1. はじめに
IFTTTはさまざまなサービスと連携をすることができますが、未対応のサービスや対応していても使える機能が少ないことが多くあります。そこで、Google Apps Script(GAS)をアクションにすることで、IFTTTだけではできないようなwebサービスの連携を可能にします。
Google Apps Script(GAS)とは?
Googleが提供するクラウド上でスクリプトを動かすサービスです。Googleのサーバ上で動くので自分でサーバを立てる必要がなく、サーバが落ちることありません(たぶん)。JavaScriptをベースにしていて、APIを叩くといったことも可能です。
Google apps script 入門|何が出来るの?特徴3つまとめてみました
なにができるの?
GASをアクションにすることで以下のようなことが可能になります。
ぱっといいアイディアが浮かばないのですが、可能性は無限大だと思うのでいいアイディアがありましたらコメントで教えてください!
1. Bitcoinを買う。
bitFlyer API
何らかのトリガー → GAS → bitFlyer API → ビットコインを買う
Bitcoinの売買に関するAPIは様々な取引所が出しているので、それをGASから叩くことでIFTTTのアクションをBitcoinを買うにできます。トリガーはアイディア次第でなんでもありです。
2. Trelloのカードを作る際に期限を指定する。
Trello API
何らかのトリガー → GAS → Trello API → カードを作る
