みなさんこんにちは。Salesforce 中の人、マスコット担当しょっさんです。
本日Perfumeはかしゆかのお誕生日です。ゆかちゃん誕生日おめでとう (∩´∀`)∩ワーイ
今年もゆかちゃんの誕生日をお祝いして、Advent Calendarを記していきます。
今年は久しぶりにゆかちゃんプログラムを作ります。そして、誰でも Lightning Web Component が作れるよう、その開発プロセスをじっくりと示していきます。画像豊富です。安心してください。
前提条件
- Visual Studio Code をインストールしている
- Salesforce CLI をインストールしている
- VS Code 向け Salesforce 拡張機能のインストール が完了していること
準備が良ければ、Visual Studio Code(以下 VSCode) を起動しましょう。
Salesforce DX プロジェクトを作ろう
Lightning Web Component を開発するには、Salesforce DX プロジェクトを作成する必要があります。安心してください。画像たんまりで進めていきます。
プロジェクトディレクトリを作成する
VSCodeのコマンドパレットを出しましょう。Macだと⌘+⇧+Pで出現します。スゴイ。
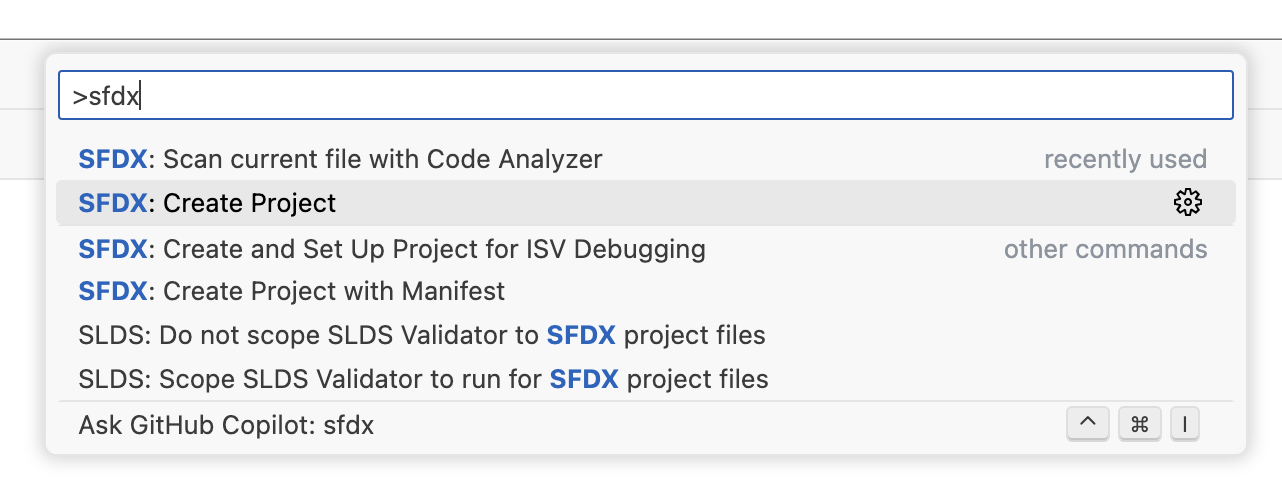
パレットが表示されたら、おもむろに sfdx と打ってみましょう。きっと上位にSFDX: Create Projectが表示されるはずです。そちらを選択してENTERキー。

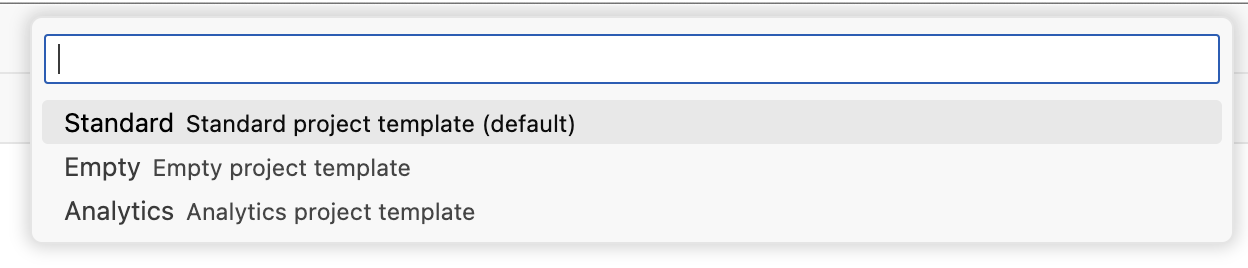
次に、Salesforce DXプロジェクトのテンプレートを指定します。defaultのStandardのままで大丈夫です。自分で一からプロジェクトファイルを定義したいんだ、という玄人かマニア以外はStandardで十分問題がありません。

