はじめに
フューチャーの関根正大です。
フューチャー Advent Calendar 2023の13日目になります。
今回はUnreal Engine5を使って、自分のスマホ、PCに保存した画像をキーボードやコントローラーで操作する方法を紹介しようと思います。
今回は以下の画像のように横スクロールゲーム風に操作できるように実装をしてみます。

プロジェクトの立ち上げ
それでは最初に新規プロジェクトを立ち上げます。既にプロジェクトを立ち上げていている方は飛ばして問題ありません。
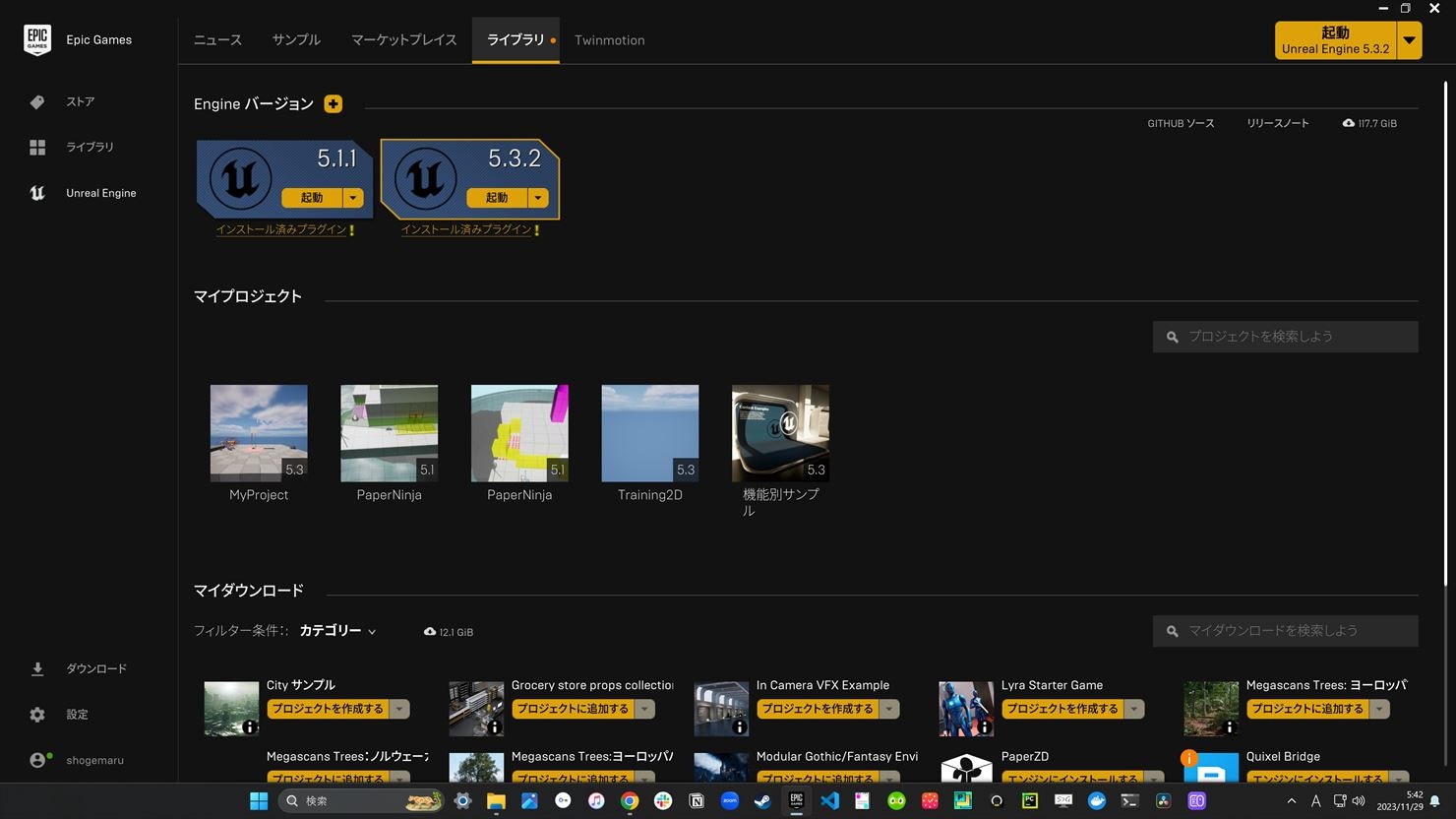
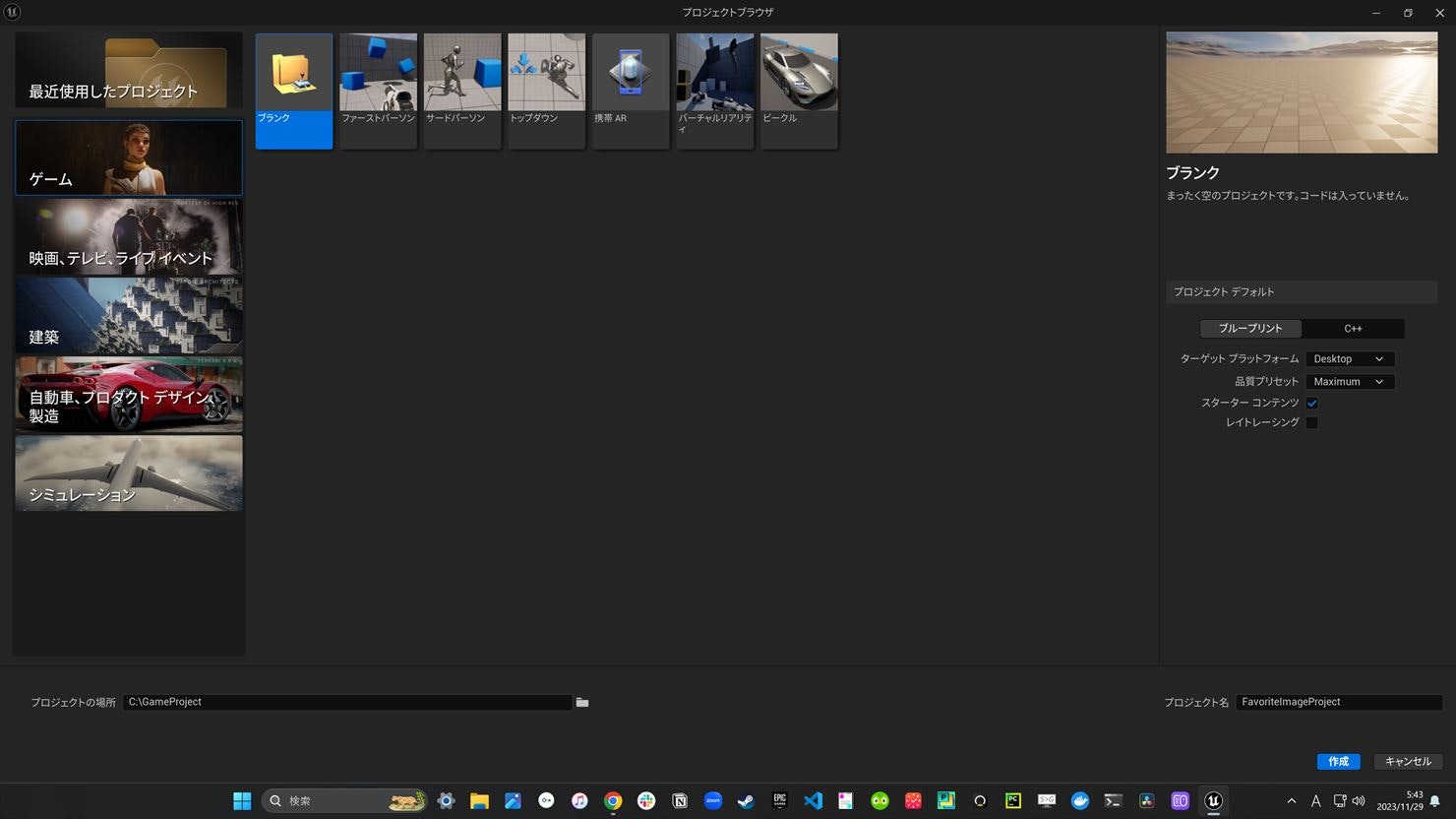
今回はUnreal Engine5.3.2を起動します。

ブランクを選択し、スターターコンテンツにチェックを入れます。
プロジェクトの場所、プロジェクト名は好きな値を入れて問題ありません。
今回はC:\GameProjectにFavoriteImageProjectというプロジェクトを作成します。

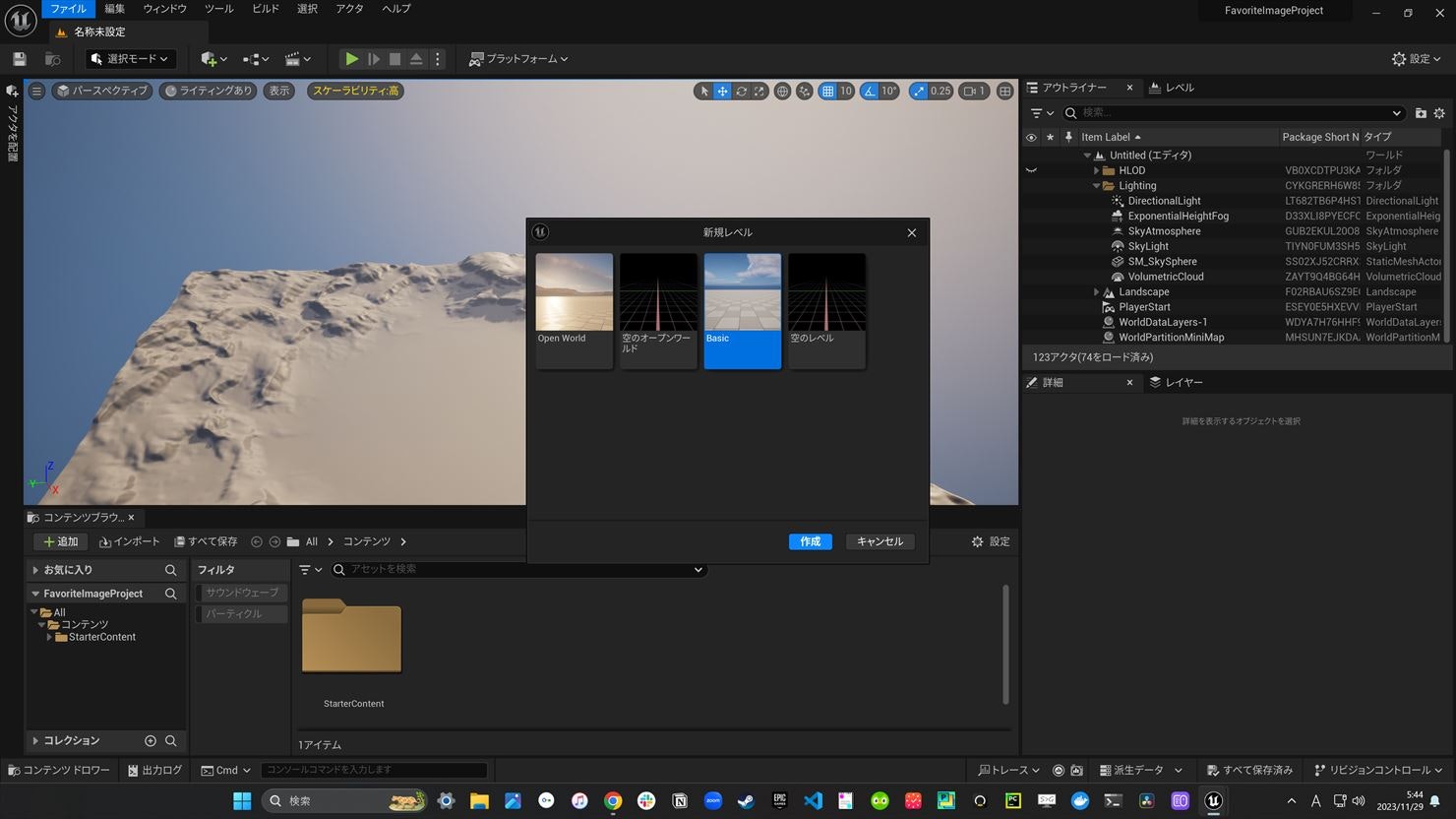
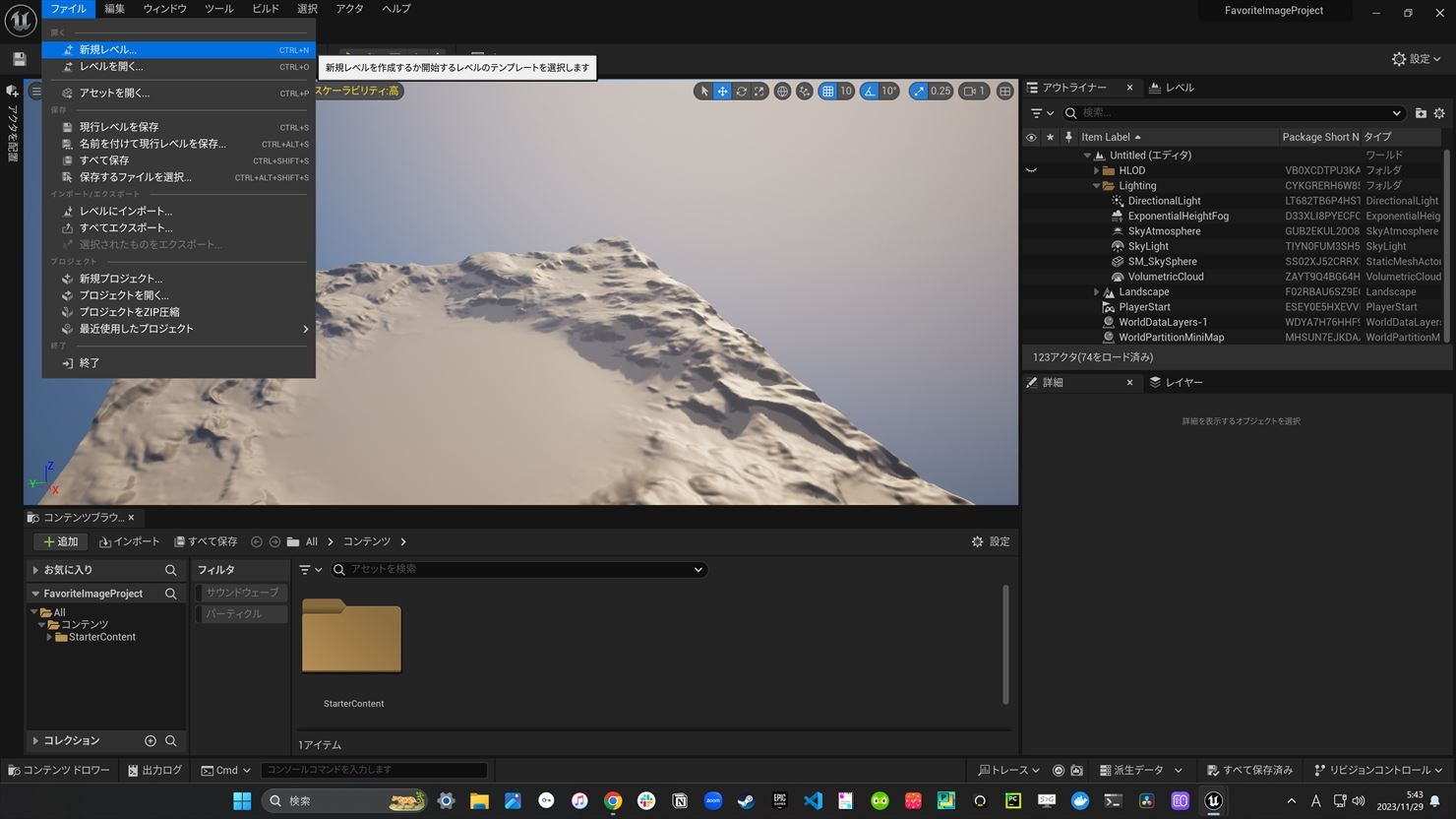
新規プロジェクトが立ち上がったらファイルから新規レベルを選択します。

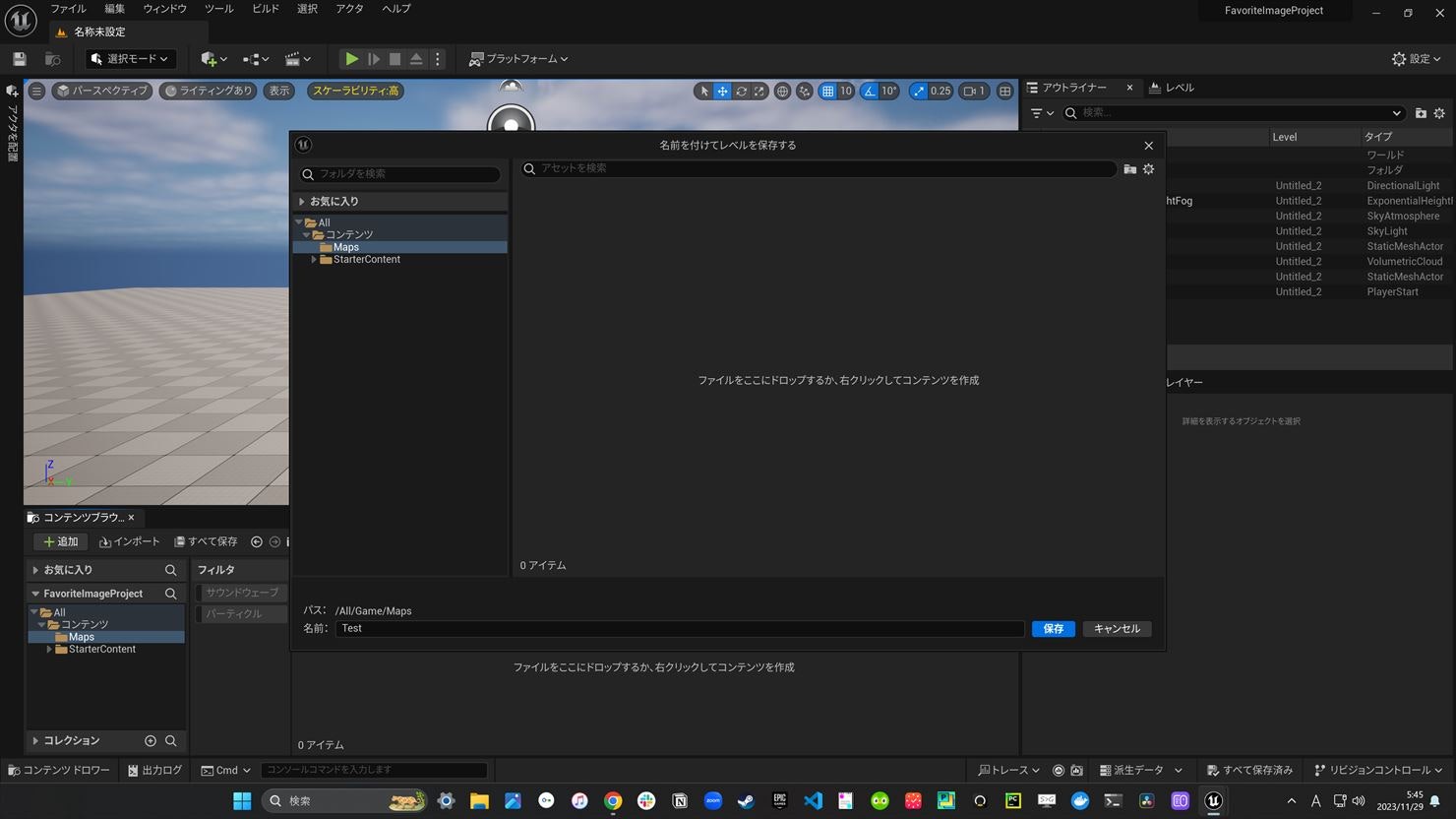
新規レベルが立ち上がったら、コンテンツフォルダ直下にMapsというフォルダにTestという名前でレベルを保存します。

