前提
ターミナルからコマンドでGithub接続する方法が一般的なのだろうけど、初心者にとっては意味のわからない呪文を打ち込んではエラーが帰ってくるブラックボックスです。
GitとGithub、そしてSouceTreeでカンタンにGitの使い方をイメージするためにその方法をまとめました。決してこの方法が最適解ではないかもしれませんが、こんな感じですぐできる、という一例です。
ちなみにターミナルからコマンドで操作する画面のことをCLIといい、CLIで操作すると言ったりします。一方、SourceTreeのように専用の画面をGUIといいます。
<目的>
・より早く、簡単にGithubを使い始めるため
・GithubとSoucetreeを使ってGitの仕組みを理解するため
<対象>
・Githubを使ったことがないひと
・Sourcetreeを使ったことがないひと
・これらを連携させたことがないひと
<大まかな流れ>
(1)Githubのアカウントとリポジトリを用意する
(2)SouceTreeをインストールする
(3)サンプルコードをコミットしてみる
Gitとはコードの変更履歴を記録していく台帳のようなもので、そのシステム総称をGitと呼びます。
そのため、インターネットに接続しなくてもGitをPC上で使うことは可能です。
このPC上で変更履歴を管理する対象となるファイルを「ローカルリポジトリ」といいます。
対象に、インターネット上やサーバ上などで管理されるリポジトリを「リモートリポジトリ」といいます。
そしてリモートリポジトリをWEB上で他のユーザと共有できるWEBサービスのひとつが、
Githubということです。
