react nativeのTips(メモ)
FlatListでマルチカラムを実現したい。
属性にnumColumnsを持たせたあげる。
example.js
<FlatList ref={(ref)=>{this.fList = ref;}} style={styles.listView} numColumns={3} execData={ex} data={ex} keyExtractor={(item, index) => item.ex} renderItem={this._renderItem} />
個人的には子要素styleにflex:1を持たせたあげるときれいになると思う。
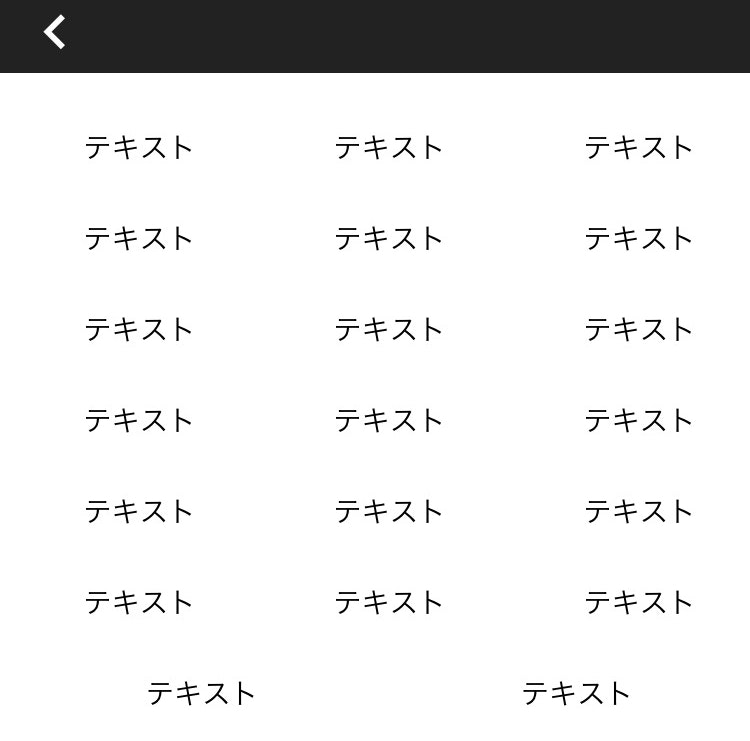
こんな感じ
react navigationでheaderのボタンで画面遷移したい。
navigation optionにnavigation引数を持たせる。
example.js
navigationOptions: ({ navigation })=>({
header: <View style={{backgroundColor:'#222'}}>
<TouchableOpacity style={{alignSelf: 'flex-start',marginLeft:10,}} onPress={()=>{navigation.goBack()}}>
<Icon color='#FFF' name={'chevron-left'} size={35} />
</TouchableOpacity>
</View>,
})
以下、随時追加していきます。