Merry Christmas🎄
この記事は Pythonista Advent Calendar 2017 の24日目の記事です。
iPhoneとAWSだけでマイクロサービスを作るための忘備録です。スクショの解説多めに作ります。
イブにあまり人気のないカレンダーを書いていて余計に寂しい感じもしますが、頑張ります。
前置き
自分の身の周りに存在する小さな問題を解決するのに、Pythonistaは非常に役立ちます。
ここまで完成度の高いアプリがあれば、iPhoneだけでサービスを提供できるのでは?と言う疑問も湧きます。
iOSには映画撮影で使われたアプリ、イラストレーターが仕事で使うアプリ、DTMで使えるアプリなど、
プロ目線で見てコンテンツを作成するのに十分な機能を持つアプリが既にあるのに、
iPhoneだけでプログラミングされたプロダクトを今までに聞いたことがありません。
幸いPythonista には、Bottle や Flask がプリインストールされているので、
DBを使わないマイクロサービスとクラウドを組み合わせればイケるんじゃないか?と思い立ってチャレンジしました。
(iPhoneやiPadだけで仕事して見たい願望もあります🤞)
なお本文の内容は、iPhoneだけでなくiPadでも作ることができます。
技術選定について
ラップトップと同じ感覚で開発すると辛い目にあうので、
コンテンツ制作に集中するため、周辺環境の整備に手間がかからないことを第一条件とします。
筆者がインフラの業務経験がないので、間違いがあればご指摘ください。🙇
アプリ
- Pythonista
- Working Copy
Working copy は git-flow をiOSで実現できるアプリです。
GitHub or AWSのCodeCommitと紐づける役割をします。
