Greenやyentaなどを運営する株式会社アトラエという会社でエンジニアをしているタガミショウゴです。弊社ではほぼ毎月LT大会を開き、事業部内外でエンジニアの情報共有をしています。そのなかで個人的に感じた「LT慣れするためのポイント」みたいなことをまとめます。
是非みなさんのご提案・ご意見もコメントにていただけると嬉しいです!
ほとんどのLTは雑談
さて、エンジニアという職業柄、社内外でLTや大きなカンファレンスなどで登壇する機会が多いですよね。世間一般を見渡しても、ここまで"個人として"人前で話す機会が多い職業は珍しいのではないかと思います。
とはいえ、全てのエンジニアがLTが得意なわけではなく、日頃からLTに慣れているのは1,2割くらいなんじゃないかなと感じています。残りの大多数は
- 人前で話すのが苦手
- 資料作るのが面倒臭い
- わざわざ話すようなネタがない
- アウトプットしてマサカリ投げられるのが怖い
などの理由で敬遠しているのではないかと思います。僕も数ヶ月前まではそのひとりでした。
が、とある社外勉強会で言われた**「LTなんて基本的に雑談、ネタ話だから気負わなくていいよ」**という言葉で考えが変わり、いまでは少しずつではありますがそういう場に積極的に参加するようになりました。
そう、LTは基本的にその人が話したい技術に関する雑談なのです。
(ウチは真面目なスタンスでやってんだ!という人がいたらすいません。)
とある勉強会での出来事
〜LT後〜
僕 (初めての勉強会でしかもこんなレベルの発表で大丈夫だったかな...)
Aさん「さっきの発表面白かったです!そういう風にxxを使うことできるんですね」
僕 (あ、なんか強そうな人だ...間違ったこと言ってたかな...。)
Aさん「ウチではxxを使ってて...(以下略)」
僕 「なるほど、それは考えたことなかったです!(勉強になる!)」
Aさん「あ、でもこれだと難しいのかな...。ねえ、Bさんどう思います?」
僕 (またなんか強そうな人きた...!)
Bさん「それはこうすれば大丈夫じゃないすかね?」
僕 & Aさん「おお〜」
僕「初めて社外でLTしたので慣れてなかったのですが、色々勉強になりました!」
Bさん「そうなの?まあLTなんてエンジニアが話したいことを話す、雑談の場みたいなものだからあまり気負わずに話したいことをいい感じにまとめればそれで大丈夫だよ」
僕 (そ、そういうものなのか...)
一方的なアウトプットでは得られないものに出会える"おトクな役回り"
勉強会で自分がLTをしたあとに、懇親会やQ&Aコーナーで自分の発表に関して参加者と話す機会があります。普段、技術記事を書いていたら一方通行でのアウトプットだったものが、他の人と話すことでコミュニケーションになり、新たな発見につながることが多々あります。
例えば自分の例でいえば、TypeScriptに関する発表をしたときに、その後にRustのジェネリクスとの対比について教えていただいたのがキッカケで、いまRustでWASM入門したりしてます。
このように、自分が軸となってコミュニケーションが生まれることで新たな発見や出会い、さらに知識の深堀ができるという点で、勉強会でLTをするというのはある種「おトクなポジション」なのです。
ここが大事!LTをするうえで押さえたい5つのポイント!
とはいえ、LTの準備は面倒ですよね。僕もできることならテーマを決めてあとは自動的にページ生成して欲しいのですが、まだそこまで精度の高いものはなく残念です。そこで人類が愚直にLTの準備をするために最低限抑えておきたいポイントをまとめます。
まず初めに、準備として抑えておきたいポイント5つです。
(1) 話した内容の8割は忘れ去られる!
まず、発表内容のほとんどは忘れ去られると思っていいです。これは悲しくもあり、嬉しくもあります。つまり、良いと思ったポイントは覚えられるし、失敗したな...ということもほとんどは記憶に残らないということです。
とにかく、そのLTで伝えたいこと、大事な2割だけを正確に伝えられればいいのです。逆に言えばここの2割がわかりにくい、あるいは大事なことが多すぎてどれもぼんやり...というLTは経験上あまり反応はよくありません。
例えば、
(なんかすごいことやってるんだけど、難しくてよく分からないな...)
(次から次へと情報が飛び交って結局何を言いたいんだ...?)
