ビューにアイコンを表示させて、そのアイコンをクリックするとファイル選択画面が現れるという機能を実装するための方法をアウトプットしていきます。
今回はhaml記法を使っていきます。

上記の画像のようにlabel.クラス名を親要素に指定して、
表示させたいアイコンを親要素に対してネストさせます。
今回はこのicon
に対してクリックするとファイル選択画面が現れるという機能を付与したいので、
iconの下にinput.クラス名{type:"file"}と記述します。
このinput{type: "file"}がファイル選択画面が現れる機能の記述部分です。
このようにlabelに対してネスト→表示させたいアイコンを記述→アイコンに対して実装させたい機能を記述という流れでアイコンをクリックした際にファイル選択画面を出現させることができます。

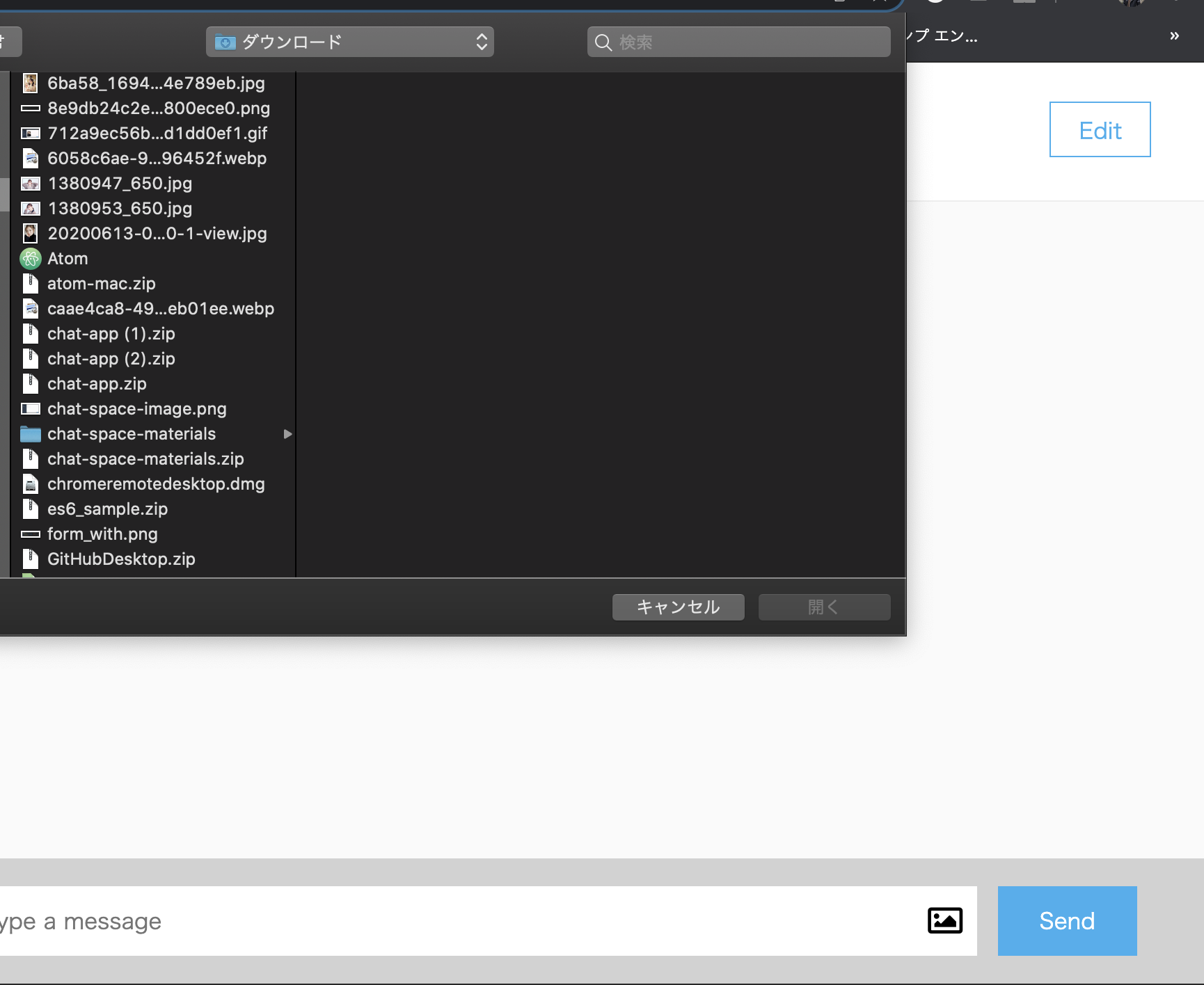
Sendボタンの左にあるアイコンをクリックすると以下のようになります。

ファイル選択画面が出現しています。
追記ですが、input{type: "file"}はファイル選択画面を出現させるための記述ですが、このままだと以下のように

ファイルを選択という表示が出てしまいますので、この表示を消すためにはcssで以下のように記述してあげる必要があります。

.Hiddenはinput{type: "file"}のクラス名です。
display:none;とすることでファイルを選択を非表示にしてあげることができます。
以上です。