フューチャーアーキテクトの関根正大です。
フューチャー Advent Calendar 2023の18日目(シーズン2)になります。
今回はスーパーマリオ風のコインを簡易的に実装してみます。
コインは常時回転しており、コインに触れるとお馴染みの音が鳴り、少しコインが上昇してから消えるように実装します。
想定読者
初心者の方を想定しています。
コインに触れた際に、どうやって音を鳴らすのかを知りたい、という方に良いと思います。
Quixel Bridgeから金色のマテリアルを入手する
ThirdPersonCharacterでプロジェクトの立ち上げを行なってください。(スターターコンテンツ等のチェックは入れていなくても問題ありません。)
プロジェクトの立ち上げ、新規レベルの作成までは行なっているものとします。
まず最初にコインの金色をQuixel Bridgeから追加していこうと思います。
スターターコンテンツの中にも金色のマテリアルはありますが、せっかくなのでQuixel Bridgeの見方も紹介しようと思います。
Quixel Bridgeは高品質な3Dモデルを無料で取得できるアセット管理ツールになります。
実物の物体を3Dスキャンして作成されたアセットが大量にあります。
詳しくは以下をご参照下さい。
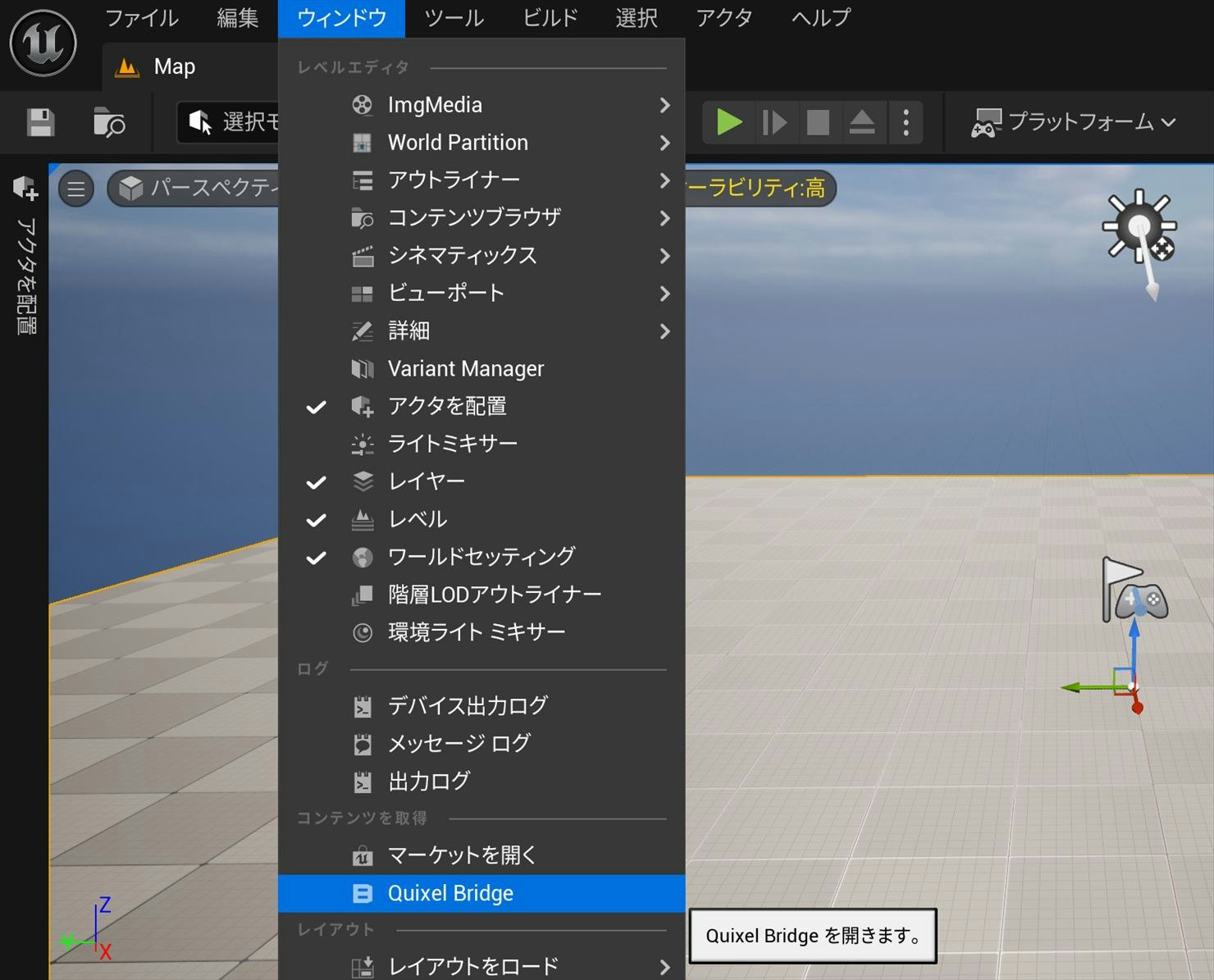
Quixel BridgeはウィンドウからQuixel Bridgeで開くことが出来ます。
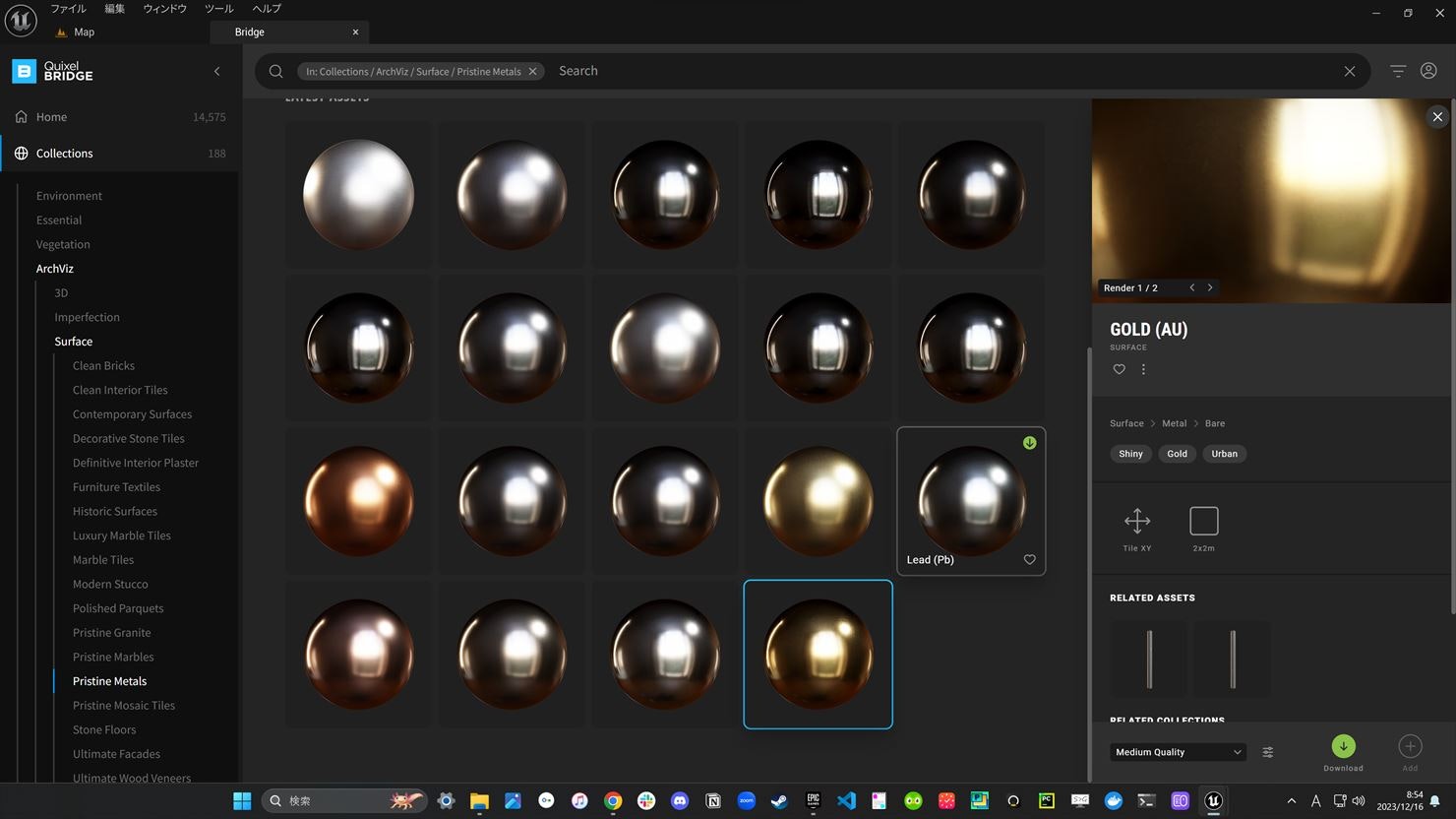
今回は以下のGold(AU)を使用します。
以下のアセットIDを検索窓に入力すると出てきます。
AssetID : schvfgwp
出てきたら右下のDownloadを押します。ダウンロードが完了したらその右にあるAddを押します。

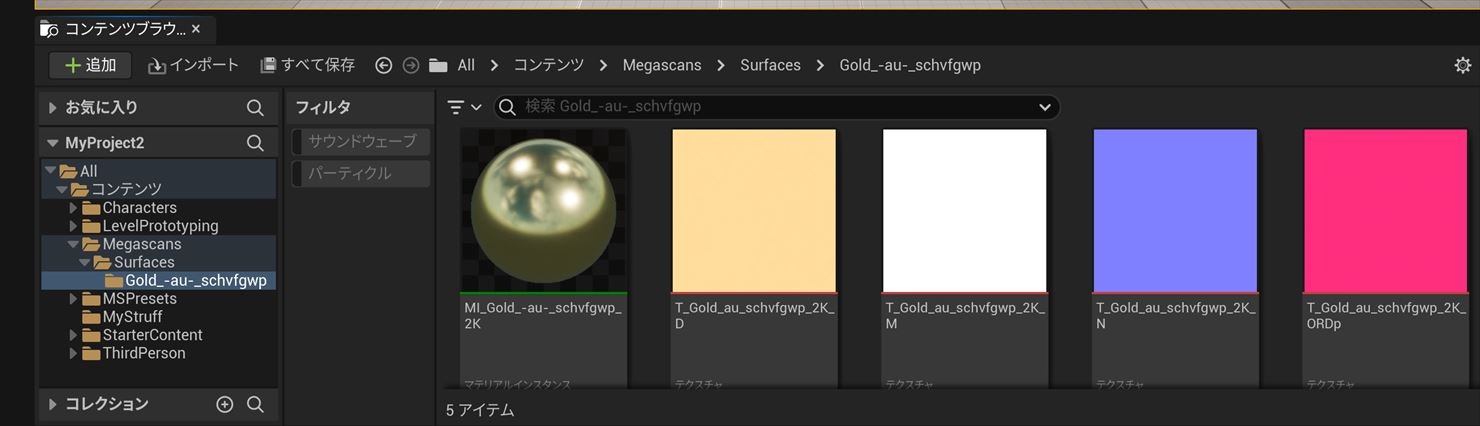
そうするとコンテンツブラウザの中にMegascansという新しいフォルダが作成され、その中に金色のマテリアルが追加されます。
コインの実体を作る
そしたら、最初にコインを作成します。
コンテンツブラウザのコンテンツフォルダ直下に新しくMyStuffというフォルダを作成します。
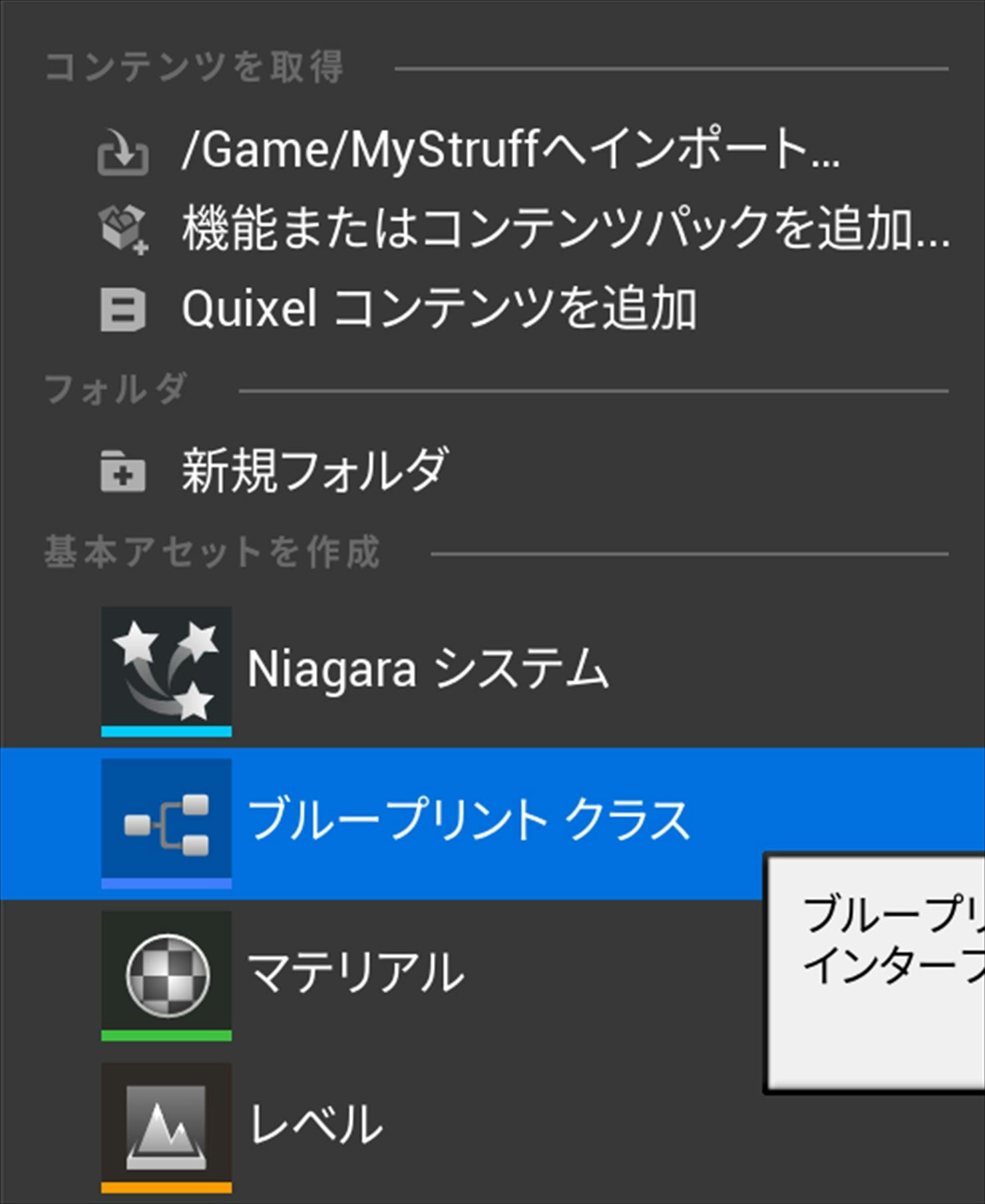
MyStuffフォルダを開き、右クリックを押し、ブループリントクラスを押します。
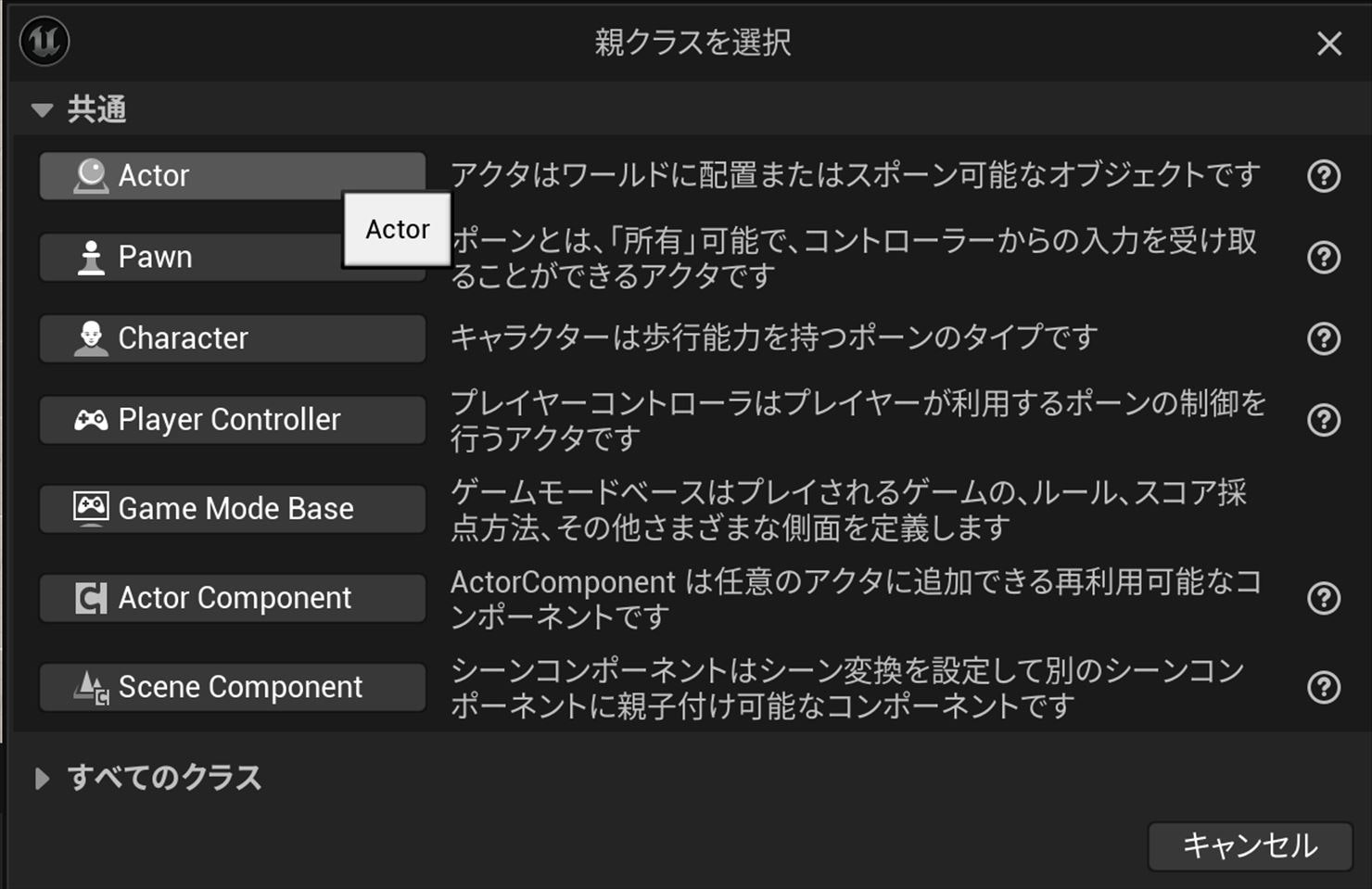
親クラスの選択画面が表示されるので、Actorを選択します。