Stash インストール済み環境であれば、git が使えるので好みで。
ツール
- Flask
- AWS CodeStar
WebのPythonと言えば最近メジャーアップデートのあった Django だと思いますが、
iPhoneのコマンドライン作業は手順が煩雑になりそうなので今回はパス。
Pythonista にプリインストールされていて、ある程度の規模まで発展が見込める Flask を採用しました。
AWS CodeStar は、いわゆる開発環境のスキャフォールドで、
コードのテスト・デプロイ・コンピューティングを一括で設定できるサービスです。
iPhoneという制約下でサーバ周りを整備する手間をかけていられないので、今回採用します。
ちなみに、2017年12月時点で東京リージョンでは提供されていません。
サービス
- そば情報API
理由は、東京のそばが美味しいからです😇
一つの食べ物を掘り下げた情報のAPIが見つけられなかった、というのも理由です。
いくつかのユーザーパラメータをPOSTして json で返す簡単な仕様で作り始めます。
ぐるなびAPIを使うので、キーを取得しておきます。
http://api.gnavi.co.jp/api/
サンプルコードがあんまり良く無いので修正して使っています。
フロントの準備は、今回やりません。
準備
CodeStar側から準備を開始します。
手順
- CodeStar で Flask のテンプレートを選択して作成
- Working Copy で Git clone
- Pythonistaでアプリを編集・更新
- Working Copy で commit
- ダッシュボードを確認・エンドポイントにアクセス
AWS CodeStar 側