好きな画像をインポートする
それではプロジェクトの作成、レベルの作成が完了したので画像のインポートをしていきます。
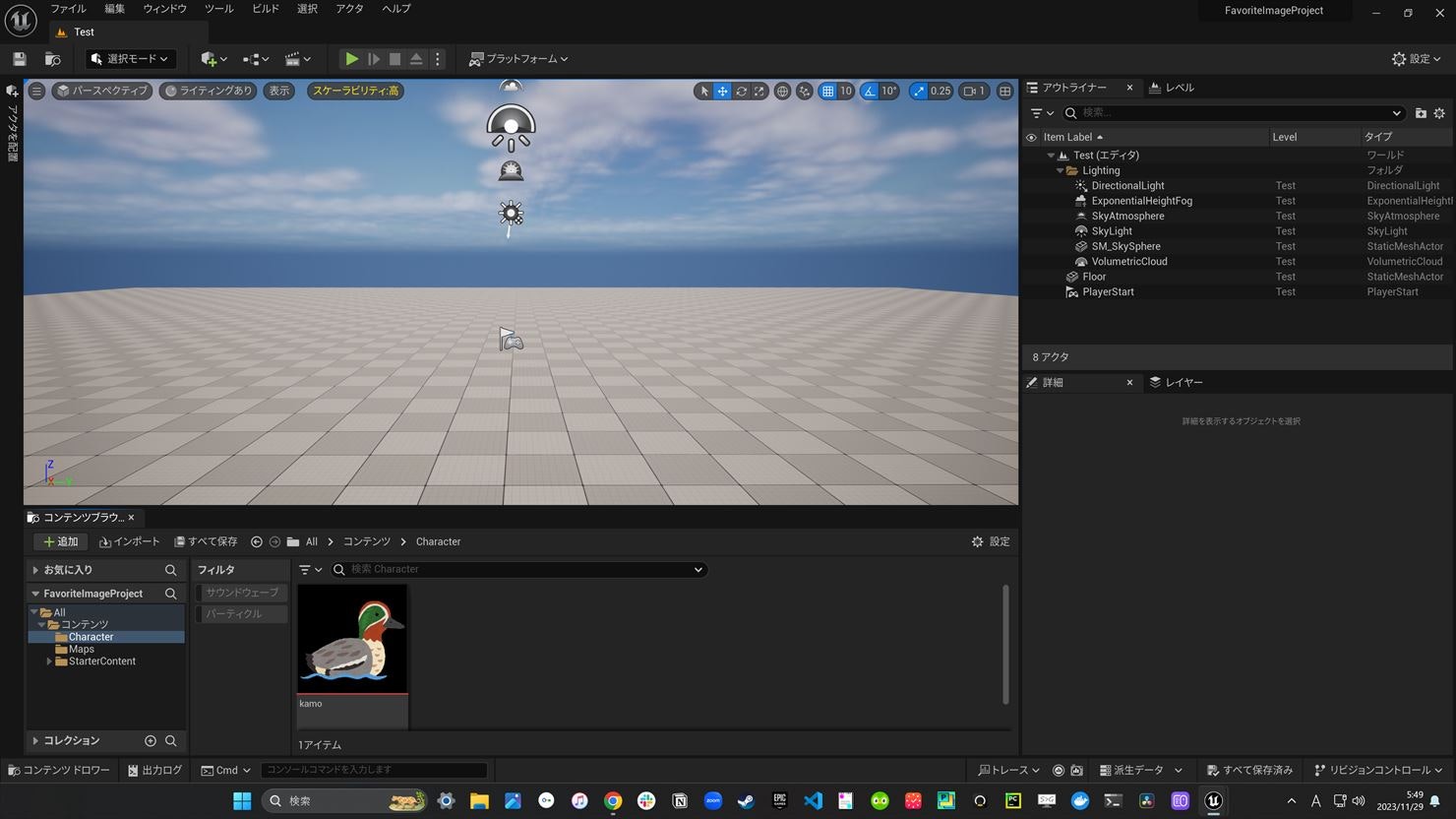
今回はいらすとやからカモの画像をインポートします。
画像のインポート方法は簡単で、
- コンテンツブラウザにドラッグアンドドロップ
- コンテンツブラウザのインポートから画像をインポート
をする事で取り込めます。
今回は新しくCharacterというフォルダを作成してそこにインポートしていきます。
取り込める画像の拡張子は以下の公式ドキュメントに載っています。
jpegやpngなど代表的なものはほとんどカバーされています。
しかしこの画像のままではレベルに配置することは出来ません。
画像を操作出来るフォーマットに変換していく必要があります。
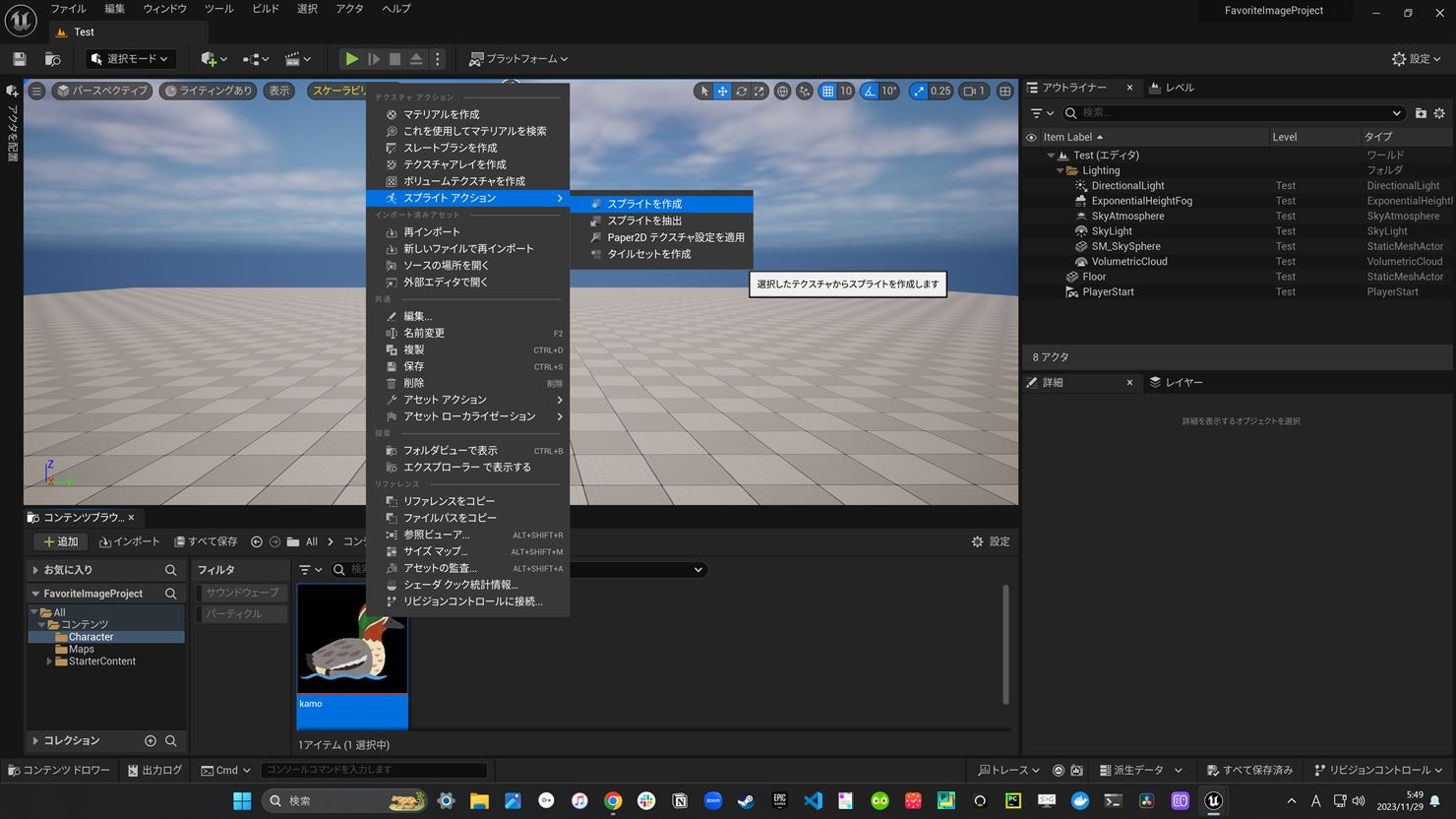
インポートした画像を右クリックし、スプライト アクションからスプライトを作成を選択します。
スプライトについては公式ドキュメントに説明があったため引用します。
Paper 2D の スプライト とは、完全に Unreal Engine 4 (UE4) 内で作成されるワールドでレンダリングできる Texture Mapped Planar Mesh (テクスチャ マッピングされる平面的なメッシュ) および関連マテリアルのことです。簡単に言うと、UE4 で 2D 画像を迅速かつ簡単に描画する方法です。
上記の公式ドキュメント内にも説明がありますが、スプライトはマテリアルであるため、このままではレベルに配置することはできません。
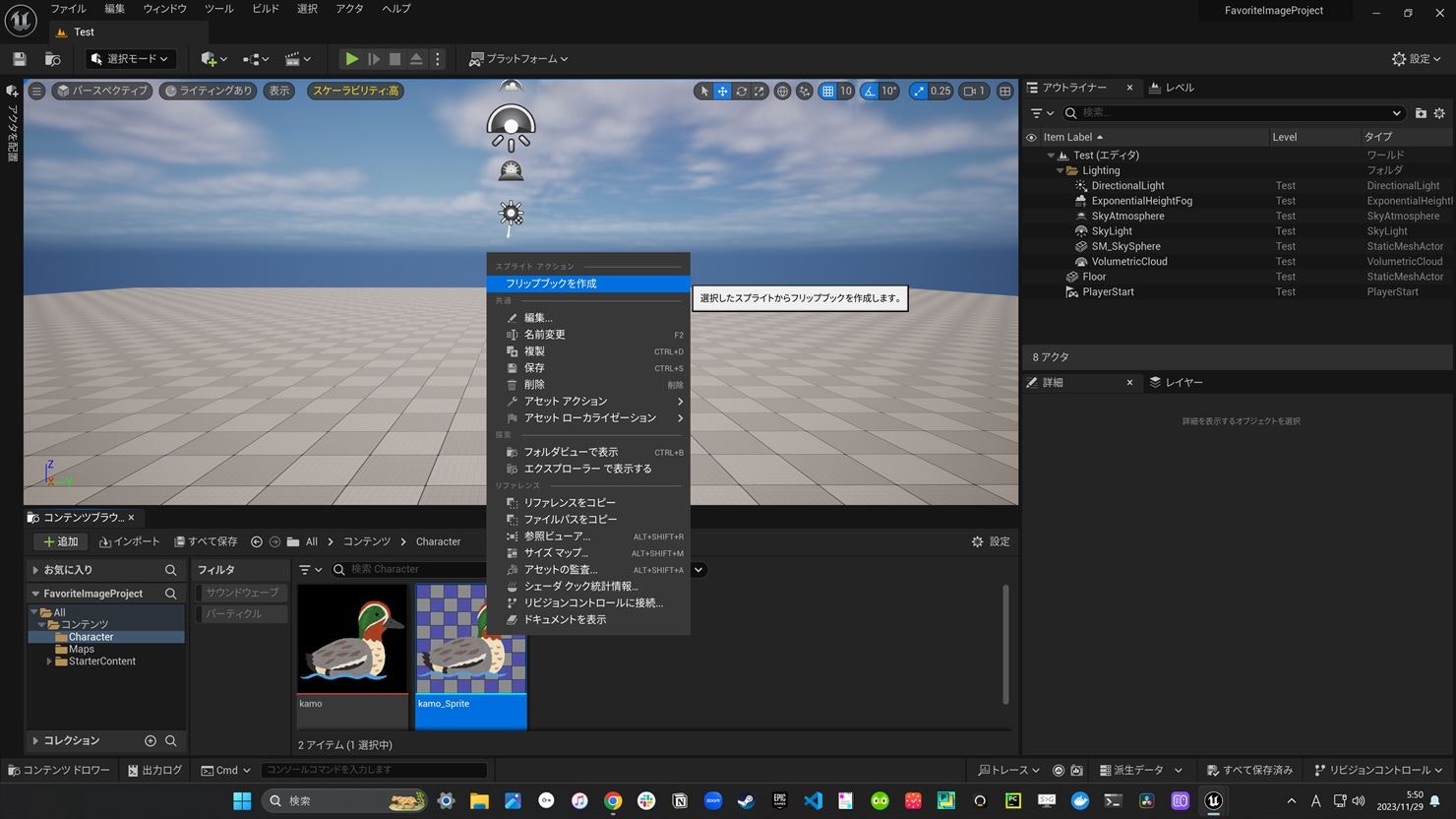
アニメーション化するためには作成したスプライトを右クリックし、フリップブックを作成を選択します。
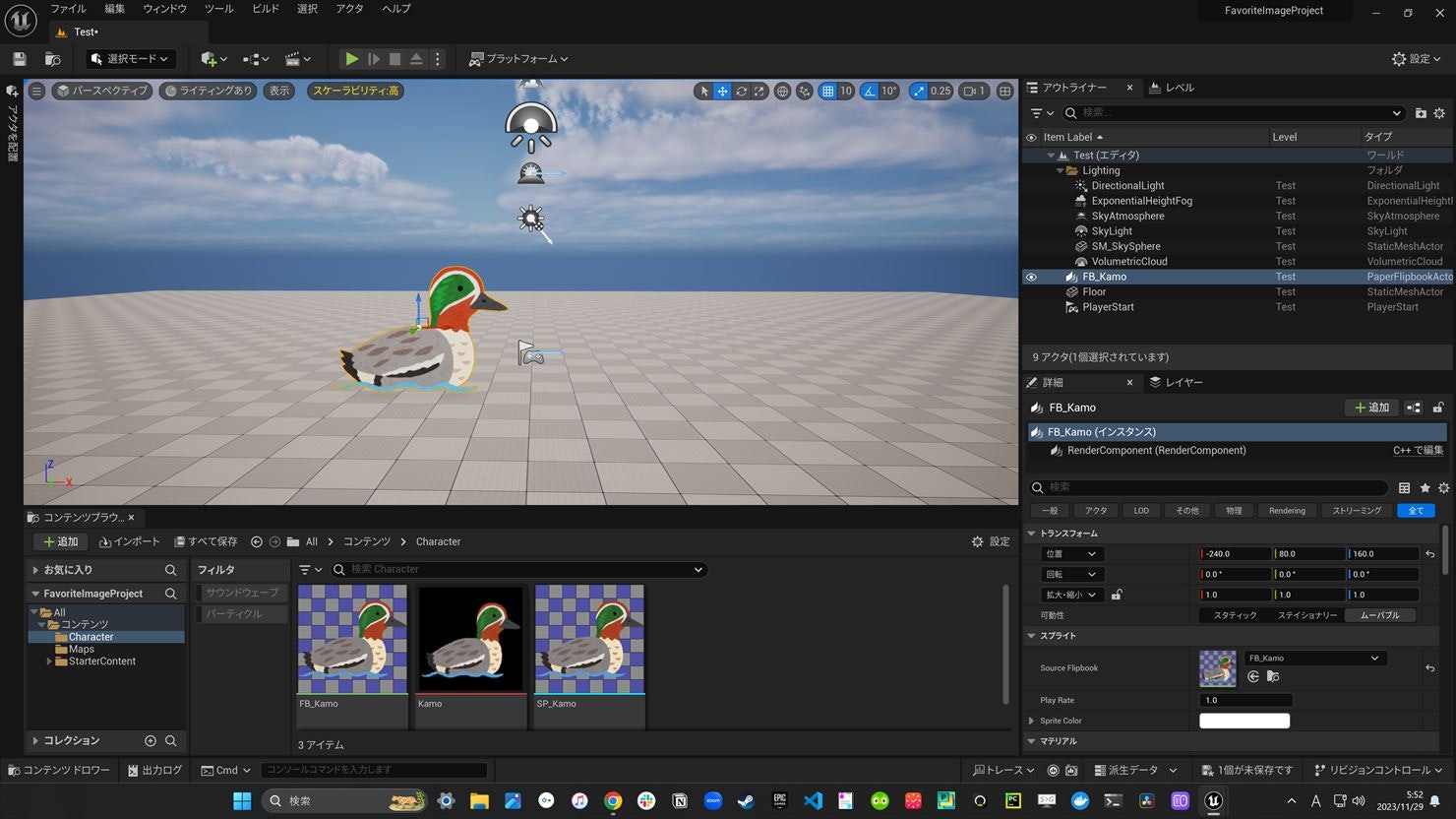
これでフリップブックの作成が完了します。
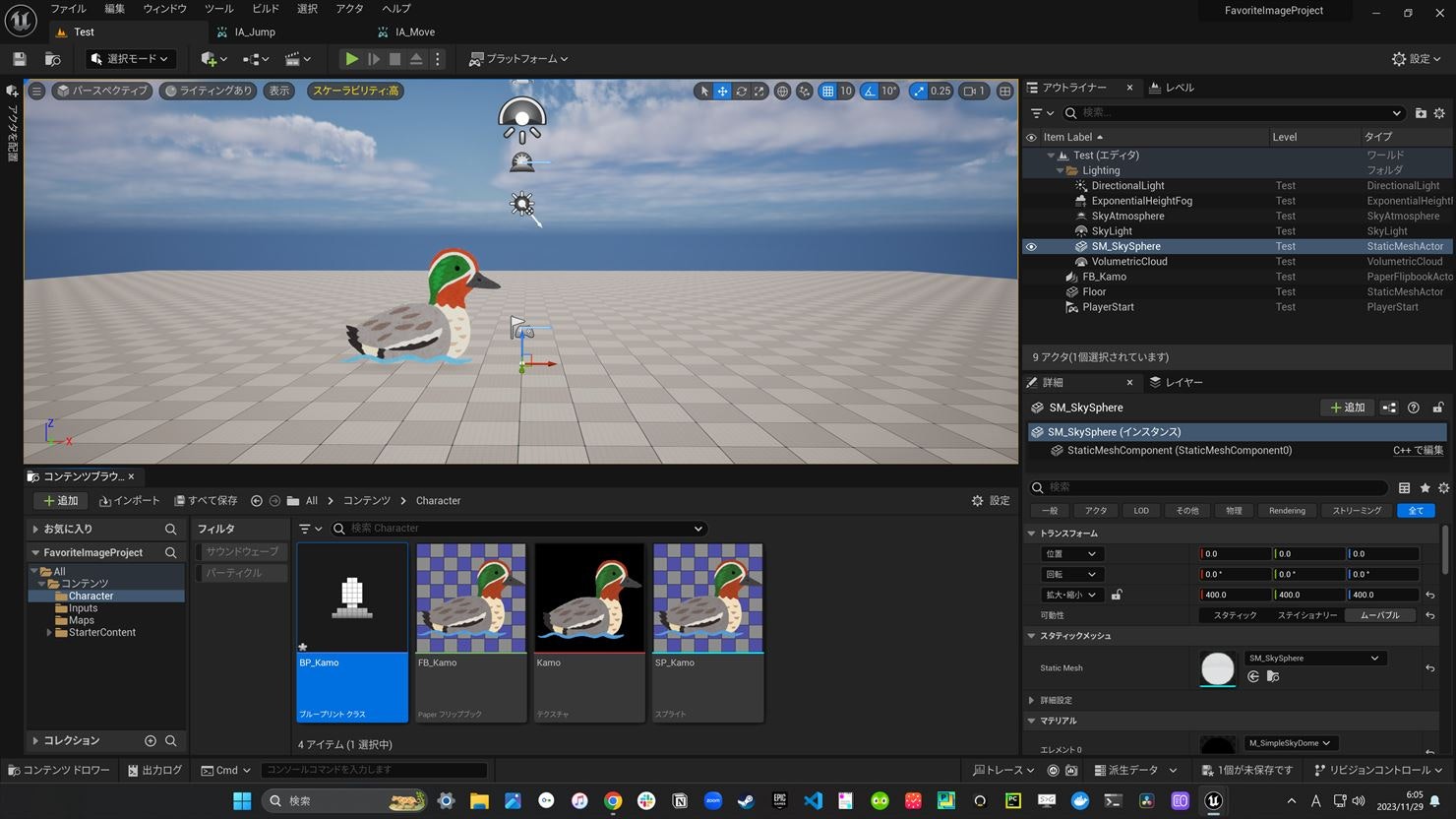
作成されたフリップブックはレベル上に配置することができるようになります。
作成したフリップブックをキーボードで操作する
キー入力の設定
手元の画像をレベル上に配置できるようになったため、ここからはこの画像をキーボードやコントローラーで操作する方法を紹介しようと思います。
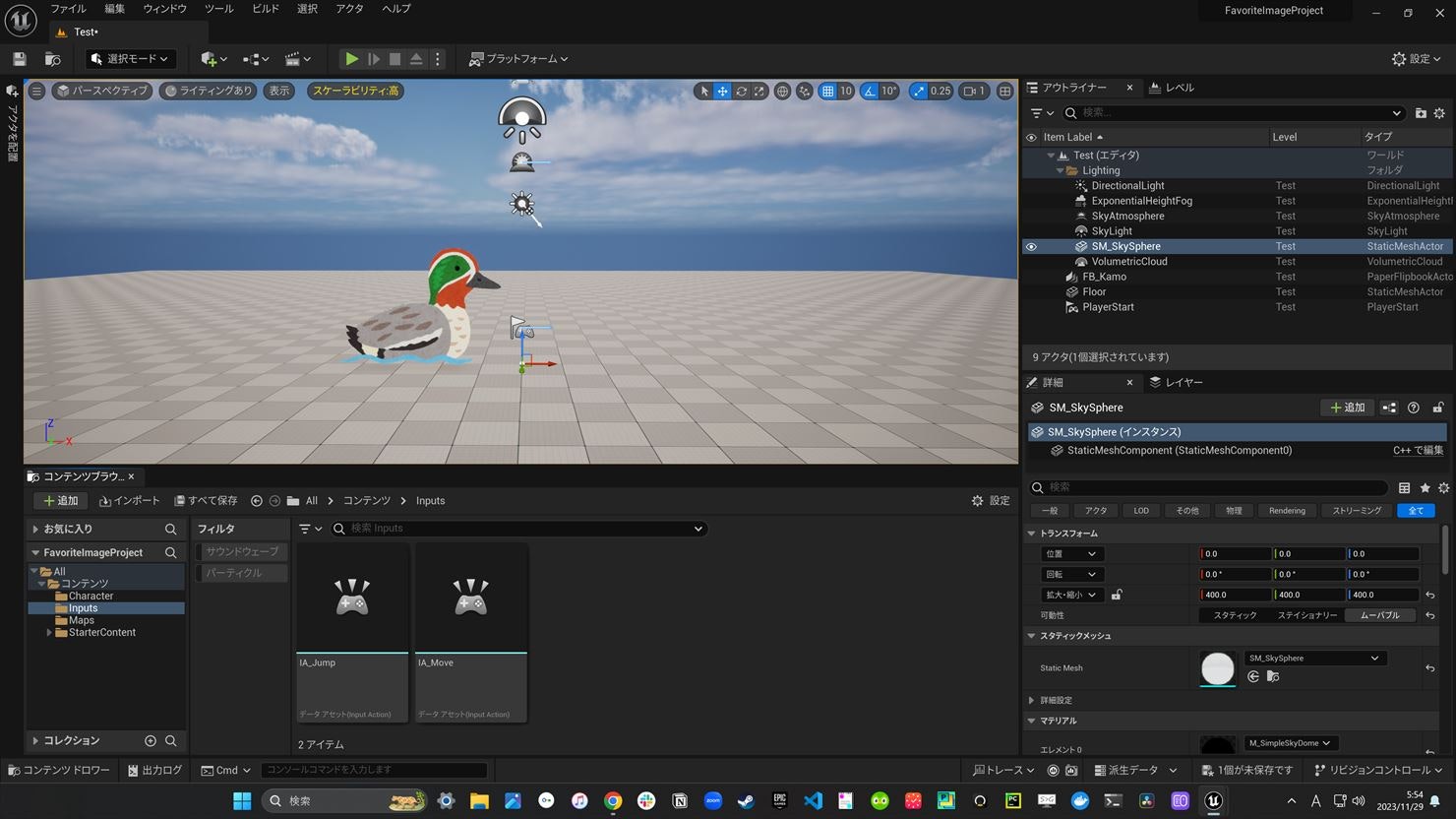
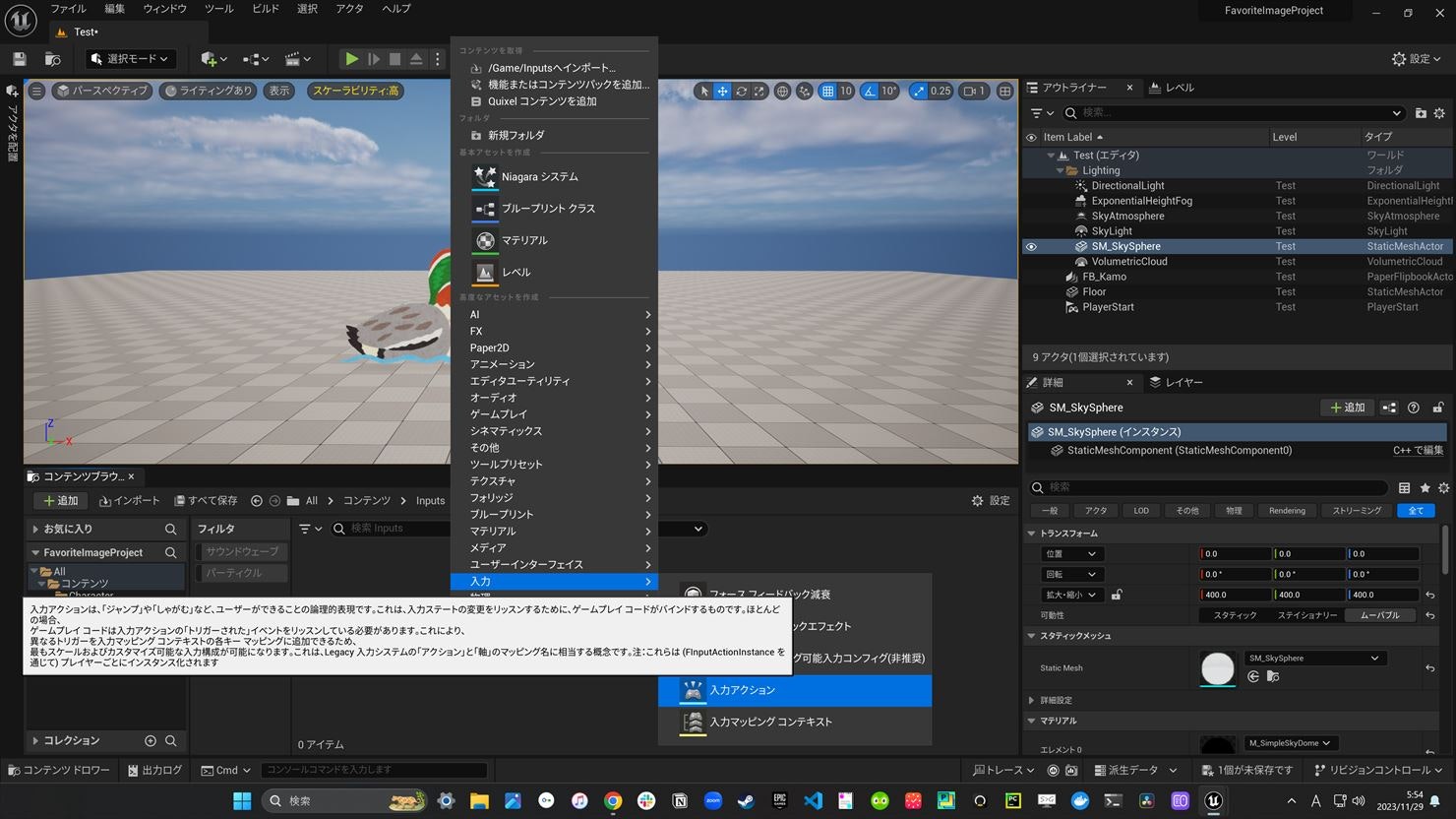
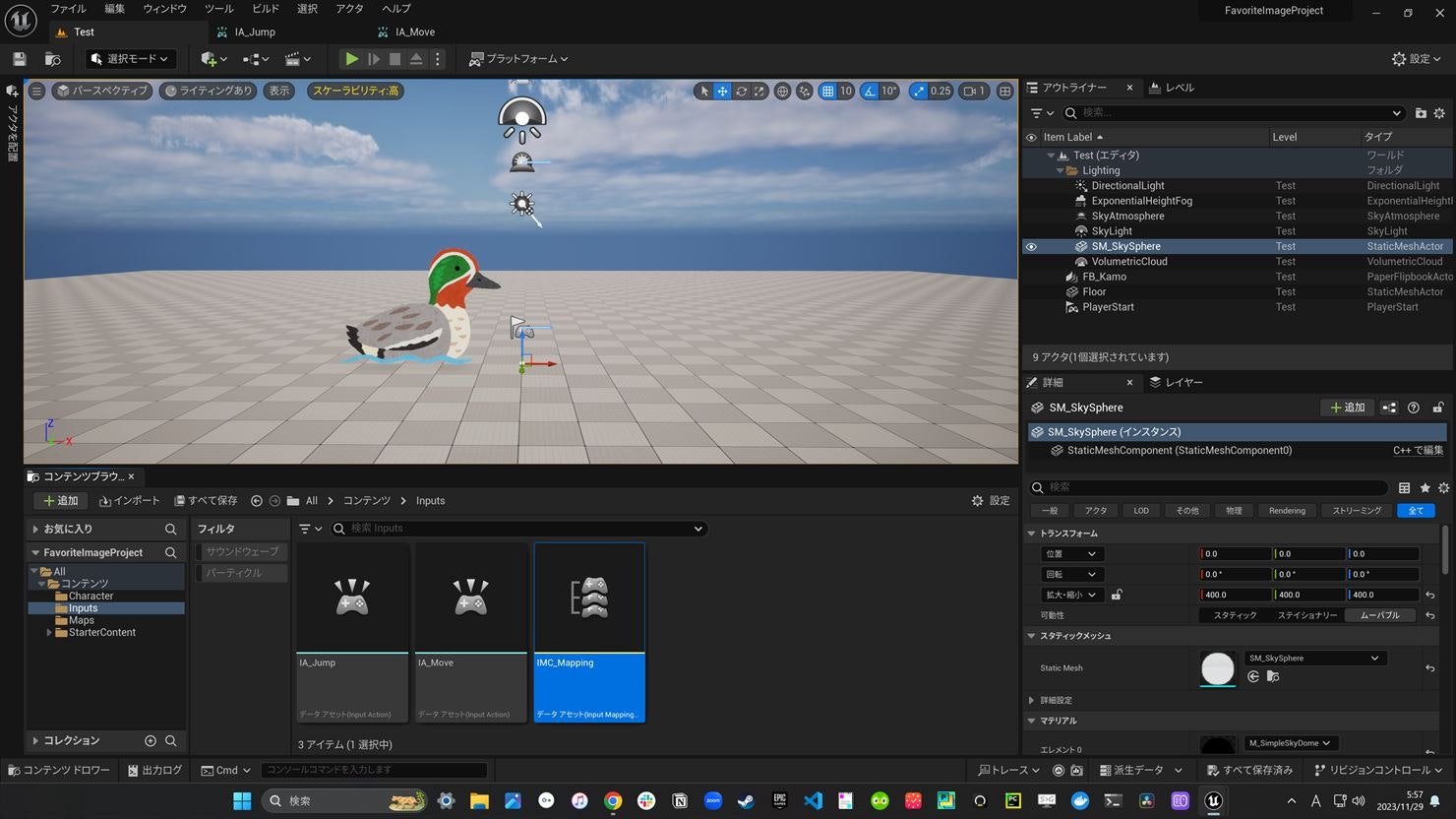
コンテンツブラウザ上にInputsフォルダを作成し、右クリック、入力から`入力アクションを選択します。

