この記事はモチベーションクラウドシリーズアドベントカレンダー2021の4日目の記事です。
はじめまして。リンクアンドモチベーションの野田です。
弊社で開発しているモチベーションクラウドは現在「日本語、英語、中国語(簡体字・繁体字)、インドネシア語」に対応しています。
多言語対応を行う上で、考慮が抜けがちな点をまとめたので参考にしていただければと思います。
多言語対応とは?
本記事が指す多言語対応とは、特定の国の言語や文化に依存しないようにプロダクトを対応させることを指します。
多言語対応と言っても、ただ表示する文言を翻訳して表示すればいいのではありません。
ユーザーが利用する国の文化を理解した上で、顧客に価値が届くようにプロダクトを作る必要があります。
前提
本記事で扱うプロダクトはWebブラウザ上で動作するアプリケーションを対象とします。
地域によって変化するデータの持ち方
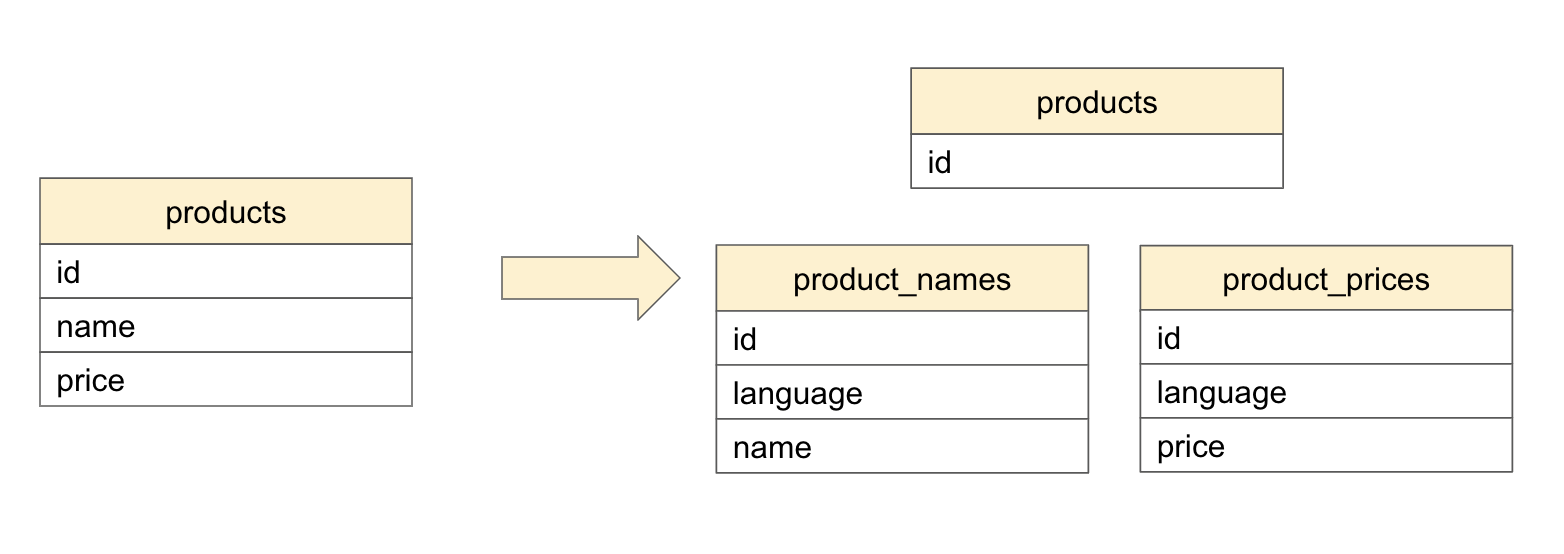
物の名前や金額など、地域によって表示が変わるデータをDBに保存する場合、単一の言語を扱う場合とは異なる構造でDBに保持する必要があります。
例えば、商品の名前や金額をDBに保存する場合、単一言語だと下記のように一つのテーブルに全ての情報をまとめることができますが、多言語対応する場合は下記のように言語毎に変化するデータを切り出してテーブルにするのが一般的です。
言語を特定できるカラム(上記ではlanguage)を持たせてリクエストされた言語のデータを取得できるようにします。
関連するテーブルが多くなり当然パフォーマンスは落ちてしまうので、適切にインデックスを貼りましょう。
句読点などの表現