(1)Githubのアカウントとリポジトリを用意する
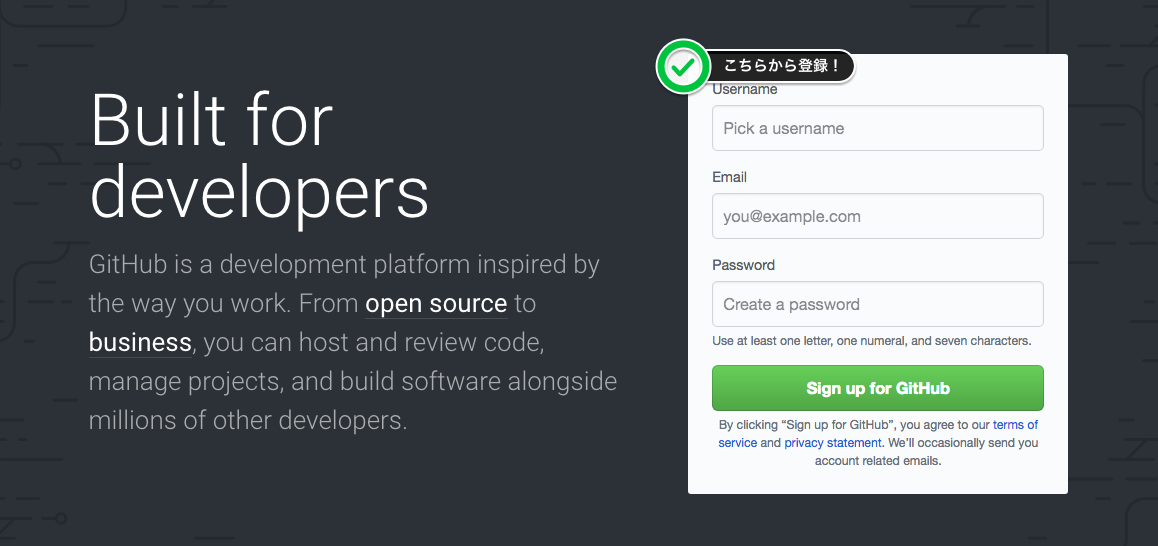
まずはGithubのサインアップページへアクセスする。

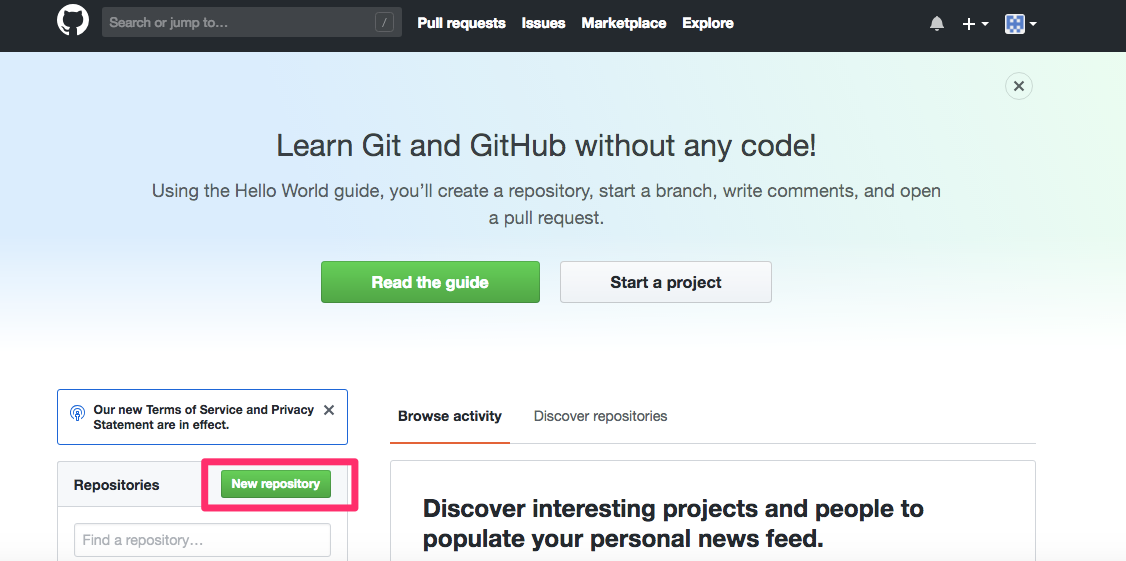
アカウントを作成し終えて、Githubにログインしてみるとこんな画面が出てくると思います。
(2018.07.17現在)

この中から左下の"New repository"から、リポジトリを作っていきます。
ちなみに、リポジトリとは簡単に言えば"フォルダ"のようなものです。
例えば、練習用のWEBサイト"A"を作成していて、この変更履歴を追いたい場合には、
WEBサイト"A"に関するリポジトリを作り、並行してWEBサイト"B"は別の形でしたい場合には、
WEBサイト"B"に関するリポジトリを作るイメージです。
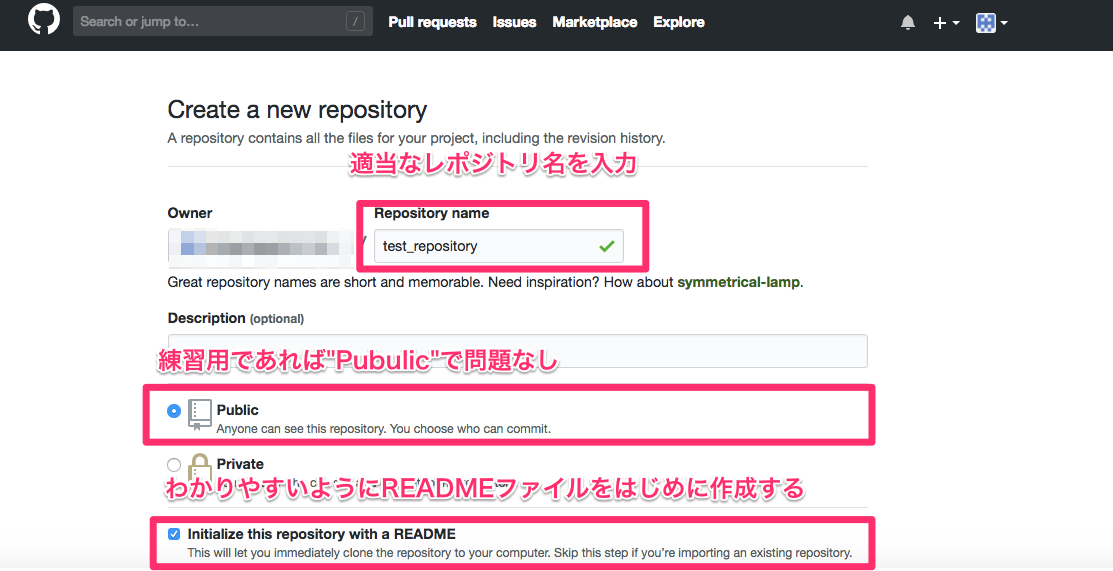
・リポジトリ名 = 練習用で自分がわかりやすい名前を入力
・公開範囲 = 特段の理由がない限り"Public"
・README = リポジトリ作成と同時に"README.md"ファイルを作成するかどうか選択。
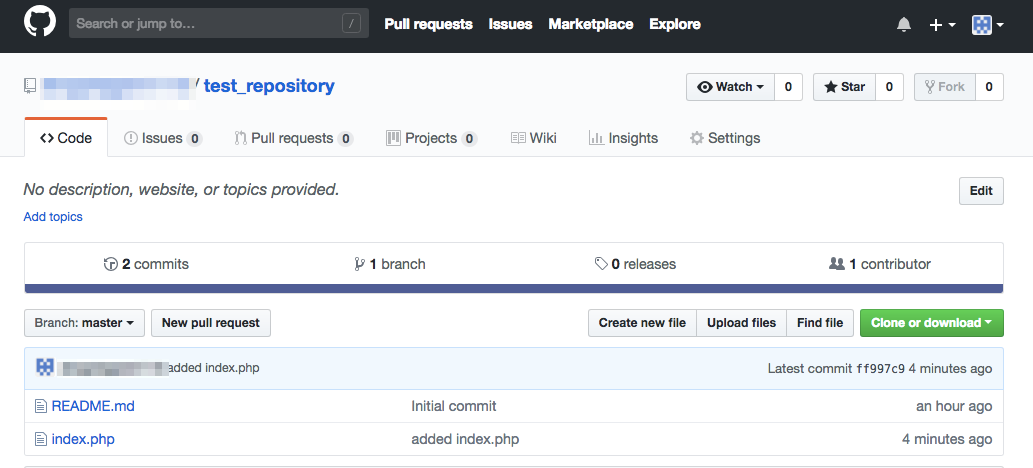
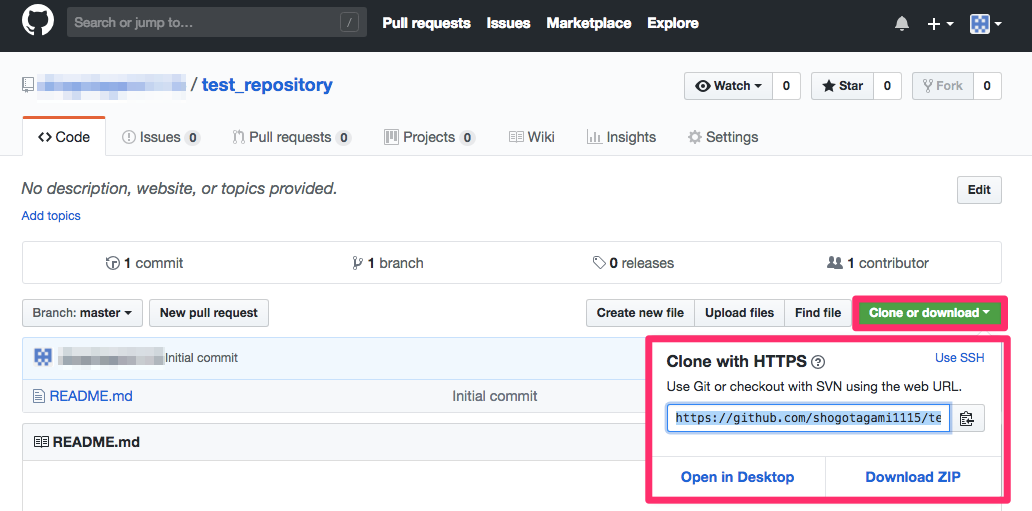
これでリポジトリを作成すると以下のような画面でGithubにおけるリポジトリが作成完了。
これで、リモートリポジトリが作成完了しました。