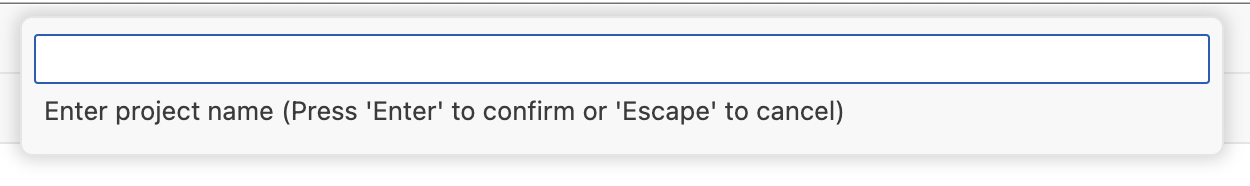
最後にプロジェクトを命名します。今回はYUKAにしました。誕生日だから。

プロジェクトのディレクトリを作るフォルダを指定して完了です。
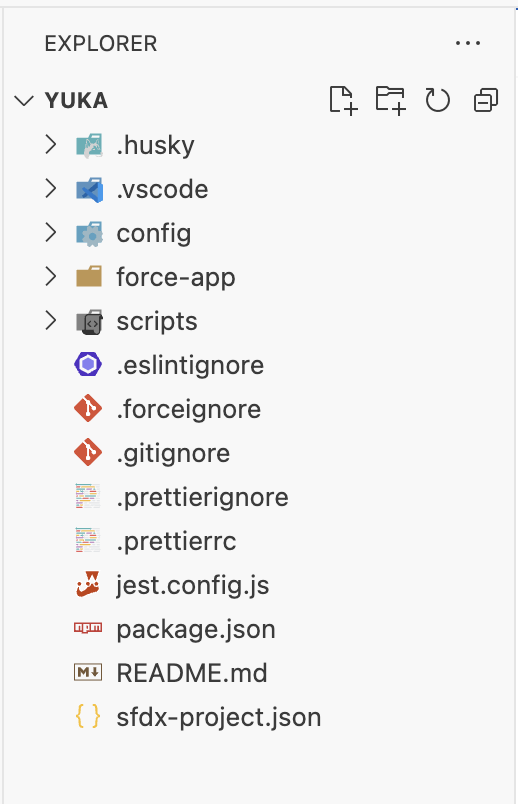
プロジェクトが正しく作り上げられると、左側のファイルリストがこのようになります。だいたいこれっぽくなっていればOKです。問題ありません。

Salesforce組織と繋げよう
Salesforce DXプロジェクトをデプロイする該当の組織を認証して繋げましょう。普段お使いの組織を認証して接続しても良いのですが、悪影響を及ぼさないために、今回は Scratch Org を利用します。
もしDevHubを有効化していない場合は、組織の Dev Hub 機能の有効化を実施しておいてください。
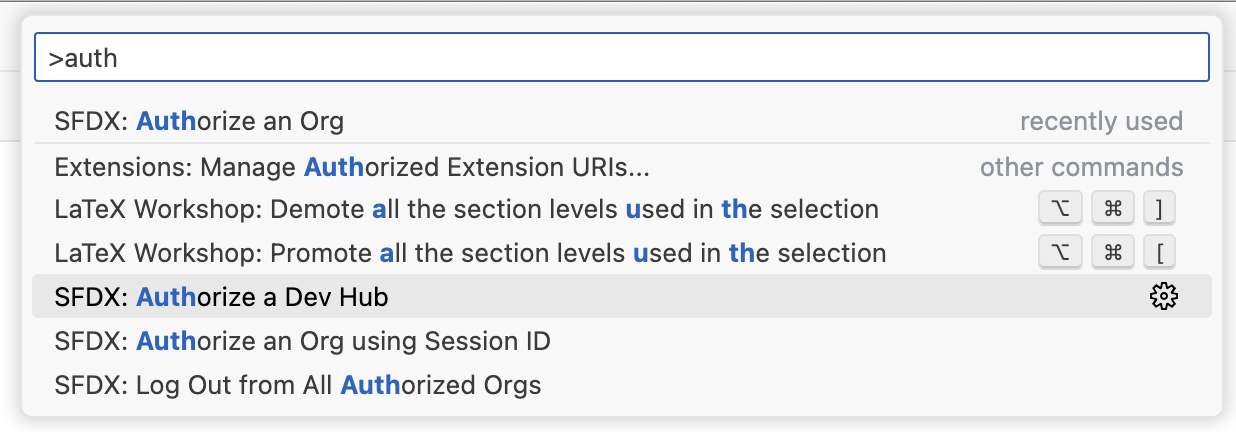
またコマンドパレットを出します。そして今回はauthと打ってみましょう。ここからSFDX: Authorize a Dev Hubを選択してENTER。

