はじめに
Progate Advent Calendar 2017 16日目の記事になります!
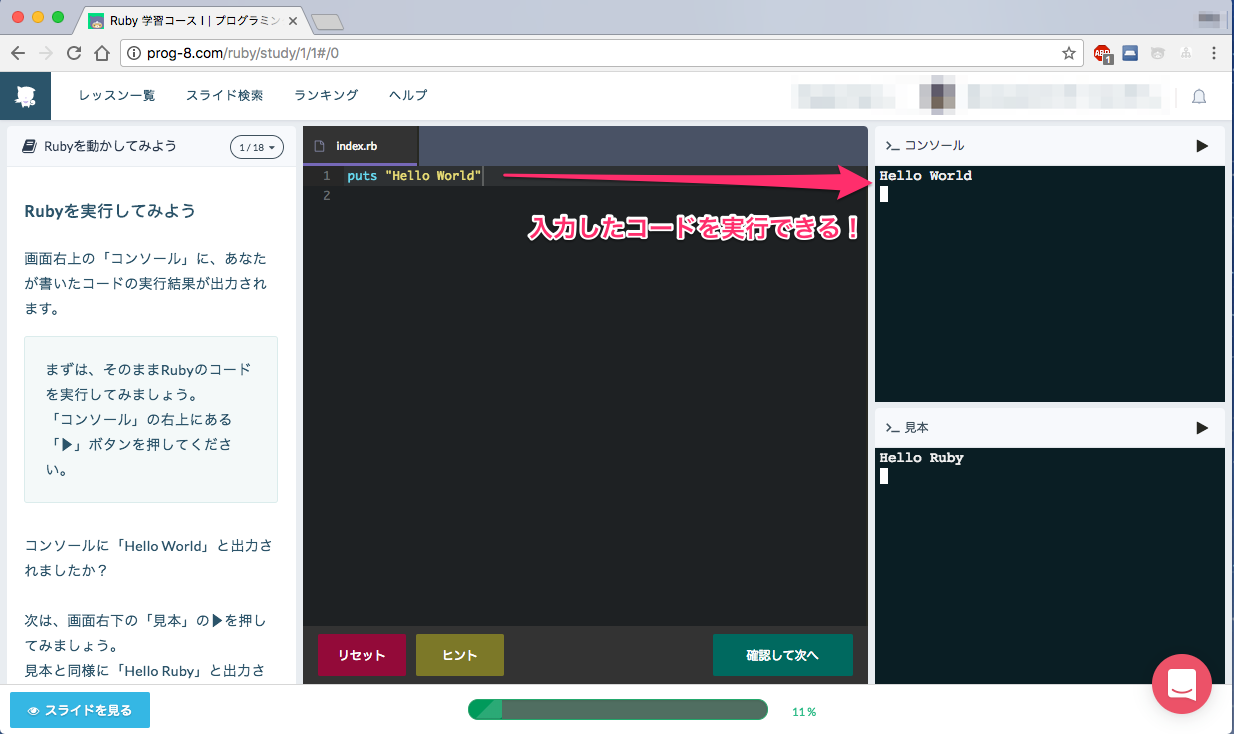
Progateでは、環境構築することなくブラウザ上でコードを実行することができます。
そのコード実行環境をどのように実現しているかについての記事となっています。
かなりざっくりと書かせていただきました!
前提
Progateでの演習は、穴埋め形式ではありません。
穴埋め形式ですと、決まったコードが入力されたときだけあらかじめ用意しておいた実行結果を表示する、などということができそうですが、Progateではユーザーが自由にコードを記述・実行できるので、自分のローカルでコードを実行するような、ある程度自由な環境である必要があります。
本題
結論から言うとDockerを用いて実行環境を実現しています。
Dockerコンテナを用いることでユーザー毎に独立した環境を提供することができ、ユーザーが自由にその環境を使うことができます。
以下、具体的に説明していきます。
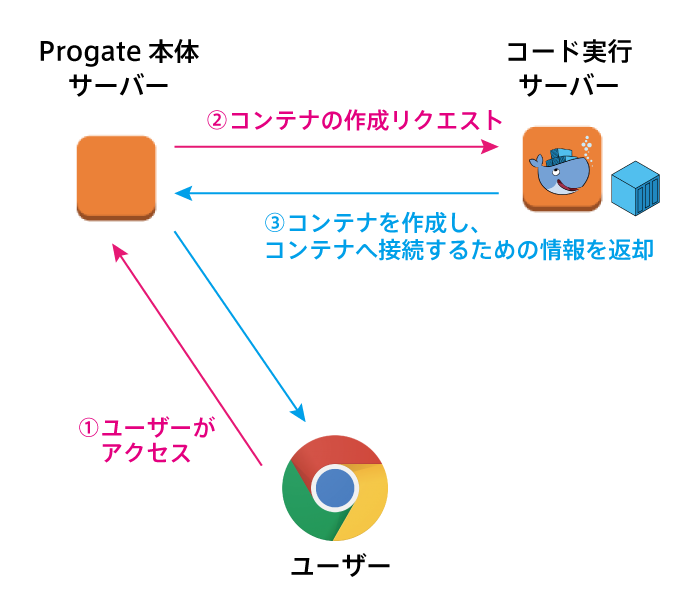
- ユーザーがブラウザでアクセスするとProgate本体サーバーにリクエストが飛びます。
- Progate本体サーバーはコード実行サーバーにDockerコンテナ作成をリクエストします。
- コード実行サーバーはコンテナを作成し、コンテナへ接続するための情報(コンテナのidなど)をレスポンスとして返します。
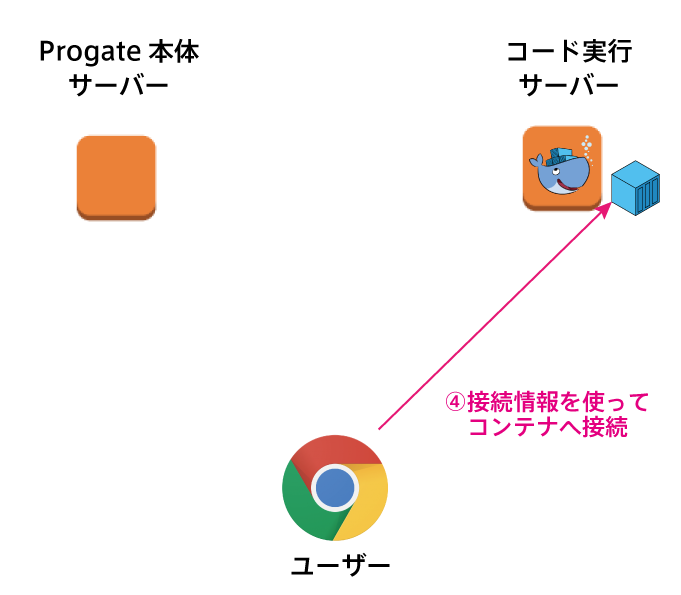
4 . コンテナへ接続するための情報を用いて、ブラウザからコンテナにWebsocketを繋ぎます。
あとはWebsocketを使って、
- エディタに入力されたコードをコンテナに送信
- コードの実行リクエスト
- 実行結果の送受信
などが行われます。
Websocketを用いることで、リアルタイムでのコードの実行結果の取得、インタラクティブなコード(Rubyのgetsメソッドなど)の実行などが可能となっています。
補足
本当はロードバランサーやオートスケーリンググループ、Websocketのリクエストを振り分けるためのリバースプロキシ、Docker Swarmなど様々なものを用いていますが、この辺はまたの機会に書きたいと思います!