イメージとしてはインターネット上(Github上に)に自分専用のフォルダを作成したイメージで、
その中にREADME.mdファイルだけが入っている状況です。
(2)SoucreTreeをインストールする
まずは以下からSouceTreeをPCにインストールします。
https://ja.atlassian.com/software/sourcetree/overview/
インストール中にGithubに戻って、作成したリモートリポジトリのURLを以下のようにコピーしておきましょう。
このURLを頼りに、ローカルリポジトリがSouceTreeを通じてアクセスしていくイメージです。

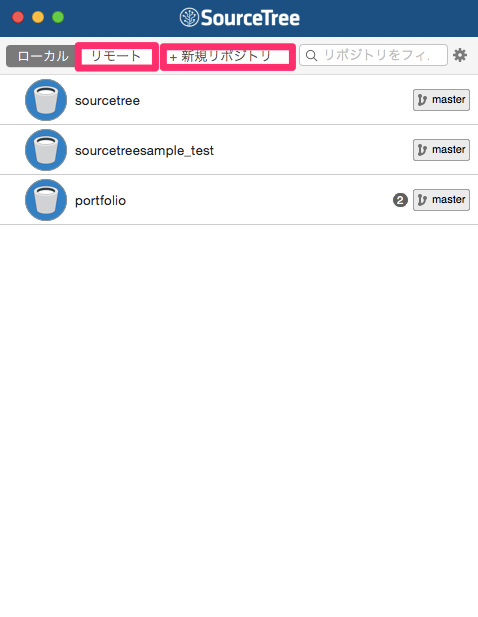
SouceTreeのインストールが完了すると、はじめにアカウント(メールアドレス、PW)の作成を求められますが、こちらを完了すると以下のような画面が表示されます。こちらがSouceTreeのrootページです。

(こちらのスクショにはいくつかのローカルリポジトリが入っていますが、初めてSouceTreeを使う場合には何も入っていません。)
そして、「リモート」を選択した状態で、「+新規リポジトリ」を押下し、「URLからクローン」で先ほどコピーしたGithubのURLを貼り付けます。
URLの下に「どこにローカルリポジトリを作成するか」を指定することができます。
デフォルトではUser/hoge/リポジトリ名となっていると思いますが、わかりやすいように
User/hoge/Desktop/リポジトリ名とDesktop内にローカルリポジトリを作成しておきます。
