要約
Looker Advent Calendar 2021のクリスマスイブの記事です。メリークリスマス!
ユーザーサイドでダッシュボードをゴリゴリいじっているうちに、うまいことフィルタを使ってダッシュボードの値を切り替えられないかなあと思っているたどり着きました。あんまり用途ないかな…?と思いつつ意外に使えそうな気もするのでtipsとして共有します。
やりたいこと
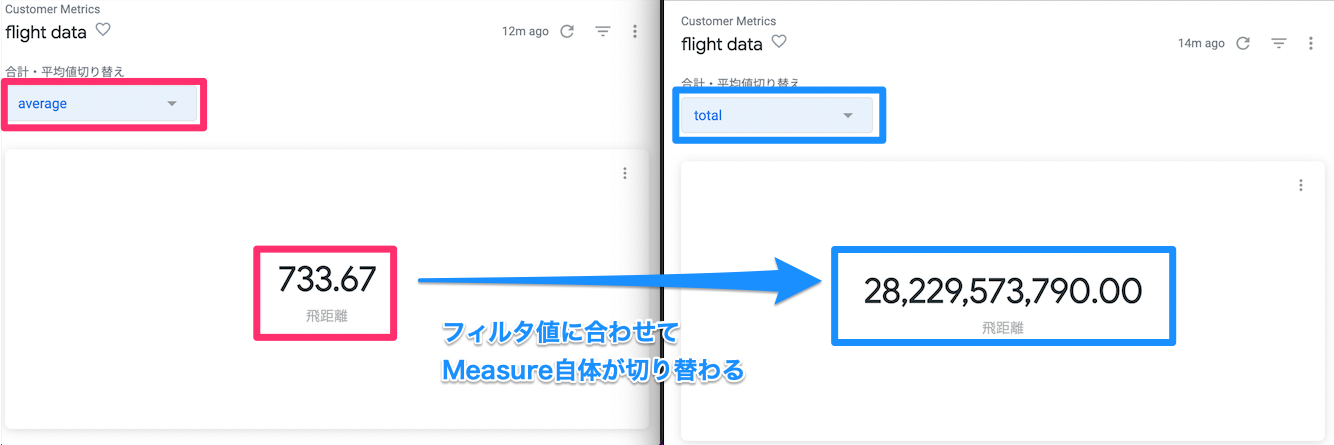
ダッシュボードのフィルタに連動して、表示するmeasure自体を切り替える
- ダッシュボードのフィルタに合わせてグラフに表示している項目自体を切り替えてみます。
- 今回は飛行機の飛距離についてのタイルを、フィルタに合わせて「合計」と「平均値」で切り替えてみます。
- ついでにLookMLをなるたけきれいに書けるようにフィルタを分離したviewを作ります。

どんなときに使えるか
大体のケースでは同じダッシュボードの中で、フィルタの値に合わせて集計対象そのもを切り替えたい場合に使われると思います。
例えば同じ合計値でも、「税なし」「税込み」などを1レコードの中に持っている場合などは、単純にフィルタを適用するだけでは集計することができません。
それぞれ別のレコードとして扱えるのであれば、「税込みフラグ」が1の場合…などという作り込みもできますが、1レコードにまとまってしまっている場合は項目ごと集計対象を変えなければいけないです。
テーブル自体をいじったり、Looker側からPDTを作るなどもできますが、何れにせよ余計なテーブルを作る羽目になりおすすめできません。そんなときに使えるのが今回のやり方です。
通常のフィルタの使い方
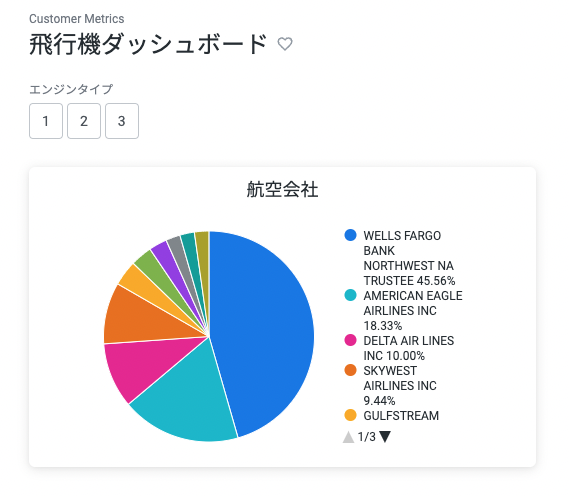
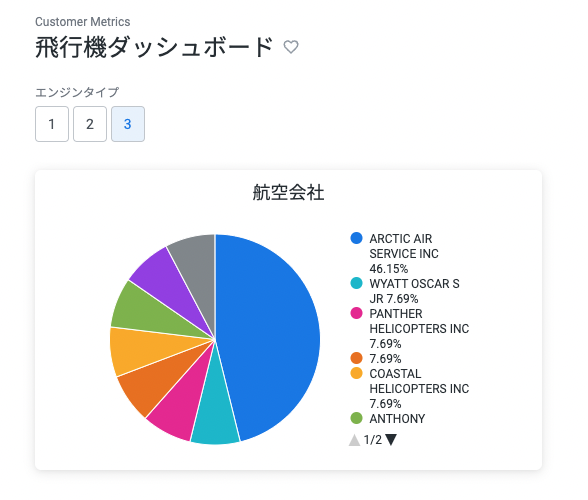
通常のフィルタの使い方であれば、フィルタを適用すること表示されている項目のうち特定の属性を持つものだけに絞られて表示されるされます。
例えば下記のように飛行機の航空会社ごとの就航本数を示す円グラフに対して、エンジンタイプが「3」のものだけを表示すると言った形です。


これは基本機能として単純にフィルタを適用すれば簡単にできます。
今回は表示する項目自体を切り替えるのが目論見なので、単にフィルタを追加するだけではできません。
やり方
概要
フィルタと連動させるためのmeasureを作成し、liquid変数の中でCase式を使って出力する項目を変えられるようにします。
このmeasureをダッシュボードに設定した状態でフィルタを適用することで、liquid変数に代入される値が連動して出力も変わるという仕組みです。
前提
今回は下記のような構成でファイルがあります。
general
┗━flights
┣━faa.model
┣━filter_extensions.view #フィルタを使い回すためのview
┗━flights.view #今回のview本体
単に今回の仕組みを使うだけであればfilter_extensions.viewは不要ですが、今回のようなフィルタは色々なダッシュボードで使いまわしすることも想定されるので、あえて外出ししておきます。
実現ステップ
今回の仕組みは、フィルタ用の
簡単にまとめると下記のステップで実現します。
- 切り替え用のフィルタ(parameter)を作成する
- ダッシュボード表示用measureを作成する
- measureの
sqlパラメータをliquid式で記述する - liquid式の中にCase文を埋め込み、フィルタと連動するように条件を書く。
コード
フィルタ
filterの部分は特に難しいことをしていないです。
