某スクールにおいて、チーム開発で、フリーマーケットアプリを作成中であり、使用した技術について公開しています。
※初学者のため、ミスや認識違いが多々あると思いますがご了承ください。
商品詳細ページにコメント機能を実装しました。
全部で7回に分けて記事を投稿しています。
|内容 | url |
|:-----------------|------------------:|:-----------------------------:|
| 第1回 | モデル、マイグレーション編 | https://qiita.com/sho_U/items/03108801146e65d58413 |
| 第2回 | ルーティング編 | https://qiita.com/sho_U/items/5c829b3060be2cce919a |
| 第3回|コントローラー編|https://qiita.com/sho_U/items/8528f336cf0d470cd719|
|第4.1回|ヴュー編(一覧表示)|https://qiita.com/sho_U/items/6190562270c722956547|
|第4.2回|ヴュー編(インプットフォーム)|https://qiita.com/sho_U/items/67c2ede4fc6c605283e2|
|第5回|jquery編|https://qiita.com/sho_U/items/d72b60114f76380d05f6|
|第6回|ajax編|https://qiita.com/sho_U/items/caed9b1471e63d43dd3a|
〜コード全文〜https://qiita.com/sho_U/items/310ac5b653bdfcb99a2c
ヴューについて
コメント機能におけるビューとは、商品に紐づく**「コメントの一覧を表示させる画面」と、「コメントを入力させる画面」**なります。
一覧表示の基本的な考え方は、
- 商品に紐づく全てのコメントをコントーラーから受け取る。
- そのコメントをeach doで回して一つづつ表示する。
という実装になります。
- @commentALL.each do |comment|
= comment.comment
= comment.user.nickname
#実装イメージ
ただ、each doで回す時に条件分岐して状態によって表示を変えなければなりません
表示画面の実装要件
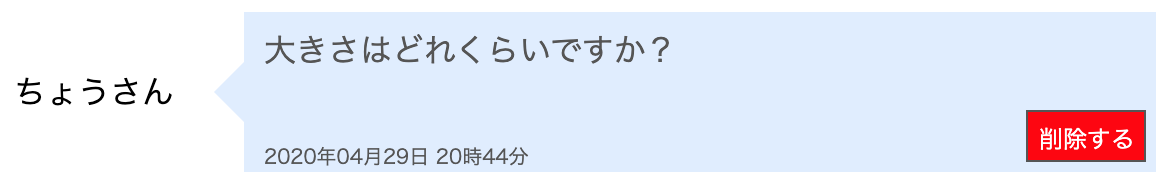
①自分(ログイン中ユーザー)のコメントはピンク(名前はコメントの右に表示)
例)
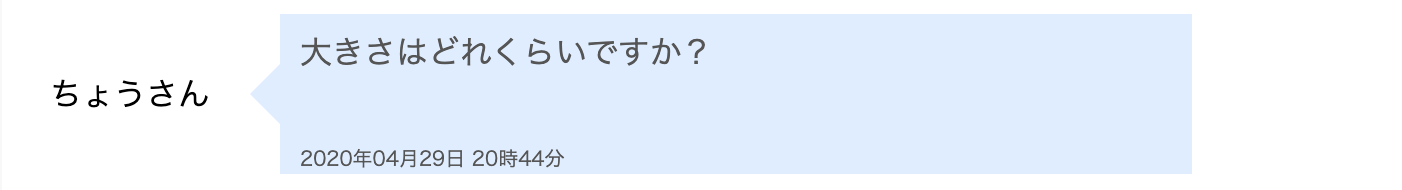
②他人のコメントはブルー(名前はコメントの左に表示)
例)
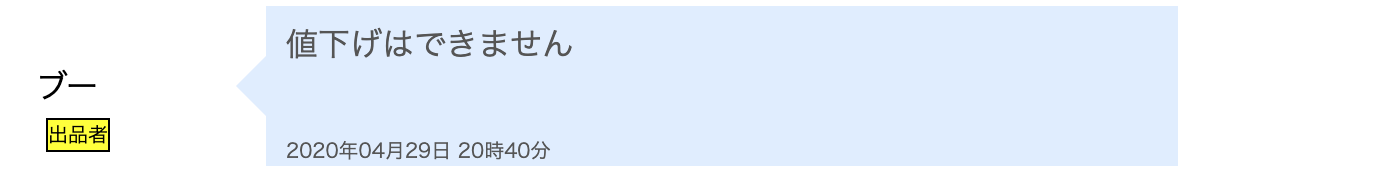
④「仮削除状態」のコメントには「出品者によりこのコメントは削除されました。」と表示される。また、出品者の画面には、仮削除状態のコメントに「復元ボタン」「完全削除ボタン」がつく。
例)
これらの要件を満たす条件分岐を、ビューに設けなければなりません。
条件分岐の概略は以下のようにしました。
- @commentALL.each do |comment|
- if comment.user_id == current_user.id #コメントユーザーとログインユーザーが同一(自分のコメント)の場合
#ピンク色の吹き出しを表示
- if comment.delete_check == 1 # 仮削除状態の場合
# 「出品者によりこのコメントは削除されました。」と表示する。
- if comment.item.seller == current_user #ログイン中のユーザーが出品者である場合
# 「復元ボタン」「完全削除ボタン」を表示する。
- else #仮削除状態でない場合
# コメント内容、時間を表示
- if comment.item.seller == current_user #ログイン中のユーザーが出品者である場合
# 「削除ボタン」を表示
# ニックネームを表示
- else #コメントユーザーとログインユーザーが異なる(他人のコメント)の場合
# ニックネームを表示
# 青色の吹き出しを表示
- if comment.delete_check == 1 # 仮削除状態の場合
# 「出品者によりこのコメントは削除されました。」と表示する。
- if comment.item.seller == current_user #ログイン中のユーザーが出品者である場合
# 「復元ボタン」「完全削除ボタン」を表示する。
- else #仮削除状態でない場合
# コメント内容、時間を表示
- if comment.item.seller == current_user #ログイン中のユーザーが出品者である場合
# 「削除ボタン」を表示
イメージとしては、上からcommentを流していきifでふるいにかけて、合致したものは表示するといった感じです。
ポイントとしては、
・delete_checkカラムに格納している値が、 "0" か "1" で仮削除状態かを判別して、表示内容を変える。