今回は横スクロールゲームを想定して、ジャンプ操作と左右移動操作を実装します。
IA_JumpとIA_Moveという入力アクションを作成します。
入力アクションについてと、この後使用する入力マッピングコンテキストに関しては以下の公式ドキュメントに記載があります。
気になる方は読んでみてください。
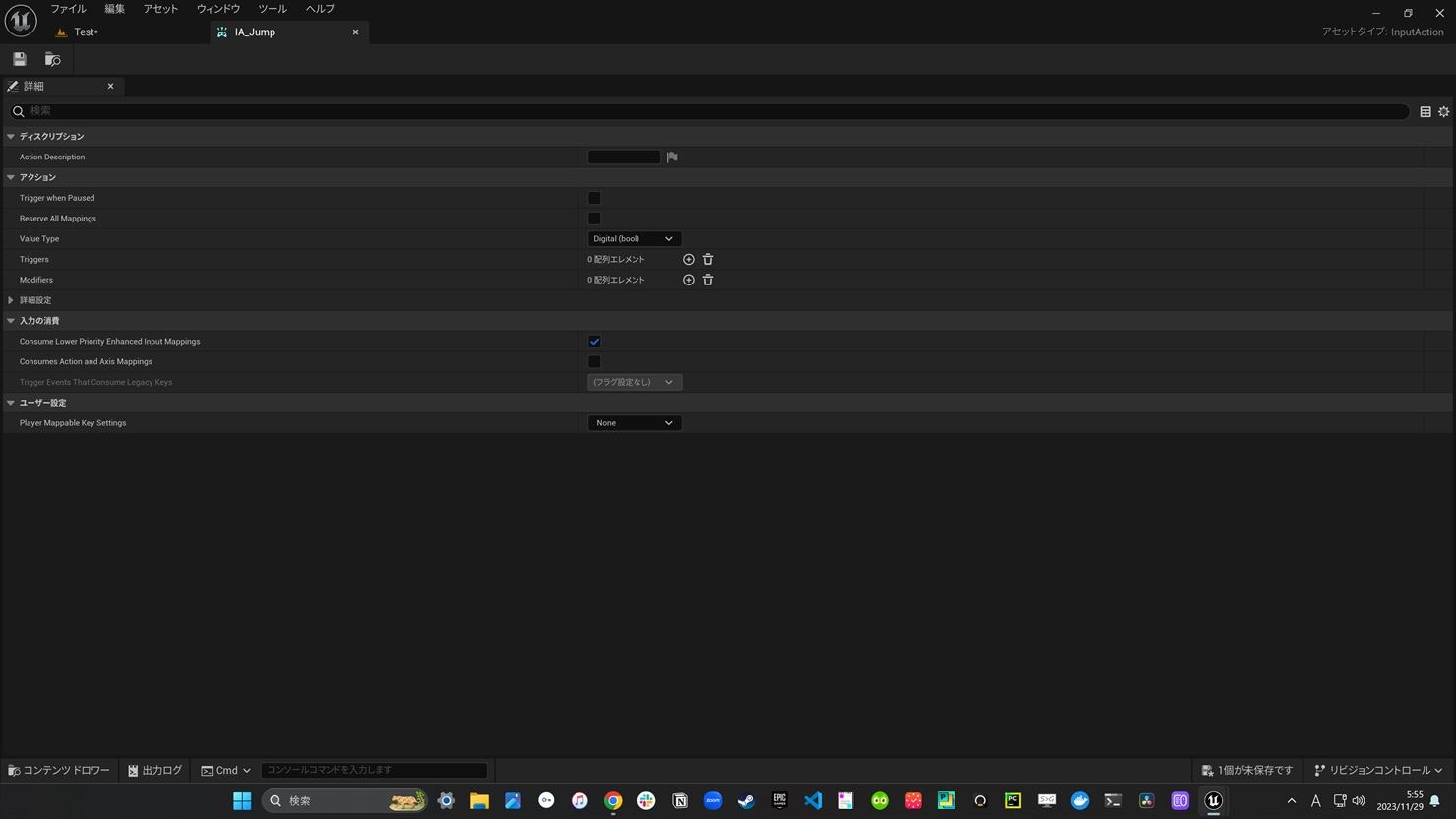
まずIA_Jumpから操作を加えていきます。
とは言いましたが、こちらは手を加えずにデフォルトのままで使用します。

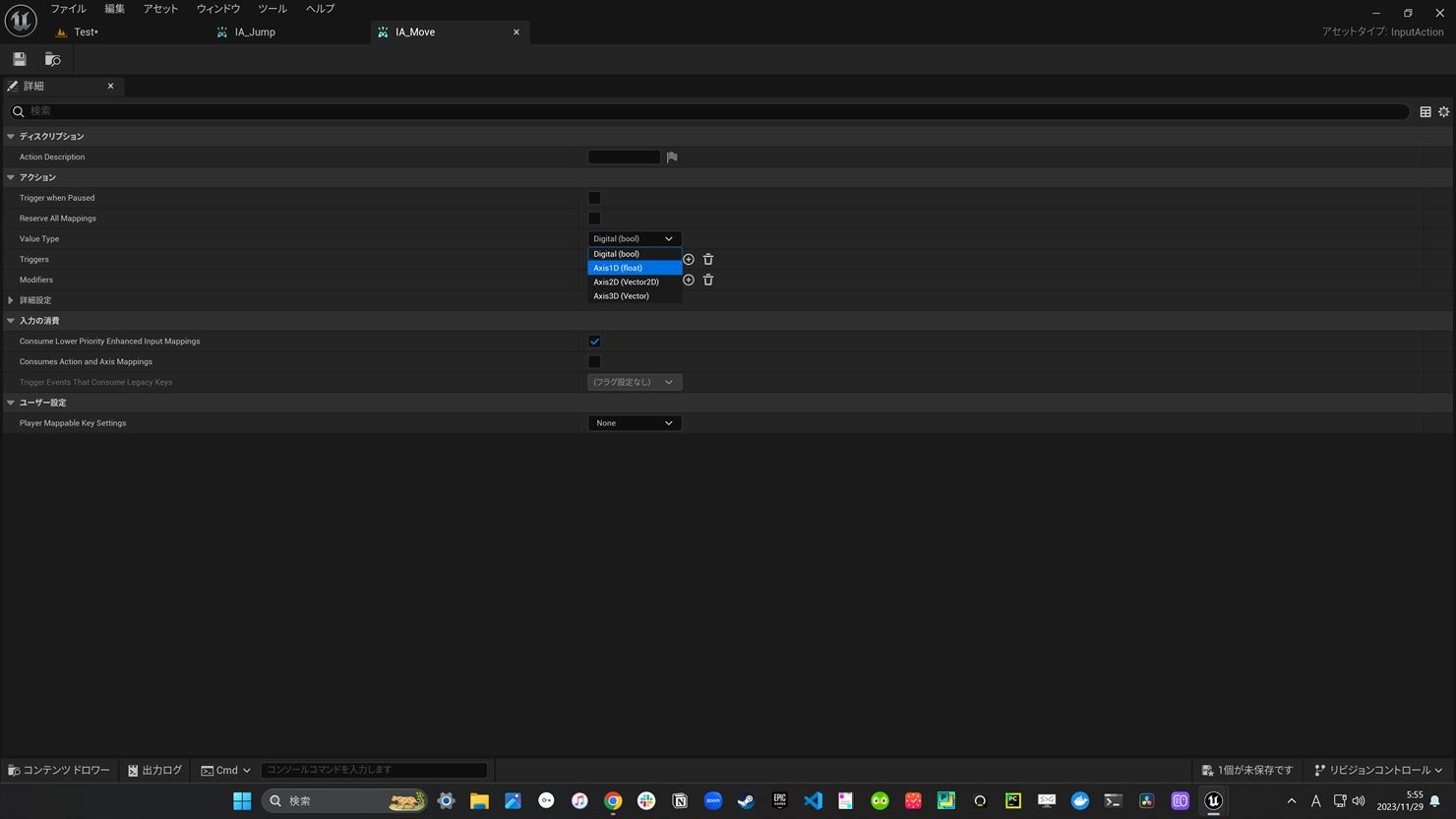
続いてIA_Moveを修正していきます。
左右の移動のみを入力として与えたいため、Value TypeをAxis 1D(float)に修正します。
IA_Jumpの補足
先ほどのIA_JumpのValue TypeはDigital(Bool)`となっていました。
これはジャンプ入力をしているか、していないか、の二値で判別をしているためになります。

次に入力マッピングコンテキストの設定をします。
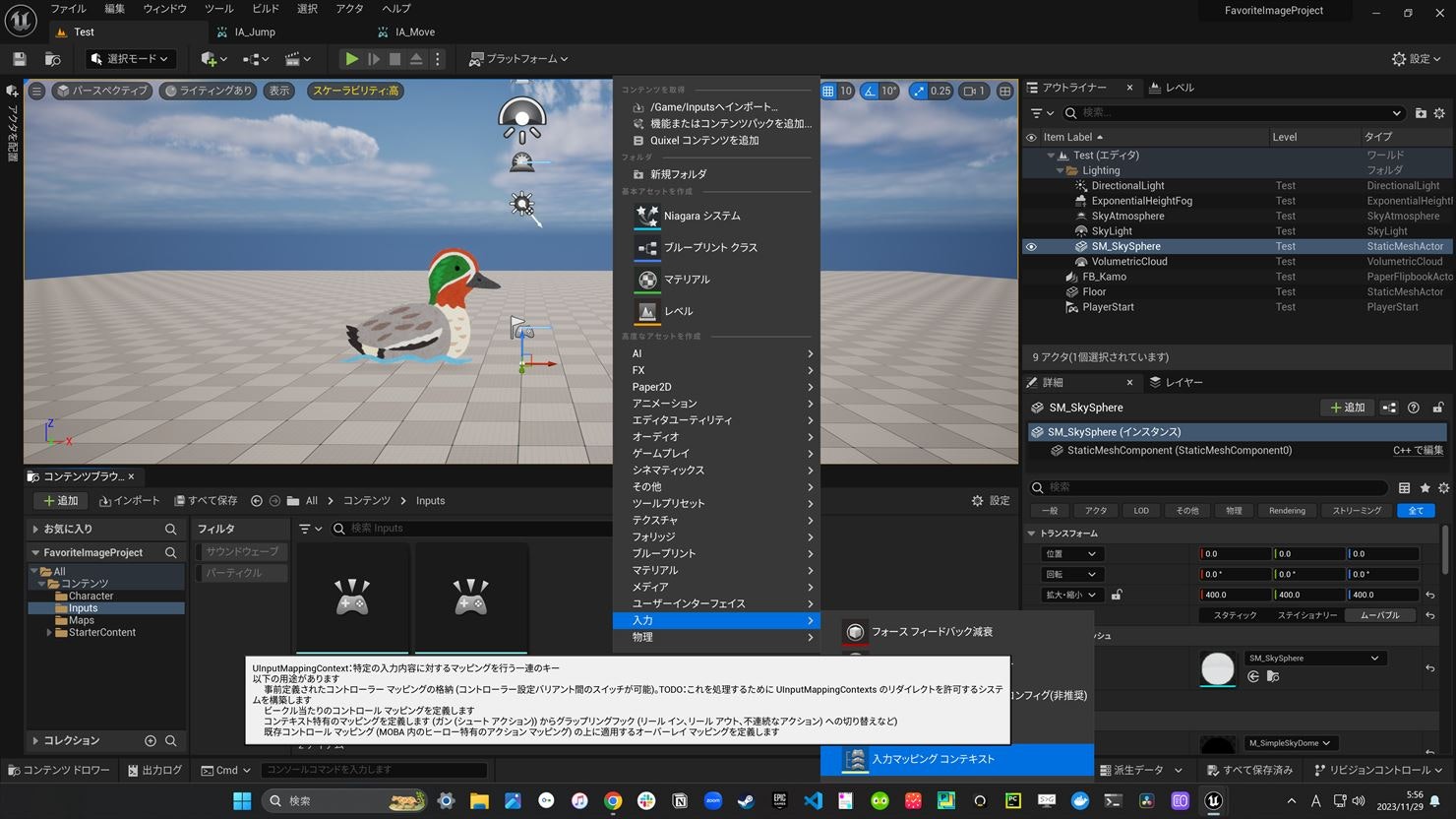
Inputsフォルダ上で右クリック、入力から入力マッピングコンテキストを選択します。

今回はIMC_Mappingという名前で保存しておこうと思います。

IMC_Mappingを開きます。
ここでどのキーボードの入力を受け付けるかの設定をしていきます。
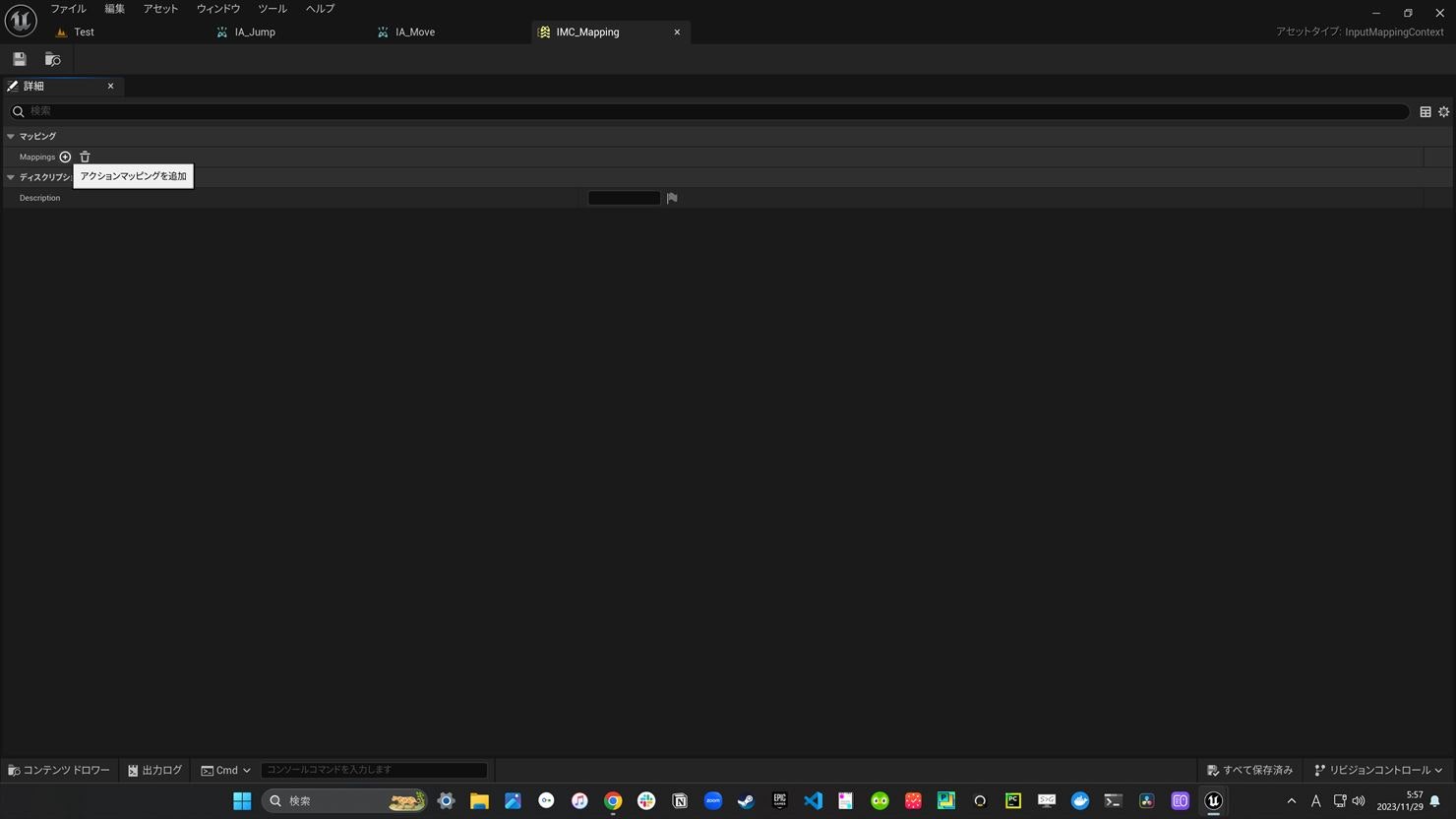
まずMappingの横にある⊕ボタンを押します。

まずジャンプ操作の設定からしていきます。
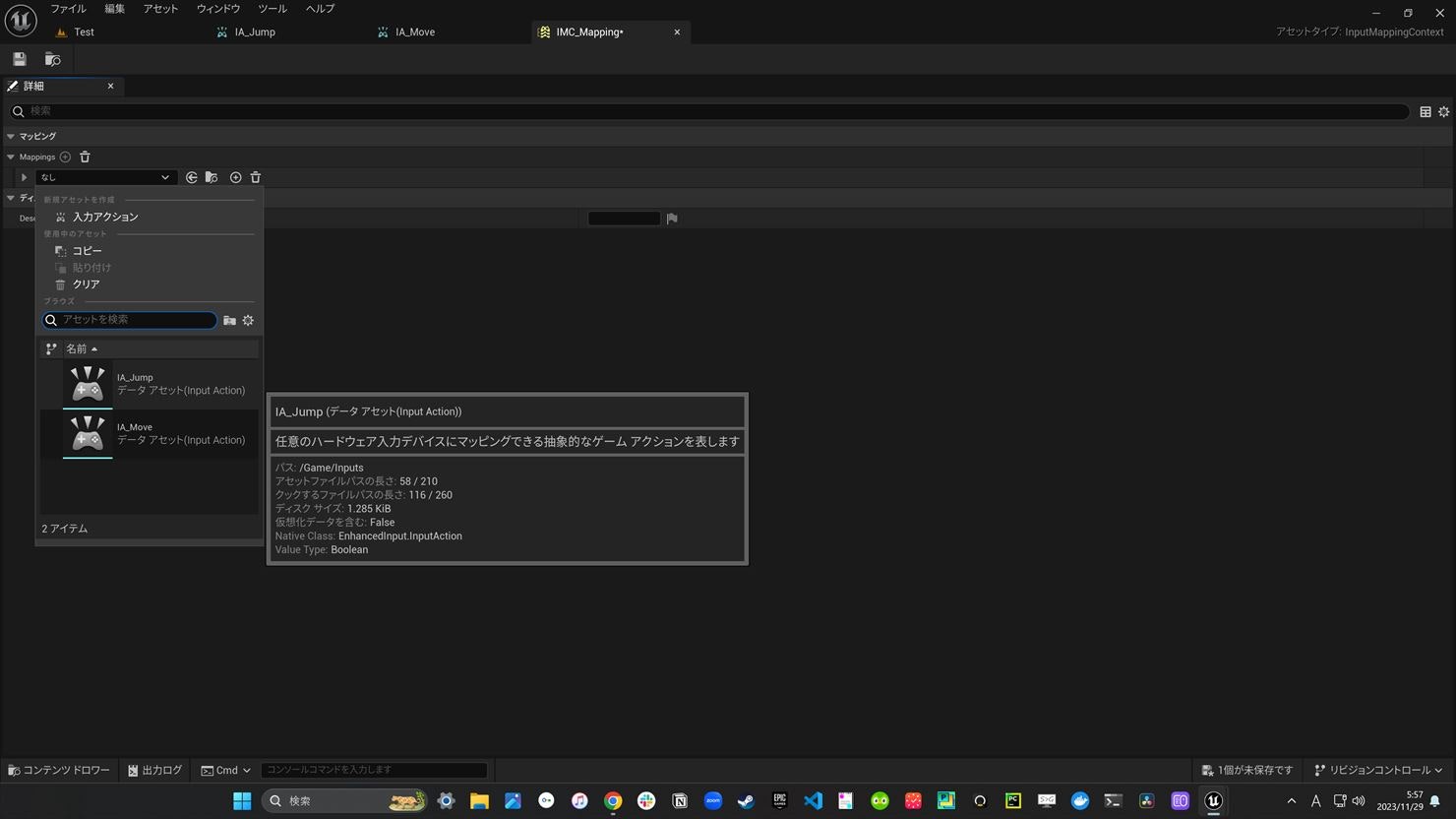
なしと書かれている部分を選択し、IA_Jumpを選択します。

