はじめに
開発にも慣れてきて、ターミナル + bash + sublimeの環境だった開発環境を iterm + fish + vscodeに変えてみて、色々な記事を参照したのでそのまとめ記事と自分で入れてみて便利だったものの紹介をしたいと思います。
itermの導入
初めから入っているターミナルを使っていたのですが、画面の縦分割を楽にしたかったので、itermに乗り換えました。
適当にダウンロードしてインストール
fish, fishermanの導入
こちらを参照して、導入しました。ありがとうございました。
https://dev.classmethod.jp/etc/fish-shell-life/
以前から、peco は使わせてもらっていたのでその導入まで書いてあるので是非、入れてみるといいと思います。
fishは環境変数の書き方が違いますので、下記のようにしてください。
export PATH=$PATH:/usr/local/bin
こんな感じで設定していたら、下記のように
set -x PATH /usr/local/bin $PATH
と設定する
また、ruby環境の人については下記の記事を参考にしてもらうといいです。
https://qiita.com/honeniq/items/6b1362dd32b458ef441e
VS codeの導入
ダウンロードはこちらから
https://code.visualstudio.com/
インストールができたら、起動してみます。
すると、日本語で下記のような画面が表示されていると思います。

私の場合は、日本語表示だと使いにくい気がしたので、英語表示に設定します。
vscodeでは、コマンド操作が可能でその機能を使用して設定を行っていきます。
①cmd + shift + Pを押すと、画面上部にコマンドパレットが表示されます。
②ここに language と打ち込みます。

③表示されているcommandの中から、 Configure Languageを選択します。
④開いた設定ファイル(locale.json)のlocaleを ja → 'en'に変更する
⑤vscodeを再起動する
ここまでで、言語設定は完了です。
次に、今回、導入した iterm + fishからvscodeが開けるようにしましょう。
vscodeのdefaltではbashが指定されているので、そこをfishに変更します。
①コマンドパレット(settingと打ってください)から、もしくは Cmd + , で設定画面を開きます。
②下記のように変更します。
// The path of the shell that the terminal uses on OS X.
"terminal.integrated.shell.osx": "/usr/local/bin/fish",
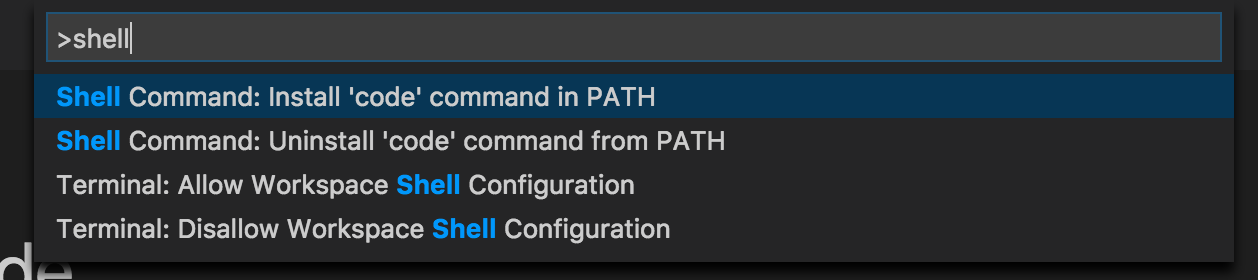
③コマンドパレットから、shell と打ち、Shell Command: install 'code' command in PATH を選択

④端末を再起動して、codeと入力してみてください。vscodeが起動するはずです。
VS codeの設定
私の設定とインストール済みの拡張を晒しておきます。
{
"terminal.external.osxExec": "iTerm.app",
"terminal.integrated.shell.osx": "/opt/brew/bin/fish",
"workbench.iconTheme": "vscode-icons",
"files.insertFinalNewline": true,
"editor.rulers": [80],
"editor.tabSize": 2,
"ruby.lint": {
"rubocop": true,
"ruby": true
},
"ruby.intellisense": "rubyLocate",
"editor.renderWhitespace": "boundary",
"workbench.editor.enablePreview": false,
"explorer.confirmDelete": false,
"window.zoomLevel": 0
}
拡張機能
- Better Haml
- Color Highlight
- One Dark Pro
- Python
- Ruby
- Sass
- vscode-icons
- zenkaku
キーバインド
[
{
"key": "ctrl+cmd+up",
"command": "editor.action.moveLinesUpAction",
"when": "editorTextFocus"
},
{
"key": "ctrl+cmd+down",
"command": "editor.action.moveLinesDownAction",
"when": "editorTextFocus"
},
{
"key": "cmd+y",
"command": "redo",
"when": "editorTextFocus"
}
]
上、2つは行のスワッピングになります。元々、sublimeを使用していたので、該当のキーバインドが上記の設定になっていたので設定を変えています。 redoに関してもよく使うのが上記の設定なので変更しました。
まとめ
開発環境周りで色々と変更しましたが、今の所元には戻してないので大分使いやすいのかなと思います〜すぐに元に戻せますし、興味がある人はやってみてください〜
※fishの環境変数の設定については、注意してやってもらった方が良いかと思います。設定をミスっていて通っているべきはずのPATHが通っていないことがあったので。。。