そうするとブループリントが作成されます。
名前はBP_Coinとしておきます。
そしたらBP_Coinを開きます。
まず最初にコインの実体を作成していきましょう。
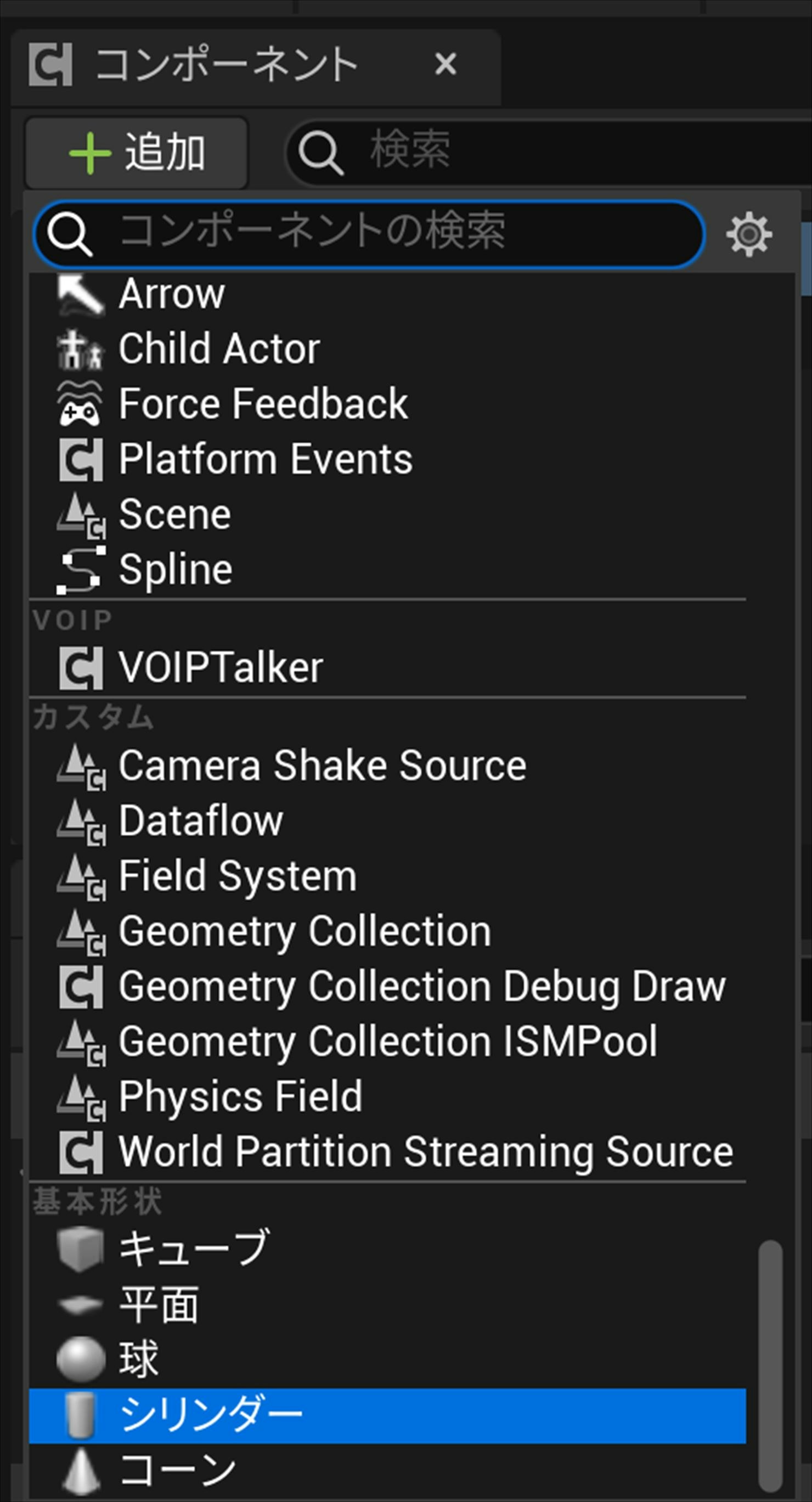
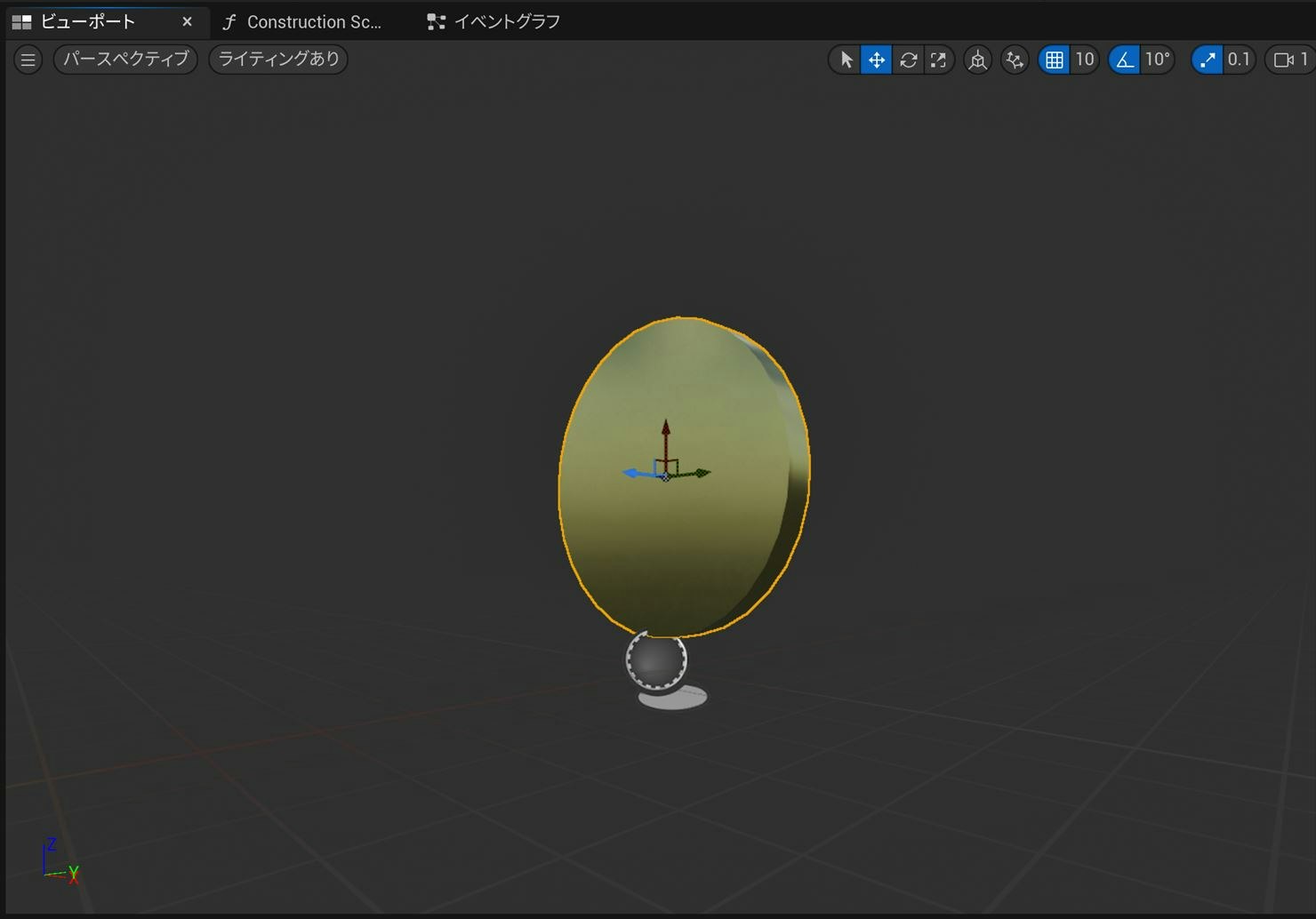
コンポーネントの追加を押し、シリンダーを選択します。
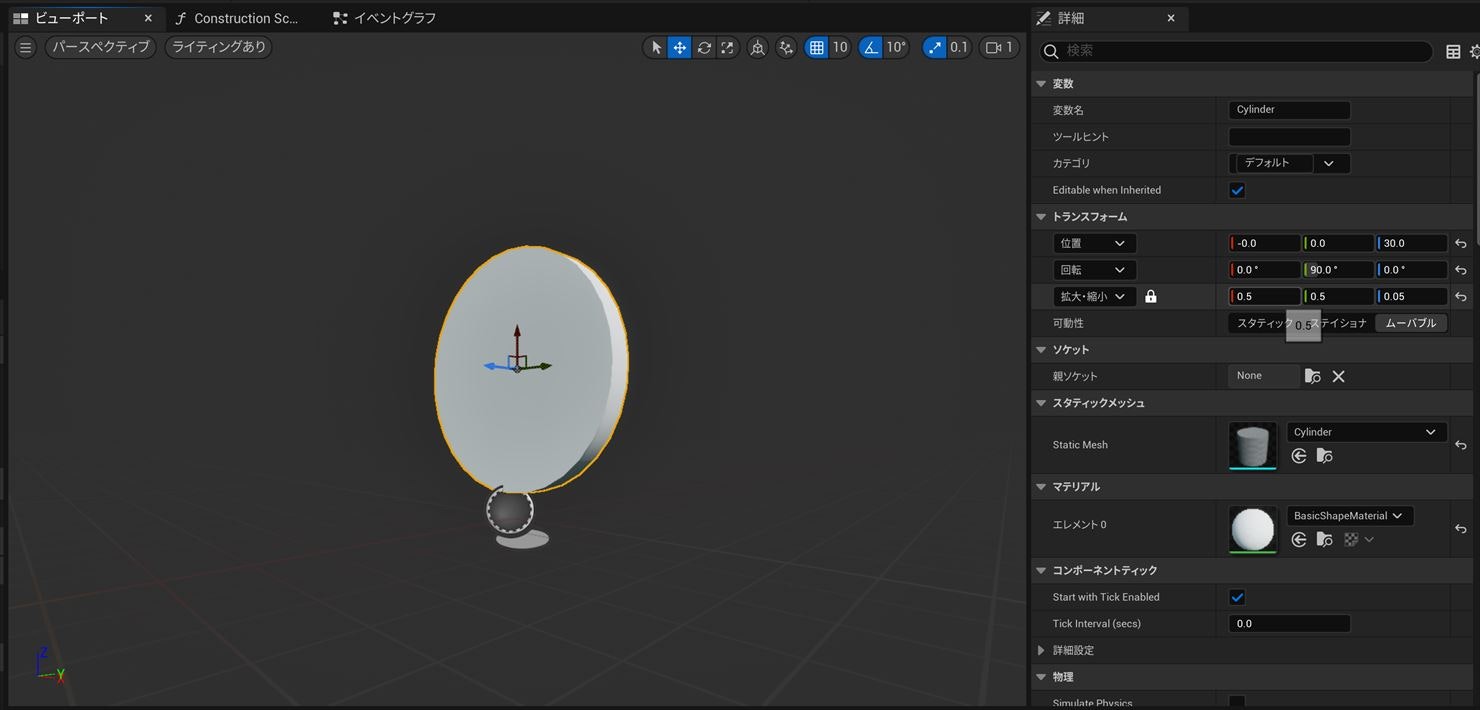
ギズモ(ビューポート中央にある矢印)を使用したり、詳細パネルのトランスフォームを使用して、コインっぽい形に変えます。
形状はなんでも問題ないのでお好きな形にしてください。(トランスフォームの値を画像右のように揃えると同じものが作成できます。)
次に先ほどQuixel Bridgeからダウンロードしてきたマテリアルを適応します。
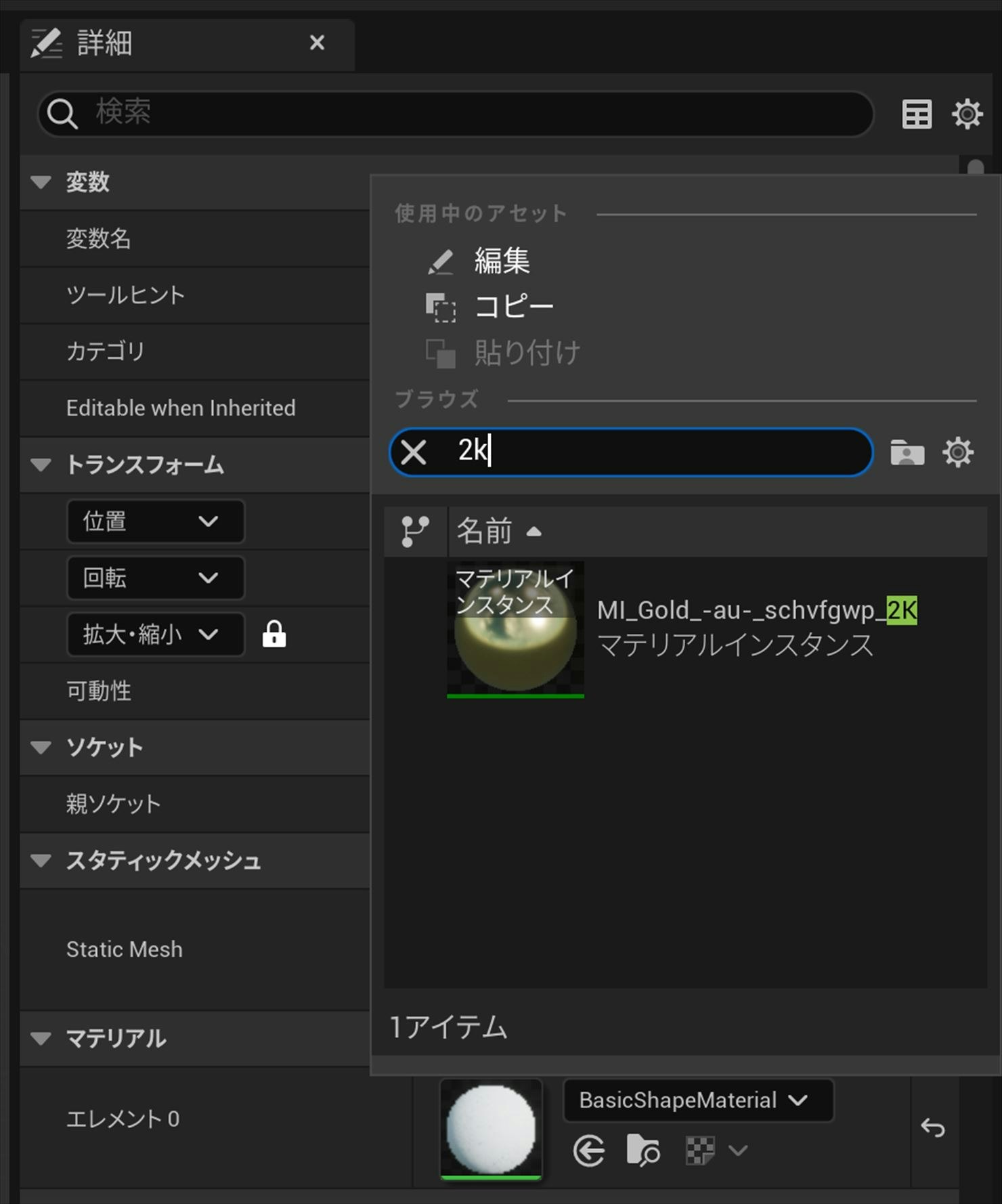
詳細パネルのマテリアルを選択し、検索窓に2kと入力すると先ほどのマテリアルが表示されます。(ダウンロードする品質によって変わります)
こちらをクリックします。
するとコインの色が金色に変更されます。
続いてコインを回転させる処理を追加していきます。