・自分のコメントは、ピンクの吹き出しを表示し、後ろにニックネームを表示する。
・他人のコメントは、ニックネームを前に表示し、後ろに青い吹き出しを表示する。
といったところです。また、上のブロック(自分のコメントの場合)と下のブロック(他人のコメントの場合)には共通した部分があるので、部分テンプレートでまとめます。
結果以下のようになりました。
.commentBox
.comment_list
- if user_signed_in?
- @commentALL.each do |comment|
- if comment.user_id == current_user.id
# ===================================
# コメントユーザーとログインユーザーが同一の場合
# ===================================
.comment_Me.comment_one_block{data:{index: comment.id}}
- if comment.delete_check == 1 # 削除済の場合
.comment_content
出品者によりこのコメントは削除されました。
= render 'items/template_comment/comment_delete_restore_btn',comment: comment
- else # 削除されていない場合
.comment_content
= comment.comment
.comment_create_at
= comment.created_at.strftime("%Y年%m月%d日 %H時%M分")
- if comment.item.seller == current_user
.comment_delete.me_pre_delete{data:{index: comment.id}}
= link_to '削除する', comment_path(comment.id) ,method: :patch
= render 'items/template_comment/comment_name',comment: comment
- else
# ===================================
# コメントユーザーとログインユーザーが異なる場合の場合
# ===================================
.comment_Other.comment_one_block{data:{index: comment.id}}
= render 'items/template_comment/comment_name',comment: comment
- if comment.delete_check == 1 # 削除済の場合
.comment_content_other
出品者によりこのコメントは削除されました。
= render 'items/template_comment/comment_delete_restore_btn',comment: comment
- else # 削除されていない場合
.comment_content_other
= comment.comment
.comment_create_at
= comment.created_at.strftime("%Y年%m月%d日 %H時%M分")
- if comment.item.seller == current_user # 出品者とログインユーザーが等しい場合
.comment_delete.other_pre_delete{data:{index: comment.id}}
= link_to '削除する', comment_path(comment.id) ,method: :patch
- if comment.item.seller == current_user # 出品者とログインユーザーが等しい場合
.comment_restore{data:{index: comment.id}}
= link_to "復元する",restore_comment_path(comment.id)
.comment_delete.complete_delete{data:{index: comment.id}}
= link_to '完全に削除する', comment_path(comment.id) ,method: :delete
.comment_user_name
= comment.user.nickname
- if comment.user == comment.item.seller # コメントユーザーと出品者が同じ場合
.seller_display
出品者
1.同じ形でも異なるクラス名をつけているのは(me_pre_deleteとother_pre_deleteなど)、jqueryの実装のためです。(第5回 〜jquery〜 参照)
2. {data:{index: comment.id}}の記述はjqueryの実装のための記述です。(第5回 〜jquery編〜 参照)
次回(第4.2回)はヴュー(インプットフォーム)編となります。