今回はposition:relative, position:absoluteについてアウトプットしていきます。
position:relative, position:absoluteというのは特定の親要素の上に子要素を重ねて表示させたい時に使うcssのプロパティです。
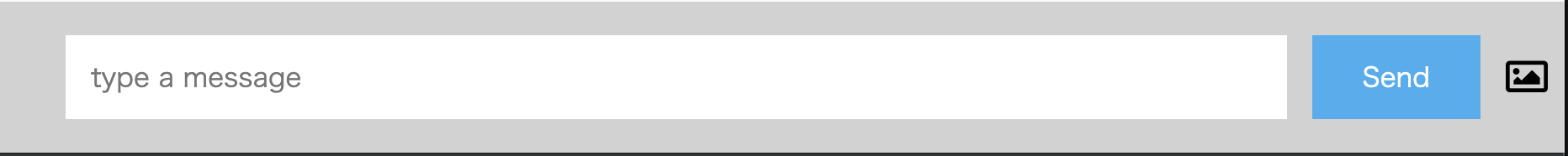
今回はテキストフォームの中にアイコンを重ねる方法を説明していきます。

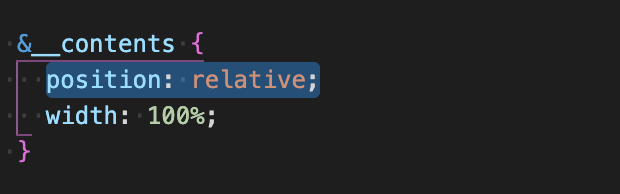
上の画像はフォーム部分の記述なのですが、親要素が.Form__contentsで、その子要素として
テキスト入力欄とアイコンを配置しています。
cssにpositionを記述しないまま表示するとどうなるかというと

アイコンが右端に表示されてしまいます。
今回は右端に表示されているアイコンをテキスト欄の右端に重ねて表示させたいのでそのために
positionの設定をしていきます。
親要素である.Form__contentsの上にアイコンを重ねたいので基準となる.Form__contentsに以下のような記述をします。

このposition:relativeという記述をすることで重ねたい子要素に対してどこからの位置を基準にして動かすかという基準ができたことになります。
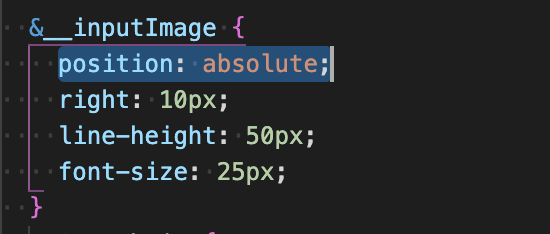
重ねる子要素には以下のように記述します。

動かしたい子要素側にはposition:absoluteと記述します。
これでrelativeに指定した要素を基準に位置を指定することができます。
その上でどの一まで動かしたいのかを指定する必要があるので、今回は右端から10px離した位置にアイコンを重ねたいのでright:10px;と記述しています。
もし上からの距離を指定したい場合にはtop:と記述すれば大丈夫です。
以上の記述をすることで

このようにテキスト欄の右端にアイコンを重ねることができます。
以上です。