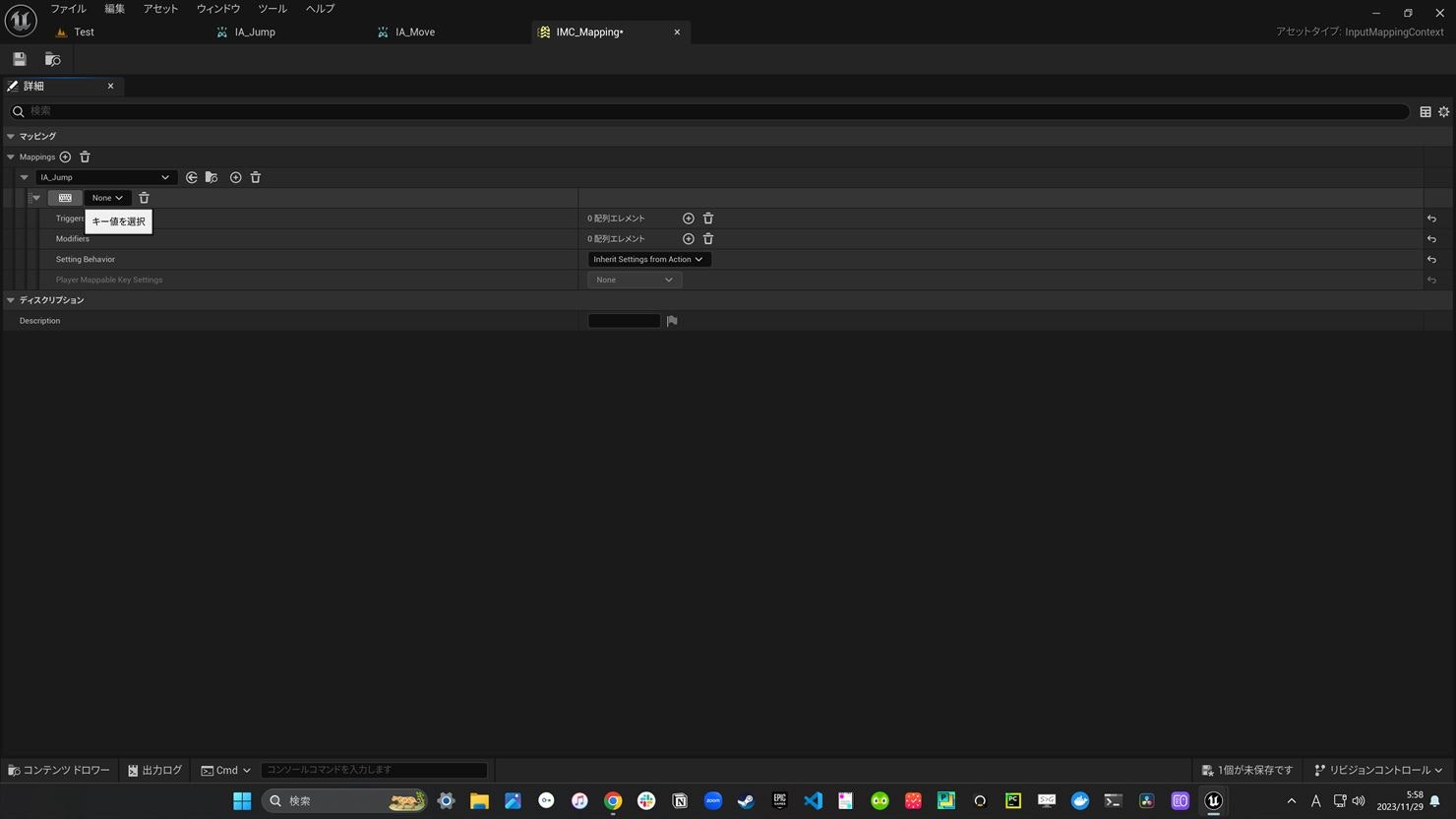
次に今設定したIA_Jumpのその右にある⊕ボタンを押して、キー設定を追加します。
追加されたら、キーボードマークを選択した状態で、ジャンプキーを割り当てたいキーを押下します。
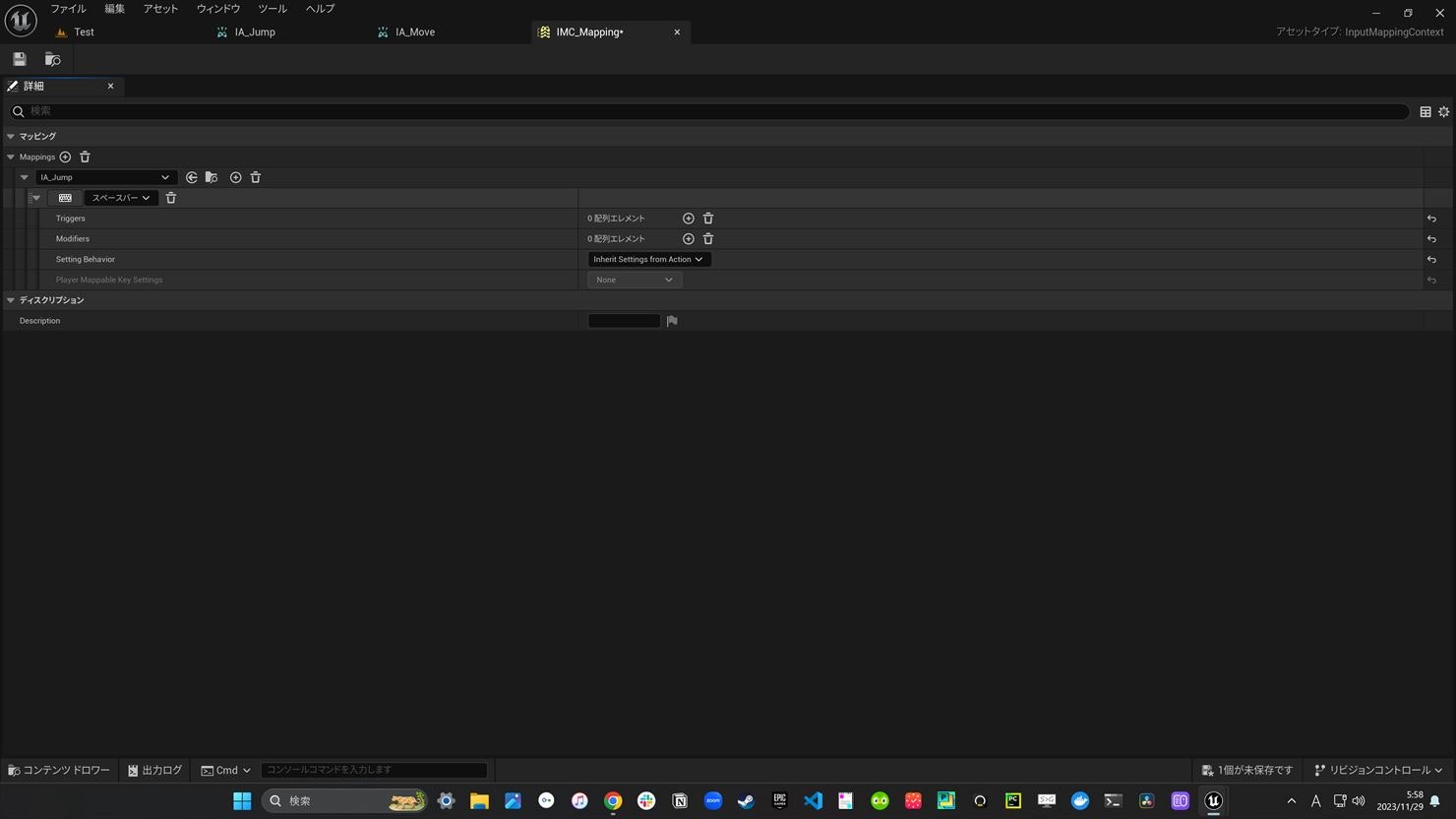
今回はスペースキーをジャンプに割り当てようと思います。

スペースキーを押すと、自動でキーの値が入力されます。
これで、スペースバーとIA_Jumpを紐づける事が出来ました。

続いてIA_Moveの設定をしていきます。
今回は右移動は「→(右矢印)」と「D」、左移動には「←(左矢印)」と「A」を割り振ります。
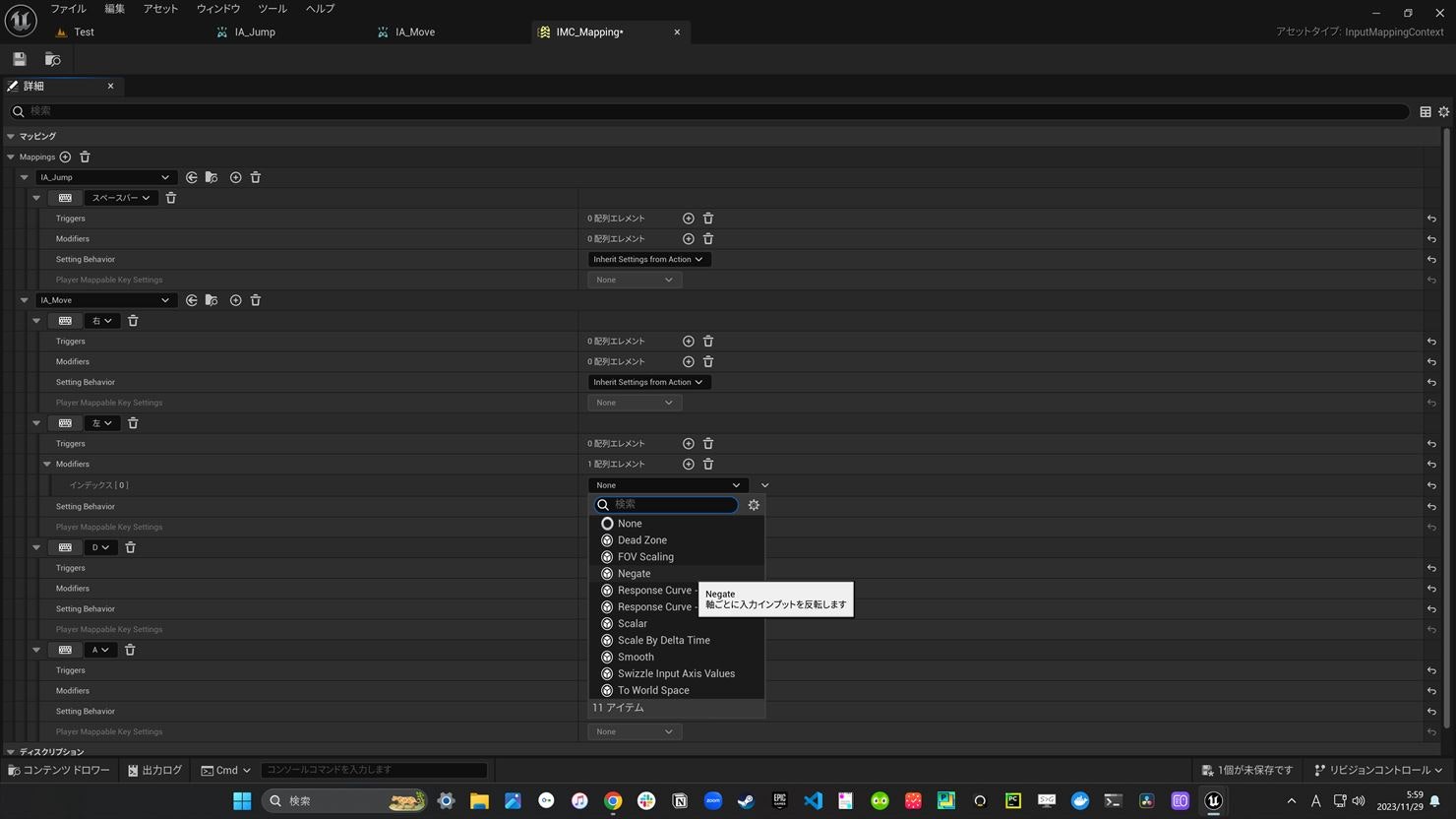
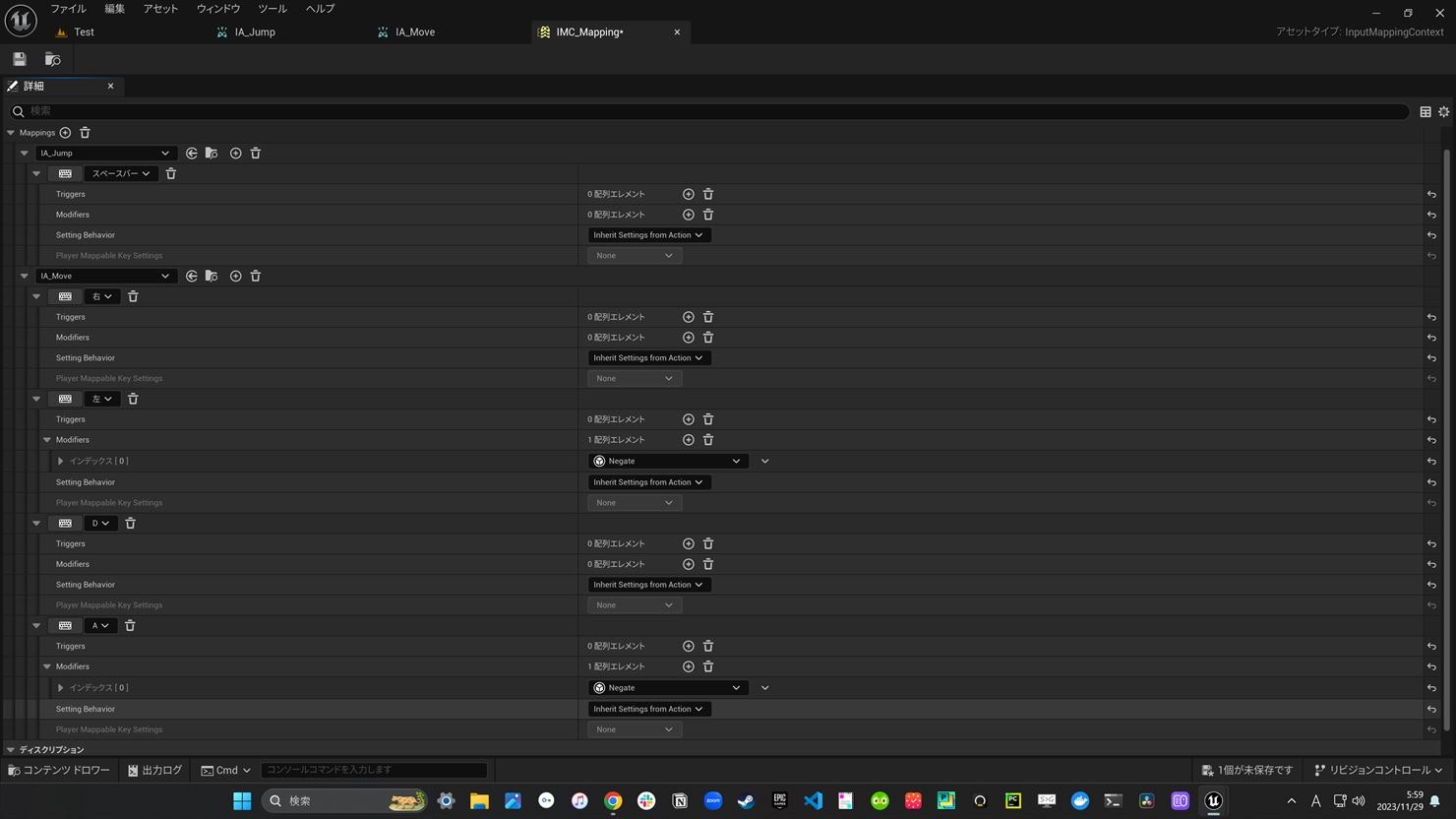
その際に、左移動の「←(左矢印)」と「A」のModifiersをNegateに設定する必要があります。
Modifiers横の⊕ボタンを押して、Negateの設定を追加します。
これは「←(左矢印)」と「A」を押した際に、逆の方向に進んでほしい、つまり負の方向に進むようにするためになります。

最終的にこちらの画面のように設定が出来たら、IMC_Mappingの設定は完了となります。
もし他のキー操作を入れたい、ゲームパッドでも操作をしたい場合は同様の手順でさらにキー設定を追加することが可能です。
興味がある方はやってみてください。

BluePrintで画像を動かす
ここからは今設定をした内容を用いて、実際に画像を動かしてみようと思います。
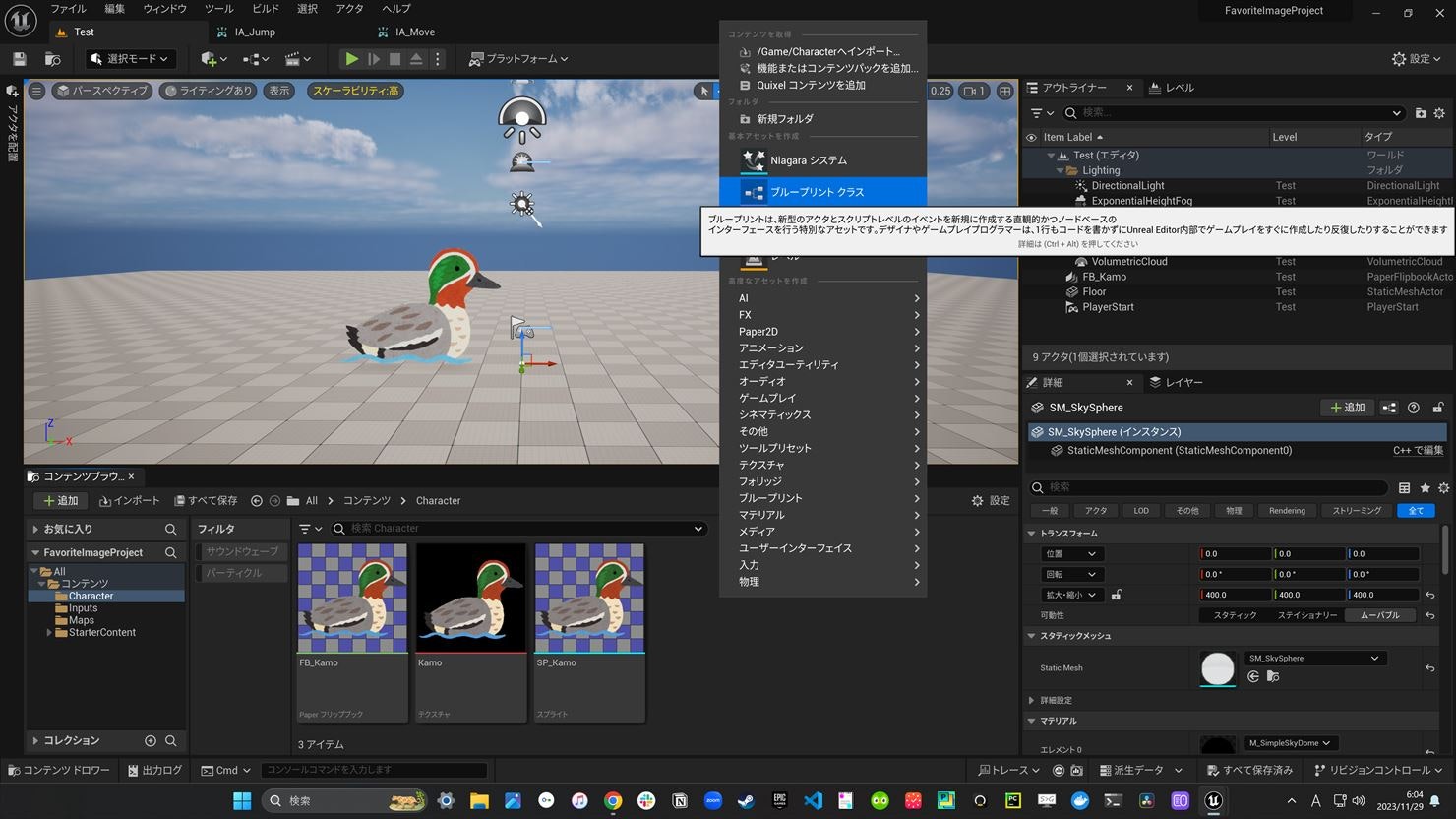
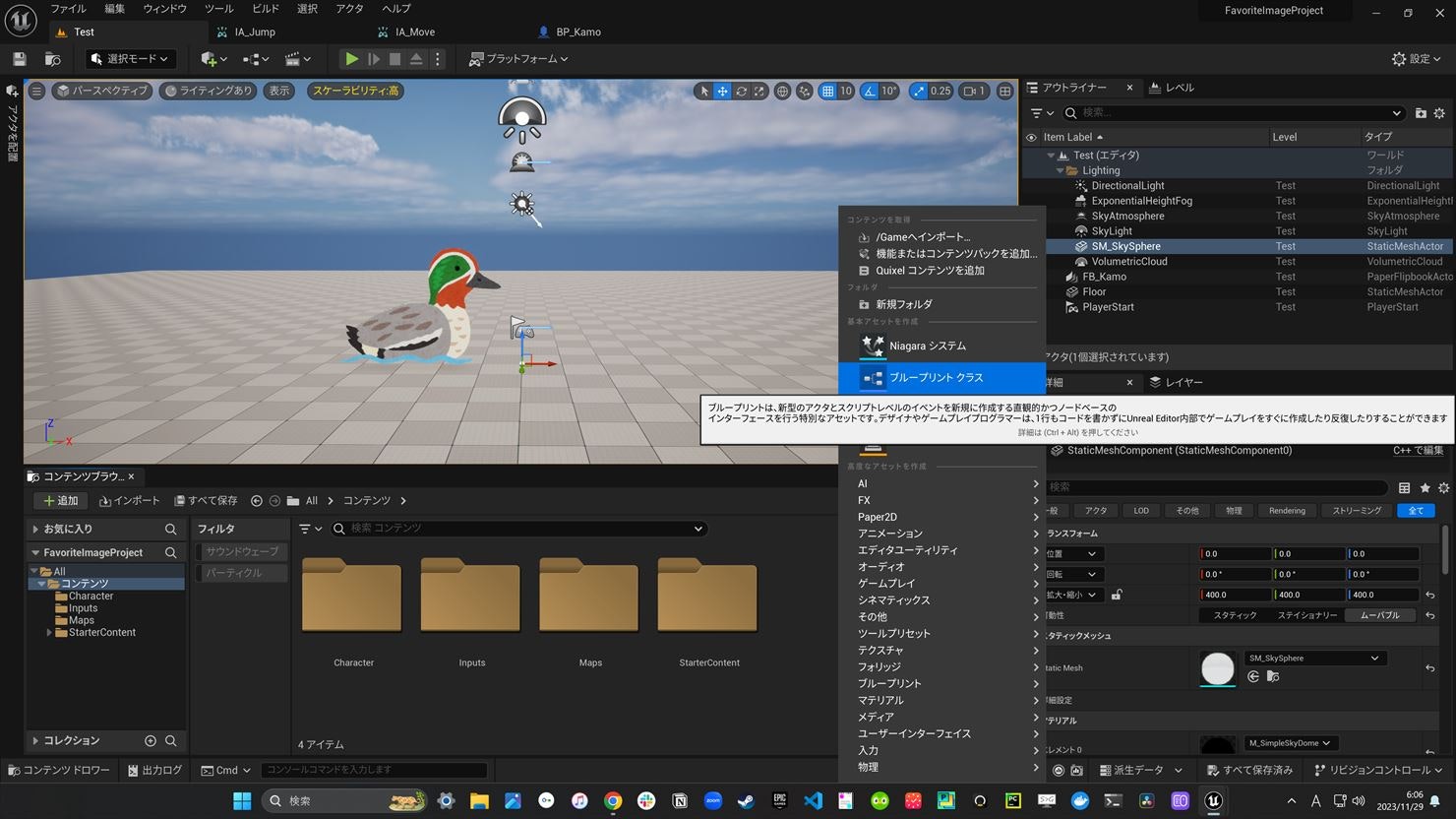
Characterフォルダで右クリック、ブループリントクラスを選択します。

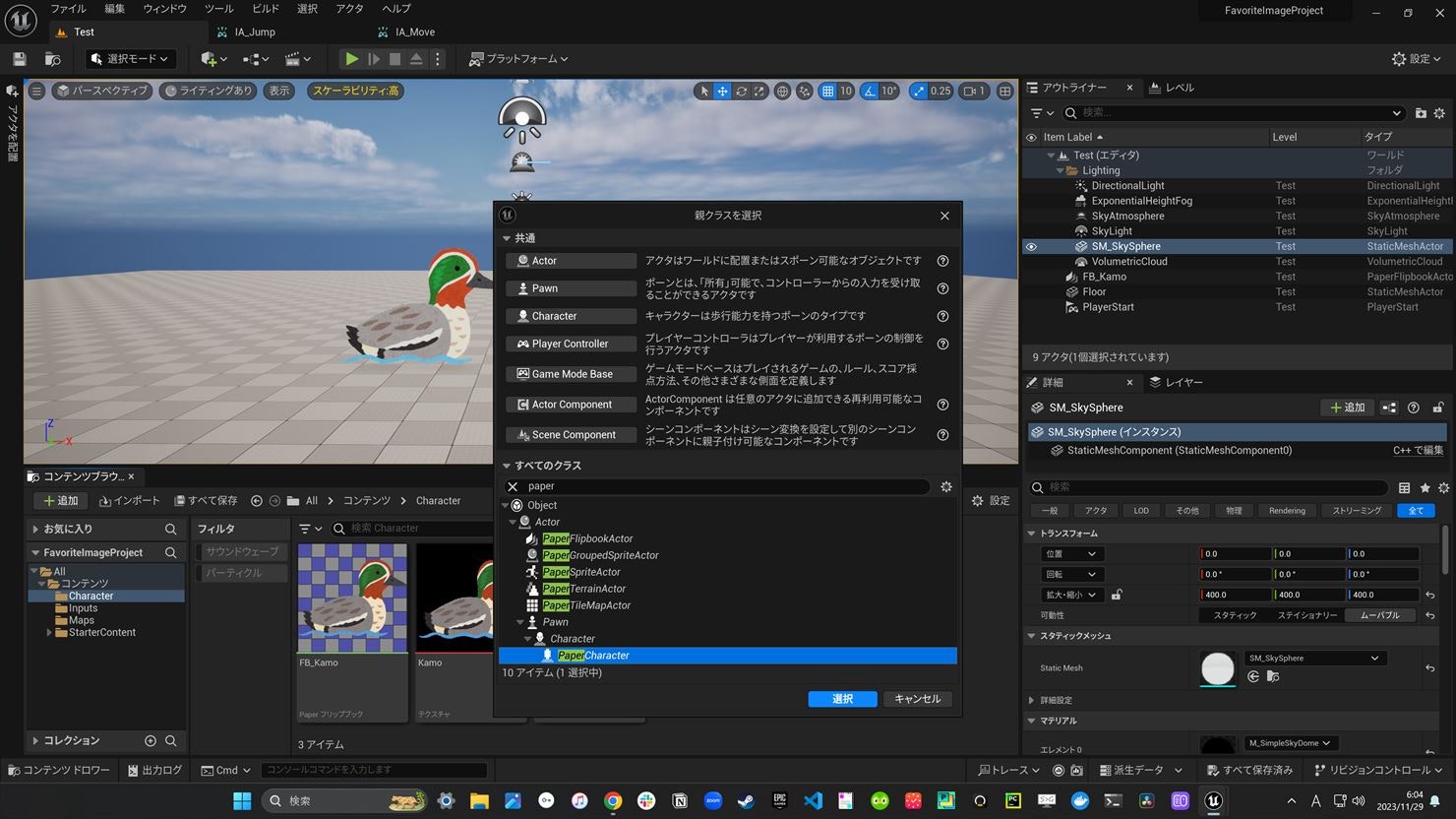
親クラスを選択、という画面が出てきたら検索欄にPaperを入力して、PaperCharacterを選択します。