もし、使用中の組織にYUKALWCアプリケーションをデプロイしてやるぜ、という強者の方はSFDX: Authorized an Orgでも構いません。
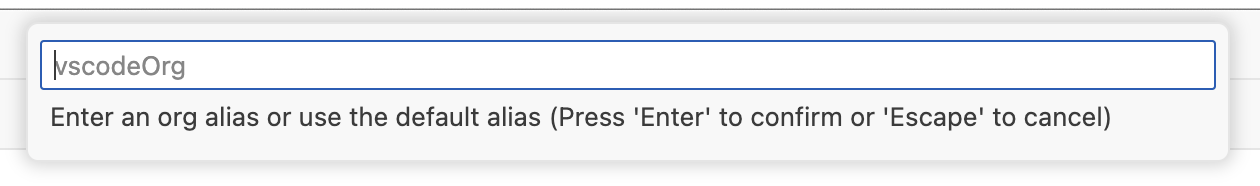
次に該当の組織に名前を割り当てられます。名前を付けておくと選択するときに便利です。VSCodeから利用するときは、ログインのアカウント名で区別がつきますのでつけても付けなくとも大丈夫です。

ENTERすると、いつものログイン画面が出てくるので、該当のSalesforce組織にログインしましょう。うまく行けば、こちらの画面になります。この画面が出てきたらブラウザは用なしです。VSCodeへ戻りましょう。

Scratch Orgを作る
先ほどScratch Orgを作ることを選択された方は、次のコマンドでScratch Orgを作成しましょう。
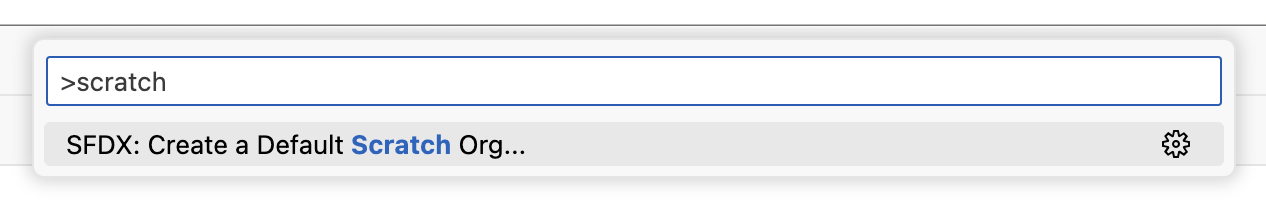
またコマンドパレットを開いてscratchと入力します。SFDX: Create a Default Scratch Org...しか出てこないはずなので、そのままENTER。