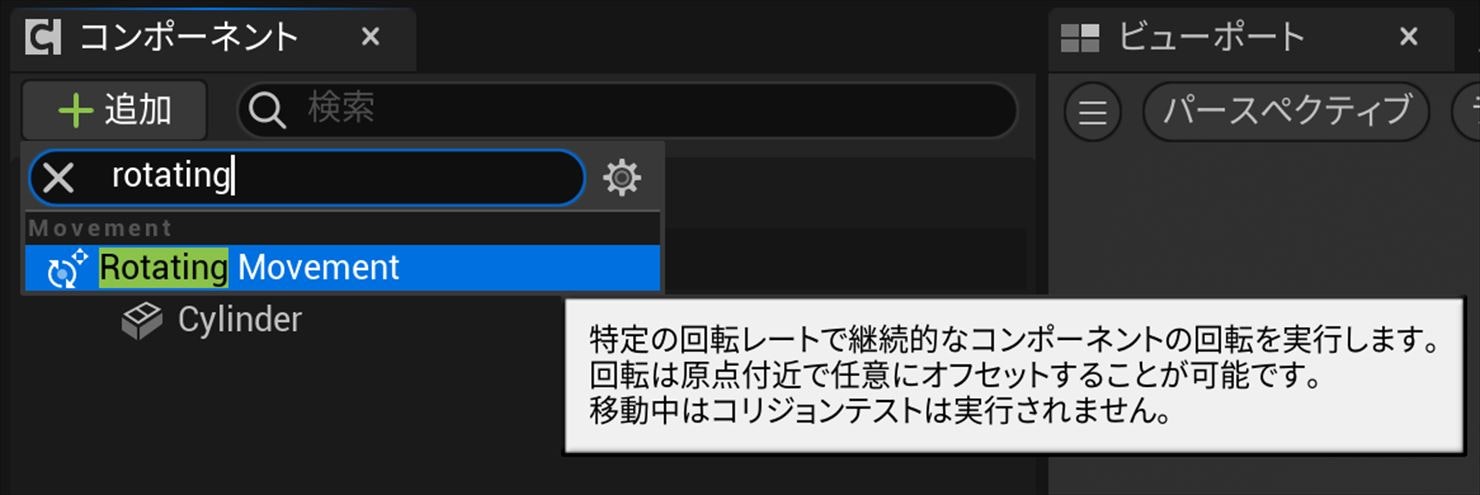
ブループリントでも実装が可能ですが、今回はRotating Movementというコンポーネントを追加します。
コンポーネントの追加からRotating Movementを選択します。
今回は追加するだけで、特に設定をする必要はありません。
これを追加するだけでコインが回転するようになります。
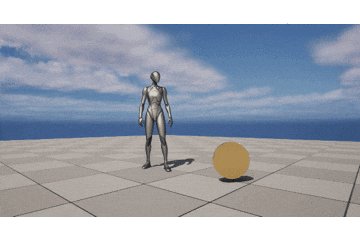
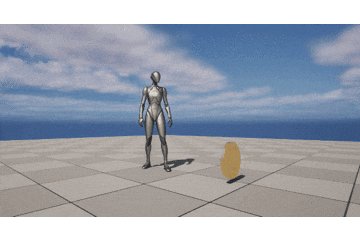
レベル上にBP_Coinを配置し、実行してみると以下のように回転します。
しかし今のままだとコインに当たり判定があります。
コインなのですり抜けられるように設定を変更します。
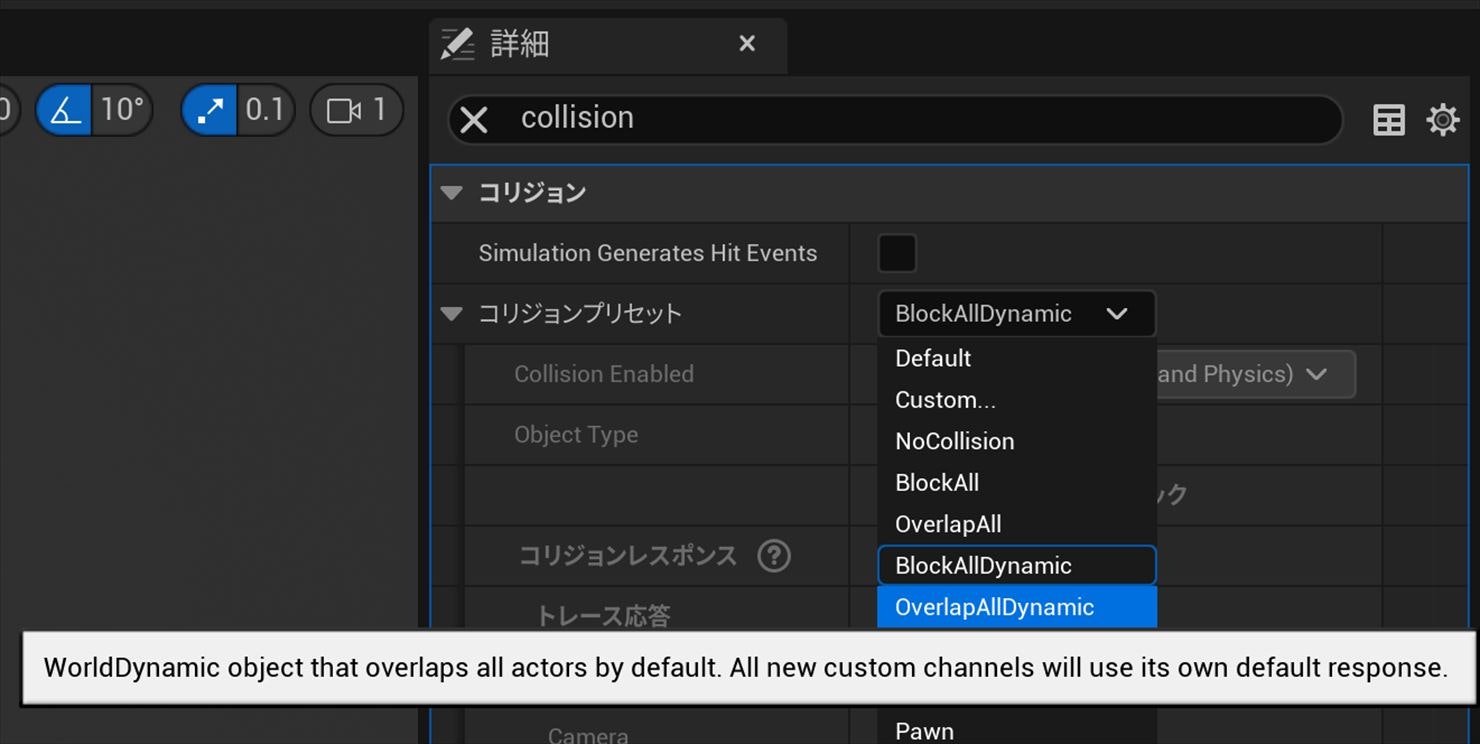
BP_Coinの詳細パネルの検索窓にcollisionと検索します。
コリジョンプリセットがデフォルトではBlockAllDynamicになっているので、OverlapAllDynamicに変更します。
コリジョンについては公式ドキュメントに丁寧に説明が書いてあります。
キャラクターが触れると音が鳴るようにする
これでコインの実体は完成しました!