BP_Kamoという名前を付けて保存をしておきます。

BP_Kamoを開きます。
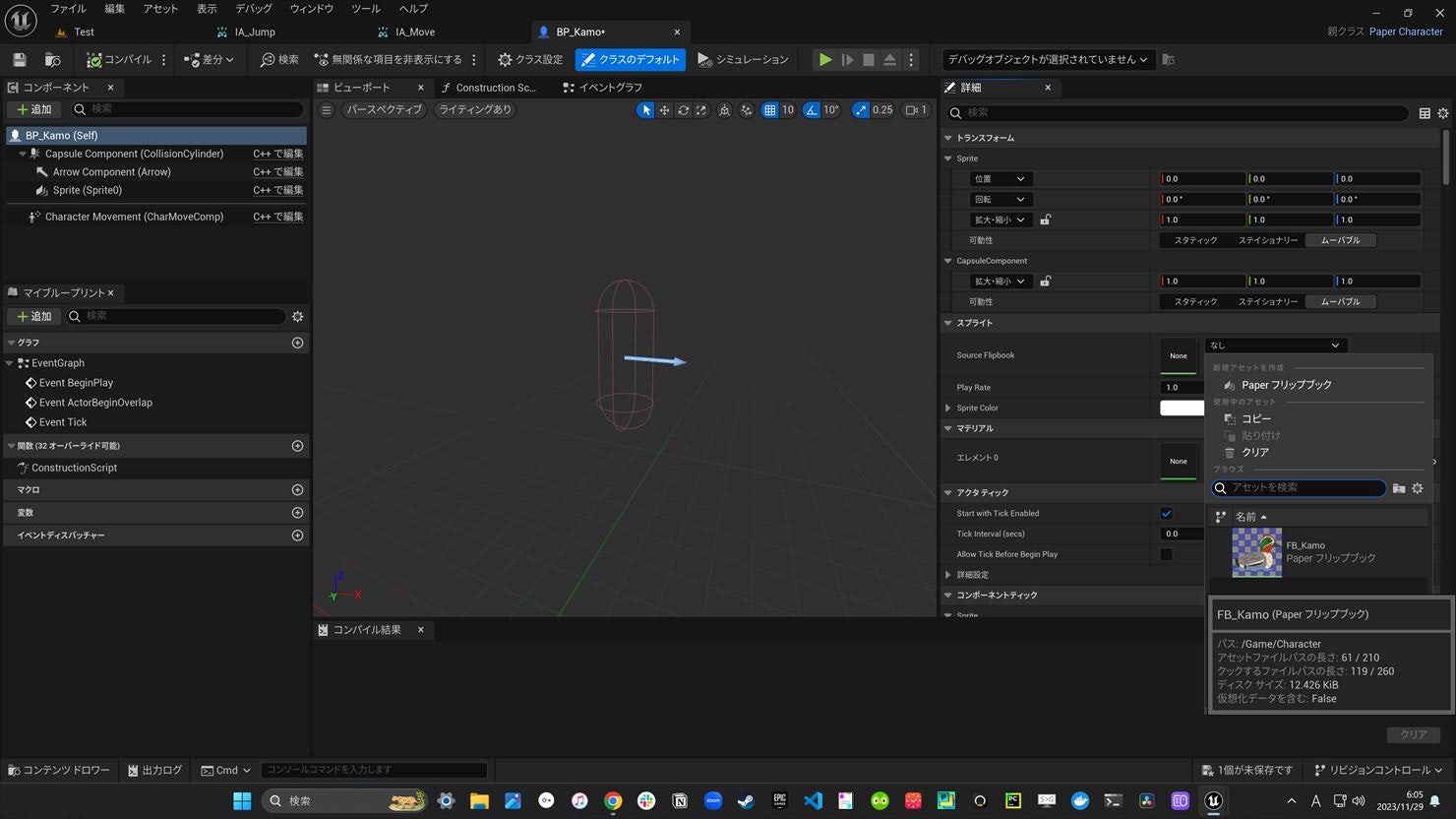
まず最初に、このPaperCharacterブループリントで、どのフリップブックを使用するのか、の設定をします。
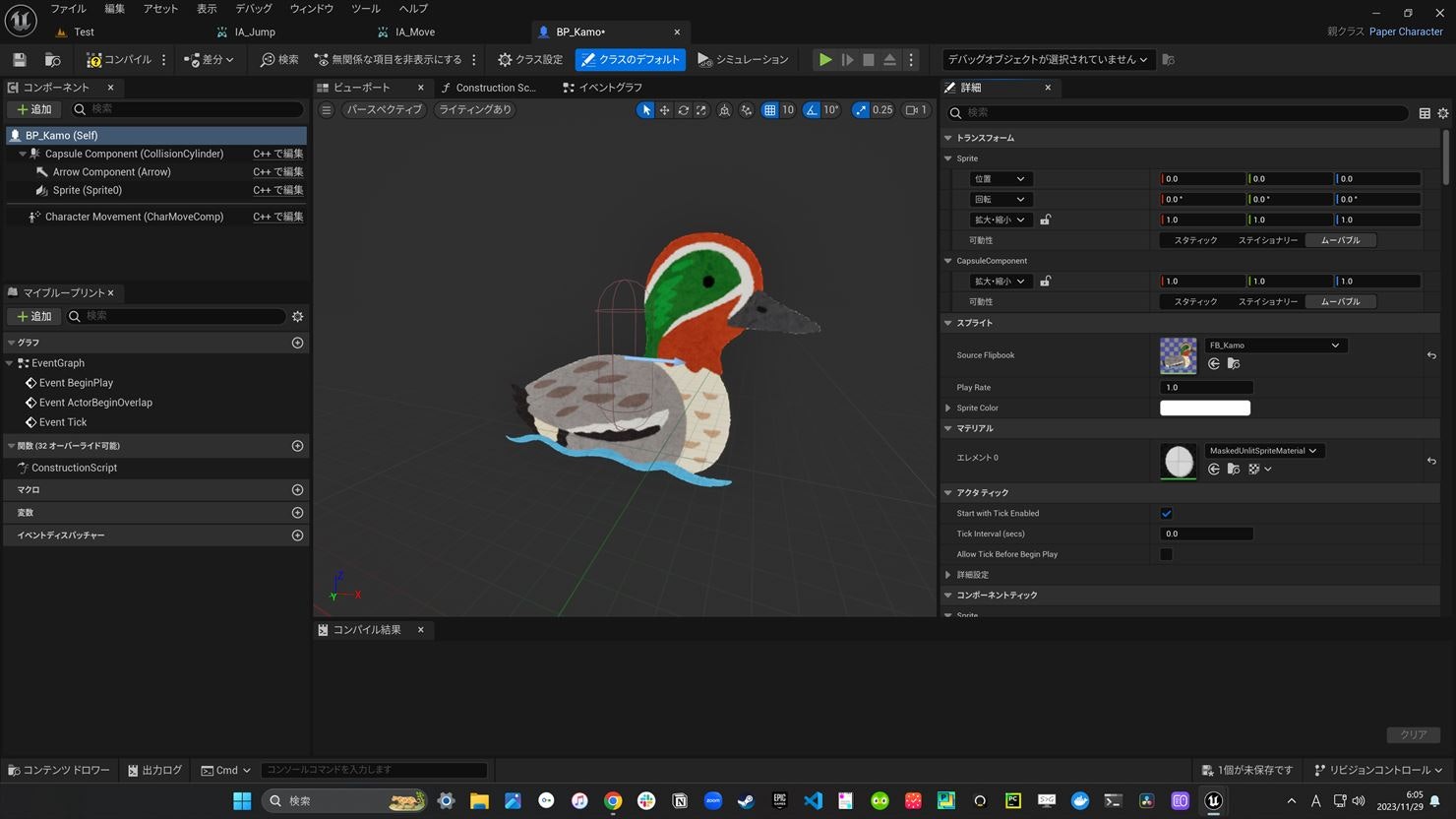
詳細パネルのSource Flipbookで割くほど作成したFB_Kamoを選択します。

するとビューボート上に画像が表示されます。

続いて、Game Mode Baseの設定を行います。
これを設定する事で、ゲームを開始した際にどのBluePrintを操作するようにするか、などを決められます。
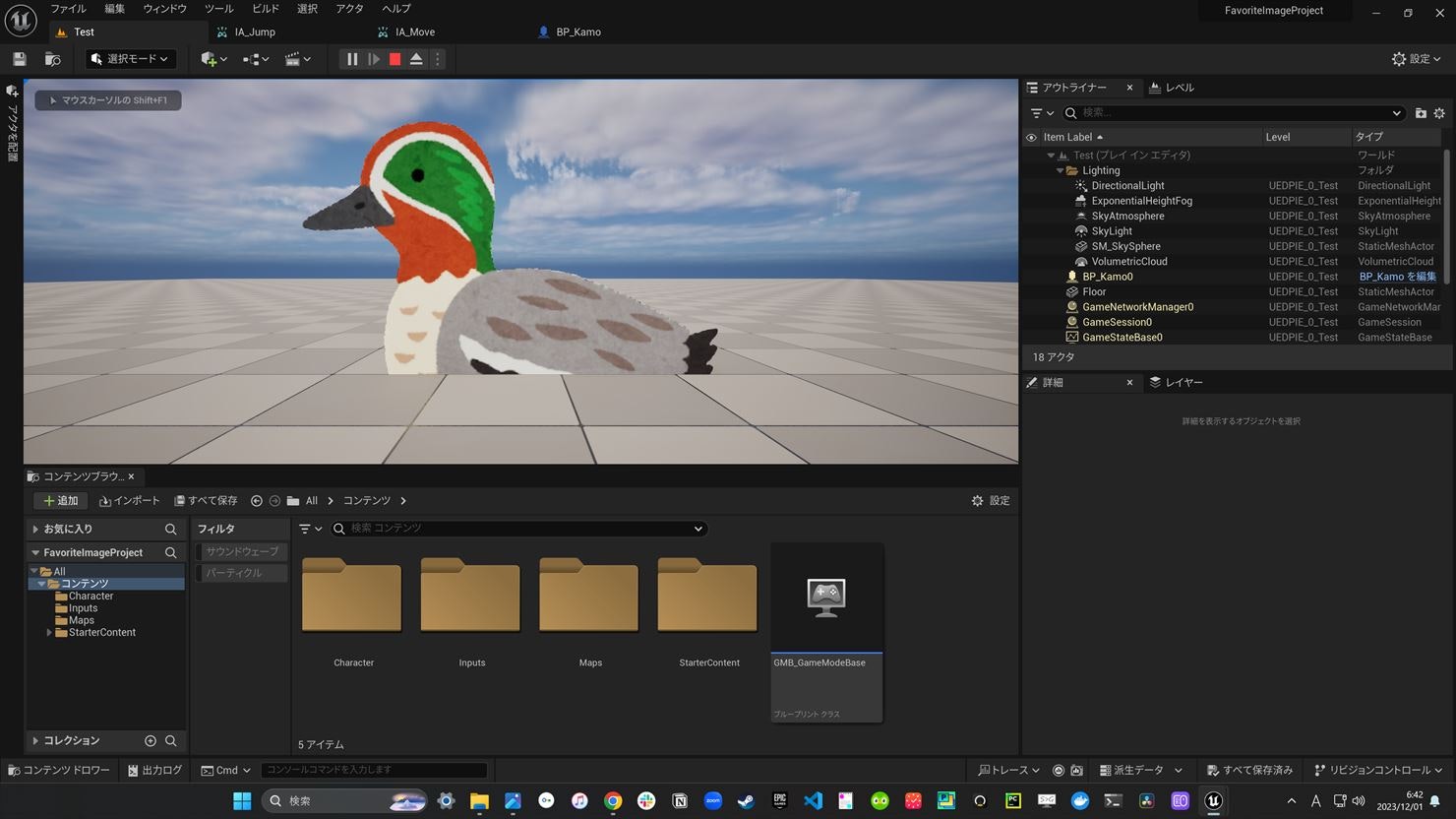
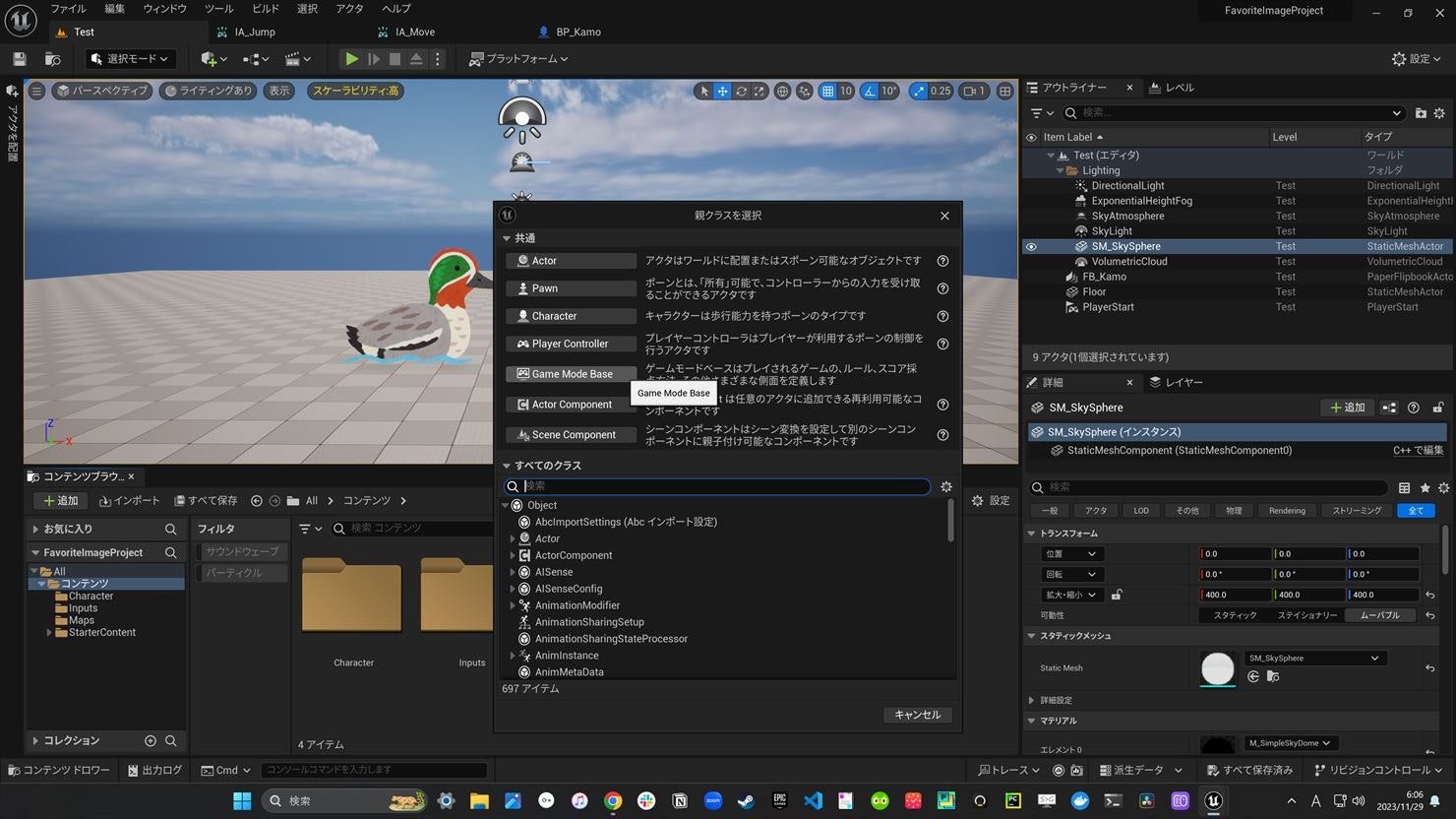
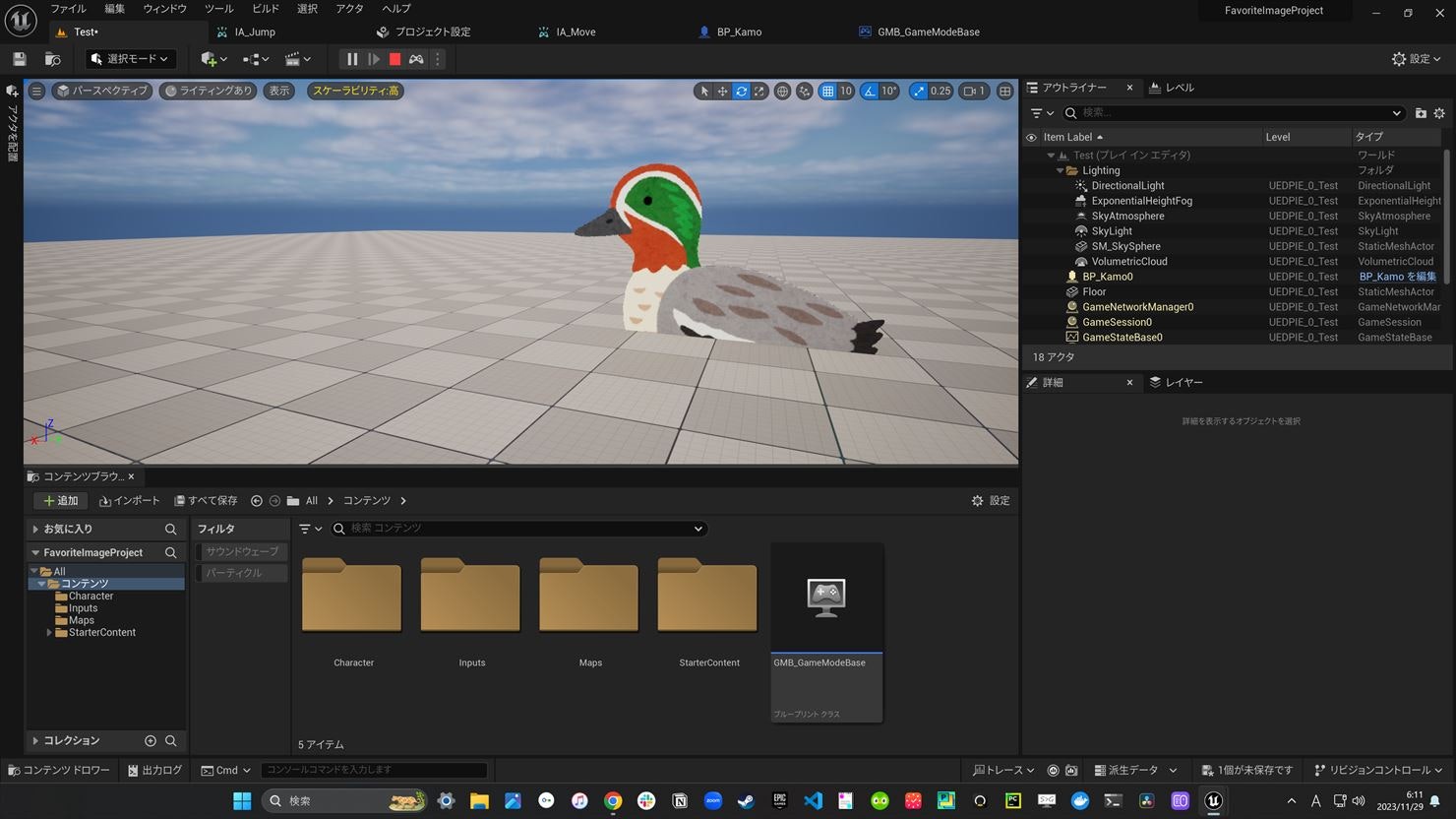
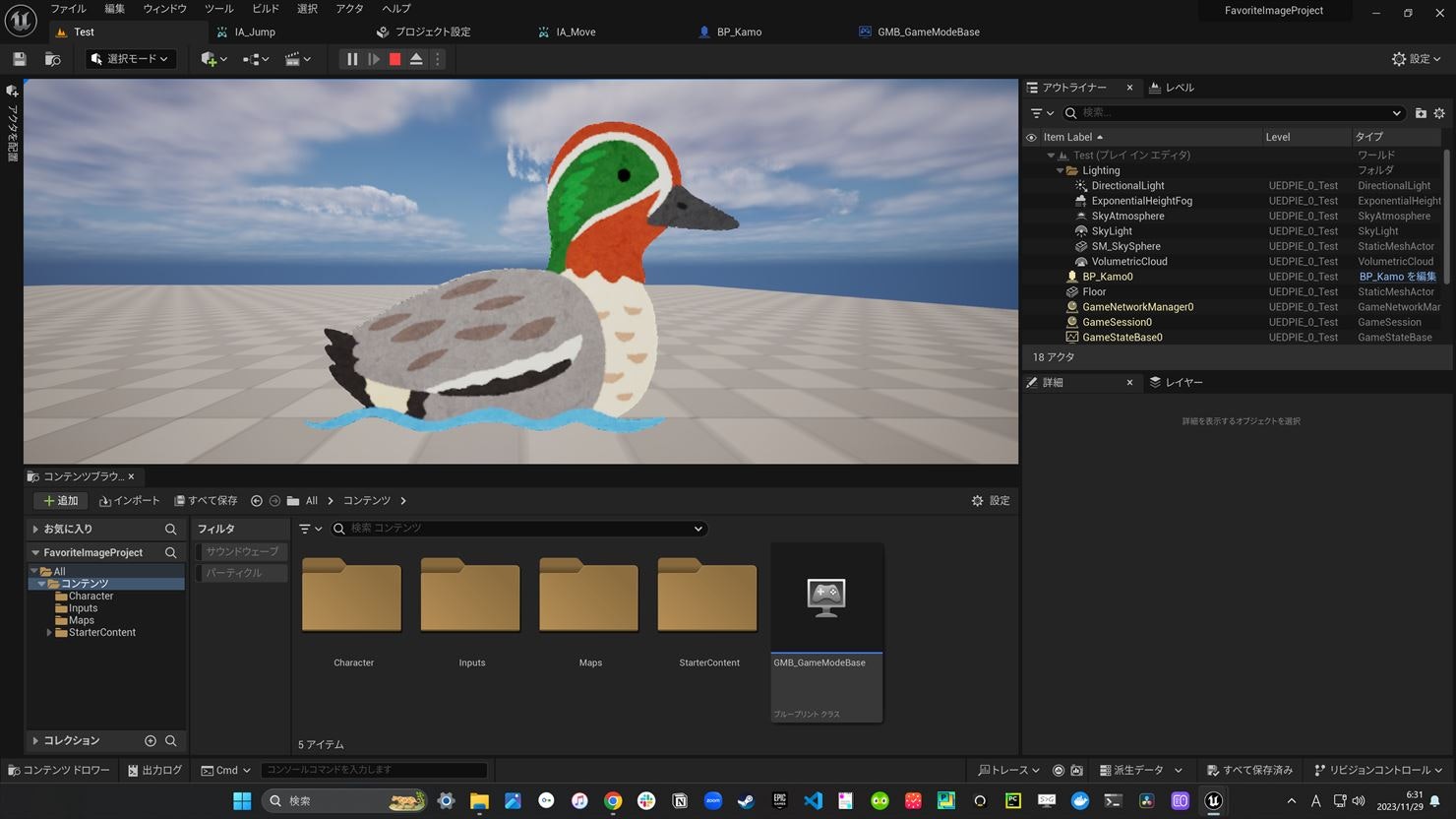
コンテンツフォルダ直下で右クリック、ブループリントクラスを選択します。

Game Mode Baseを選択します。

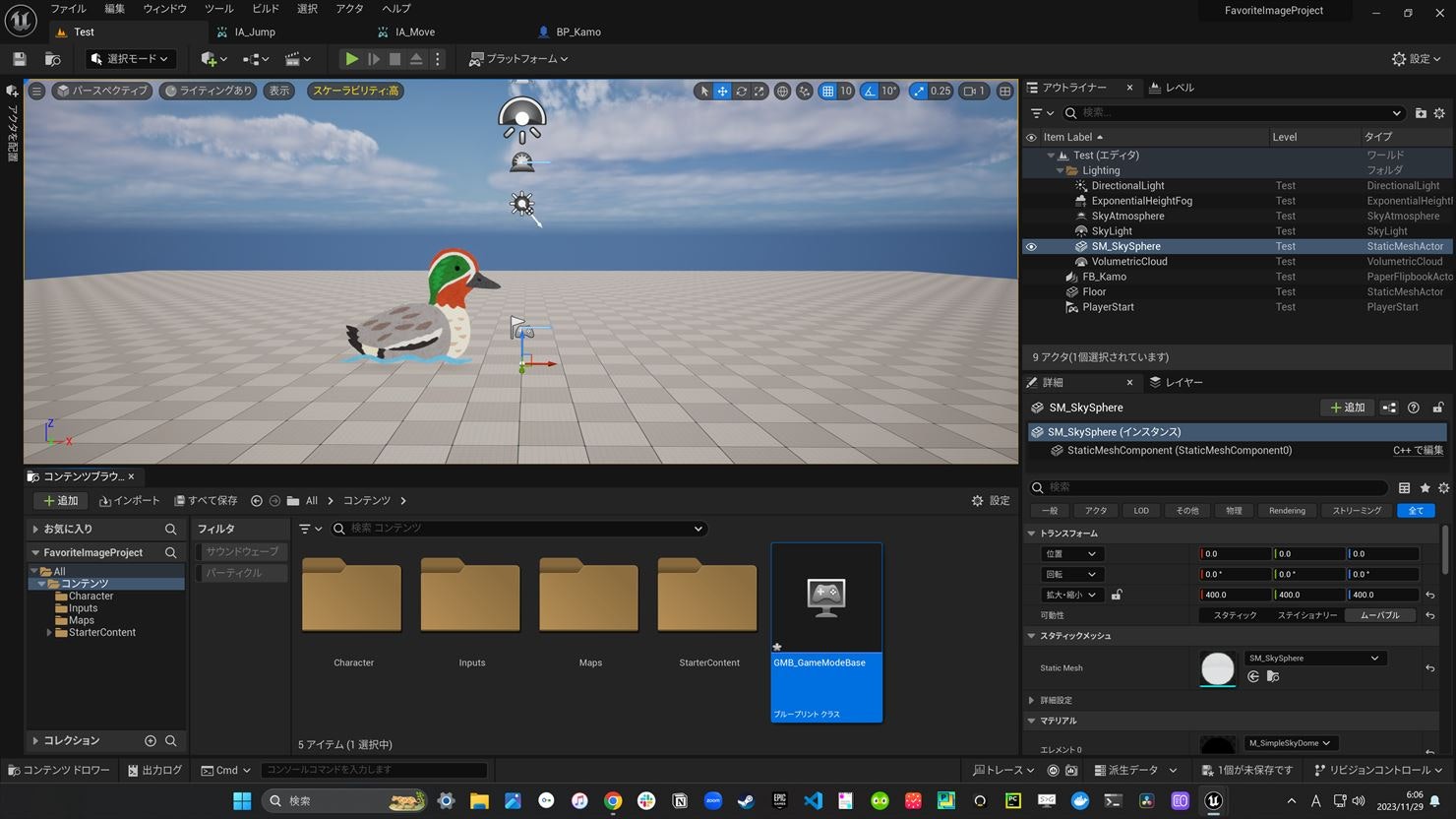
GMB_GameModeBaseと名前を修正します。
そしたらこちらをクリックして開きます。