みたいな内容はアンチパターンだと思っています。
これはLTにかかわらず一般的な雑談、会話においても同様で、まず話のネタがあって、そのオチがあって、伝えたいこと・理解して欲しいことは全体の一部だったりします。
(2) フォーマットに沿って内容を詰める
LTは雑談であるとはいえ、人前で話す以上「型」はあります。この型を抑えておくと、ネタの準備から資料の作成までがバツグンに楽になります。ちなみに、ここでいう型・フォーマットとはデザインのことではなく、話の流れのことを指します。以下のようなイメージです。
- 話をする相手は誰なのか
- 話をする場所はどこなのか
- 聞く人は最終的にどういう状態になるのか
- 伝えたいポイントは何か(3つ程度が望ましい)
- そのポイントを支える情報、根拠、前提は何か
たったこれだけをテキストにでもまとめておけば、あとはそれに沿って資料を作るだけになります。資料は上記を満たしていればテキストだけでも、画像やイラストなどをふんだんに盛り込んでもどちらでも構いません。とにかく上記の点を徹底して分かりやすくまとめる、これに尽きます。
逆にいうと、これらを満たしていない、あるいは伝えたいことが多すぎたり、あるいはそれらを支える情報が不足していたり、前提認識がずれてしまっていたりすると、聞いている側としては「なんかよく分かんない」という状態に陥ります。
ちなみに、「そのポイントを支える情報、根拠、前提」はいくら多くても多すぎることはない、と個人的には思っています。例えば1つの設計手法を推す内容があったとして、それが優れている根拠を著作や論文、他エンジニアのコメントなどを添えることで説得力が増します。何より、その情報にあとからキャッチアップする手段を提供できます。
(3) まずは"ふ〜ん"を目指す
もしネタに自信がなければ、見てくれる人が「ふ〜ん」と思うところを目指すといいと思います。いきなり、「お!」となるような新規性のある内容を探すのはなかなか難しいです。
この「ふ〜ん」以上を実現するためには、「知っていること、それに付随する知らなかったこと」がそれぞれ50%ずつくらいで含まれているとバランスが良いように思います。
例えば、JavaScriptのArray.lengthで配列の要素数を取得することができるのはご存知かと思います。では、Array.length = 0とするとその配列内の要素はどうなるか、ご存知でしょうか?
const hoge = [1,2,3]
console.log(hoge.length) // 3
hoge.length = 0
console.log(hoge) // []
と、配列の中身自体が消し飛びます。やばいですね。ちなみに、0以外の数値を代入すればその数の要素だけが残ります。
と、このように、知っていること(ex. Array.lengthで配列の要素数を取得できること)、あまり知られていないであろうこと(ex. Array.lengthに数値を代入すると配列の要素数が変化する)をセットで伝えることが「ふ〜ん」となるラインだと感じています。
一方で、前提からポイントまで、見ている人が「全く知らないこと」ばかりを話すと発表についてこられません。また、「当たり前のこと」ばかりだとつまらないと感じられるでしょう。このように「知っている」「知らない」を50%ずつ織り交ぜることが大事です。
言語仕様、内部実装を探るとネタがある
**「知らない」を探すのであれば、その言語・フレームワークの仕様書あるいは内部実装を探るとネタを作りやすかったりします。**例えば普段何気なく使っているTypeScriptがどのように言語解析しているのか?を抽象構文木(AST)から深堀してみるとかです。
「知っていること」:TypeScriptの文法
「知らないこと」:ASTがどのように解析しているのか
これでネタが一個できあがりました!