Trelloのカードを作る事自体はIFTTTの標準の機能でもできますが、期限の指定が出来ないのでTrello APIを使って期限を指定します。TrelloのiPhoneアプリから期限付きカードを作ろうとすると意外とめんどくさかったりするのでトリガーをNote widgetとかにしたらさっとiPhoneアプリから期限付きカードを作れると思います。
2.実装
今回は2つ目のTrelloで期限を明日にしたカードを作るコードを実装してみたいと思います。
1. GASを作成
https://script.google.com/
上のリンクから新規スクリプトをクリックしてエディターを開き、以下のコードを書きます。
function doPost(e){
var key = "TrelloのAPI key";
var token = "TrelloのAPI token";
var listId = 'カードを載せたいリストのlistID';
var url = 'https://api.trello.com/1/cards/?key=' + key + '&token=' + token;
var date = new Date();
date.setDate(date.getDate() + 1);
var options = {
'method' : 'post',
'muteHttpExceptions' : true,
'payload' : {
'name' : e.parameter.title,
'desc' : '',
'due' : Utilities.formatDate(date, 'Asia/Tokyo', 'MM/dd/yyyy'),
'idList' : listId,
'urlSource' : ''
}
}
UrlFetchApp.fetch(url, options);
}
doPost(e)という名前の関数を作るとIFTTTから呼ばれたときに自動で実行されます。
TrelloのAPI key, API token, list IDについてはこの記事を参考にしてください。
eでIFTTTから送られてくるカスタムの情報を取得することが出来ます
参考にTrello APIとGASのリファレンスを載せておきます。
2. GASをwebアプリケーションにする
GASのエディターの上の公開>ウェブアプリケーションとして導入をクリックして、URLを取得します。プロジェクトバージョンは適当な数字を入れてください。アプリケーションにアクセスできるユーザは全員(匿名ユーザを含む)を選択します。最後にウェブアプリケーションのURLをコピーしておきます。
3. IFTTTの設定
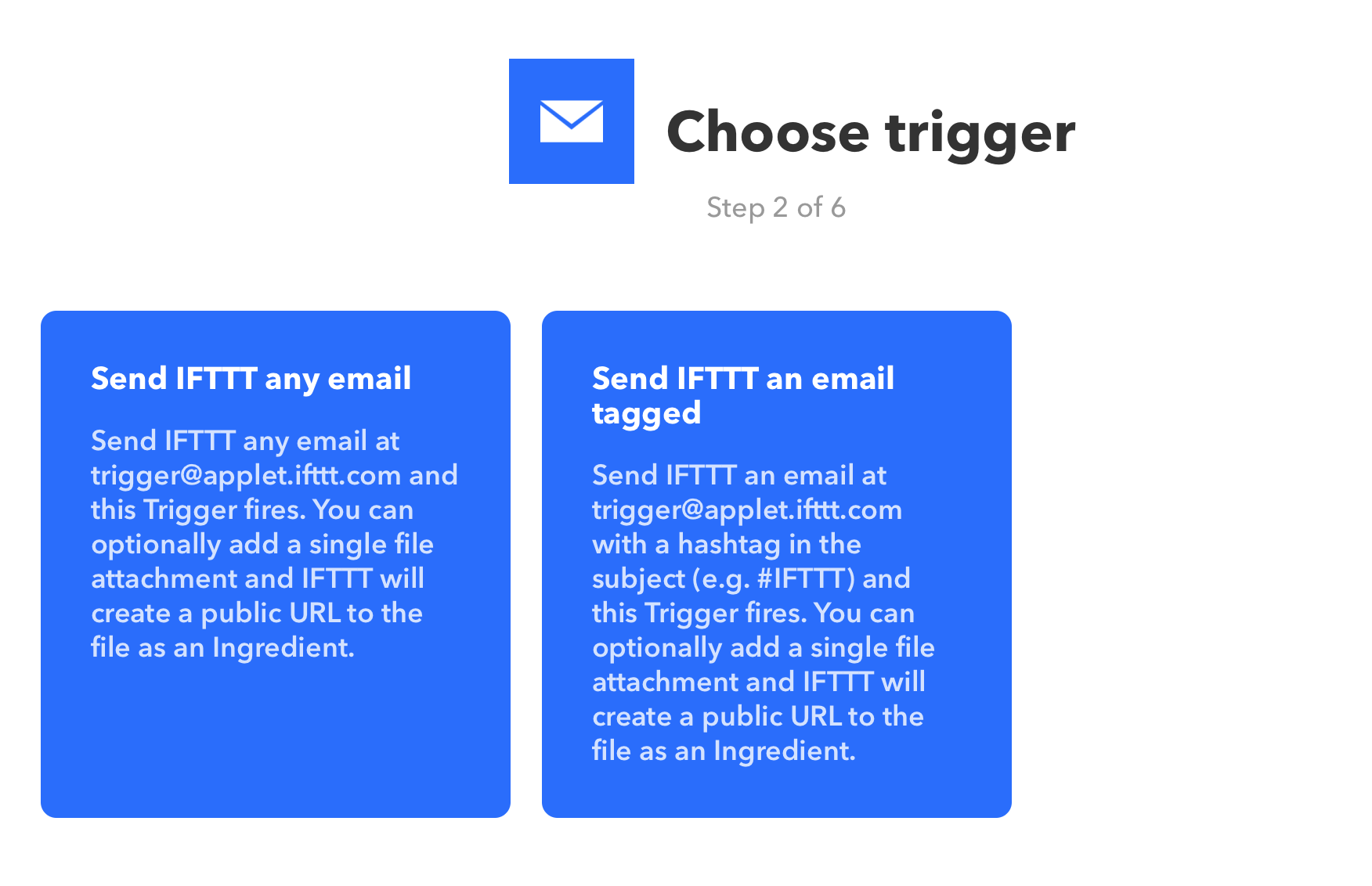
今回はトリガーをEmailにしてみます。
IFTTTでMake an Appletをクリックして、トリガーにEmailのsend IFTTT any Emailを選びます。


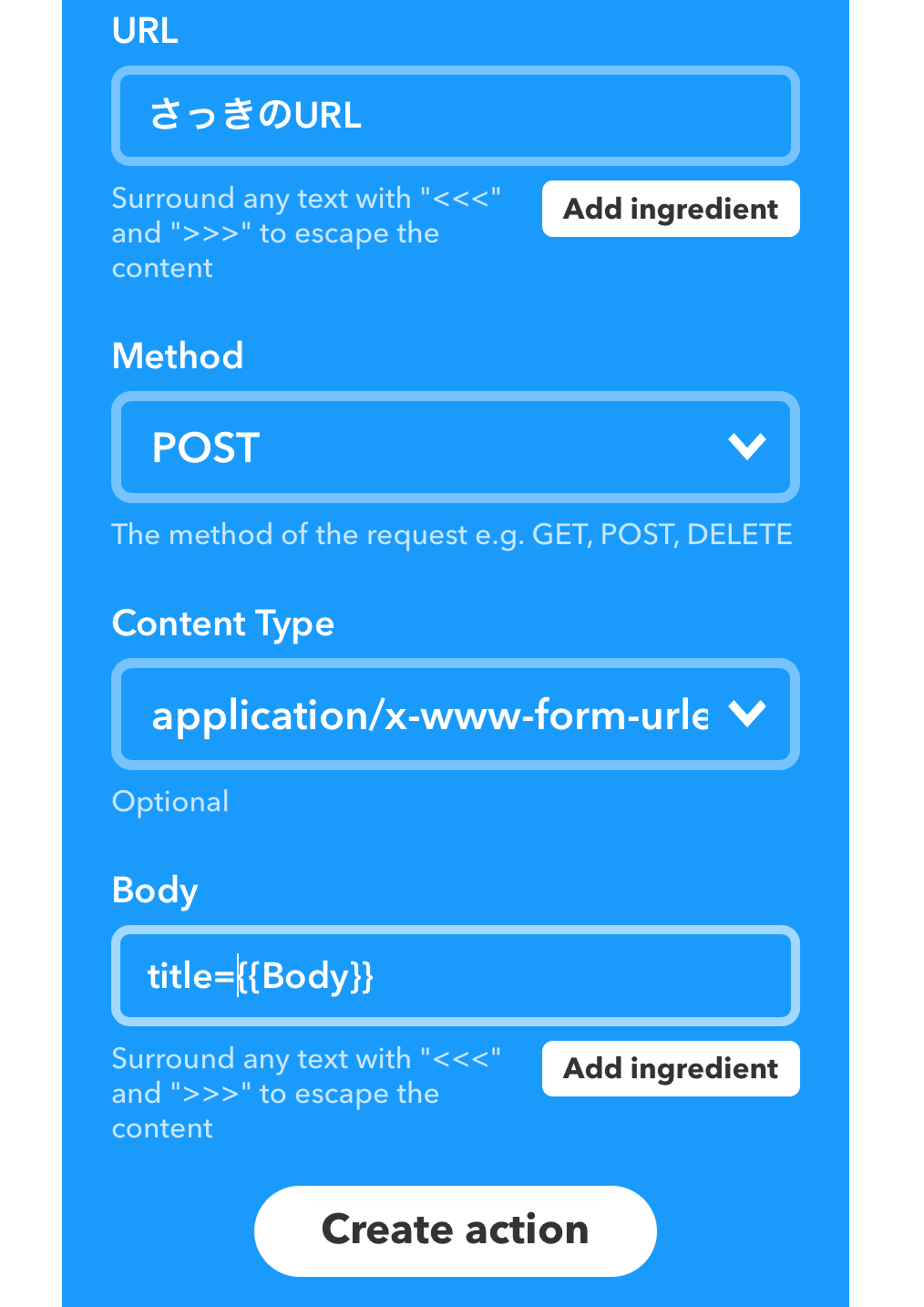
URLはさっきコピーしたURLをペーストして、他の項目は上の写真のように設定します。
Bodyのパラメータを増やしたいときはtitle={{Body}}&sentFrom=iftttのようにすれば、GAS側でe.parameter.sentFromで取得出来ます。
これでCreate actionをクリックすれば完成です!!!
trigger@applet.ifttt.comにIFTTTに登録したメールアドレスからメールを送信するとTrelloにカードがつくられているはずです!!