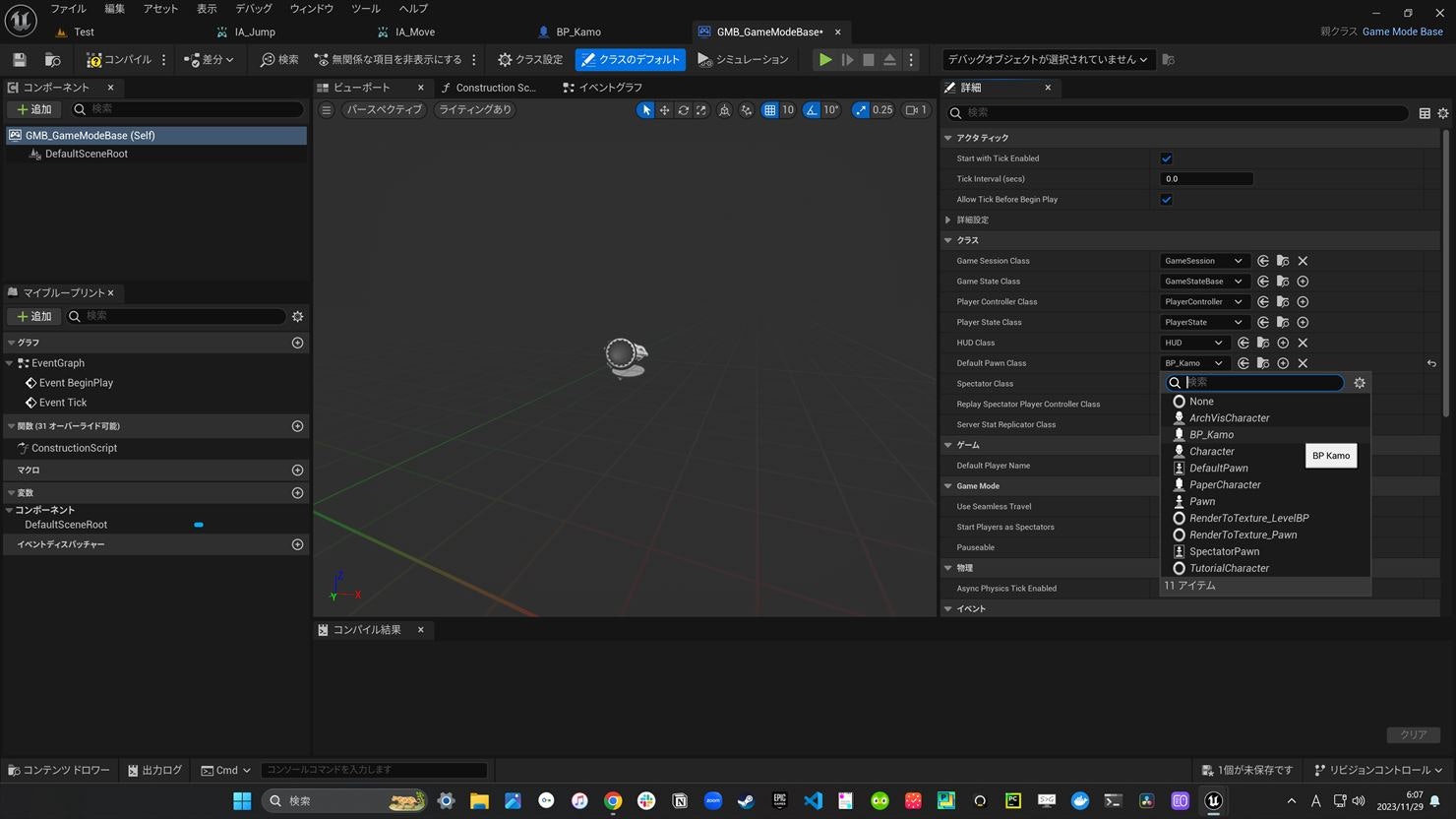
今回はここで「ゲームが開始された際にどれを操作キャラクターとするのか」を設定します。
今回はゲームが開始された際にBP_Kamoがスポーンしてほしいので、詳細パネルのクラスから、Default Pawn Classを選択し、その中からBP_Kamoを選択します。

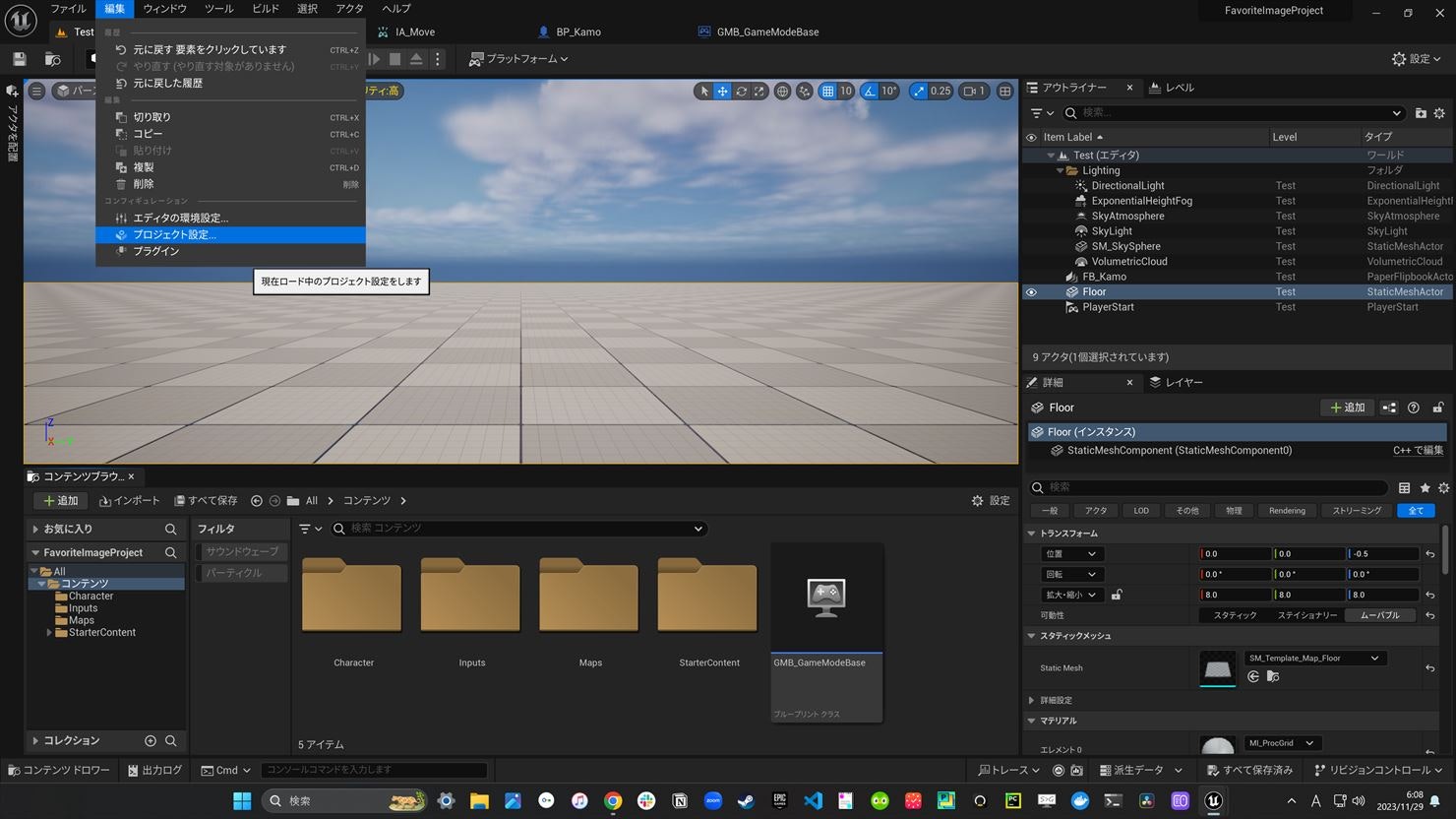
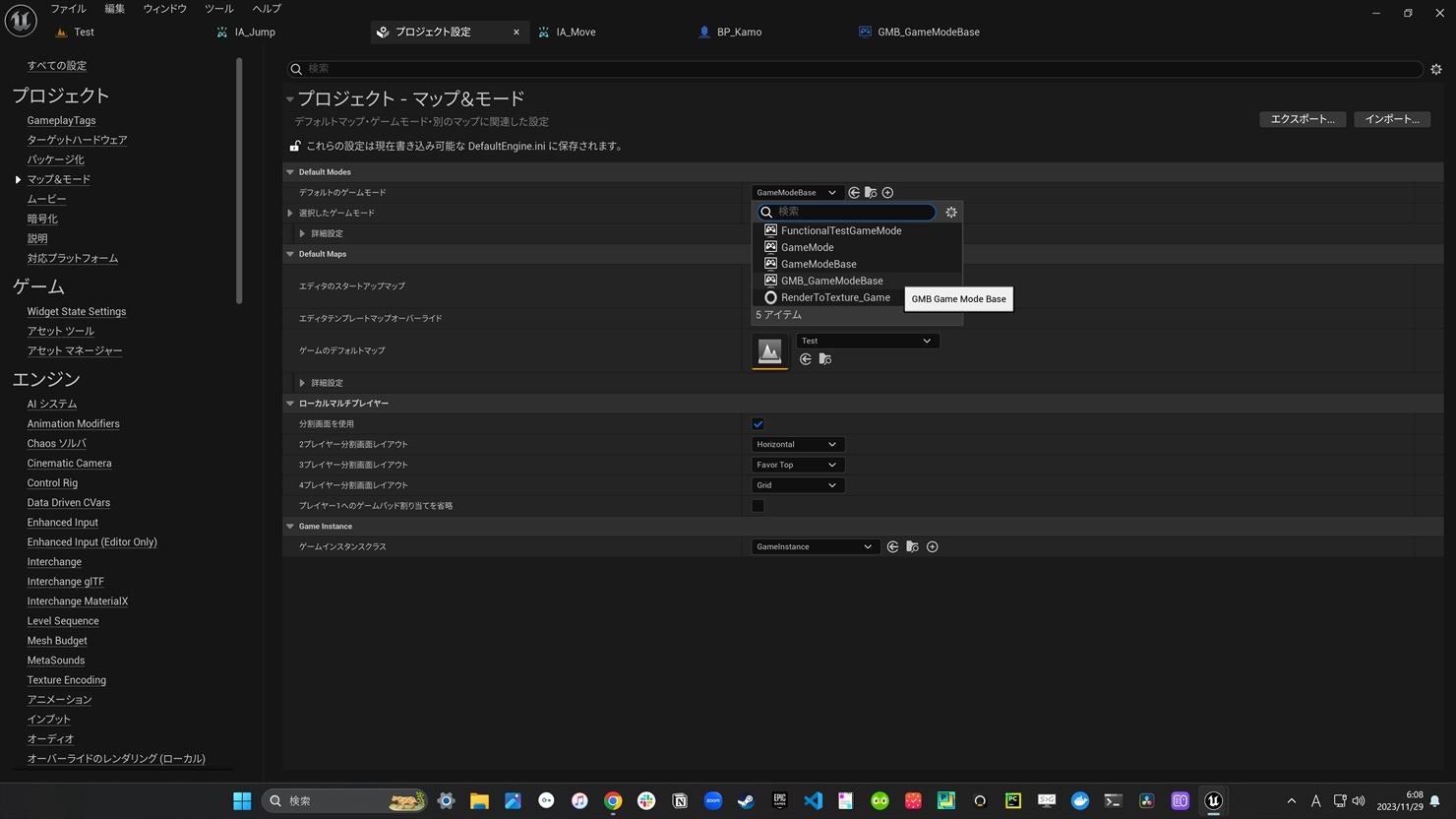
そしてこの設定が完了したら、編集からプロジェクト設定を開きます。

デフォルトのプロジェクト設定では、先ほど設定したGMB_GameModeBaseが設定されていません。
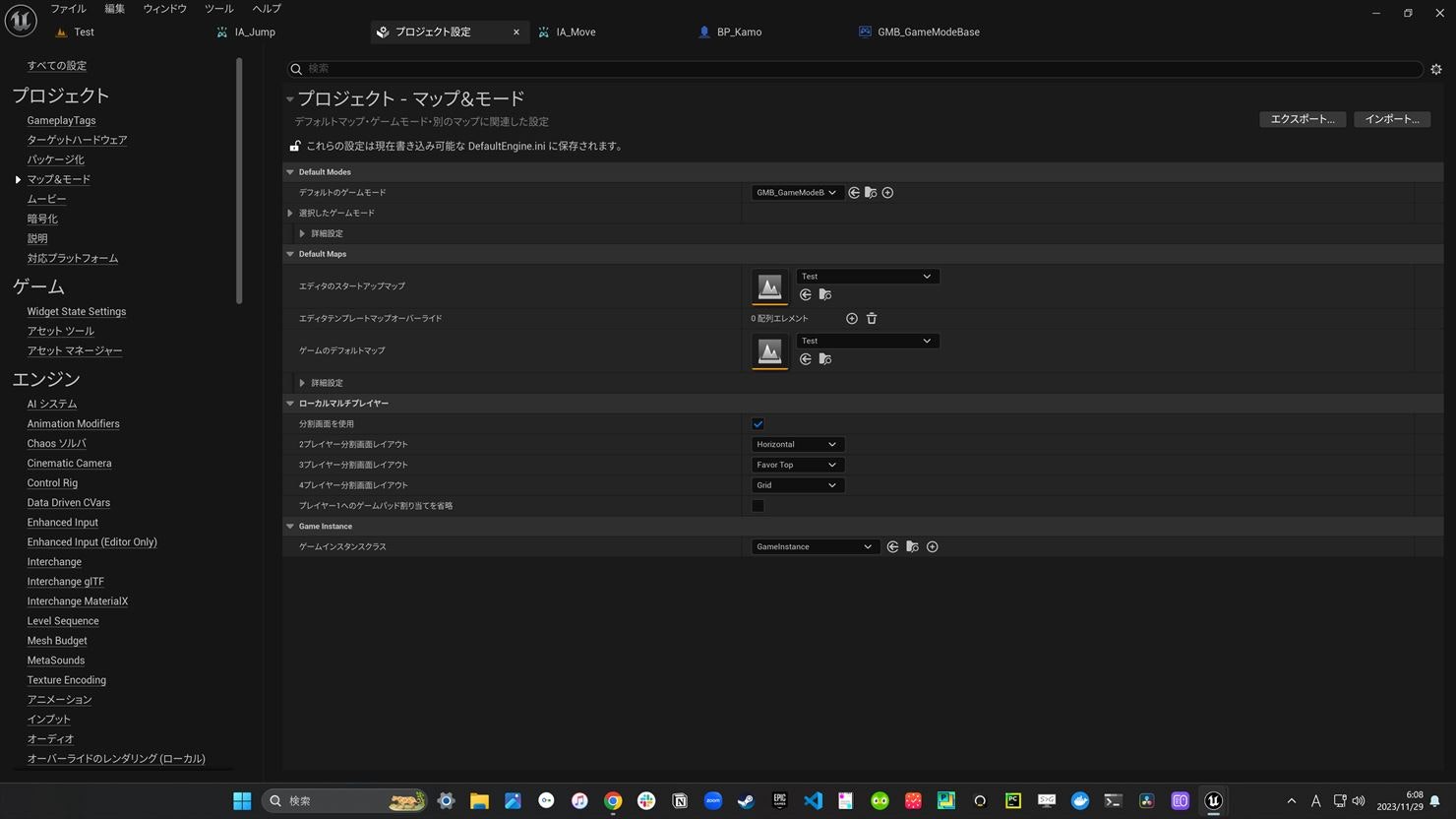
プロジェクトのマップ&モードの選択したゲームモードをGMB_GameModeBaseに変更します。

以下の対応は行わなくても問題はありませんが、Default Mapsのエディタのスタートマップ、ゲームのデフォルトマップをTest(現在開発しているレベル)に変更しておきましょう。
これで、Unreal Engineを再起動した後、このレベルが最初に開くようになります。

いったんこの状態で再生ボタンを押しましょう。
何も表示されないと思いますが、F8キーを押すことで、ゲームを再生している状態でカメラを自由に動かせるようになります。
するとしっかりと設定したカモの画像が表示されていることがわかります。
しかしまだBP_Kamoに先ほど設定したIA_JumpやIA_Moveの情報を渡していないため、操作することができません。
次はBP_KamoのBlue Printを作成していきます。

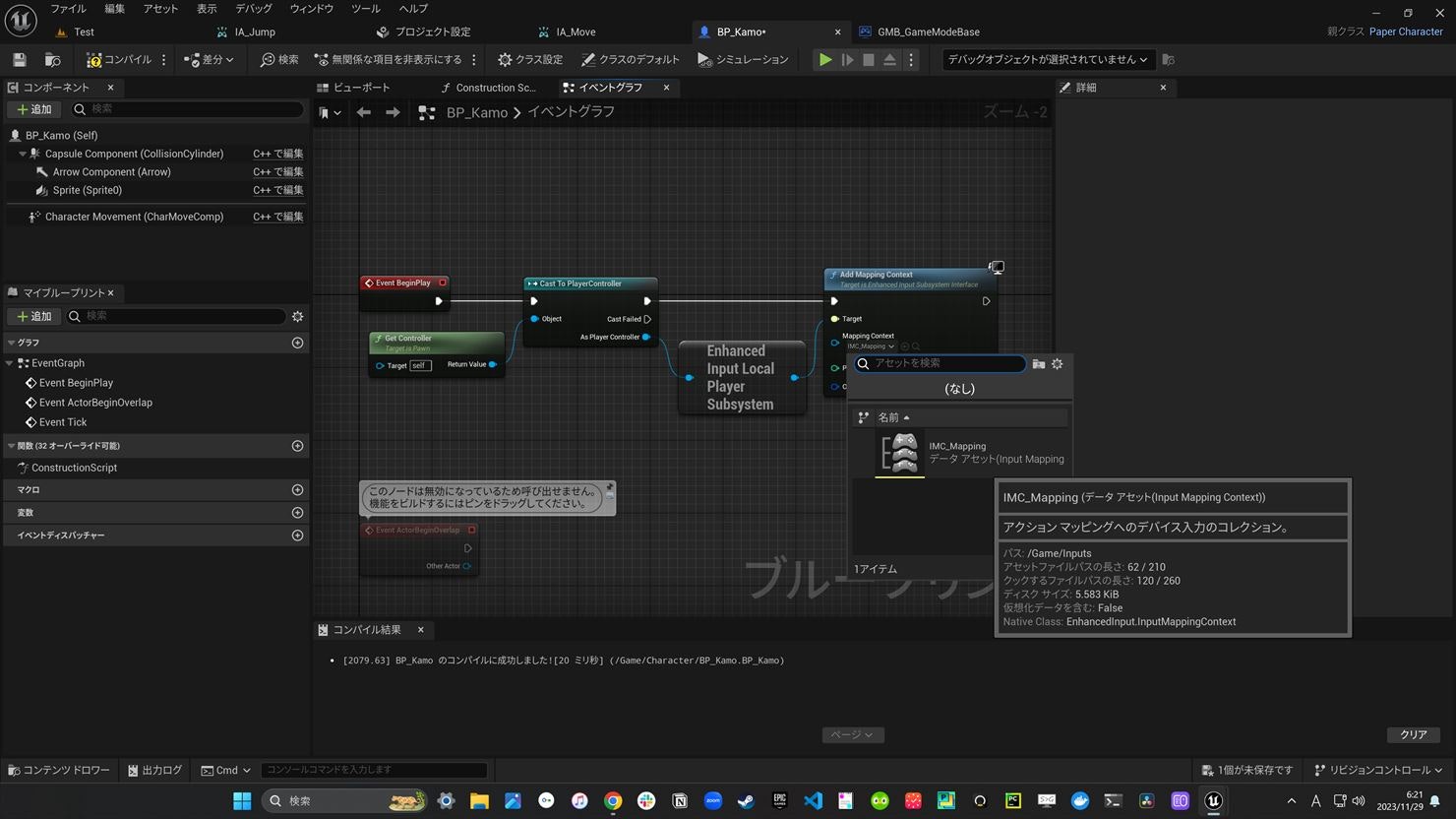
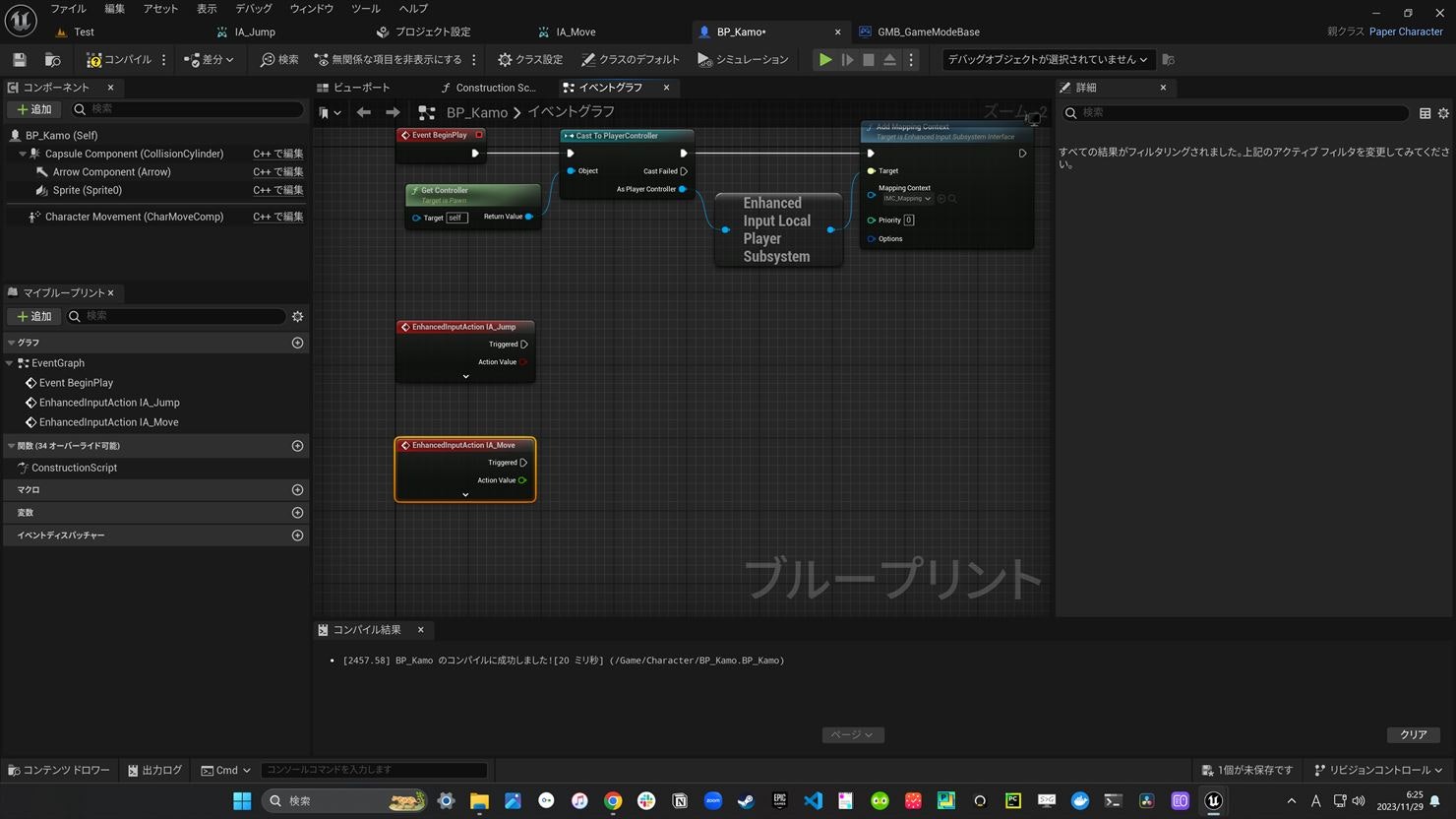
まずはBeginノードから設定していきます。
以下のようなブループリントを作成します。
一番右にあるAdd Mapping ContentのMapping ContextにはIMC_Mappingを設定します。
これにより、ゲーム開始時に、コントローラーの情報を受け取り、どのキーで操作するのか、などの情報を付与することができます。