ネタを作り出すだけでなく、このように内部実装を探ることは自身の技術力向上、理解にもつながるので一石二鳥です。
(4) 資料に"ジェットコースター"を作る
さて、ここまででネタとフォーマットが決まったところで、それをどのように伝えるか?というステップです。
一方的に人の話を聞くのは総じて苦痛です。ましてや難しい内容であれば尚更。でも、落語や芸人さんのネタ話は聞いていても飽きないどころか、引き込まれて行きますよね。さらにドラマや映画も同様に一方的な情報なのにもかかわらず熱狂を生み出します。
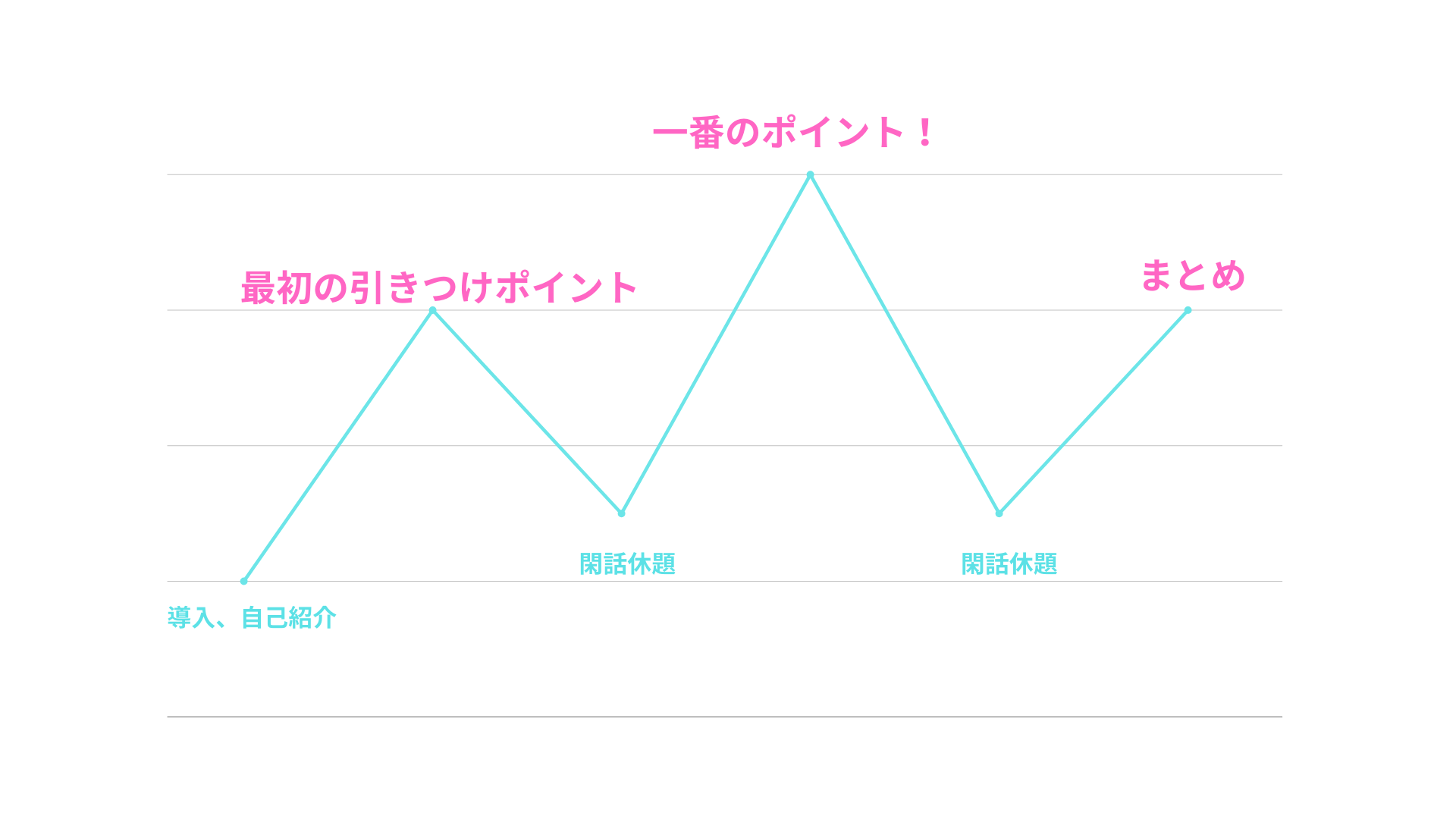
いいプレゼンテーションには「波」・「緩急」があります。
このグラフのように、1つのLTの中に緩急をつけることで、見ている人は苦なくポイント(ピンク色文字の部分)にフォーカスすることができます。逆に、それ以外の部分、自己紹介や閑話休題(ポイントを支える情報、具体例、ネタなど)の部分では徹底してテンションを落とします。そうすることで、話に緩急ができ、より引きつける内容になります。
具体的にどうすれば緩急がつくのか?でいうと様々な手法はあると思いますが例えば、
- 大事なポイント、ページだけ色や画像をつけて目立たせる
- 分かりやすく「ここからが大事!」とスライドで出す
- 大事な部分だけ話し方や時間の取り方を変える
- 注目を集めたいところにだけコードを挿入する
などがあると思います。これらはあくまでテクニックにすぎませんが、単調なLTにならないためには大事なことです。
(5) とりあえず繰り返し練習
ここまで来たらあとは話す練習をするだけです。ここにテクニックは要りません。あのスティーブジョブスでさえAppleのプレゼンの際には何十回、何百回と繰り返し練習したそうです。
とはいえ練習するのが面倒臭い、という方は1回だけ通しでやってみるだけでも全然違います。作っている時は気づかなかった違和感に気づくこともあります。また自分がどこでつまづきやすいか?を事前に知ることができるので、そこだけを繰り返し練習すると尚良いでしょう。
「人前で話すのが苦手...」ならまずはショート記事を書いてみる
さて、ここまでLTで抑えておきたい5つのポイントについて解説しました。
が、そもそも「人前で話すのが苦手」という人はLTという場所自体を避けてきたのではないでしょうか。実際、僕もそのタイプの人間でした。話せるネタはあっても、誰かの前でそれを話すのは辛かったです。
なので、最初はとりあえず記事・文章を書いてみました。そして、それをスライドに起こすのです。一言一句そのまま。そしてまずはそれを読んでみます。「え、それじゃただ記事を朗読しているだけじゃん」と思われるかもしれませんが、まずはそれでいいのです。記事を朗読するところが最初です。
で、ここからが大事!次は別のスライド資料にそれをコピペし、話し言葉を抜き取ります。
例えばこのようなかたちです。
# (1) 最初のスライド(文章のまま) =============
Node
抽象構文木(AST)の基本的な建設部材です。一般に、Nodeは言語文法の非終端記号を表します。ただし、識別子やリテラルなどとして、終端記号がツリーに保持されています。