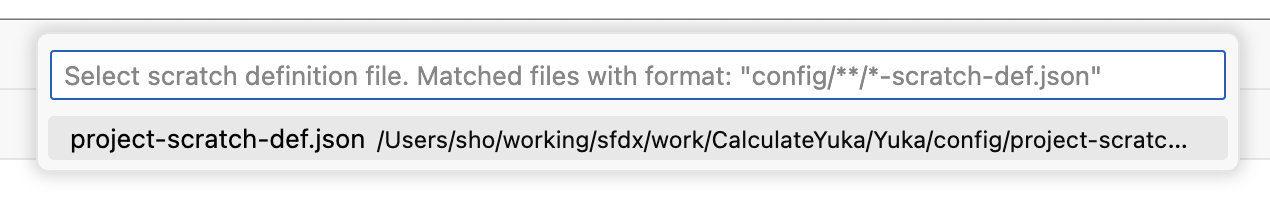
次にSalesforce DXプロジェクトのScratch Org用ファイルを指定します。defaultのままで問題ないです。このままENTERしましょう。

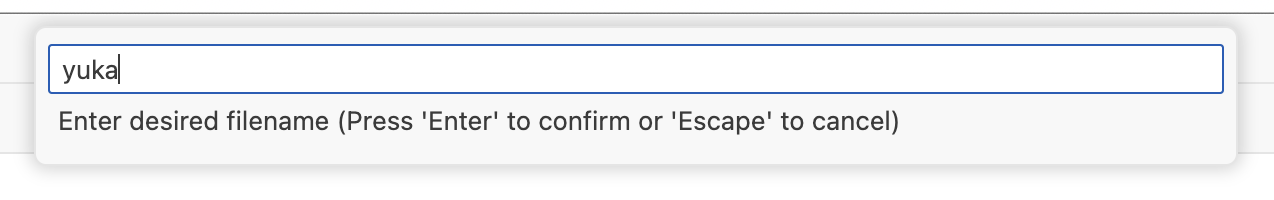
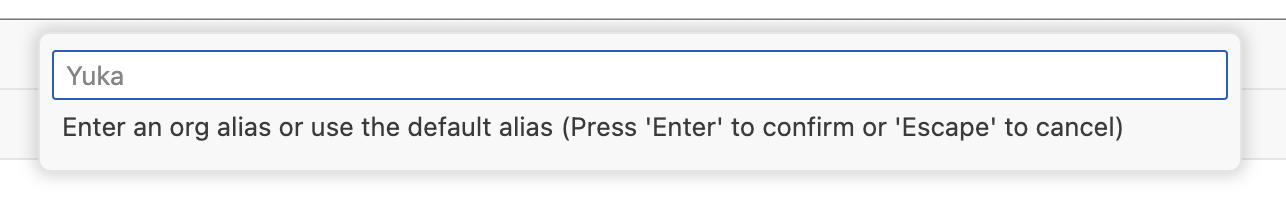
Scratch Orgにも名前が付けられます。今回はYukaって名前を付けてみました。Scratch Orgの場合、テンポラリのアカウント名などが割り当てられるため、名無しにしてしまうと判別がつきにくい場合があります。Scratch Orgを作るときは名前を付けた方が、一般の人間にはちょうど良いと思います。

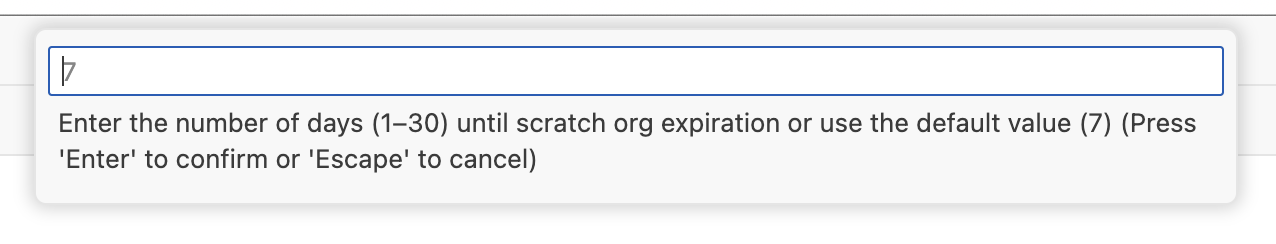
最後に、このScratch Orgの生存期間を指定します。Scratch OrgはCI/CDなどで一時的にまっさらな組織を作って好き勝手やり放題にするための組織です。最大30日しか生きることのできない組織です。使いたい期間を指定してあげましょう。そうScratch Orgの生殺与奪はあなたに任されています。
今回はDefaultの7日のままにしています。