そうすると、デスクトップにローカルリポジトリが作成され、またリモートリポジトリとも連携が完了できました。
(3)サンプルコードをコミットしてみる
最後にローカルリポジトリに適当なサンプルコードを配置して、それをGithub上のリモートリポジトリにも反映(=プッシュ)します。
まず適当なエディタでindex.phpという名前のサンプルコードを作成します。
そしてそのindex.phpを先ほど作成したローカルリポジトリ"test_repository"にいれます。
するといま以下のような状況になっていると思います。
▪︎ローカルリポジトリ内:README.md とindex.phpが入っている
▪︎リモートリポジトリ内:README.mdが入っている
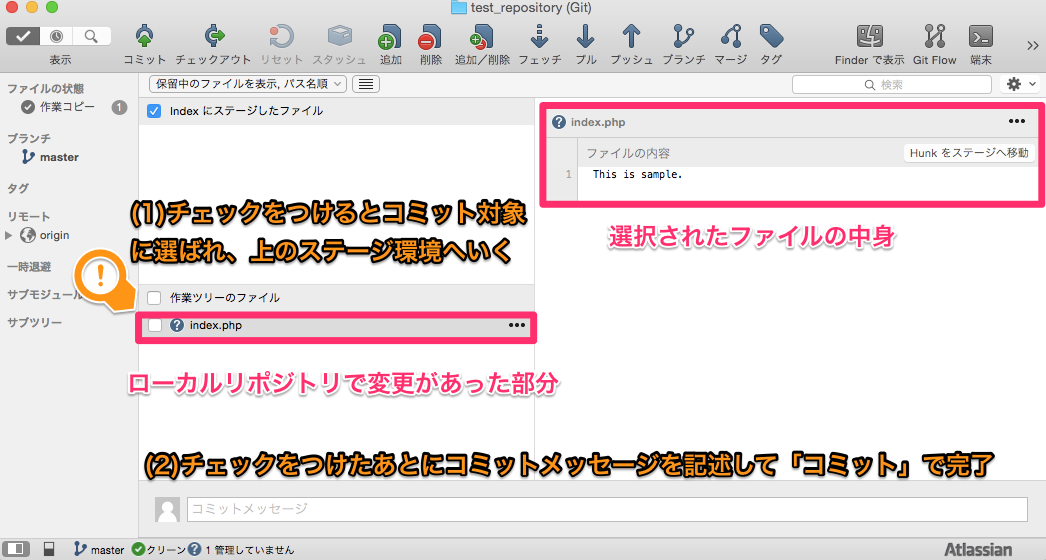
この差分であるindex.phpが追加されたことをSouceTree上でコミット→プッシュします。
具体的には以下の通りです。

コミットしただけでは、Githubのリモートリポジトリには反映されません。
その後「プッシュ」をして初めてGithub上に反映されます。
上記の通り、index.phpが追加されたことをコミットしたのち、SouceTreeの右上の「プッシュ」を押下するとGithub上に以下のようにindex.phpを追加したことが反映されます。
終わりに
Gitの基礎を理解し、Githubを使い始めるにあたってはSouceTreeから上の手順で行うのが最適だと考えています。
組織の環境によっては全く違う、というところも多いかと思いますが、
個人開発や練習程度であればSouceTreeの方がイメージしやすいかと。