ASTノードのドキュメントを構成するものは、2つのキーとなるものです。AST内の型を識別するノードのSyntaxKindと、ASTにインスタンス化されたときにノードが提供するAPIである interfaceです。
いくつかの主要な interface Nodeのメンバがあります:
- ソースファイル内のノードのstartとendを識別するTextRangeメンバ
- ASTの中でノードの親となるparent?: Node
# (2) 2つ目のスライド(話し言葉を抜き取る) ===========
Node: 抽象構文木(AST)の基本的な建設部材
ASTノードのドキュメントを構成するもの
- SyntaxKind
- interface
主要なinterface Node
- TextRangeメンバ: ソースファイル内のノードのstartとendを識別
- parent?: Node: ASTの中でノードの親となる
引用元:https://typescript-jp.gitbook.io/deep-dive/overview/ast
(今回はTS DDの内容をそのまま転記していますが、本来は(1)の文章は自身でゼロから作成した文章です)
話し言葉を抜き取ったスライド(2)は、自分が伝えたいことの要点をまとめた資料になります。そして(1)のスライドはその要点のカンペになります。あとは、このカンペを見ながら(2)を投影するだけでOKです。
基本的にこのカンペを見ながら、スライドをめくるだけですし、また資料作成の工数という観点からも(1)を書いてあとはそこから要点を抽出するだけでカンペ+本番資料が出来上がるので効率的です。
人前で話すのが苦手、アガって話せないという方はまずはここからはじめてみるのはいかがでしょうか?もちろんこのLT資料はもっとブラッシュアップできるものですし、カンペを読むだけではなかなか惹きつけられないと思います。なので、まずはここから始めて、徐々に慣れていくための最初の第一歩として捉えていただくといいかもしれません。
最後に
これで、もし明日いきなり会社の先輩に「ちょっとLTやってよ」と言われても焦らないための準備ができましたね!(?)
最後に要点をまとめます。
- LTは「雑談」という心持ち
- ポイントは以下の5つ
- (1) 話した内容の8割は忘れ去られる!
- (2) フォーマットに沿って内容を詰める
- (3) まずは"ふ〜ん"を目指す
- (4) 資料に"ジェットコースター"を作る
- (5) とりあえず繰り返し練習
- 「人前で話すのが苦手...」ならまずはショート記事を書いてみる
弊社でも社内勉強会やLT大会が開かれており、新卒メンバーからシニアメンバーまで技術・組織のことなど活発に情報共有する文化があります。ただ話すだけでなく、議論して良い組織を作るために行動する気質もあるので、組織づくりに興味のあるエンジニアには最高の環境だと思います。
新卒/中途問わずエンジニア(Webフロント,サーバーサイド、アプリ, データサイエンティスト)募集中です!カジュアル面談も毎日のように実施中なので是非ご連絡ください!