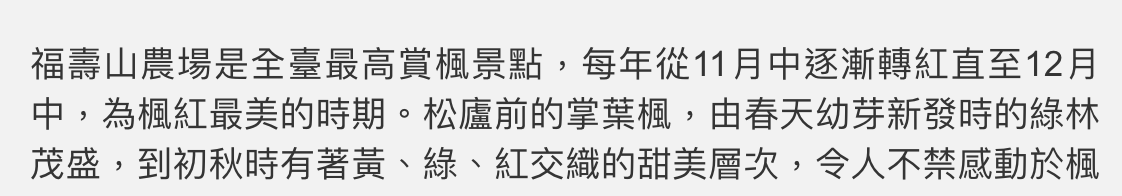
上記の画像は中国語(繁体字)の文言なのですが、「。」や「、」などの句読点が上下真ん中の位置に表示されます。
このように、同じ文字を扱っていても言語によって表示を変える必要があるケースが存在します。
例で挙げた繁体字の句読点などはブラウザ側で自動的に表示をしてくれる場合も多いので、HTMLのlang属性に表示したい言語を正しく指定するようにしましょう。
ブラウザの自動翻訳
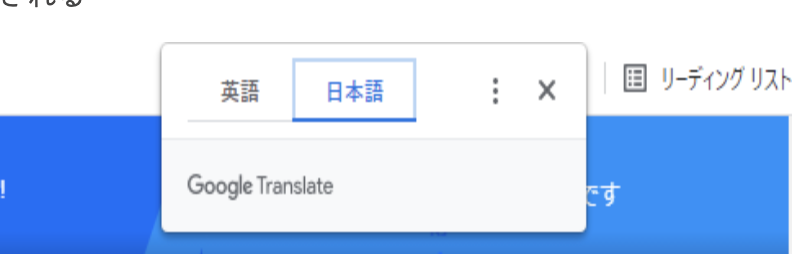
Chrome等のブラウザでは表示されているページの言語を認識し、ユーザーが普段利用している言語に自動翻訳してくれる機能が存在します。
この機能を利用するためには、HTMLのlang属性が正しく設定されていることが前提になります。
逆にlang属性を設定していないと日本語のページなのに他の言語と判定されてしまう場合もあるので注意しましょう。

RTL言語
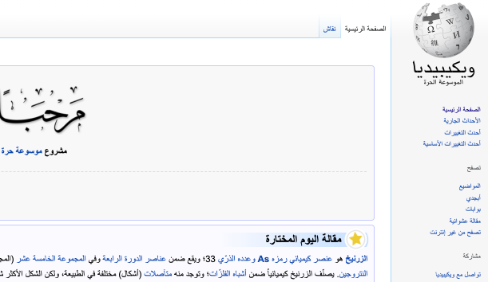
アラビア語やヘブライ語など文章を右から左に読む言語をRTL(right-to-left)言語と言います。
RTL言語の場合文章の表示だけでなく、画面全体のレイアウト自体も右から左に変更する必要があります。

CSSのdirectionプロパティ等を利用すると文章を右から左に表示することができます。
.rtl-text {
direction: rtl;
}
タイムゾーン
終わりに
多言語対応は一度行ってしまえば言語を追加するだけで済む場合もありますが、そうでない場合も多くあります。
言葉や文化を理由にしてプロダクトを通して顧客へ届ける価値が増減してしまうような事態は生みたくないので、
言葉や文化に関わらず顧客に寄り添った開発をすることが大事だと改めて認識することができました。