某スクールにおいて、チーム開発で、フリーマーケットアプリを作成中であり、使用した技術について公開しています。
※初学者のため、ミスや認識違いが多々あると思いますがご了承ください。
フリマアプリにおいて、PAY.JPを用いたクレジットカード決済機能を実装しました!!
|内容 | url |
|:-----------------|------------------:|:-----------------------------:|
| 第1回 |導入編 | https://qiita.com/sho_U/items/ee0831844a0afd6e976f|
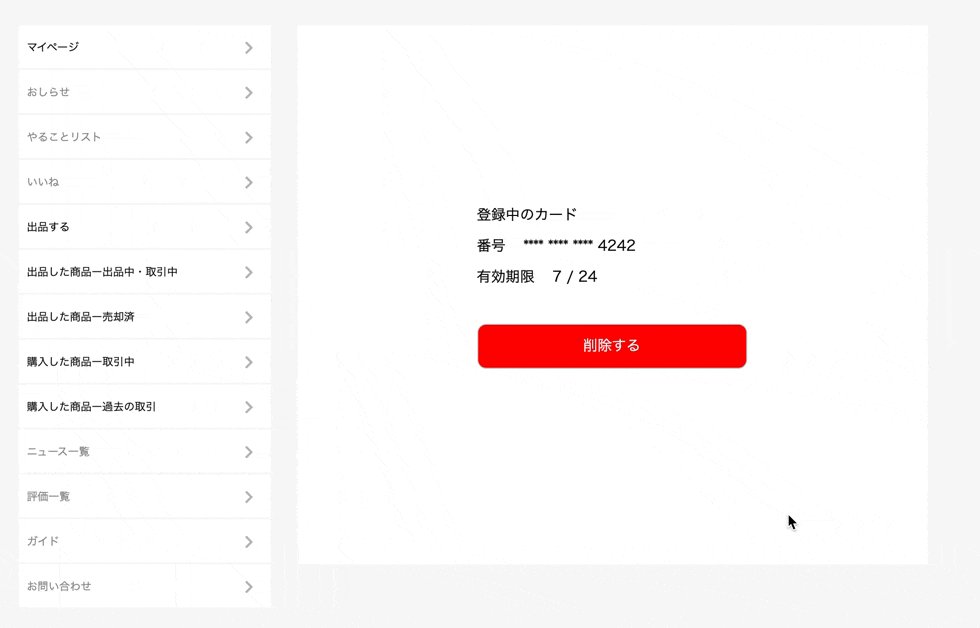
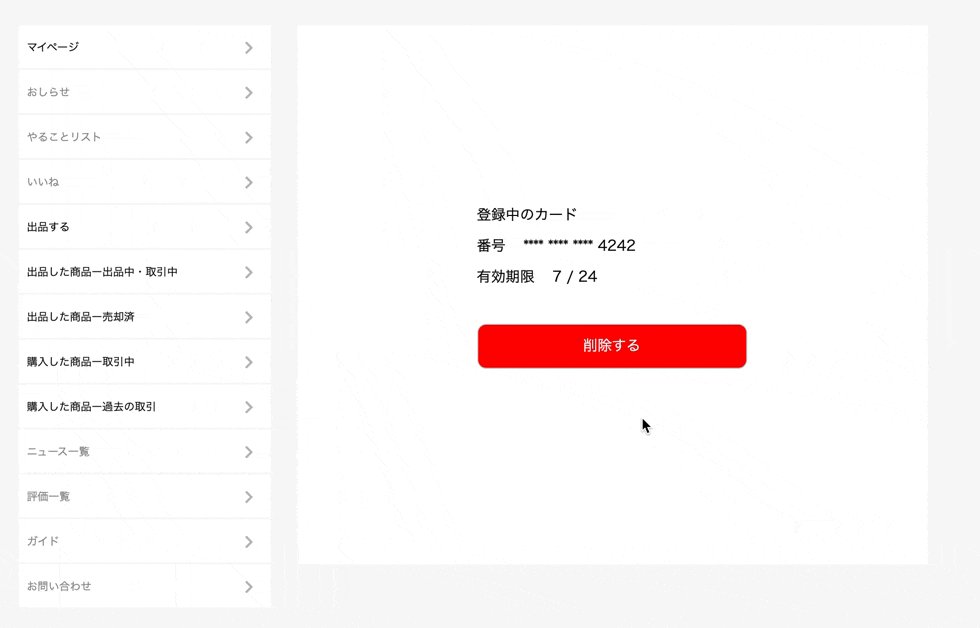
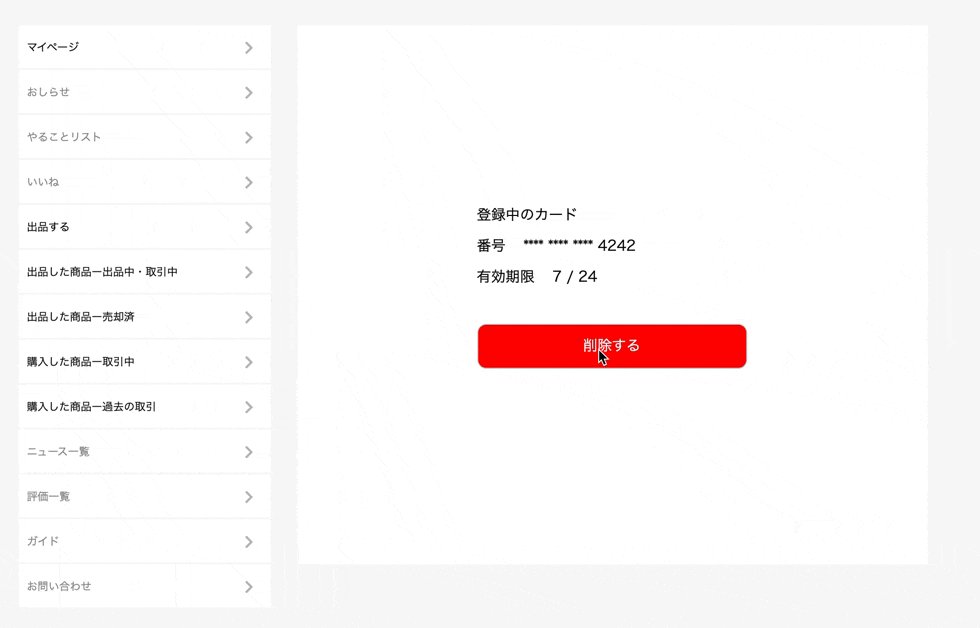
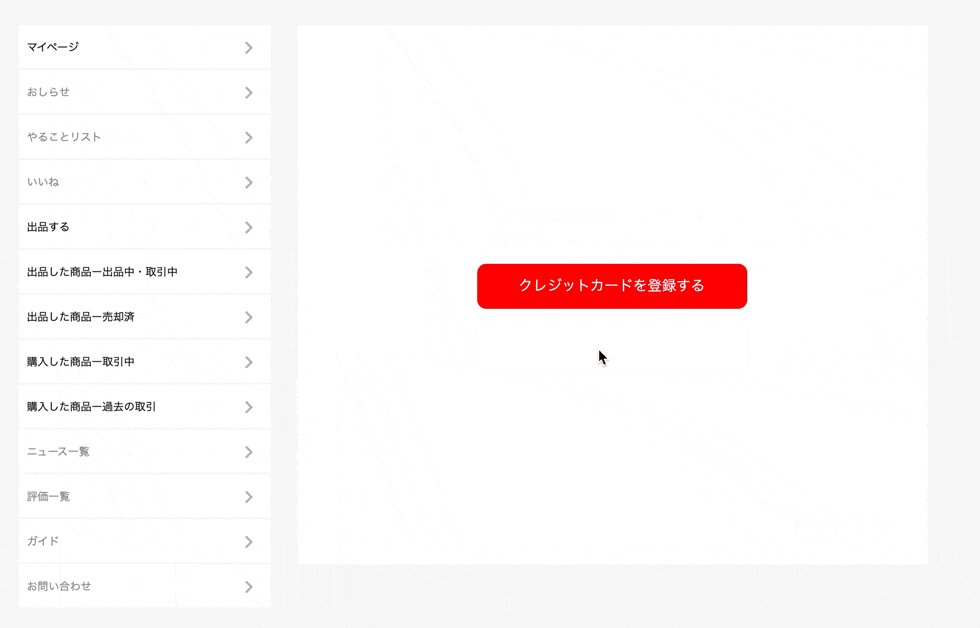
| 第2回 |運用編(クレジットカード登録) | https://qiita.com/sho_U/items/0a127e6f0904e3e9132b |
