grunt-platoとは
platoというツールから、JavaScriptコードのソフトウェアメトリクスを計測し、HTMLでレポートを生成してくれるGruntプラグインです。
https://npmjs.org/package/grunt-plato
https://github.com/jsoverson/grunt-plato
platoとは
上でほとんど書きましたが、platoはJavaScriptコードのソフトウェアメトリクスを計測し、HTMLでレポートを生成してくれるNode製のツールです。
https://github.com/es-analysis/plato
platoではjQuery, Grunt, marionetteのレポートをサンプルとして公開してくれてるので、まずはこれらを見て、どのようなものなのか知ってください。
http://es-analysis.github.io/plato/examples/jquery/
http://es-analysis.github.io/plato/examples/grunt/
http://es-analysis.github.io/plato/examples/marionette/
ソフトウェアメトリクスとは
ソースコードの品質をさまざまな視点から数値化して定量的に評価する測定法のことです。
LoCやCyclomatic Numberという表現は良く目にすると思いますが、典型的なメトリクスとして下記のものが挙げられています。(Wikipediaより引用)
- 成長オーダー(アルゴリズム解析、O記法など参照)
- ソースコードの行数(LoC)
- 循環的複雑度(Cyclomatic Number)
- ファンクションポイント法
- ソースコードの行当たりのバグ数
- コード網羅率
- 顧客要求仕様の行数
- クラスおよびインタフェースの個数
- Robert Cecil Martin のソフトウェアパッケージ測定法
- 凝集度
- 結合度
ソフトウェアメトリクスについては、2005年と古いですがこの記事は読みやすいです。
初めてのソフトウェアメトリクス
http://www.itmedia.co.jp/im/articles/0507/22/news101.html
platoで計測できるメトリクス
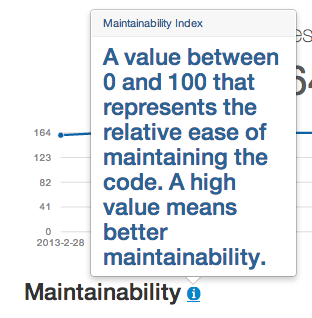
- Maintainability - メンテナンス性(http://blogs.msdn.com/b/codeanalysis/archive/2007/11/20/maintainability-index-range-and-meaning.aspx)
- Lines of code - ソースコードの行数(LoC)
- Estimated errors in implementation - 見積もりエラー数(http://en.wikipedia.org/wiki/Halstead_complexity_measures)
- Lint errors - JSHintエラー
infoマークにhoverすると簡易説明が見れて、clickすると各メトリクスの解説ページを見ることができます。

導入
インストール
npm installでgrunt-platoをインストールします。package.jsonのdevDependenciesに追加されるように--save-devオプションを忘れずに。
% npm install grunt-plato --save-dev
Gruntfile.js
grunt-plato タスクをロードするように追記し、platoタスクを定義します。
ここではdocs/report/platoディレクトリにplatoレポートを生成するようにしています。
実際には、他にもいろいろなドキュメントやレポートを生成するので階層を分けています。
module.exports = function(grunt) {
grunt.initConfig({
plato: {
options: {
jshint: grunt.file.readJSON('.jshintrc'),
complexity: {
logicalor: true,
switchcase: true,
forin: true,
trycatch: true
}
},
dist: {
files: {
'docs/report/plato': [’src/**/*.js', 'test/**/*.js']
}
}
}
});
grunt.loadNpmTasks(‘grunt-plato');
};
.jshintrc
JSHintによるLintチェックをするので、.jshintrcファイルを定義します。
チェックしない場合はjshint: falseと設定してください。
JSHintのコーディングルール設定はこちらを参照してください。
http://www.jshint.com/docs/options/
{
curly: true,
eqeqeq: true,
immed: true,
latedef: true,
newcap: true,
noarg: true,
sub: true,
undef: true,
boss: true,
eqnull: true,
node: true,
es5: true
}
実行
% grunt plato
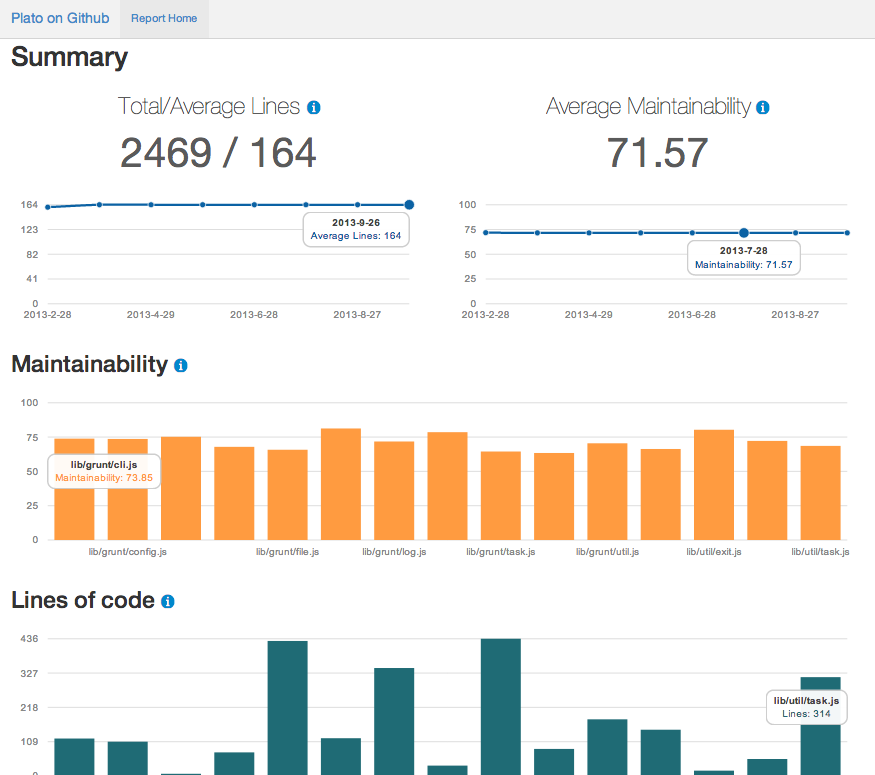
プロジェクトのJavaScriptコードについて、下記の例のようなレポートが作られます。
http://es-analysis.github.io/plato/examples/grunt/
まとめ
JavaScriptコードのメトリクスを計測することにより「不吉な匂い」が見える化されてリファクタリングするポイントを明確にできます。
これまで「何となく」リファクタリングしてませんでしたか?
http://www.objectclub.jp/technicaldoc/refactoring/refact-smell
過去の計測結果もグラフに表示されて、時間の経過と共に改善してきたか悪化してきたかが見えて、コードの品質にこれまで以上に気をつけることができると思います。
Tips
Jenkinsのジョブに組み込むときはHTML Publisher Pluginをインストールして、grunt-platoが生成するレポートのHTMLファイルをPublish HTML reportsに指定すると、メンバー間でレポートを一緒に見られて良いと思いますよ。
https://wiki.jenkins-ci.org/display/JENKINS/HTML+Publisher+Plugin
Appendix
Grunt Plugins
http://gruntjs.com/plugins