今回は 「Salesforce App Cloud Advent Calendar 2016 - Qiita」 の Advent Calendar 何日目じゃろか、です。
不本意ながら、今年最大の風邪を引いてしまい、Salesforce World Tour Tokyo 2016を目の前に、大変しまった状況です。が、自分で割り当てた順番です。何か書き残しておこうとして、社内向けに準備する予定だったものをそのまま公開します。
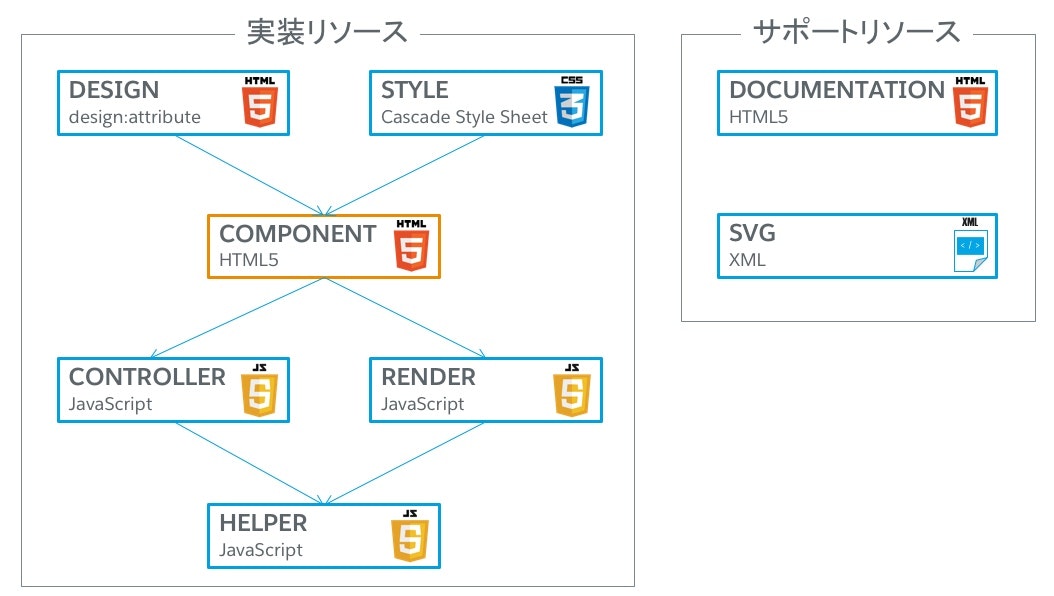
Lightningコンポーネントバンドル関連図
Lightningコンポーネントの話をします。ここに来ている人は、少なからず、Lightningコンポーネントの存在と存在意義は知っているものとして処理します。しかしながら、さて、Lightningコンポーネントでアプリケーションをつくろうかなんて考えた日には、どれをどう組み合わせると、いったい何ができあがるのか、という感じで最初からつまづくでしょう。私がそうだったのだから、みんなもそのはずです。
ひとまず、最初の段階として Lightning コンポーネントバンドルはどのような関係性を持っていて、開発に必要なものは何かを理解していただこうと、次の図を準備しました。
「実装リソース」と「サポートリソース」は個人的適当につけてみたもので、正式なものではありません。から、これで呼ぶ必要はありません。
実装リソース
実装リソースでは、実際に Lightningコンポーネントが動作するときに必要となるバンドルリソースです。すべてを活用すると、きっとスゴイコンポーネントアプリケーションが開発できると、明るい将来を見据えていますが、「COMPONENT」さえあれば、最低動きます。Lightningコンポーネント開発者ガイドによると、Lightningアプリケーションビルダーや、コミュニケーションビルダーのアプリケーションを開発する場合には、DESIGNは必須と記述ありますが、なくても動きます1。
今日の本編です。各コンポーネントバンドルを1行で説明します。
| コンポーネントバンドル | 説明内容 |
|---|---|
| COMPONENT | 実際の画面構成をHTML5とauraフレームワークで記述 |
| CONTROLLER | COMPONENTで定義したイベントから呼ばれるJavaScriptロジック |
| STYLE | COMPONENTのスタイルをCSS3で定義・記述 |
| HELPER | CONTROLLERおよびRENDERから呼ばれる共有モジュール群 |
| DESIGN | アプリビルダーなどで属性の初期値を設定 |
| RENDER | COMPONENTのレンダリング状況に応じて呼ばれるJavaScriptロジック |
サポートリソース
実際に実行されるときにはまったく影響がない → 要するに実行させるためにあってもなくても良いモノです。横展開したい場合や、アプリケーションに華を持たせたい場合の色づけに使います。
| コンポーネントバンドル | 説明内容 |
|---|---|
| DOCUMENTATION | コンポーネントの説明書を記述すると、ヘルプとして参照可能 |
| SVG | アプリビルダーやコミュニティビルダーで表示されるアイコンデータ |
将来計画
なんとなく、コンポーネントバンドルごとに自分の備忘録もふくめて、アプリケーションの作り方とかを、きっとどこかに残していきます。
-
Winter'17現在 ↩