これからブループリントを作成し、キャラクターがコインに触れたら音が鳴るように実装していきます!
まず最初にSEをインポートしていきます。
今回は以下のサイトの音を使用しました。(ニコニコ動画のアカウントが必要になります)
今回はこちらのSEを使用しますが、なんでも構いません。
ただし、mp3は取り込みができないので、WAVに変換する必要があります。
ソフト等でmp3からWAVに変換を行なってください。
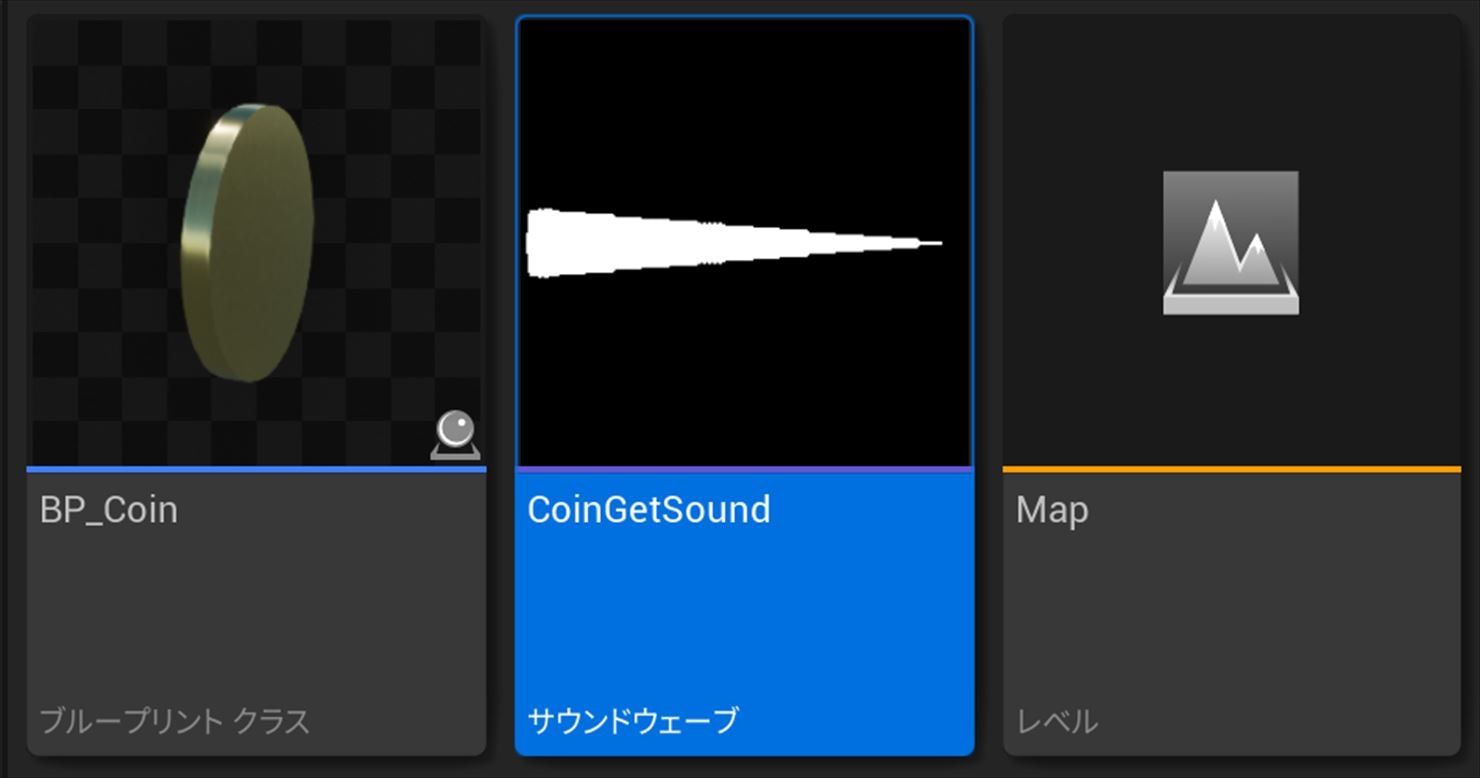
インポートする際はコンテンツブラウザにドラッグアンドドロップするだけでインポートが可能です。
名前はわかりやすいようにCoinGetSoundとしておきます。
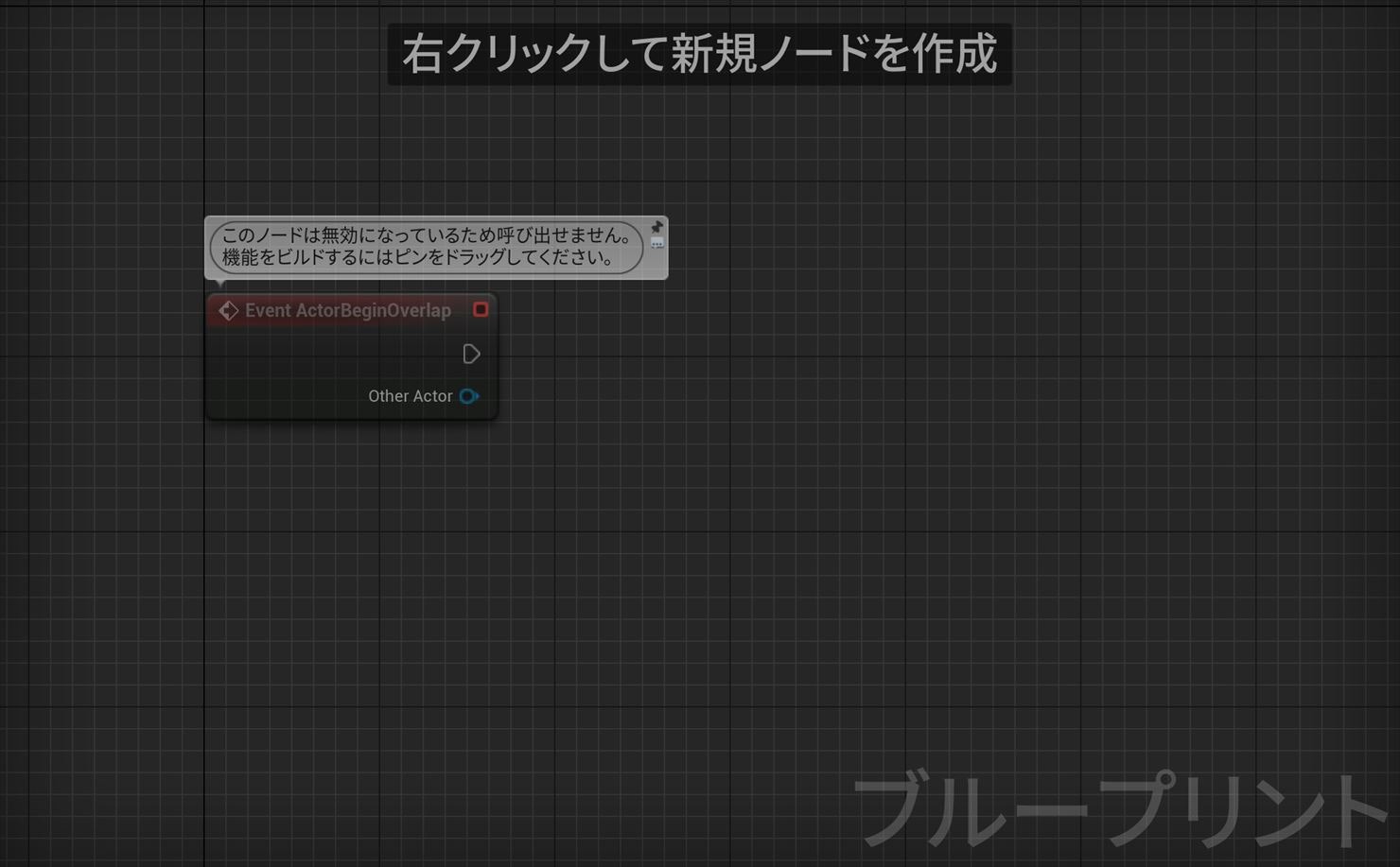
それではブループリントを作成していきます。
今回はEvent Actor BeginOverlapしか使用しないため、それ以外のノードは削除しても問題ありません。
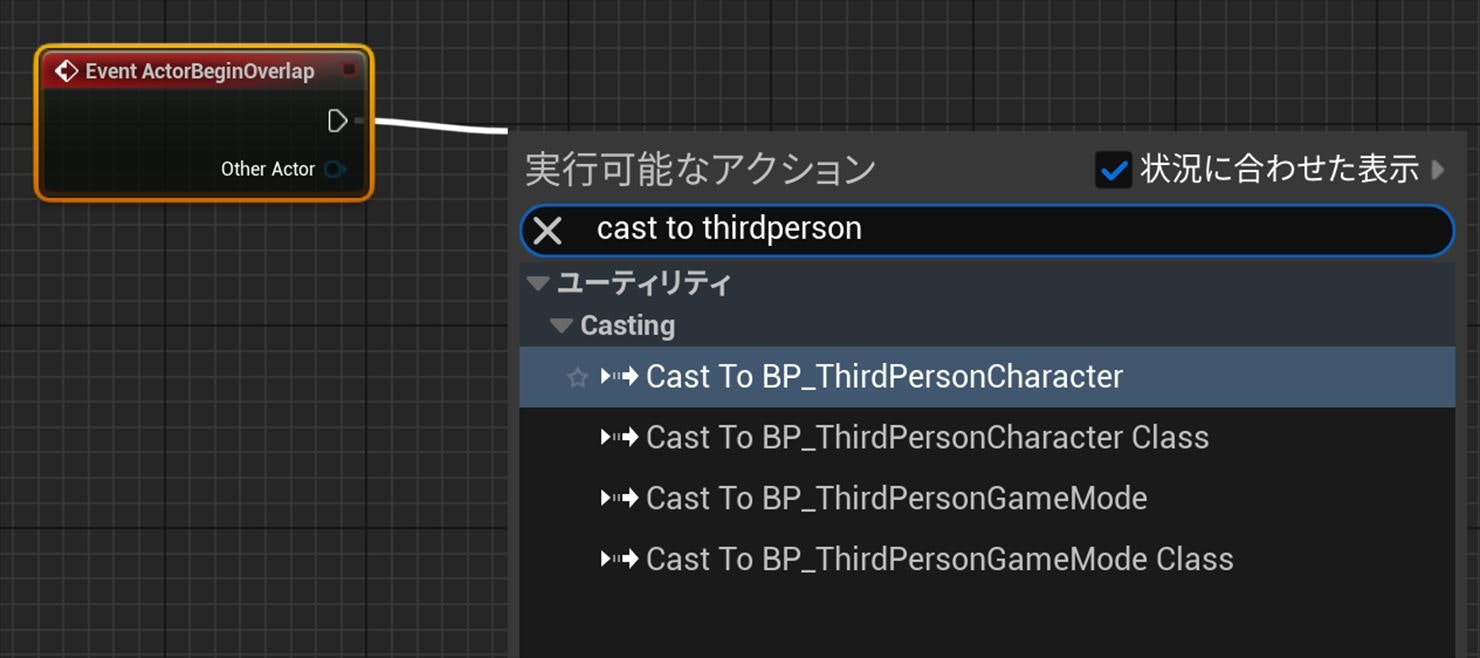
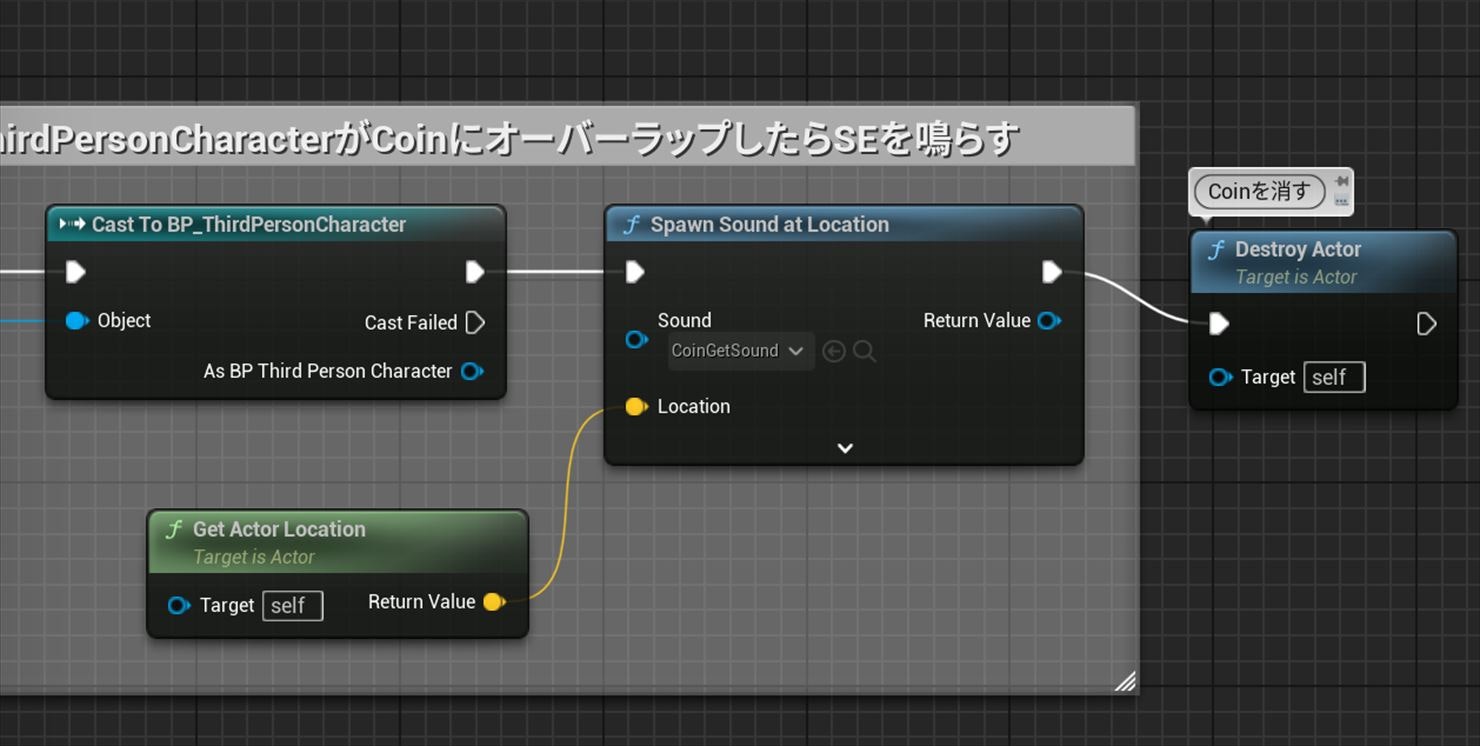
まず最初にCast To BP_ThirdPersonCharacterを設置します。