Lightning Web Componentアプリを動かそう
Salesforce DXプロジェクトを実装する準備ができました。ここからは実際にLightning Web Component(LWC)のアプリを作ってデプロイしていきます。
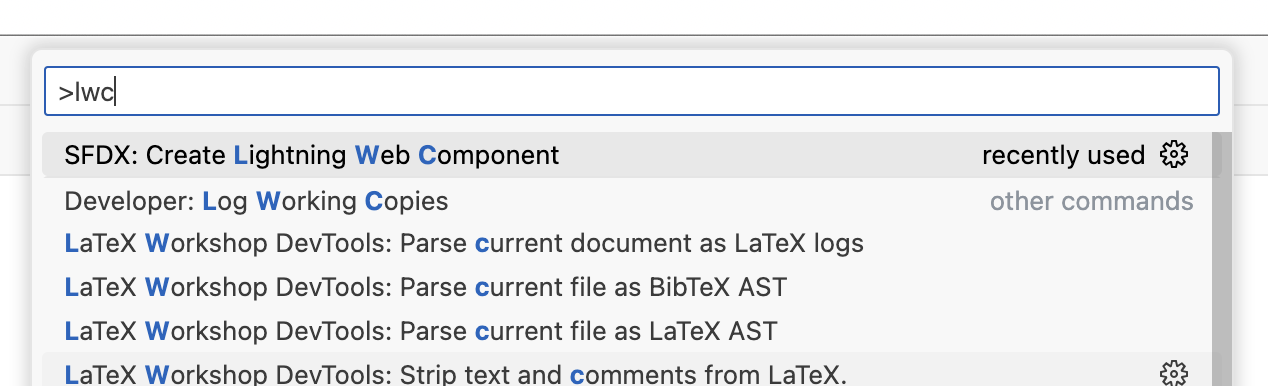
まずはひな形を作りましょう。今回もコマンドパレットです。lwcと入力してみてください。一番上がSFDX: Create Lightning Web Componentと予想されます。それを選択してENTER。

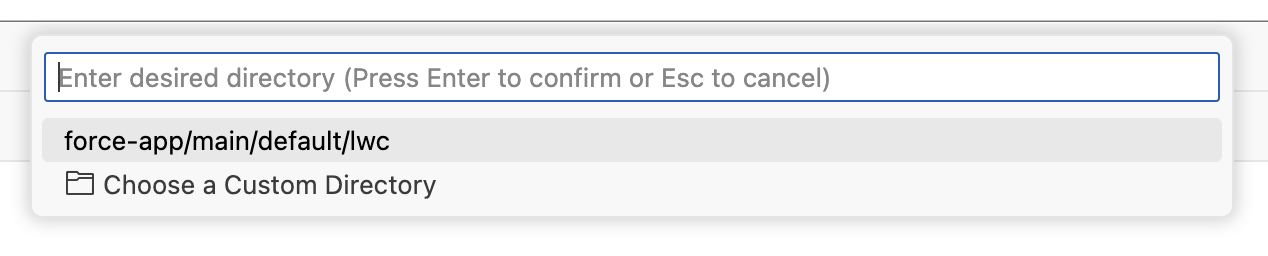
どこのフォルダにつくるのかを指定できます。素人はdefaultに作りましょう。余計なことはしないが吉です。

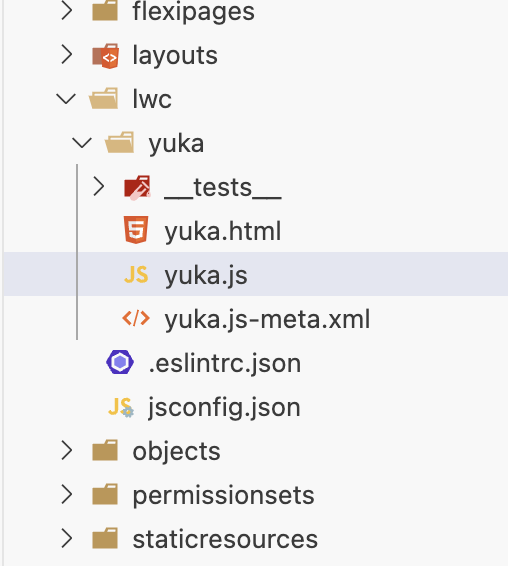
おめでとうございます。lwcディレクトリ配下にyukaちゃんのフォルダができました。満足です。

