この記事は?
会社で運営しているインスタに投稿をした時に投稿したことを社内に通知して「いいね」や保存をしてもらったりして欲しい時に毎回slackに手動で投稿するのも手間なので、自動化ができないかと考えました。
そこで、前から気になったていたzapierを使った連携をすることで投稿通知を自動化することにしました。
zapiere
Zapier(ゼイピア)は、異なるアプリケーションやツールを連携させるための自動化プラットフォームです。
異なるソフトウェアやウェブサービス間で情報やアクションを自動的に転送・処理するためのワークフローを作成できるツールで、プログラミングをせず、画面上で必要事項を入力していくだけでそれらを実現することができます。
実際にやってみる
まずは登録
zapiereにアクセスします。今回はGoogleアカウントで登録をするので「Start free with Google」をクリックします。

ログインして進めていくと、どういった仕事の人なのかなどといったプロフィール関連を情報を入力するページと連携したいと思っているアプリケーションを選択するページになるので、それぞれ選択をします(ここで選択したアプリの連携がオススメとして表示されますが、選択しなかったものも自分で選択できるので適当でOKです)
連携してみる
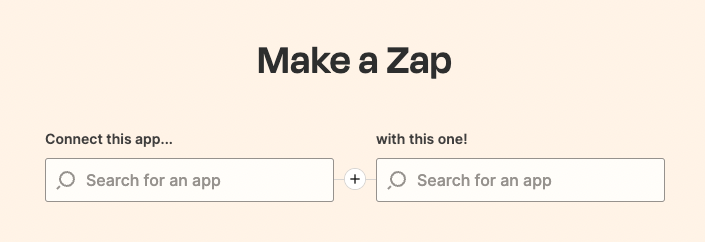
ログイン後のページに「Make a Zap」という箇所があるのでそこに連携したいアプリを入力します。

今回はInstagramとSlackなのでそれぞれ選択をします。
選択すると、「何をした時に」「どうしたいか」を選択する欄が出てきます。

今回はインスタに新規投稿があった時にslackのチャンネルにメッセージが投稿されるようにします。

ここまで選択ができたら「Try it」をクリックしてさらに詳細情報を入力していきます。
Instagram関連の情報入力
まずインスタのアカウントを紐付ける必要があるので画面に従って設定をしてください。
設定ができたらContitnueをクリックします。
クリックするとテスト画面になるので「Test trigeger」をクリックし、テストに成功すると下記のように投稿情報のリストが表示されます。
リストの中から1つ選択をし、「Continue with selected record」をクリックすると今度はslackの設定画面が表示されます。
slack関連の情報入力
こちらもslackの情報を紐付ける必要があるので画面に従って設定をしてください。
設定ができたらContitnueをクリックします。
クリックすると今度はActionを設定する画面になります。
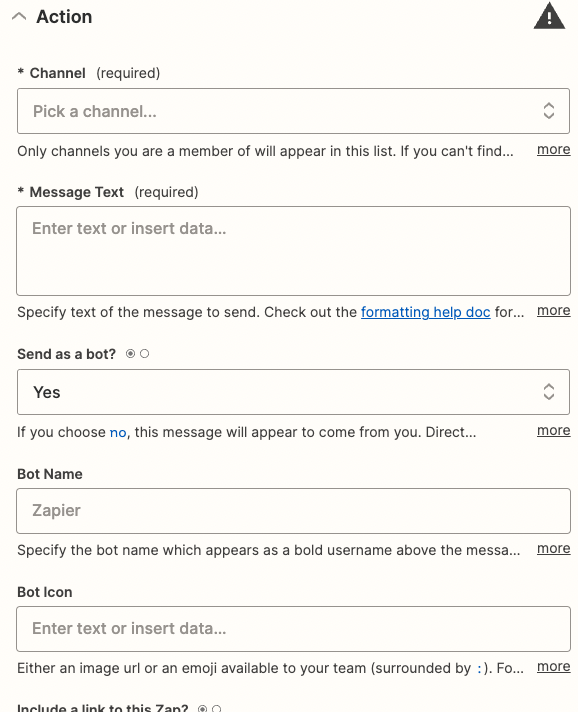
Actionの設定
色々入力欄はあるんですが、今回は下記を入力しました。
-
Channel:連携したslack内のチャンネルが選択できるはずなのでそこから該当のチャンネルを選択してください。
-
Message Text:投稿されるメッセージです。また、Insert Dataというウィンドウが開くので、ここから投稿のURLなどを選択することでメッセージに投稿内容を含ませることができます。

-
Attach Image by URL:ここにインスタのメディアURLを指定しておくとslackの投稿にメディアを貼ることができます

今回はこの3つだけを指定しましたが、他にもアイコンだったり、ユーザー名を指定したりといった選択肢があるので必要に応じて設定をしてください。
設定ができたら「Continue」をクリックします。
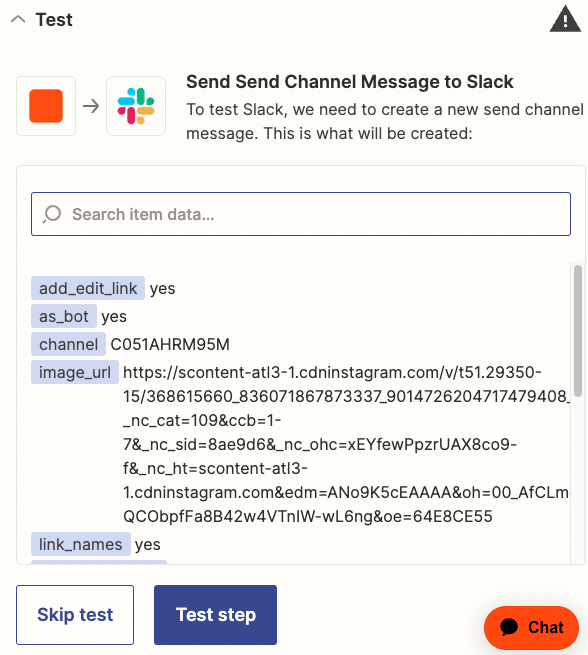
クリックするとテスト画面になります。

「Test Step」をクリックしてテストを実行します。
ここまでの設定がうまくいっていればslackに投稿が通知されるはずです。

最後にPublishボタンをクリックすればこの設定が保存されます。
最後にホーム画面に戻ってステータスをOnにしておけば次からの投稿が通知されるようになります。

さいごに
他にも色々なアプリが簡単に連携できるようなので引き続き研究していきたいと思います。