BP_Coinに何がOverlapしたら、処理を続けるか、という実装をするためです。
これがないと、例えば敵キャラがコインにOverlapした際、移動する床がコインにOverlapしてしまう時もコインが消えてしまいます。
今回は操作しているキャラクター(ThirdPersonCharacter)がコインにOverlapした時だけ動作するようにしていきます。
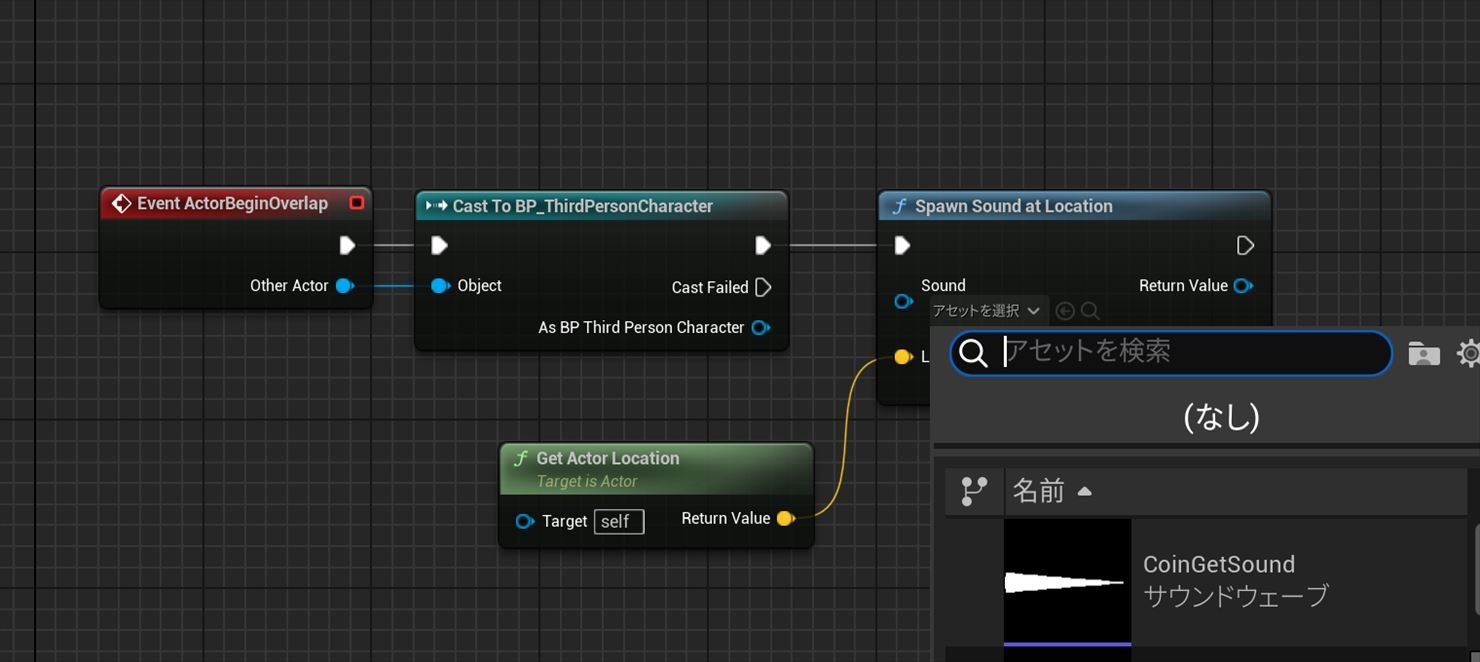
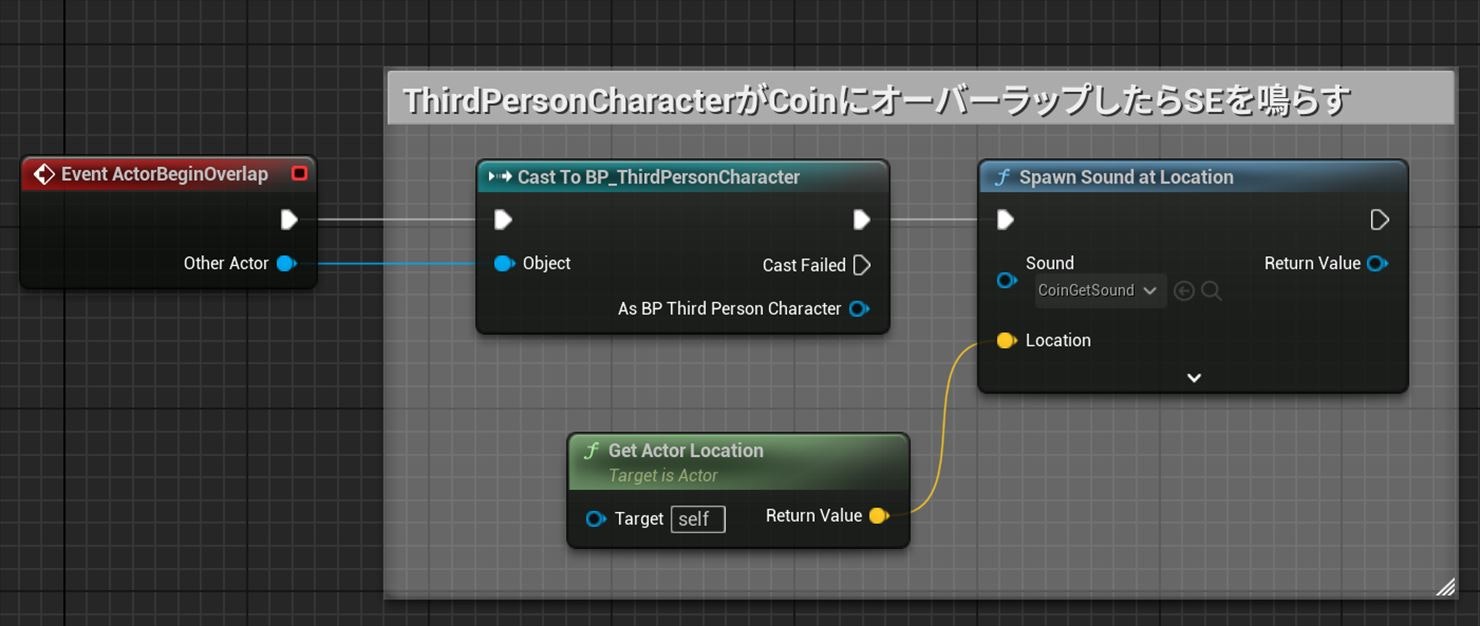
それ以外のノードは以下のように実装します。
Spawn Sound at Locationで指定した場所から音を鳴らすことができます。
Soundに先ほどインポートしたCoinGetSoundを選択しておきます。
Get Actor Locationでselfの座標、つまり、レベルに設置されたBP_Coin自身の座標を取得します。
これでThridPersonCharacterがBP_Coinに触れたら、BP_Coinが設置されていた場所から音が鳴るようになります。
しかしこのままだと音が鳴るだけでコインは消えないので、最後にDestroy Actorを設置します。