恥ずかしいけどアプリを作ってみよう。
ここからはコーディングです。作成された .js,.html,*.xmlについて修正が必要です。ちなみにこれらは何かというと。
- yuka.html ... コンポーネントを表示するための一般的なHTMLファイルです。これがないと何も表示されません。なおLightning Design Systemのタグ/CSSが利用できます。
- yuka.js ... 背後で動くJavaScriptです。サーバサイドのApexなどをコールする場合にも使います。特に動的な処理が必要なければ、なにも書かずともコンポーネントは表示できます。表示するだけならな。
- yuka.js-meta.xml ... このLWCを制御するためのメタデータです。アプリとして利用する市内などの制御をさせます。
と言うことで、今回は「縦」と「横」の長さを入力すると「床の面積を表示する」というHello Worldに毛の生えたような内容のプログラムを作ってみます。これくらいの内容の方が何やってるか分かりやすいからいいんです。うろたえるな。
画面表示です。lightning系のタグで全部作ってあります。htmlのタグじゃないけどなんとなく分かりそうな感じがするでしょう。
なお、lightning-cardのicon-nameで指定可能なアイコンはiconsにあります。
<template>
<lightning-card title="Yuka" icon-name="standard:data_cloud">
<lightning-layout>
<lightning-layout-item flexibility="auto" padding="around-small">
<lightning-input
label="TATE"
type="number"
min="1"
max="65535"
value="0"
onchange={handleTateChange}
>
</lightning-input>
<lightning-input
label="YOKO"
type="number"
min="1"
max="65535"
value="0"
onchange={handleYokoChange}
>
</lightning-input>
<lightning-button label="Yuka" onclick={handleClick}>
</lightning-button>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
こちらがJavaScriptです。
TATEとYOKOの内容が書き換えられると、Yukaインスタンスのtateとyoko変数が変動します。
YUKAボタンをクリックすると、onclickで指定されたhandleClickが実行されて計算結果がポップアップで表示されるという、たったそれだけのゆかちゃんプログラムです。
import { LightningElement } from 'lwc';
export default class Yuka extends LightningElement {
tate = 0;
yoko = 0;
handleTateChange(event) {
this.tate = event.target.value;
}
handleYokoChange(event) {
this.yoko = event.target.value;
}
handleClick() {
alert(this.tate * this.yoko);
}
}
最後はメタデータです。isExposedをtrueにして見えるようにしてあげます。どこで見えるようにするかをtargesに追加していきます。今回はLightningアプリケーションビルダーでコンポーネント配置できるようにLightning__AppPageを一つ選んでいます。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>
ここまでできたらファイルを保管してデプロイしましょう。
LWCアプリをデプロイしよう
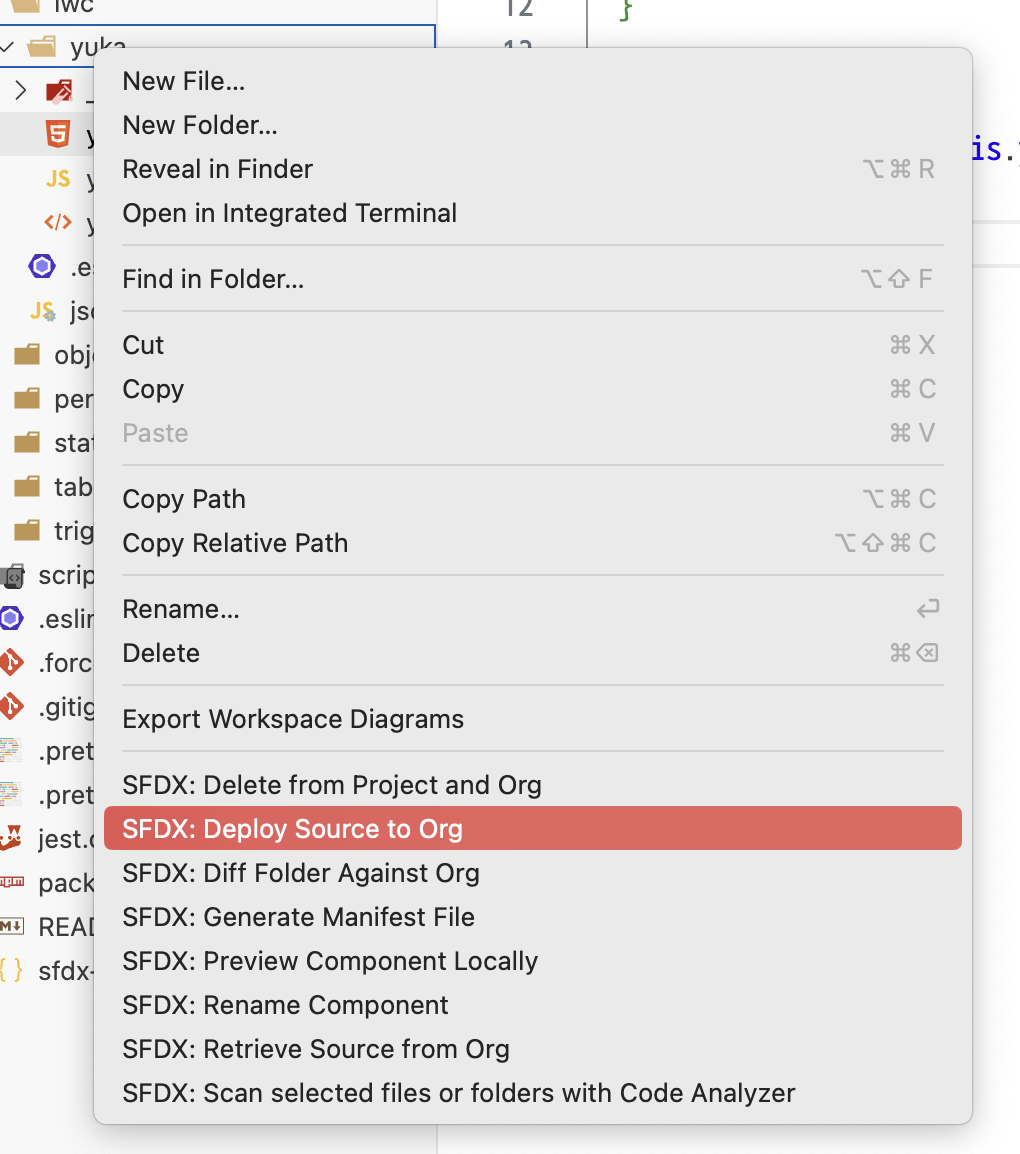
さきほどのyukaディレクトリを右クリックしてSFDX: Deploy Source to Orgを選んでみましょう。