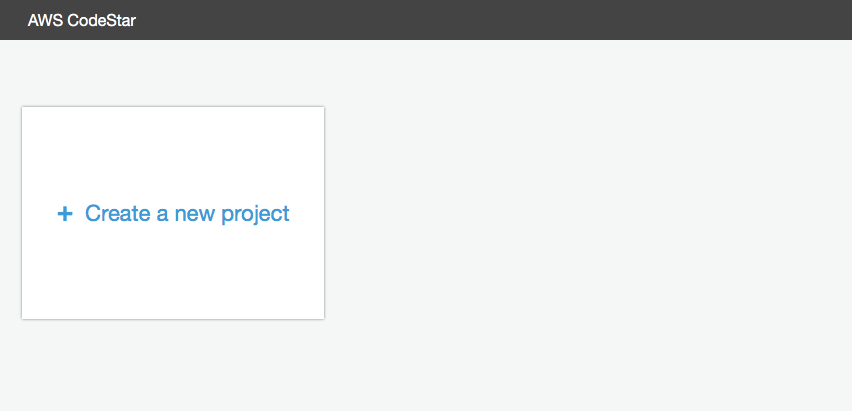
1-1. CodeStar プロジェクトを作成
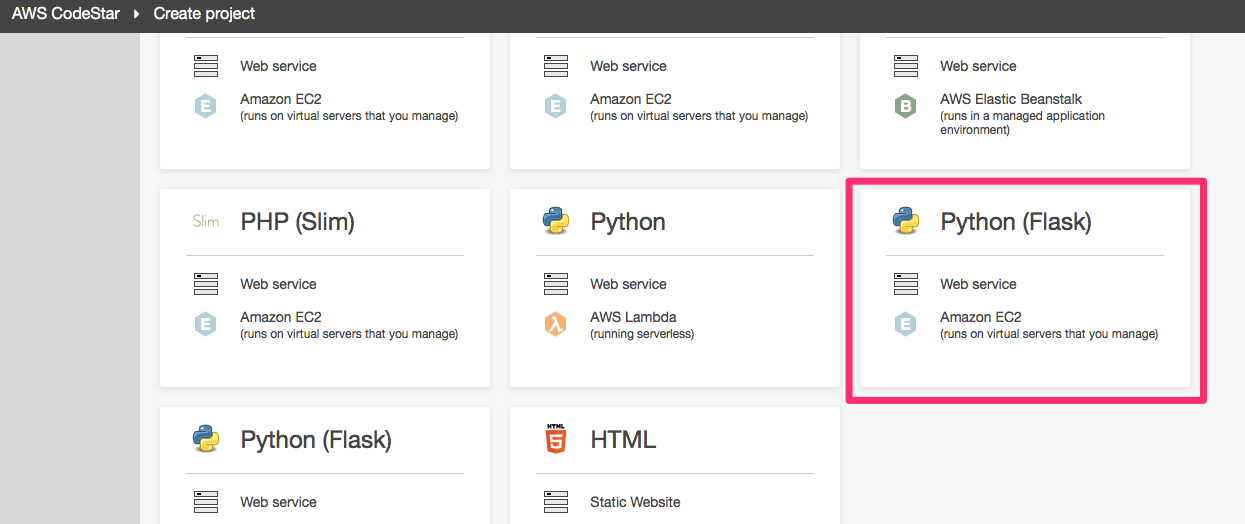
1-2. Flask テンプレートを選択
1-3. プロジェクト名とリポジトリ選択
今回は、GitHub を使います。先にCodeCommitにトライしましたが、手数が多いです。
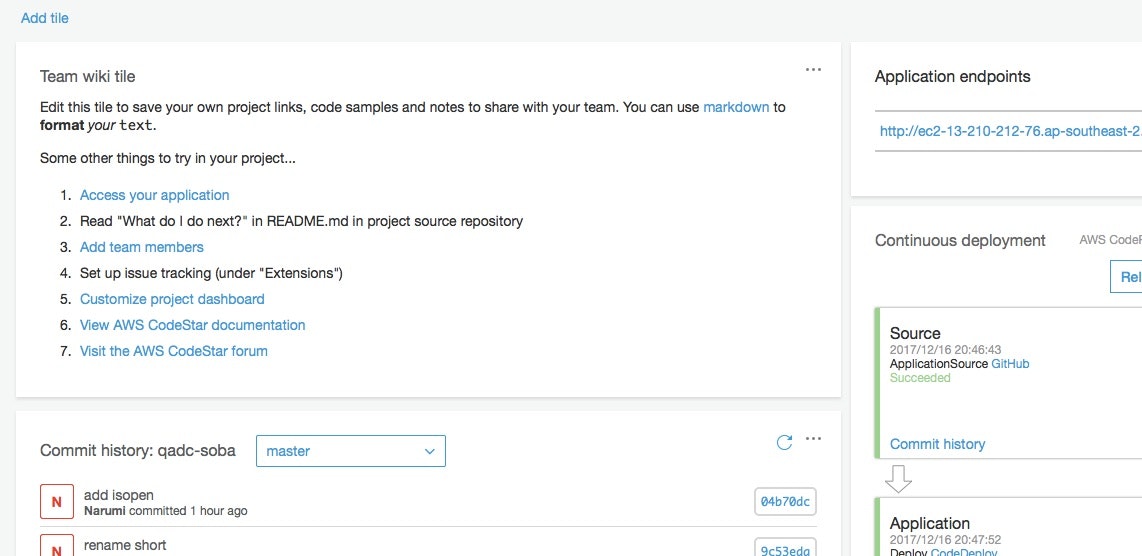
1-4. 準備完了
数分後、エンドポイントにアクセスできます。
サーバ側の設定は終わりです。
iPhone(WorkingCopy) 側
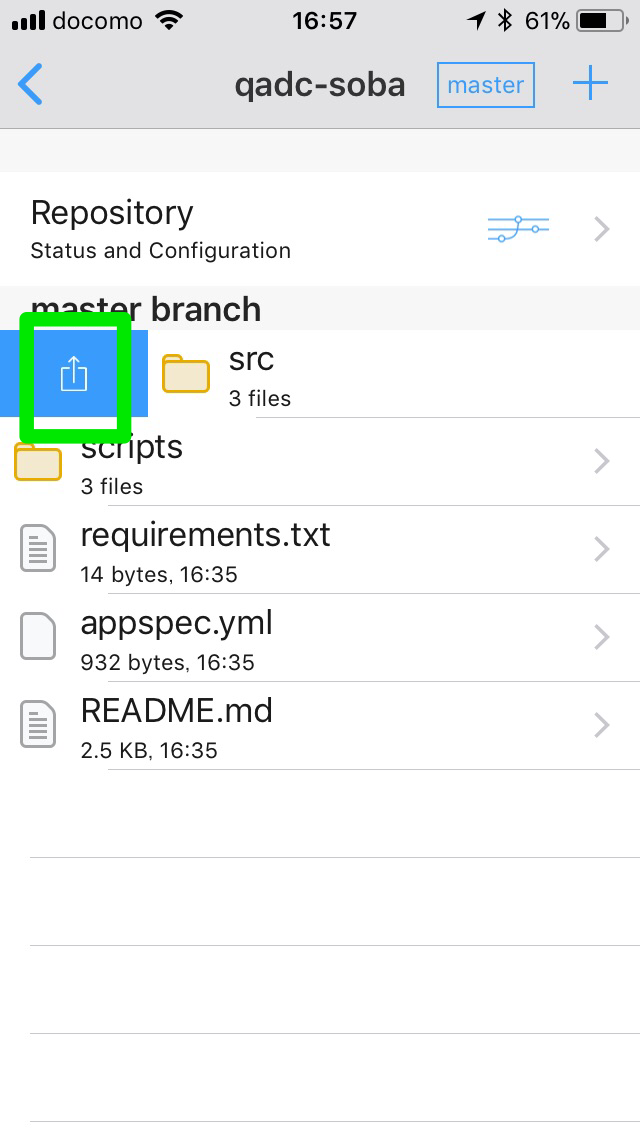
2-1. 右上のプラスアイコンから、Clone Repository

2-2. src ディレクトリを OpenIn

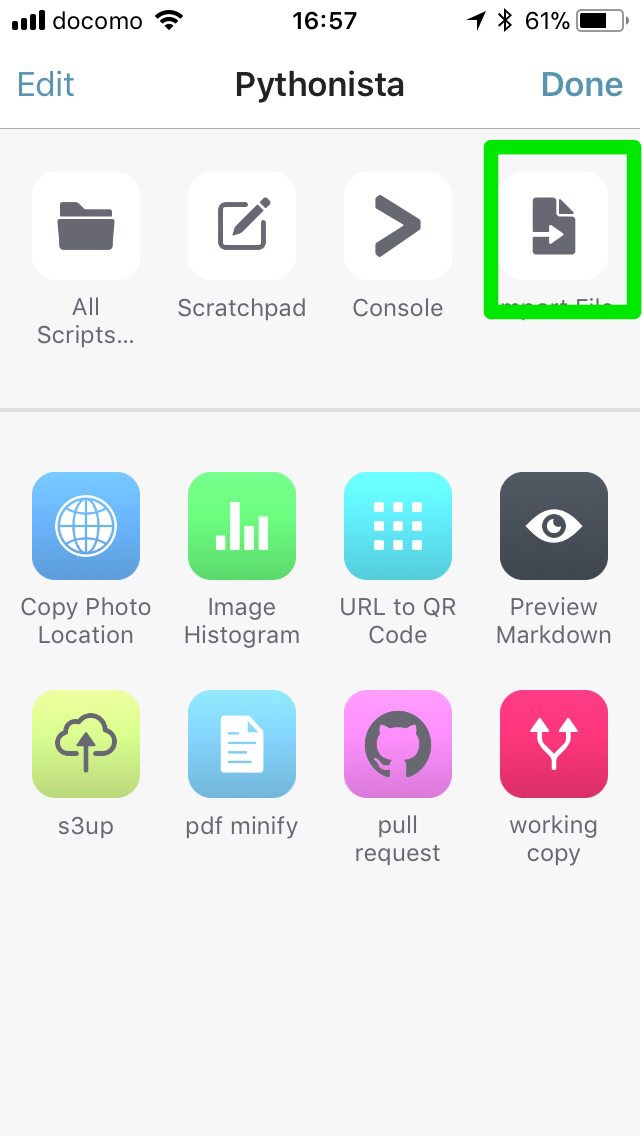
2-3. Run Pythonista から ImportFile

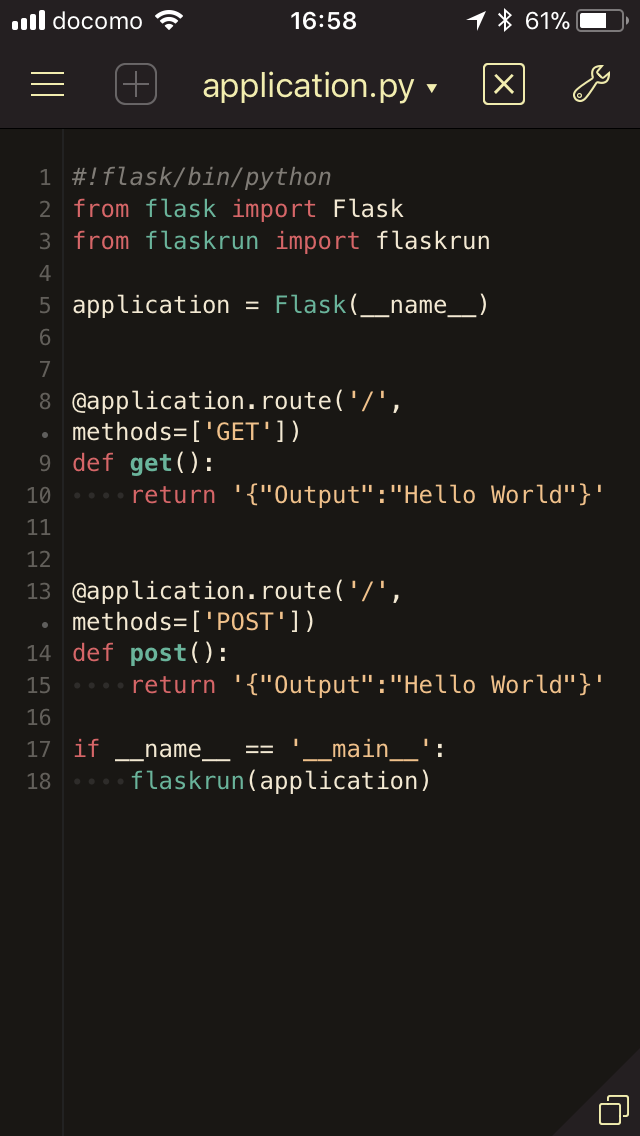
2-4. Pythonista 側で実行と編集

3. Pythonista から WorkingCopyへ

4-1. 更新を反映
Save Asで src ディレクトリに保存します。

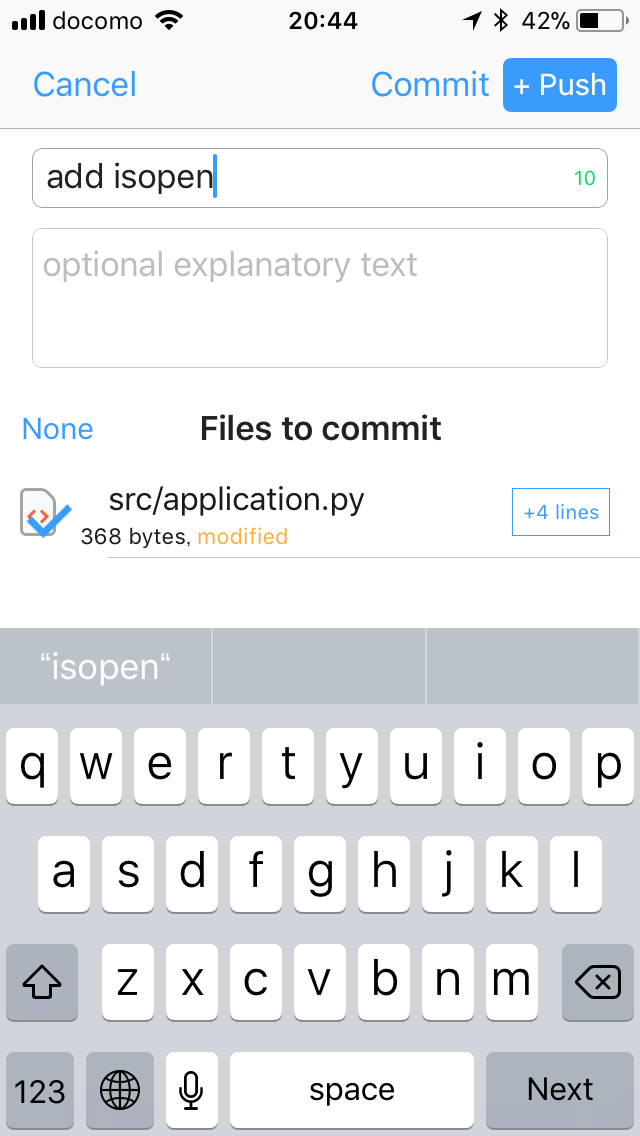
4-2. GitHub へ commit & push

5. ダッシュボードで確認
上記の手順を繰り返して、サービスの中身を更新していきます。
成果物
コード
バックエンド側の Python コードです。