続いてIA_Jump、IA_Moveを追加します。右クリックで検索をする事で出てきます。

IA_Jumpに関してあhスペースキーが押されたら、ジャンプをするようにしたいです。
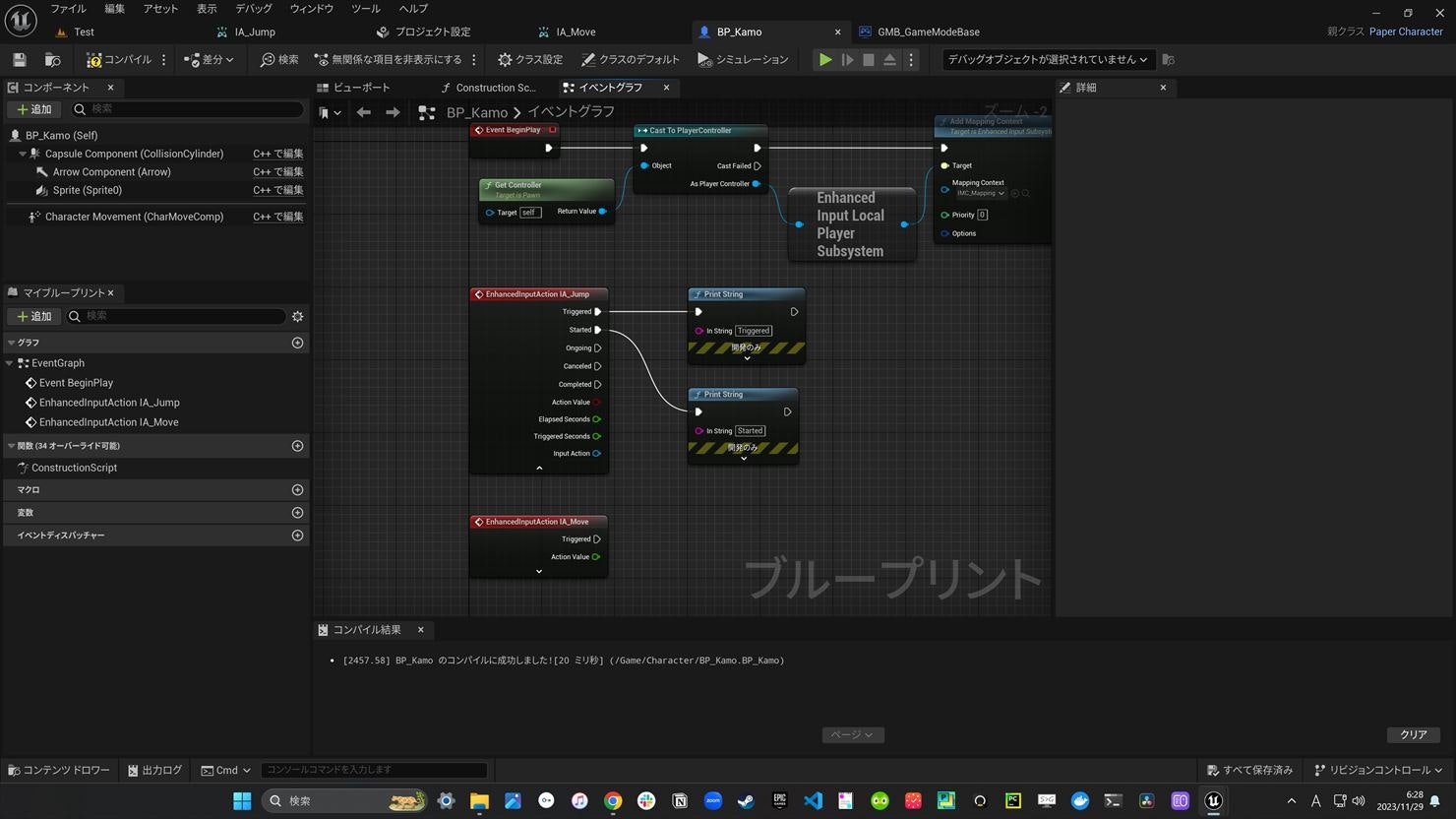
しかしキーを押す、というピンはTriggeredとStartedの2つがあります。
挙動の違いを見るために、それぞれにPrint Stringを設定してみます。
実行してみるとわかりますが、
Triggeredは押している間毎フレーム実行され、
Startedはキーを押しこんだ瞬間だけ実行されます。
今回は押した瞬間にだけジャンプをするように設定するため、Startedを採用します。
対して、IA_Moveはキーが押されている間はずっと移動をしてほしいためTriggeredを採用します。

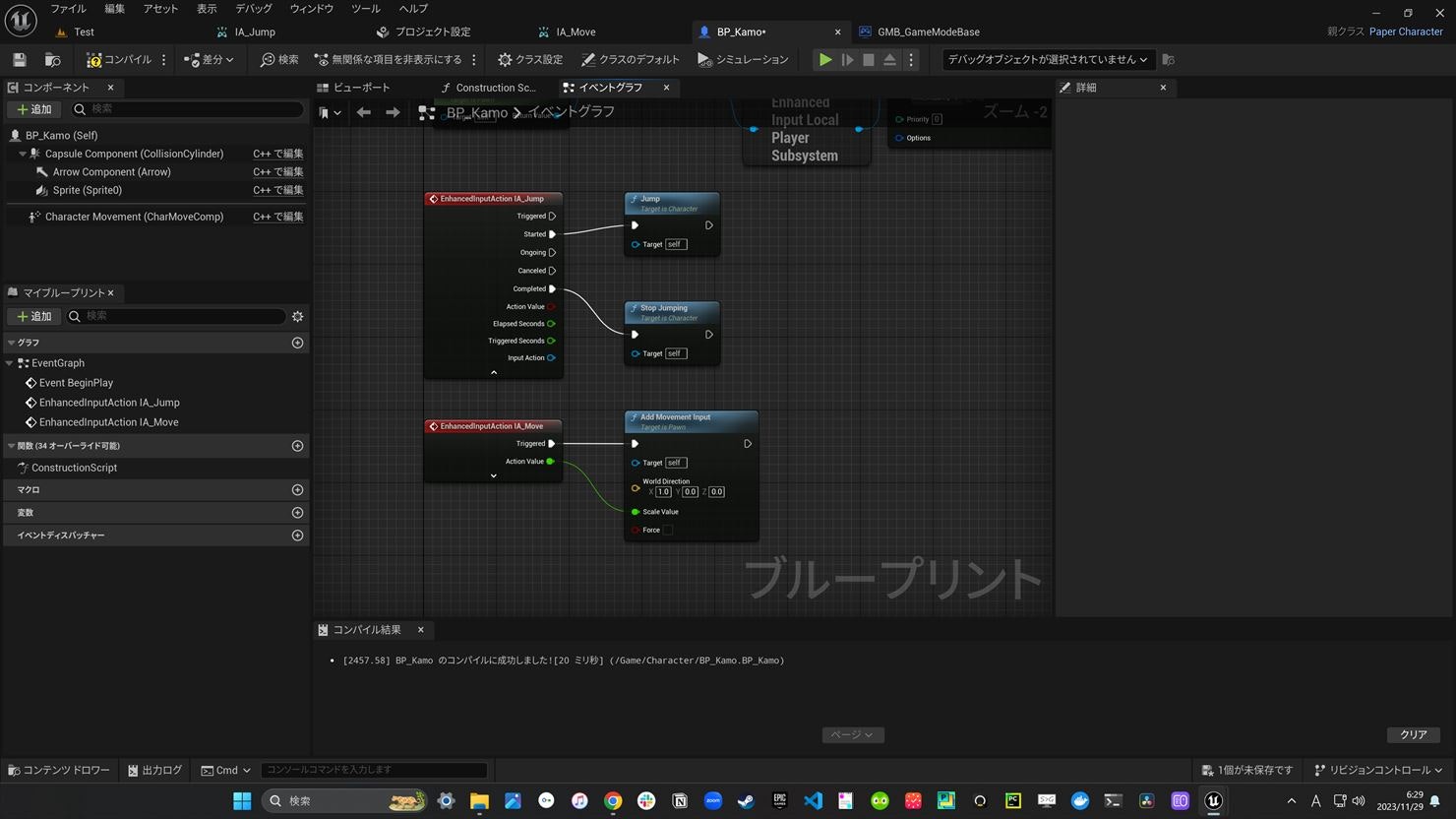
そうしましたら、以下のようにBlue Printを作成します。
IA_Jumpは、キーが押された瞬間にJump(Unreal Engineが用意しているメソッド)を呼び出し、
キーが離されたら、Stop Jumpを呼び出します。
IA_Moveはもう少し単純で、IA_Moveが呼ばれたら、Add Movement Inputでself(この場合BP_Kamo)に「X座標に1.0」加える、という処理をします。

そして先ほどゲーム開始した際はFPS視点になってしまっていました。
なのでこれを横スクロール風に修正しようと思います。
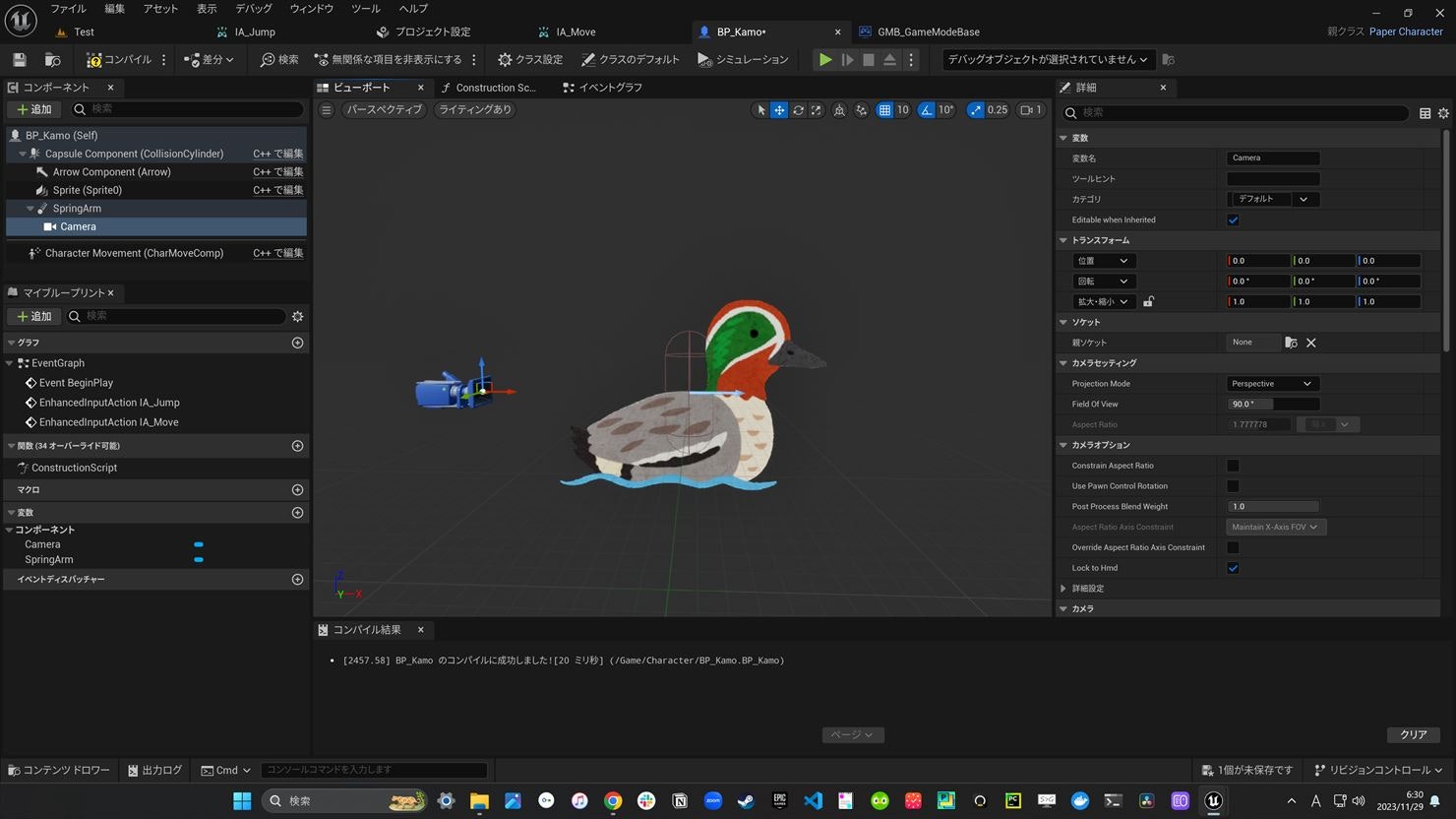
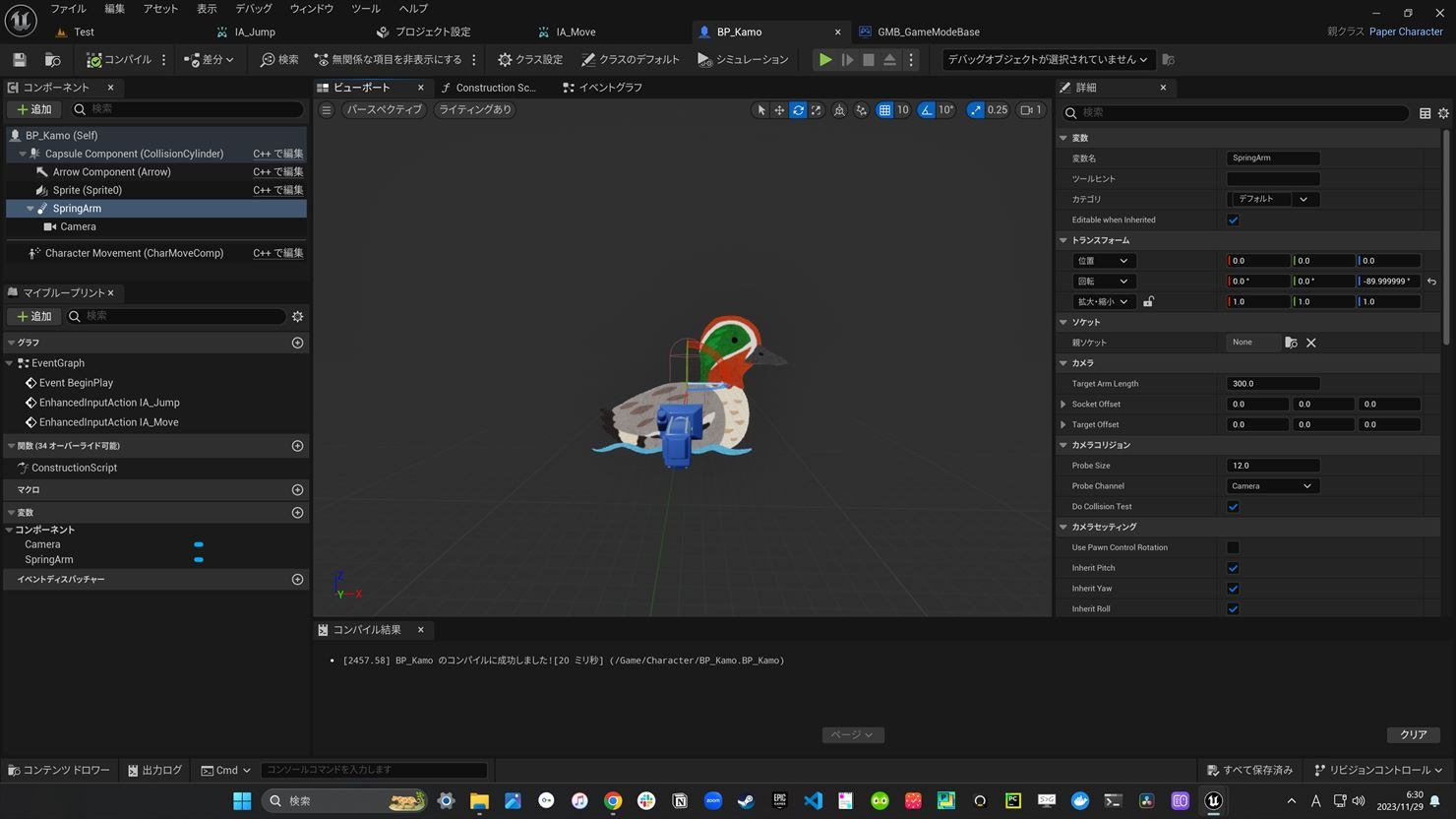
BP_KamoのコンポーネントにSpringArmとCameraを親子付けして配置します。(SpringArmの下にCameraが入っていれば大丈夫です。)

正面から画像が見えてほしいので、SprintArmの向きを90度回転させます。

これでゲーム開始ボタンを押すと、正面にカモが表示されます。
そしてキーボードを押下するとカモが移動しているのを確認できます。
しかし、カモはずっと右に向いているままになっています。
左に移動したら向きを左にするような処理を追加しようと思います。

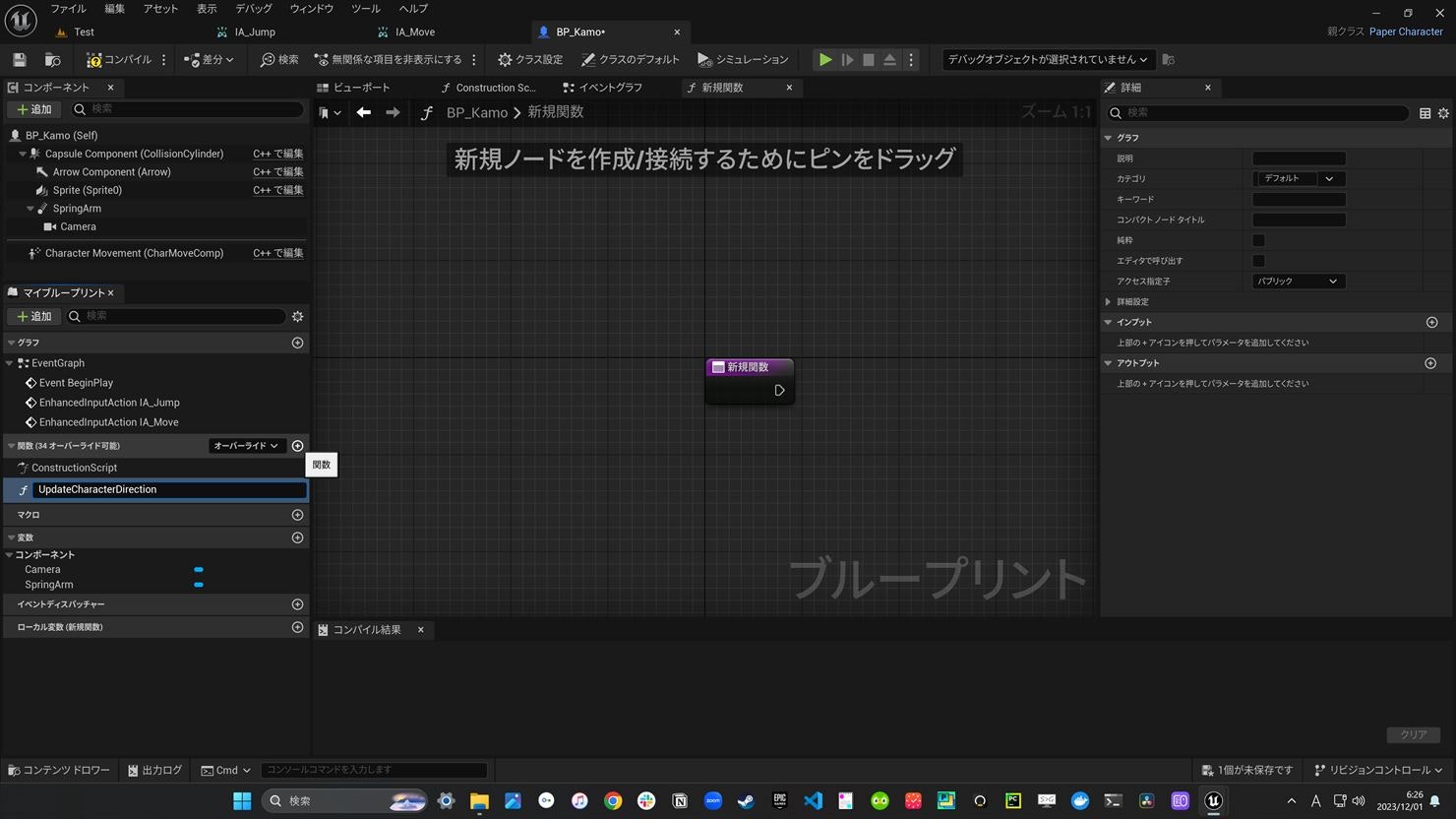
BP_Kamoの関数に⊕ボタンを押してUpdateCharacterDirectionを追加します。