| 第3回| 運用編(購入)|https://qiita.com/sho_U/items/64ca57b7a1f72bf7079f|
〜コード全文〜 https://qiita.com/sho_U/items/fa964c72fbbd87bb7bd7
PAY.JPについて
BASEが開始する「PAY.JP(ペイドットジェーピー)」は、開発者向けの決済サービスとなり、RESTのAPIもしくはPHP、Rubyなど、開発言語ごとに提供しているライブラリを使用して、簡易に決済機能を追加することができる。
「PAY.JP」は、加盟店のサイトにAPIを組み込むが、加盟店がクレジットカード情報を処理するリスクを軽減するため、代替となるトークンを採用している。利用者が入力したクレジットカード番号はトークン化され、別の乱数に置き換えられるため、加盟店は「伝送」「処理」「保存」のすべてで、カード情報の管理を回避できる。
参考 https://paymentnavi.com/paymentnews/51558.html
つまり、顧客のクレジットカード情報をpay.jpに保存し、アプリ側のデーターベースには保存せず、必要に応じて乱数化されたトークンで認証し、顧客とクレジットカードを紐づけて処理することにより、安全にクレジットカードの決済が行えるAPIとなります。
フリーマーケットアプリを開発する上で購入機能については、このpay.jpを利用し、クレジットカードで決済を行う実装としました。
PAY.JPの導入
①新規登録
https://pay.jp/
↑ こちらのページに遷移し、新規登録します。
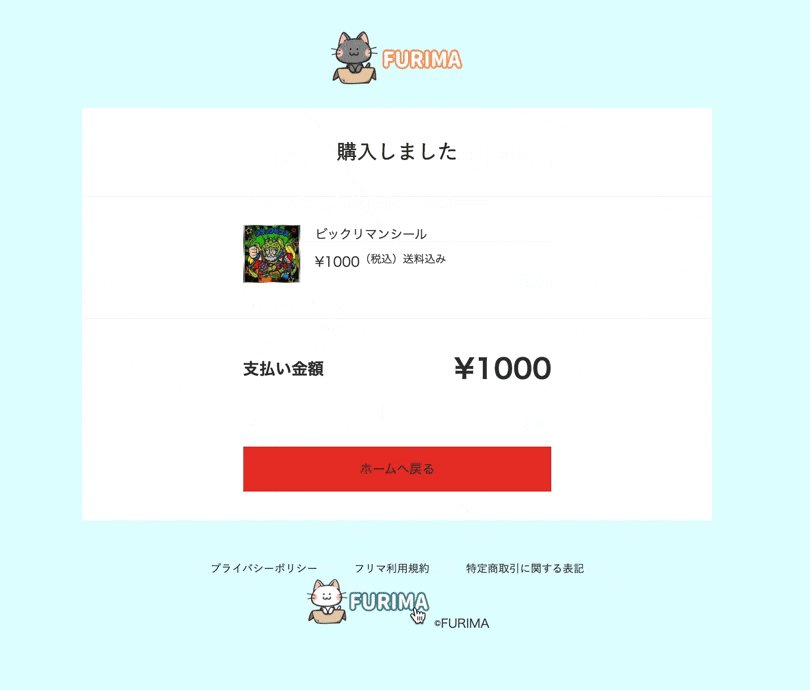
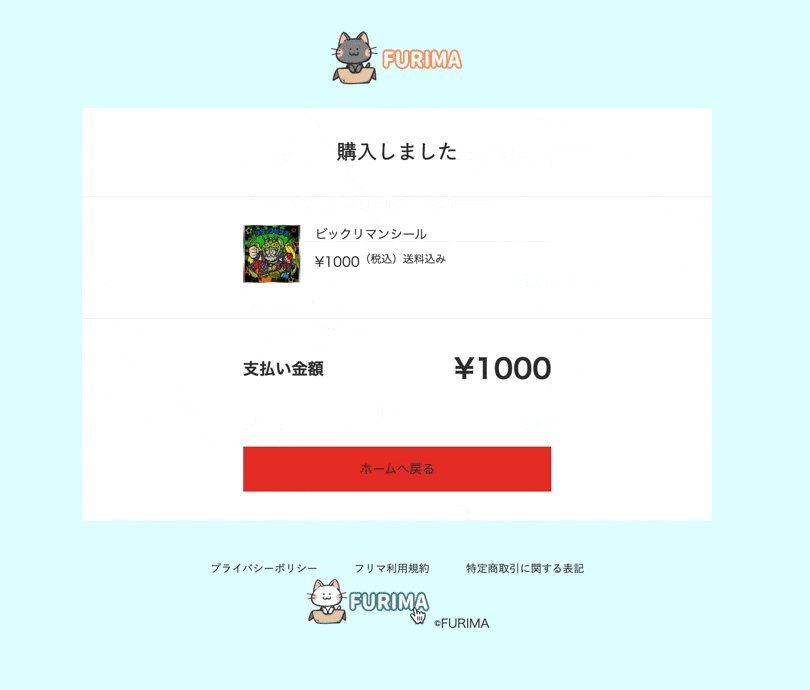
開発段階で購入テストを繰り返していたら、いつの間にか売り上げが200万円を超えていました笑
決して悪どい商売をした訳ではありません。むしろ良心的だと思います。商品一例↓

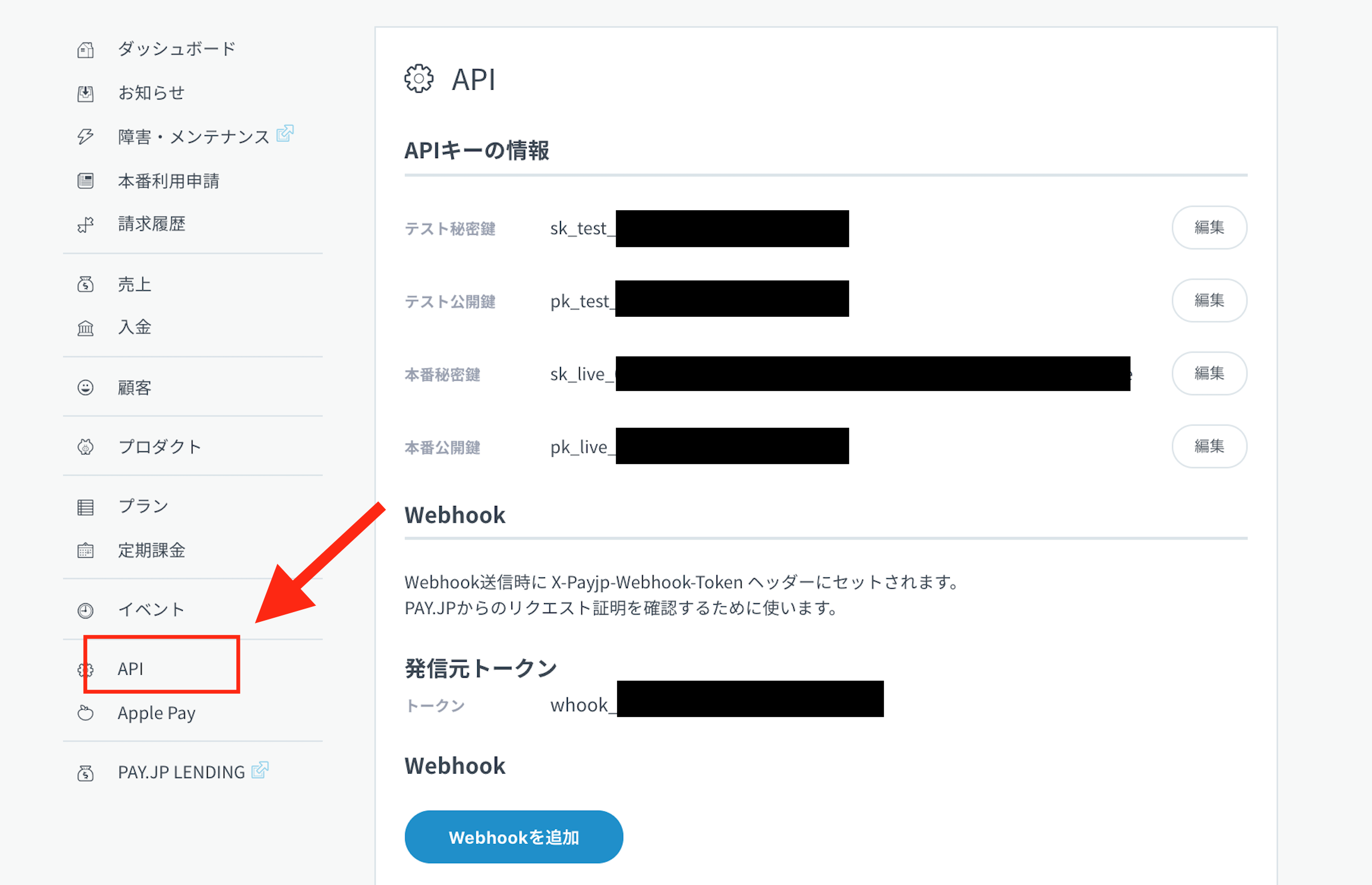
メニュー画面の左側のリストの「API」という欄をクリックすると、APIキーの情報を確認することができます。