# !flask/bin/python
# -*- coding: utf-8 -*-
from flask import Flask, jsonify
from flaskrun import flaskrun
# from flask_cors import CORS
import search
application = Flask(__name__)
application.config['JSON_AS_ASCII'] = False
# CORS(application)
@application.route('/')
def index():
d = search.run()
return jsonify(d)
if __name__ == '__main__':
flaskrun(application)
POST/GET
pythonistaから、httpリクエストします。
import requests as r; r.get('http://ec2-13-210-212-76.ap-southeast-2.compute.amazonaws.com/').text
>>> '{\n "Output": "Hello World"\n}\n'
ローカルでしか動かない… Internal Server Error でハマってしまい、
後味の悪い結果になりました。
やって見た感想と課題
サービス
手段が目的になってしまった感、あります。
APIをラッピングしてアレンジすればうまくいくやろー、とタカを括って取り組み始めましたが、
APIの性質か大まかな情報しか得られず、サービスとしては入り口に立っただけです。
本気で作り込むなら、構成を分けたサーバを用意して、Webスクレイピング等で
自前のデータベースを持つ必要があると感じました。今後の課題です。
環境整備
数回のタップで環境を準備出来る CodeStar は、開発と運用を1人でやりくりする要件にピッタリでした。
初期設定で楽できる分、エラーハンドリングが結構重めです。
Pythonista でカバーしきれない部分に AWS を組み合わせる事で、サービスのデプロイまで進めることができます。
初期投資が圧倒的に低いので、状況によってはiPhoneでプログラミングも全然アリです。
雑感
手順を調べながら作成するのにラップトップが無いと大変ですし、レスポンシブになっていない
AWSコンソールやAPI開発者登録、エラー対応をiPhoneだけで行うのは結構辛いです。
自動化できる部分は省略していかないと、ラップトップ無しでの仕事は少し先かなぁと感じてます。
いわゆる職業プログラマーや、普段インフラを触らない人に向けて書いて見ました。
真似する人は殆どいないと思います(笑)が、モバイルスタイルを模索している方に少しでも参考になれば幸いです。
参考リンク
https://dev.classmethod.jp/cloud/aws/whats-aws-codestar/
https://qiita.com/k-nishigaki/items/f9f49b4749395ab5091c
https://qiita.com/takecian/items/6e7085adf093ce114b74
boto3 codestar 関連
http://docs.aws.amazon.com/codestar/latest/APIReference/API_DeleteProject.html
https://boto3.readthedocs.io/en/latest/reference/services/codestar.html#CodeStar.Client.delete_project