これでコインを取得した際に音がなる、という処理は完成します。
タイムラインを使って、コイン取得時にコインを上昇させる
続いて、コインを取得したら、コインを上方向に少し上昇させてから、消えるというふうに処理を追加していこうと思います。
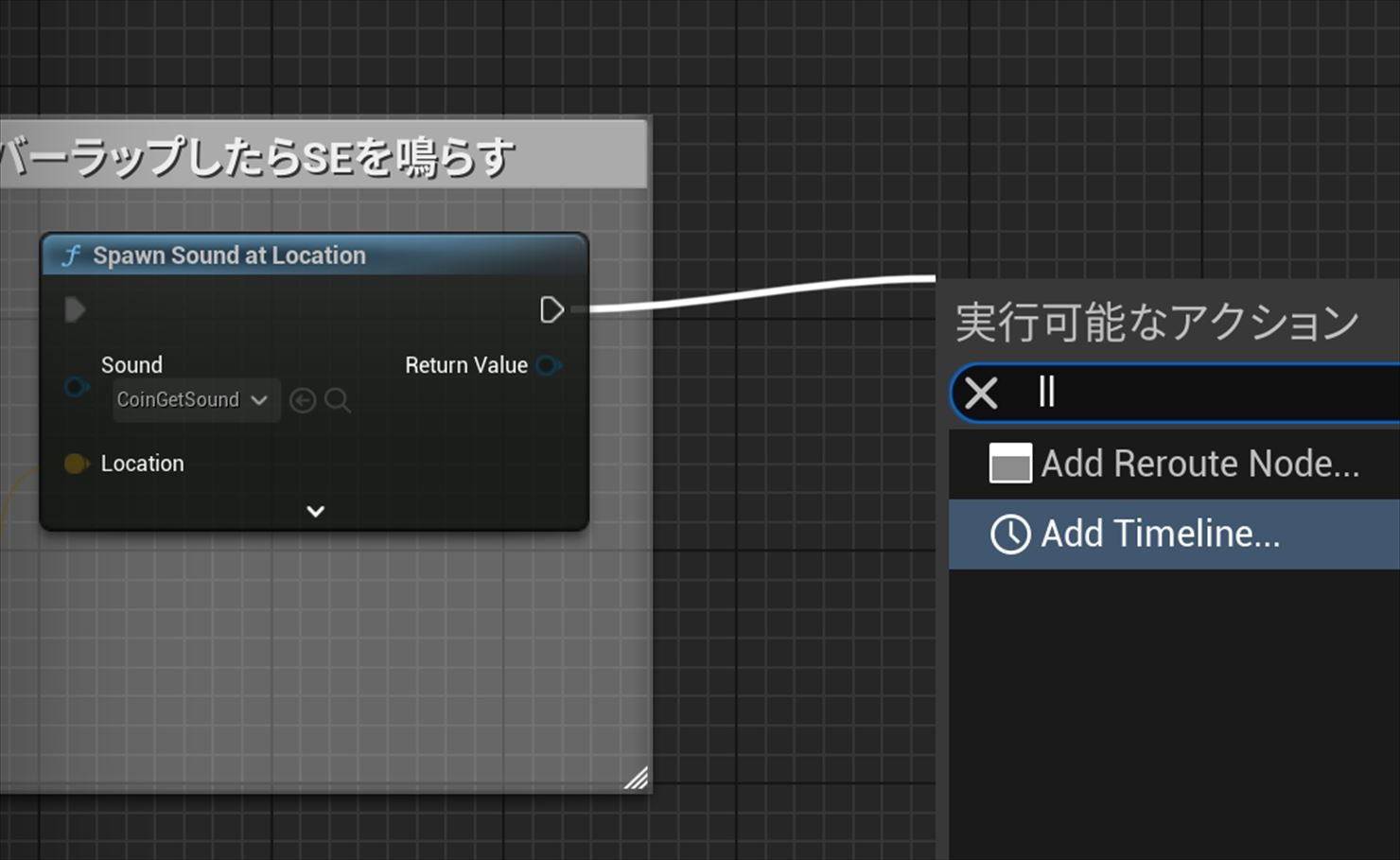
Destroy Actorは一旦削除しておき、Spawn Sound at Locationから||と検索し、Add Timelineを選択します。

タイムラインノードを追加できたら、そのままタイムラインノードをダブルクリックします。
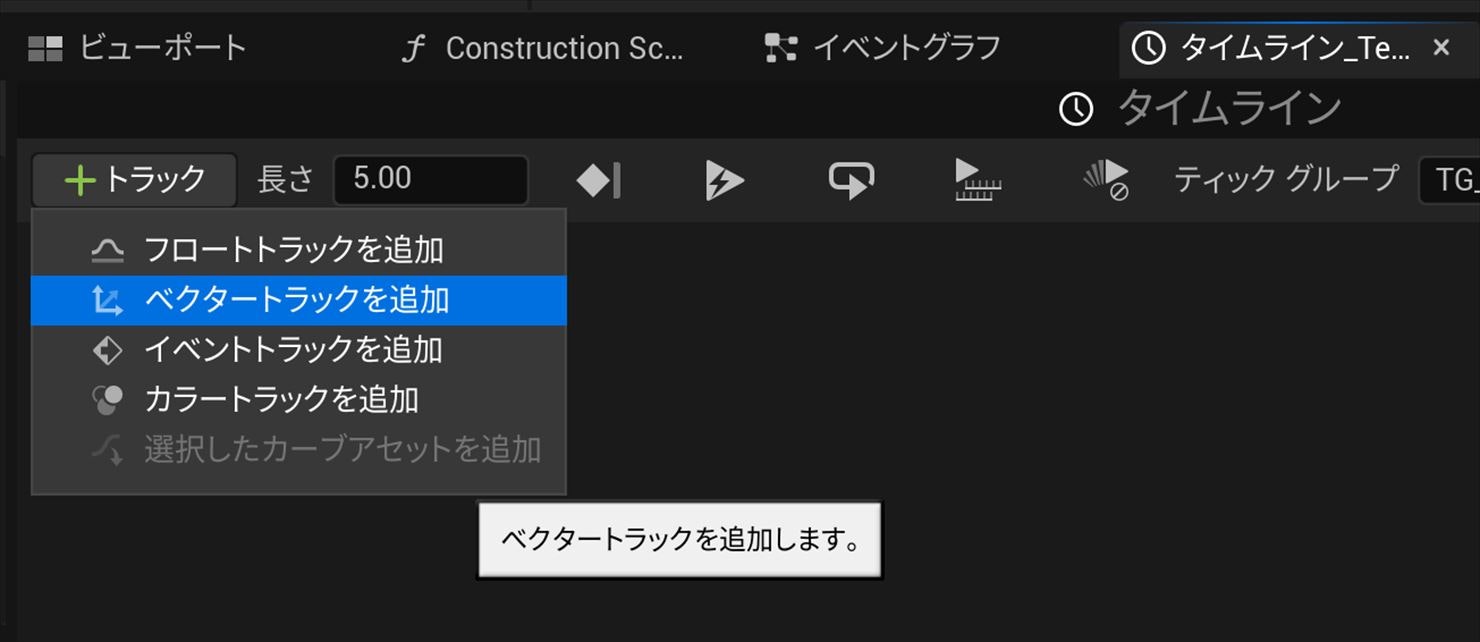
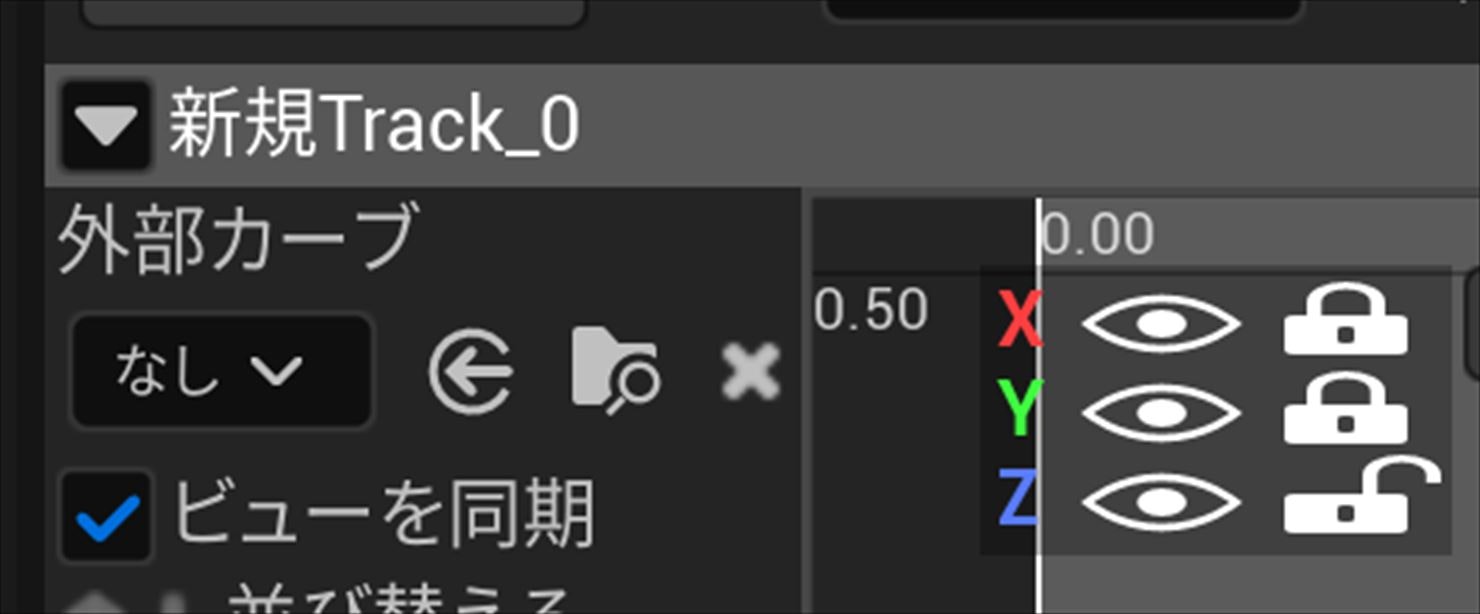
上部の+トラックからベクタートラックを追加を選択します。
今回は上方向にしか動かさないので、X, Yは鍵マークを押してロックをかけておきましょう。

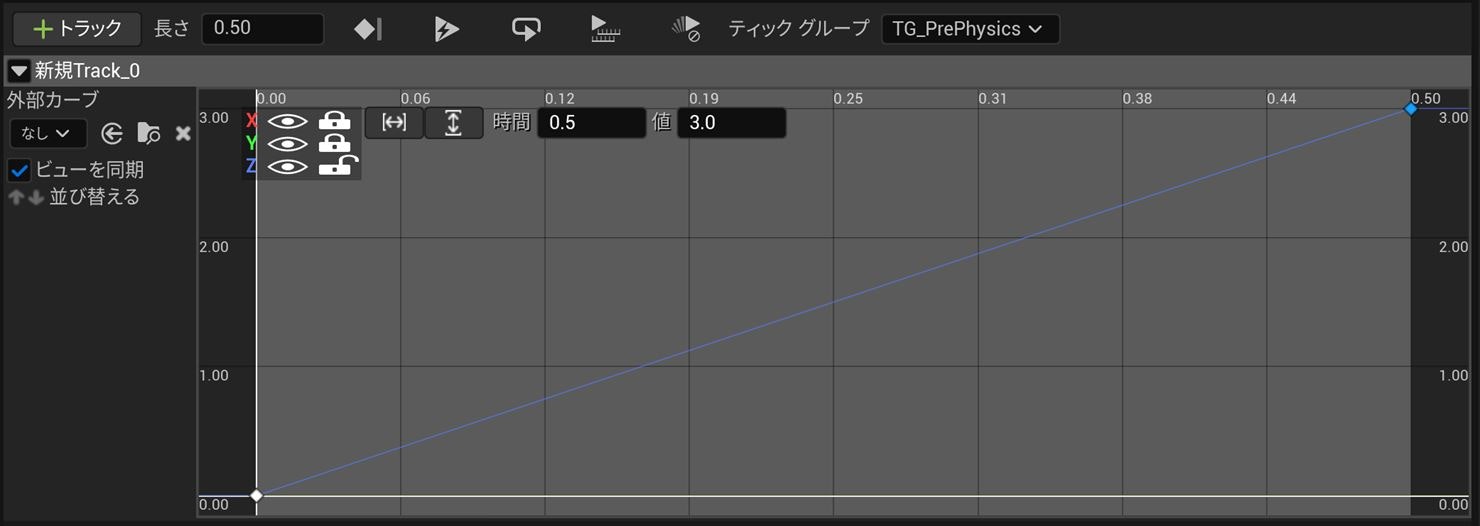
そうしましたら、以下のようにキーの設定をしていきます。
右クリックを押すとZにキーを追加と表示されるのでこれを選択します。
一つは時間を0.0、値を0.0とします。