②gemのインストール
gem 'payjp'
本番環境でも開発環境でも必要ですので、
group :development do
group :test do
group :production do
の外に記載します。bundleインストールしましょう。
③payjp.jsを読み込めるようにします
%script{src: "https://js.pay.jp/", type: "text/javascript"}
を追記します。
%html
%head
%meta{content: "text/html; charset=UTF-8", "http-equiv": "Content-Type"}
%title FleamarketAppTeamA
%script{src: "https://js.pay.jp/", type: "text/javascript"}
-# ⬆️ この1行を追記
= csrf_meta_tags
= csp_meta_tag
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
= javascript_include_tag 'application', 'data-turbolinks-track': 'reload'
%body
= render 'layouts/notifications'
= yield
この記載をheadに記載することにより、ページを読み込むことでで、トークン取得などのメソッドを使用できるようになります。
④環境変数を設定します。
環境変数は credentials.yml.enc に設定します。
ターミナルで $ EDITOR='code --wait' rails credentials:edit と打ち込むとvscodeで編集が可能です。
payjp:
PAYJP_PRIVATE_KEY: sk_test_*******************
セットするのは、秘密鍵のみでオッケーです。yamlファイルはインデントが崩れると読み込めなくなるのでご注意ください。
※環境変数の設定は、環境により異なります。
導入編は以上となります。次回は運用編(クレジットカード登録)です。