ポイントはtype: unquotedを設定することです。あとでliquid変数として埋め込むので、ここはstringではだめです。詳しくは公式ドキュメントをどうぞ。
# 各ダッシュボード/Explore共通で使うfilter
view: filter_extensions {
parameter: total_average_filter {
label: "合計・平均値切り替え"
type: unquoted
default_value: "total"
allowed_value: {
label: "合計"
value: "total"
}
allowed_value: {
label: "平均値"
value: "average"
}
}
}
view / measure
さて本体のviewです。
ポイントはmeasure: total_or_averageでフィルタと連動するようにすることです。sql:の部分を確認してください。
total_distanceは合計、average_distanceが平均のmeasureとなっており、total_or_averageはフィルタに連動して動的にそれぞれを参照するように記載しております。
measure: total_distance {
type: sum
sql: ${distance} ;;
}
measure: average_distance {
type: average
sql: ${distance} ;;
}
measure: total_or_average {
label: "total/average"
sql:
{% if filter_extensions.total_average_filter._is_filterd %}
{% case filter_extensions.total_average_filter._parameter_value %}
{% when 'total' %}
${total_distance}
{% when 'average' %}
${average_distance}
{% endcase %}
{% else %}
${total_distance}
{% endif %}
;;
}
見やすいように整形すると下記のようになります。
-- フィルタがかかっていない場合でも正しく表示切るように_is_filteredで判定
if filter_extensions.total_average_filter._is_filtered
-- フィルタの値でcase分岐
case filter_extensions.total_average_filter._parameter_value
when 'total'
${total_distance}
when 'average'
${average_distance}
endcase
else
${total_distance}
endif
最小限case文だけあれば動きますが、エラーが気持ちわるいことになるのでif文を入れることをおすすめします。
liquid変数についてはこちら
model
忘れずにfilter_extensionsをjoinしてください。これでフィルタと連動可能なmeasureの出来上がりです。
include: "*.view"
explore: flights {
group_label: "FAA"
description: "Start here for information about flights!"
join: filter_extensions {
view_label: "フィルタ"
}
}
以上が手順です。
ポイントさえ押さえれば簡単にできるので、是非活用してください。(私はparameterのtype:unquotedに気づかず2時間ぐらいハマりました…)