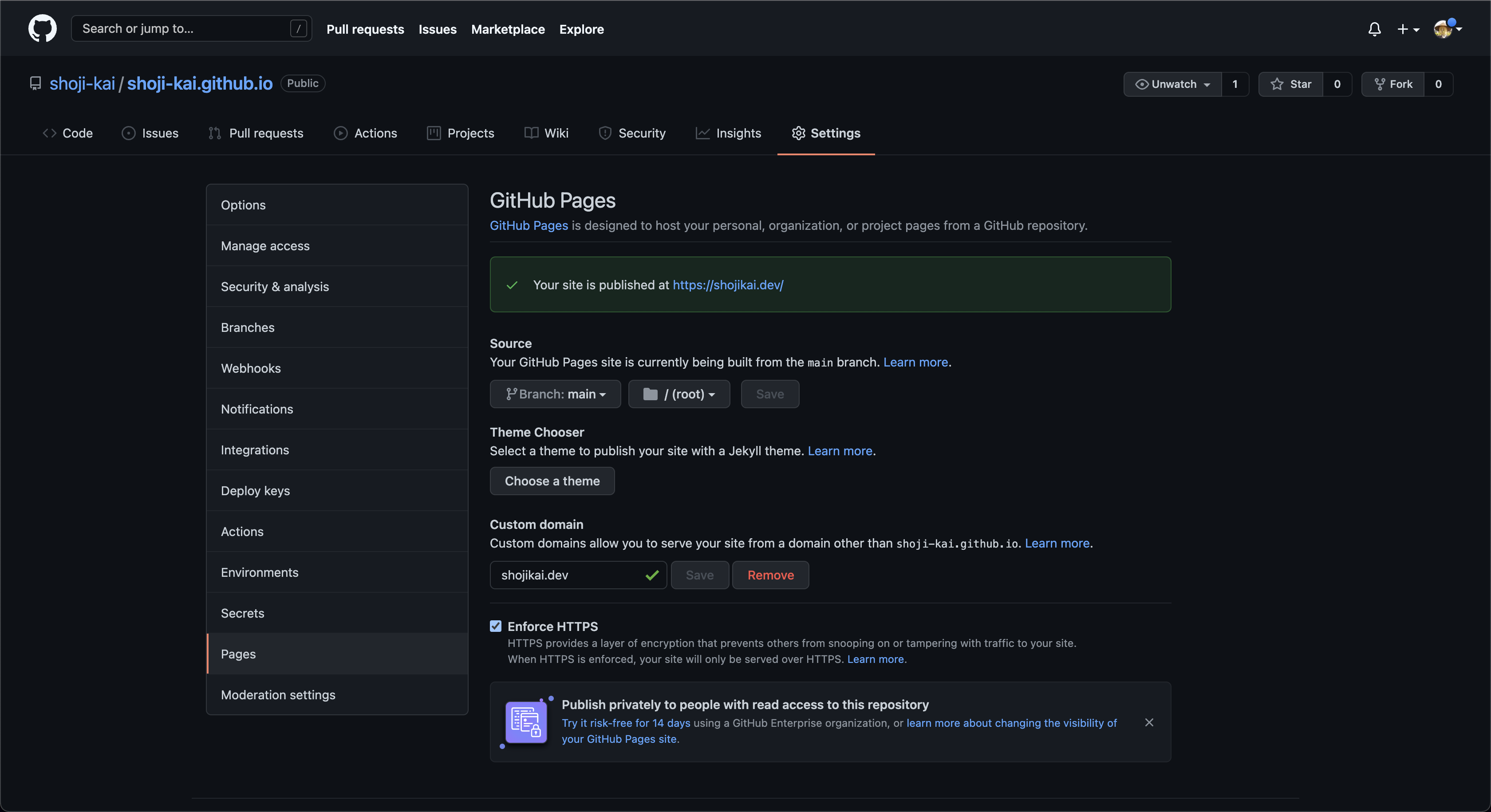
DNS設定後、GitHub Pagesのリポジトリから「Settings > Pages」を開き、以下のように登録します。
サブドメインなしのドメインでアクセスして確認します。
% curl -sL "https://$APEX_DOMAIN"
Hello, world!
サブドメインあり (例. www.shojikai.dev)
続いて、サブドメインありの設定をしていきます。
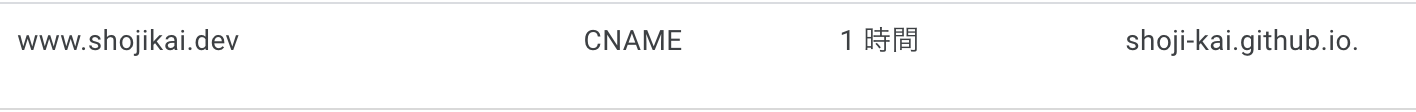
まずはDNSにCNAMEレコードを作成します。向き先は、"<username>.github.io"になります。