もう一つは時間を0.5、値を3.0とします。
値に関しては設定したコインの大きさによって変わるので、そこは調整して下さい。
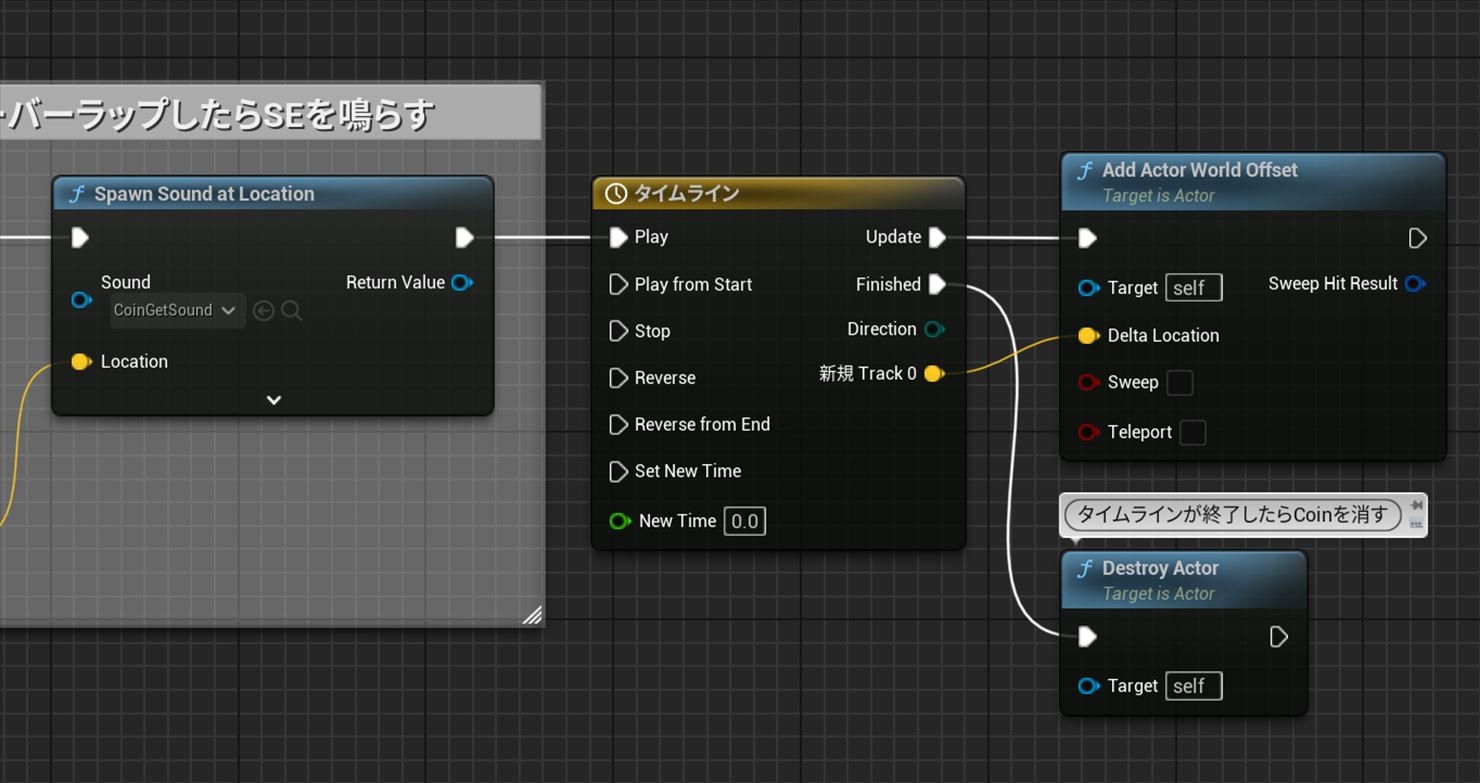
イベントグラフに戻り、以下のようにノードを設置していきます。
先ほどのタイムラインで設定した値を、コインの座標に適応するためにタイムラインノードのUpdateとAdd Actor World Offsetを繋げます。
これでコインが上に上昇するようになります。
そして、コインの上昇が完了したら、コインは消えて欲しいので、タイムラインノードのFinishedからDestroy Actorを設置します。
これで今回の処理は完了になります!!
コインをたくさん設置してみて、爽快感を味わってみてください。
終わりに
ただコインにOverlapしたら、Destroy Actorを実行する、だけでもコインを取得している感は出ますが、
音や動きがあるだけで全く変わってきます。
これにエフェクトを追加するとさらにゲームっぽくなると思います。
実装方法は今回使用したSpawn Sound at Locationとあまり変わりはありません。
もし興味がある方は調べて実装してみてください。
最後までありがとうございました!