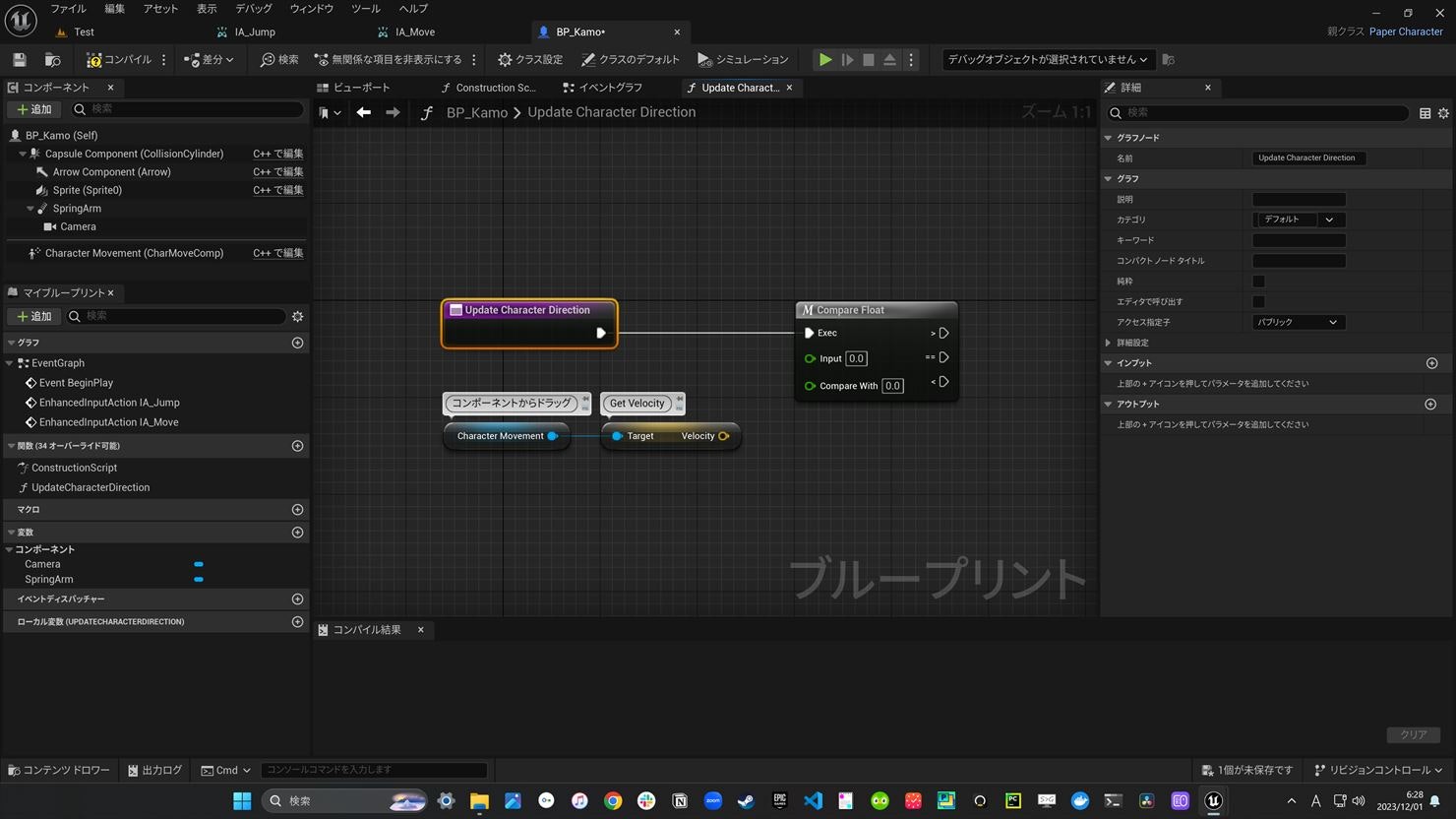
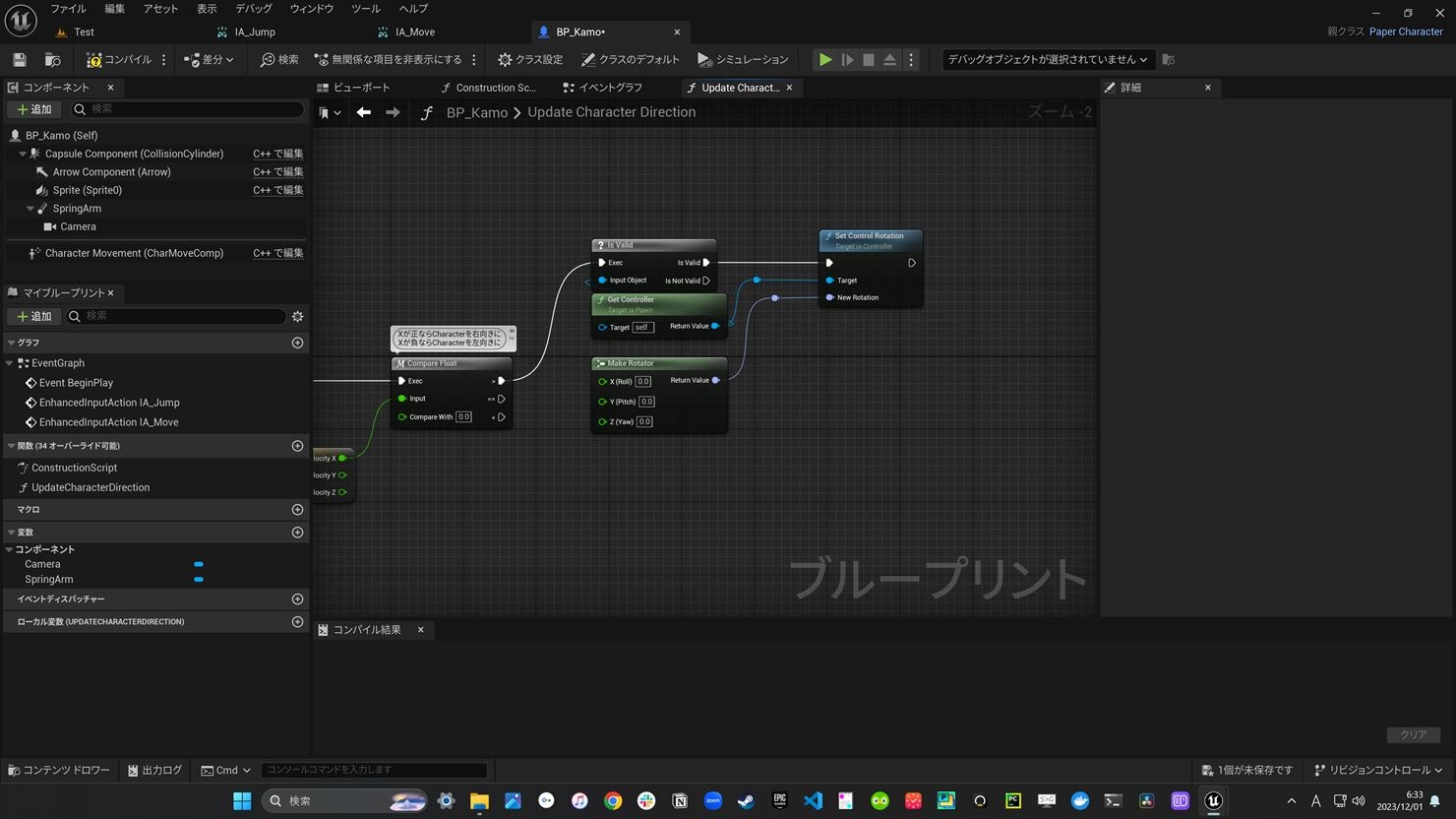
以下の画像のようにノードを配置します。
Get Velocityの部分ですが、今回はX軸方向の移動しかありません。
なのでXの速度だけを取り出そうと思います。

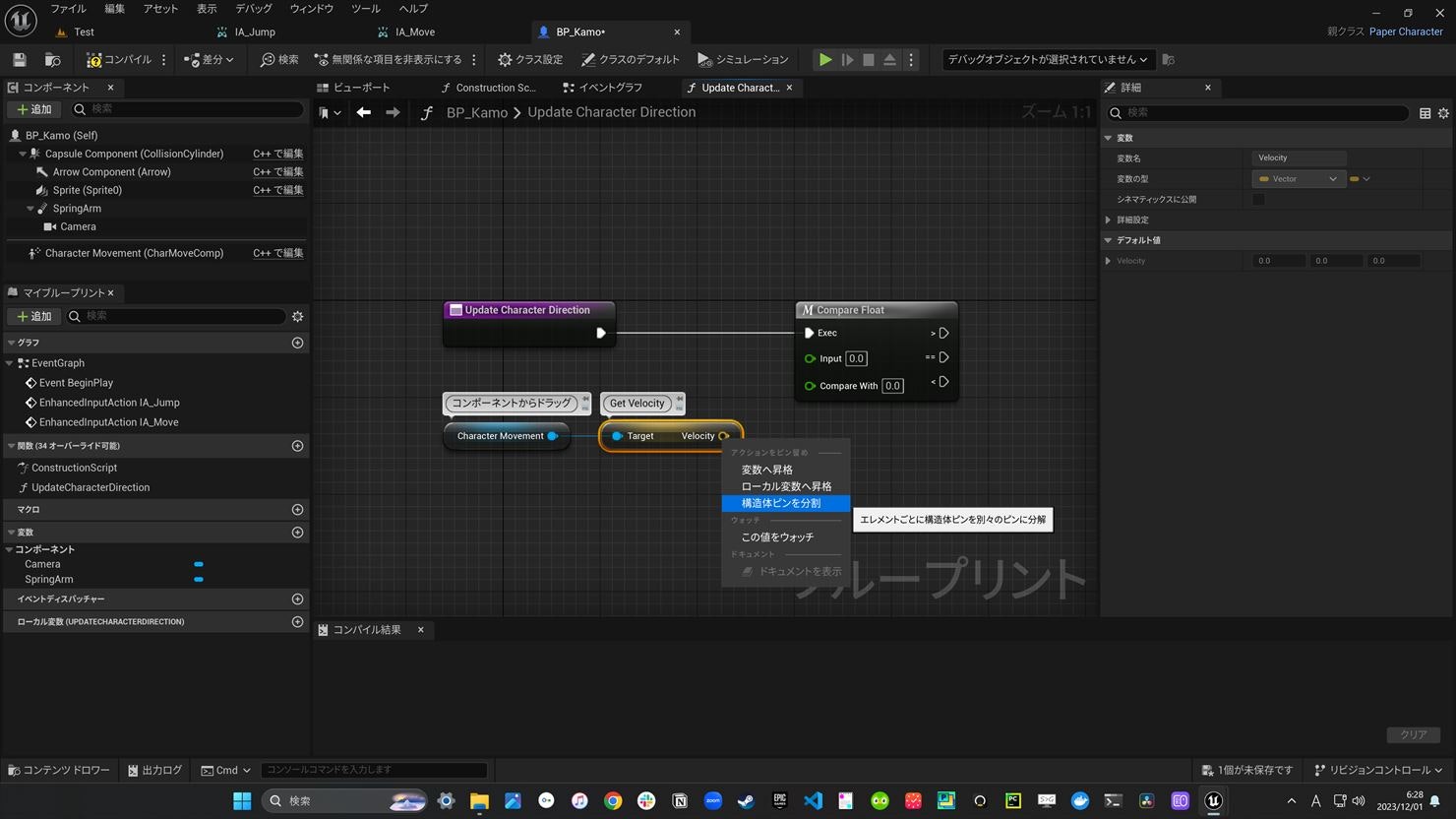
Get VelocityのVelocityピンを右クリックし、構造体ピンを分割を押します。
そしてVelocity XピンをCompare FloatのInputピンに接続します。

後は入ってきたVelocity Xの値が正の時、負の時で条件分岐をさせます。
IsValidの部分はクラッシュなどの対策をするために用いられる表現になります。
(以下他の使用例になります)
そのため、ここでメインで行いたい処理はMake RotatorとSet Control Rotationの二つになります。
Velocity Xが正の時、つまり右方向に移動しているときはカモは右を向いていてほしいので、Make Rotatorには特に値を入れません。

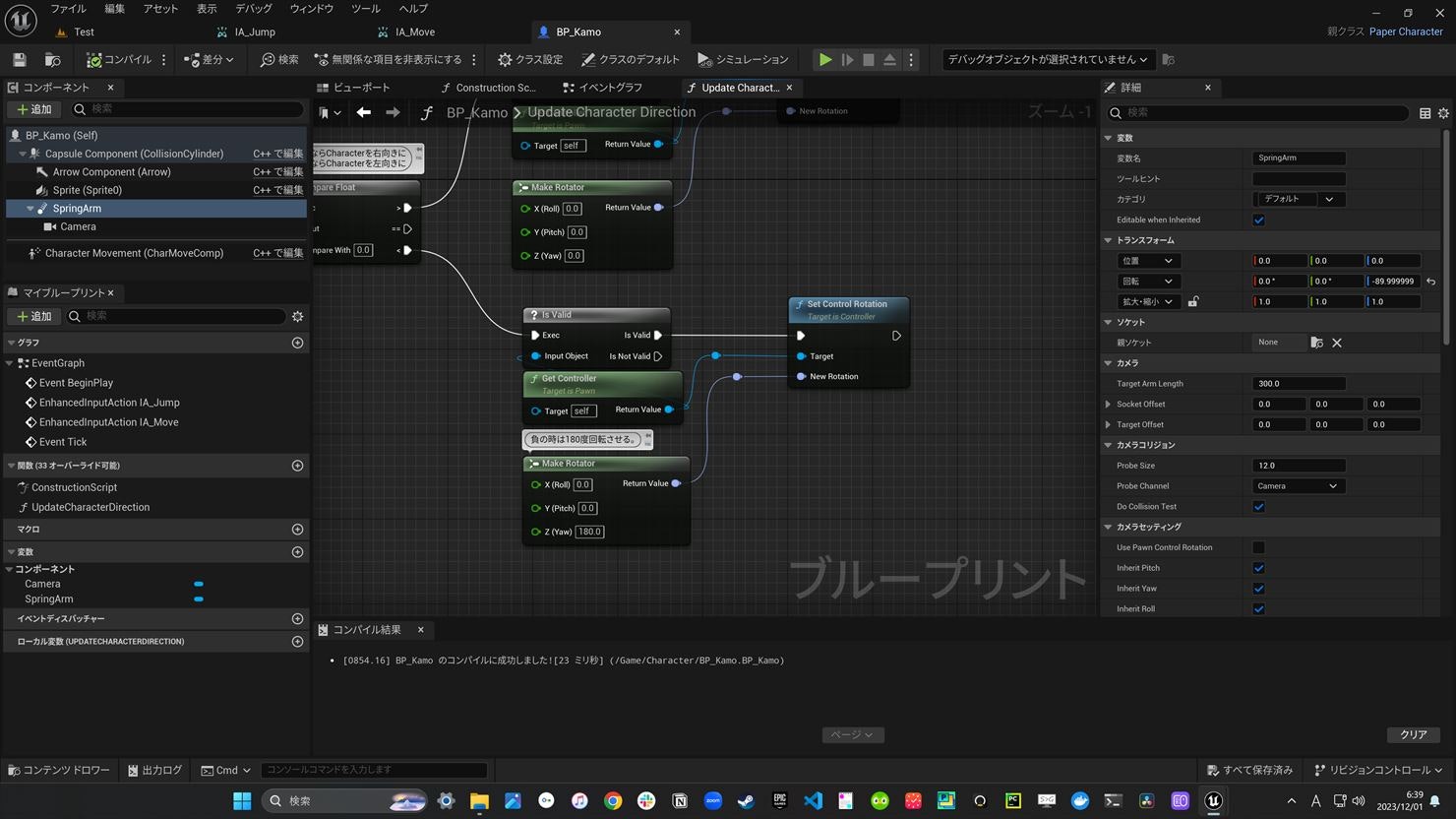
先ほどのノードをコピーし、Velocity Xが負の時の処理も追加します。
この場合、カモの画像は左を向いてほしいので、Make RotatorのZに180の値を入れます。
これで関数は完成になります。

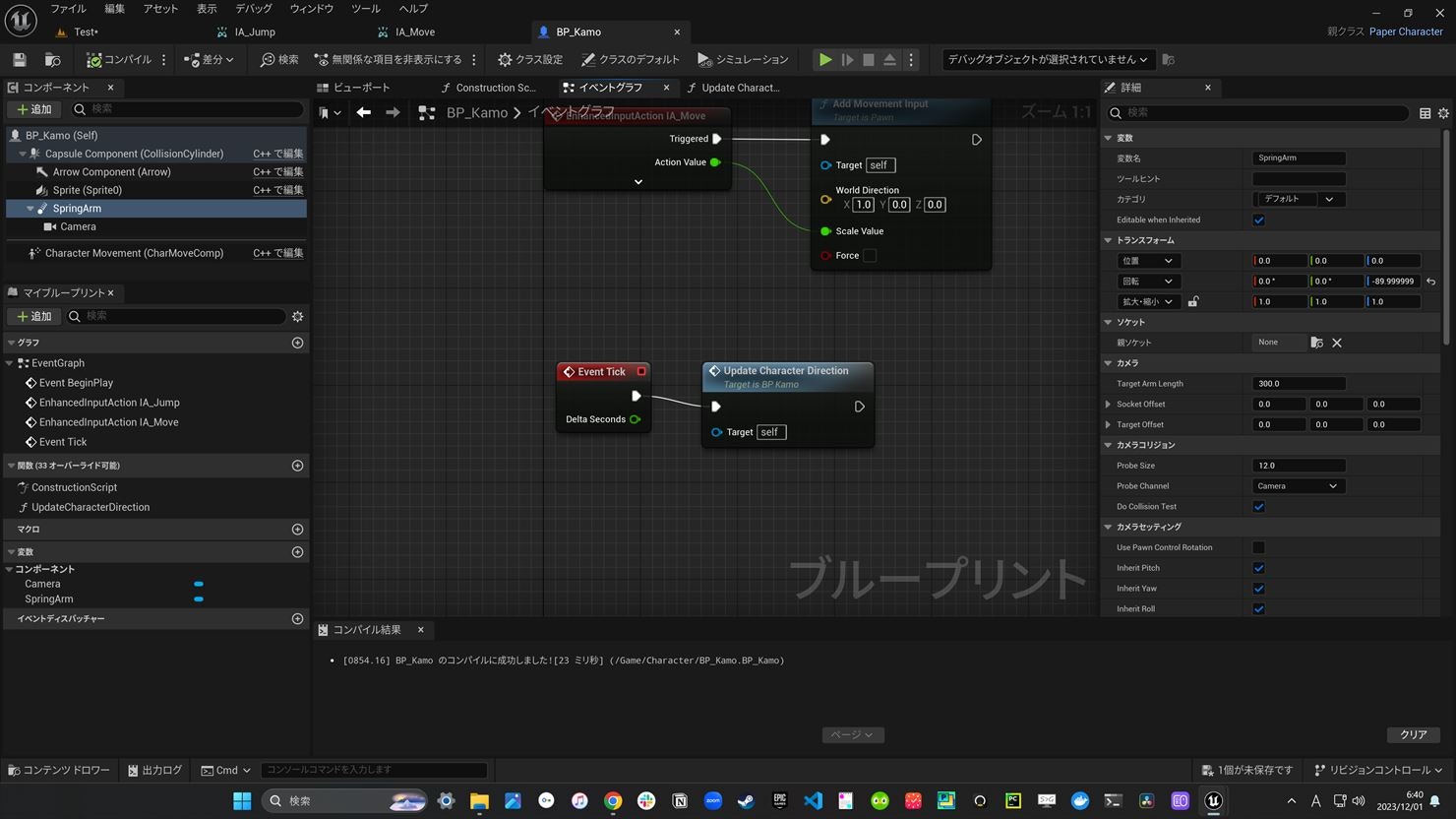
今作成した関数をBP_Kamoで呼び出さないといけないため、イベントグラフに戻ります。
毎フレーム処理を表すEvent Tickと先ほどの関数Update Character Directionを呼び出します。(画面左の関数からドラッグアンドドロップで配置できます。)
これで処理は完成です!

しかし実際に動かしてみると、カモはずっと右を向いており、
左向きに移動した際に背景も反転していることがわかります。
これはSprint Armが常にカモにくっついてしまっているからです。

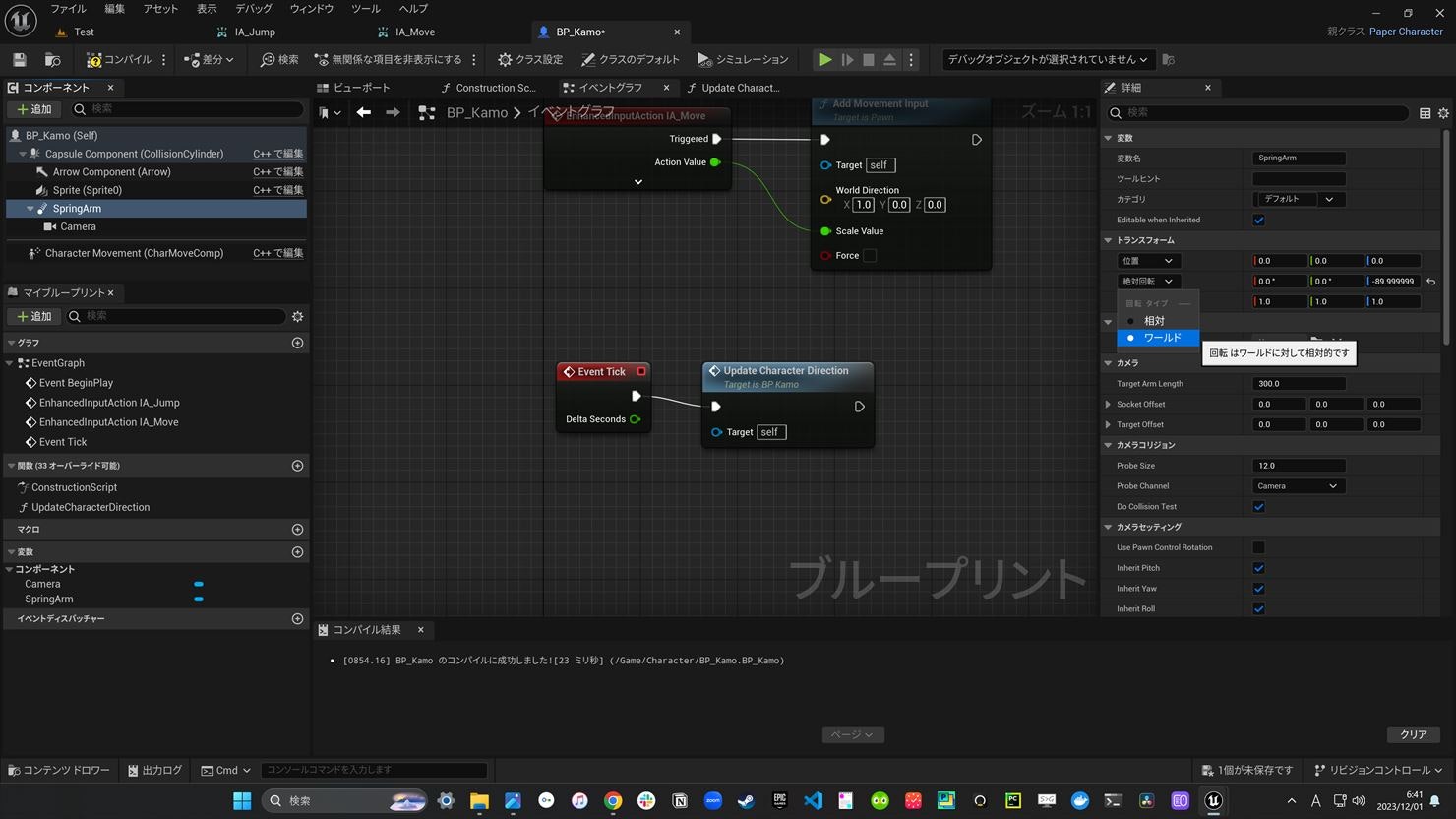
これを修正するには、Spring Armの詳細パネルから、トランスフォームの回転を選択し、相対からワールドに変更します。
これにより、カモに対する相対座標ではなく、絶対座標でSprintArmが配置されるようになります。(カモが回転してもカメラの向きは固定になります)

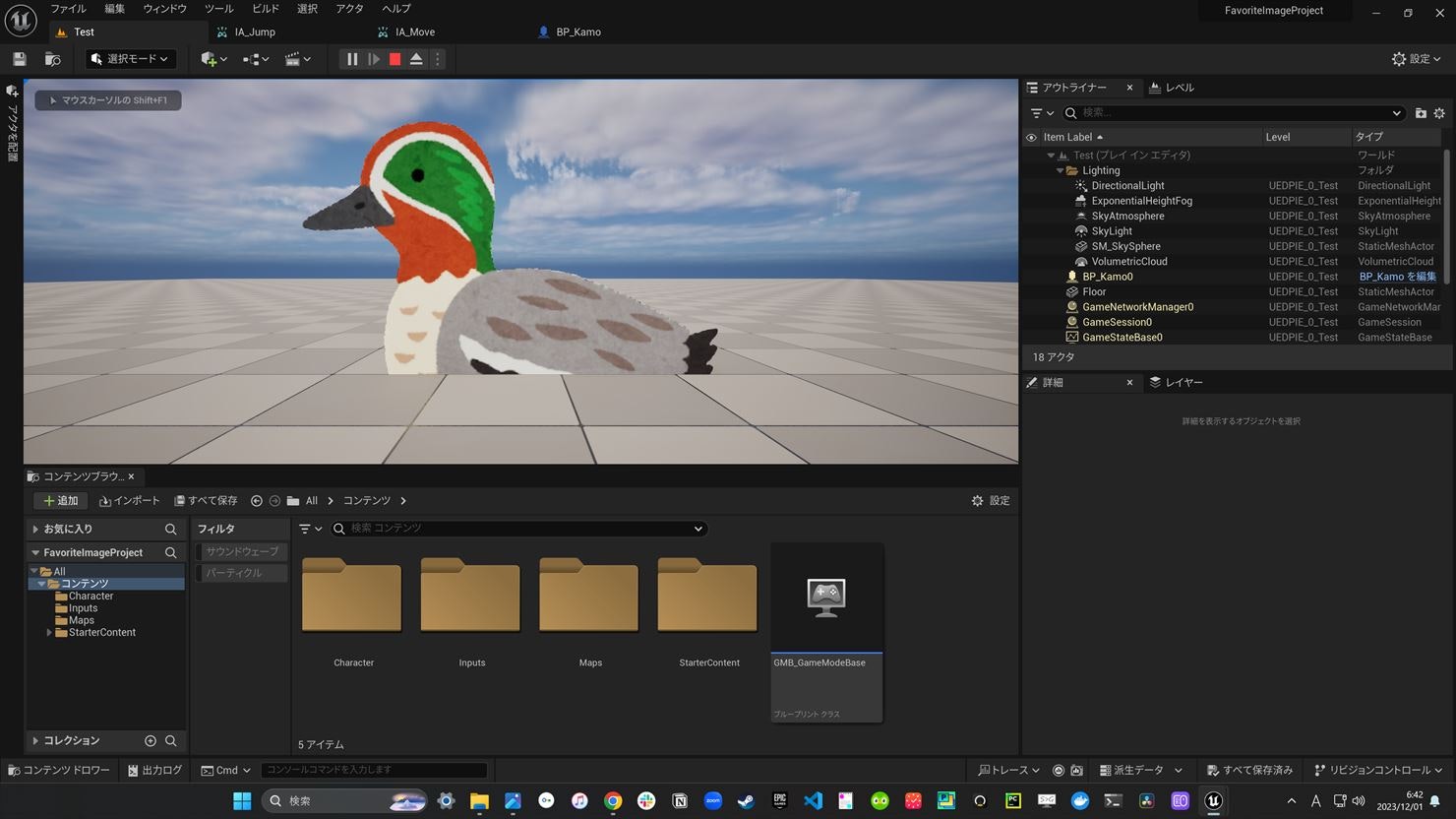
実際に実行してみるとカモがしっかりと左を向くことが確認できます!!

おわりに
今回の内容は以上になります。
自分の好きな画像が、自分が作成したBlue Printで動いているのを見ると楽しいですね。
明日のアドベントカレンダー担当は@yamat2667さんからになります!
参考にした書籍やサイト