次に、GitHub PagesのリポジトリにCNAMEファイルを用意します。
サブドメインなしの工程でGitHub上にCNAMEファイルが作成されているので、最初にpullしておきます。
git pull
echo $CNAME_DOMAIN > CNAME
git add CNAME
git commit -m 'Update CNAME'
git push
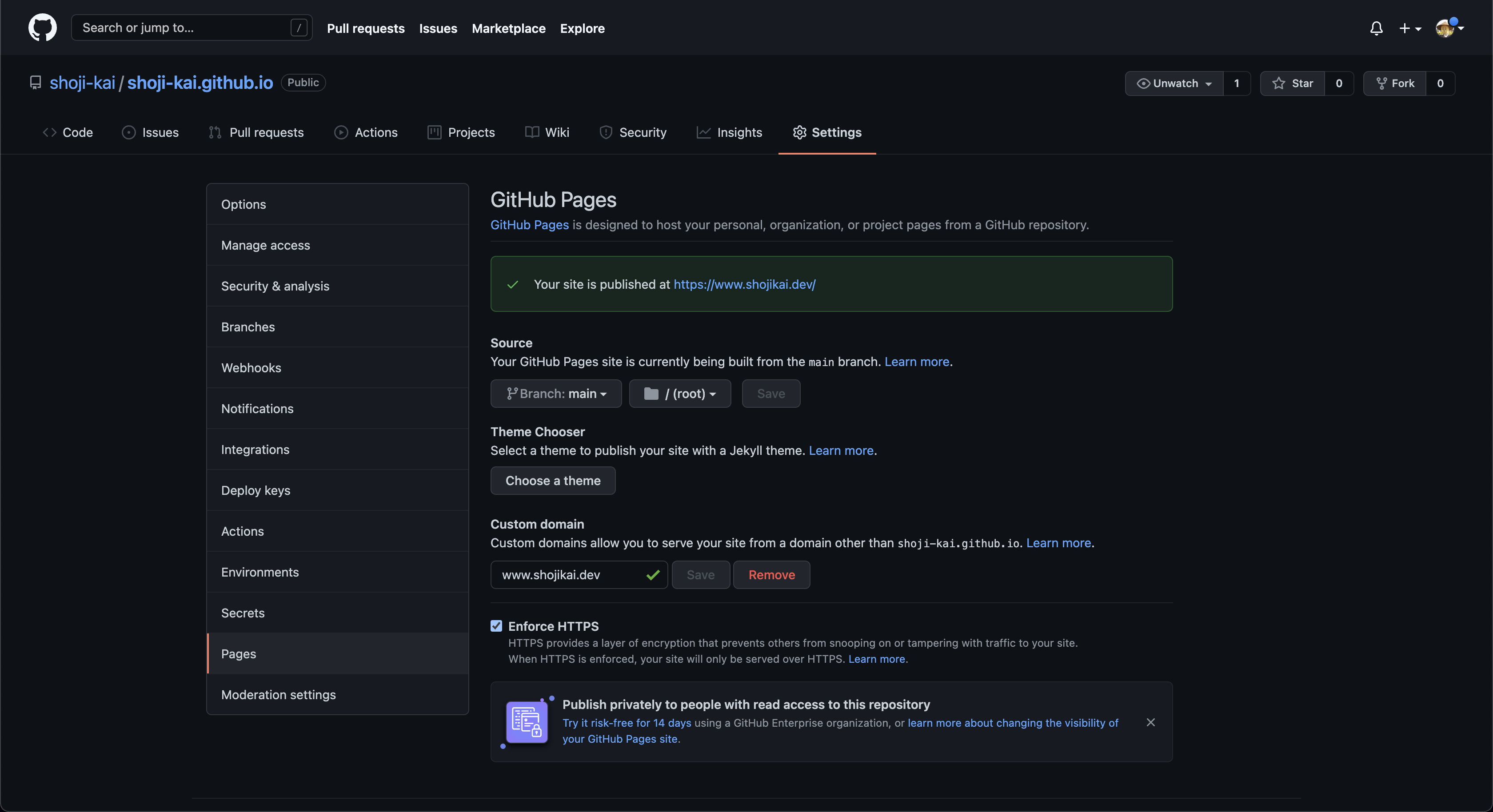
GitHub Pagesの設定画面を確認するとカスタムドメインがサブドメインあり(www.shojikai.dev)に変わっています。
Encorce HTTPSのチェックが外れているのでチェックしておきます。

確認します。
% curl -sL "https://$CNAME_DOMAIN"
Hello, world!
Google Sitesから移行する
実は、意外とこの工程で手こずりました。
Googl SitesからGitHub Pagesへの移行という事例はニッチ過ぎるかと思うので詳細は省きますが、ポイントだけ纏めます。
- JavaScriptをオフした状態で表示されたHTMLを使用する
- ソースはminify状態のままにしておく (整形したらずれたのでそのままにしておくのがベター)
- 自分でアップロードした画像はGitHub Pagesに一緒にアップロードしておく (パスも変更しておく)
- Googleが提供してくれるCSSもダウンロードしておき、GitHub Pagesに一緒にアップロードする (パスも変更しておく)
- scriptタグは削除する
最終的に、GitHub Pagesで表示崩れすることなく表示されていれば成功です。

おわりに
これでOGPやGTMなどを設定できるようになりました。
現在のところは、"bocci bocci"と検索しても照明屋さんのページばかり出てきて私のページが一向に出てこないので、いろいろと試しながら効果測定して遊んでみようかと思います。
一方で弊害としてコンテンツの更新がものすごくやりづらくなってしまいました。
更新することはほぼないので困らないのですが、はやめに自分でレイアウトしたページに移行したいところです。
Hugo + Netlify CMSあたりがお手軽そうで良さそうなので、いずれ試す機会があれば記事にしたいと思います。
それでは、今回の記事がどなたかのお役に立てれば幸いです。