もしここで「Default Orgが設定されてねぇよ、なめんな」みたいなエラーが出てきたら、一度 VSCodeを再起動してみましょう。たぶんうまく行きます。というか、Default Orgがちゃんと定義されないのバグだと思う。みんなはうまく行きました?私はいつもうまくいきません。
デプロイがうまく行くと、VSCodeの下の画面がこんな風になってるはずです。
=== Deployed Source
STATE FULL NAME TYPE PROJECT PATH
─────── ───────── ──────────────────────── ────────────────────────────────────────────────
Changed yuka LightningComponentBundle force-app/main/default/lwc/yuka/yuka.html
Changed yuka LightningComponentBundle force-app/main/default/lwc/yuka/yuka.js
Changed yuka LightningComponentBundle force-app/main/default/lwc/yuka/yuka.js-meta.xml
11:12:38.618 ended SFDX: Deploy Source to Org
LWCアプリを配置して動かしてみよう
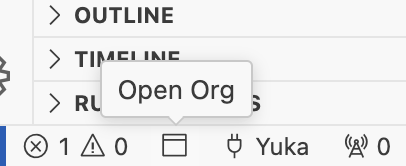
デプロイがうまく行ったとすると、VSCodeの左下はこんな風になってるはずです。ここでコンセントYukaの左側にある窓ボタンを押してみましょう。今接続している組織をオープンするボタンです。

開くと颯爽とSalesforceの設定画面が出てくるでしょう。Lightning アプリケーションビルダーを表示して「新規」ボタン。あたらしいLightningアプリを作ります。

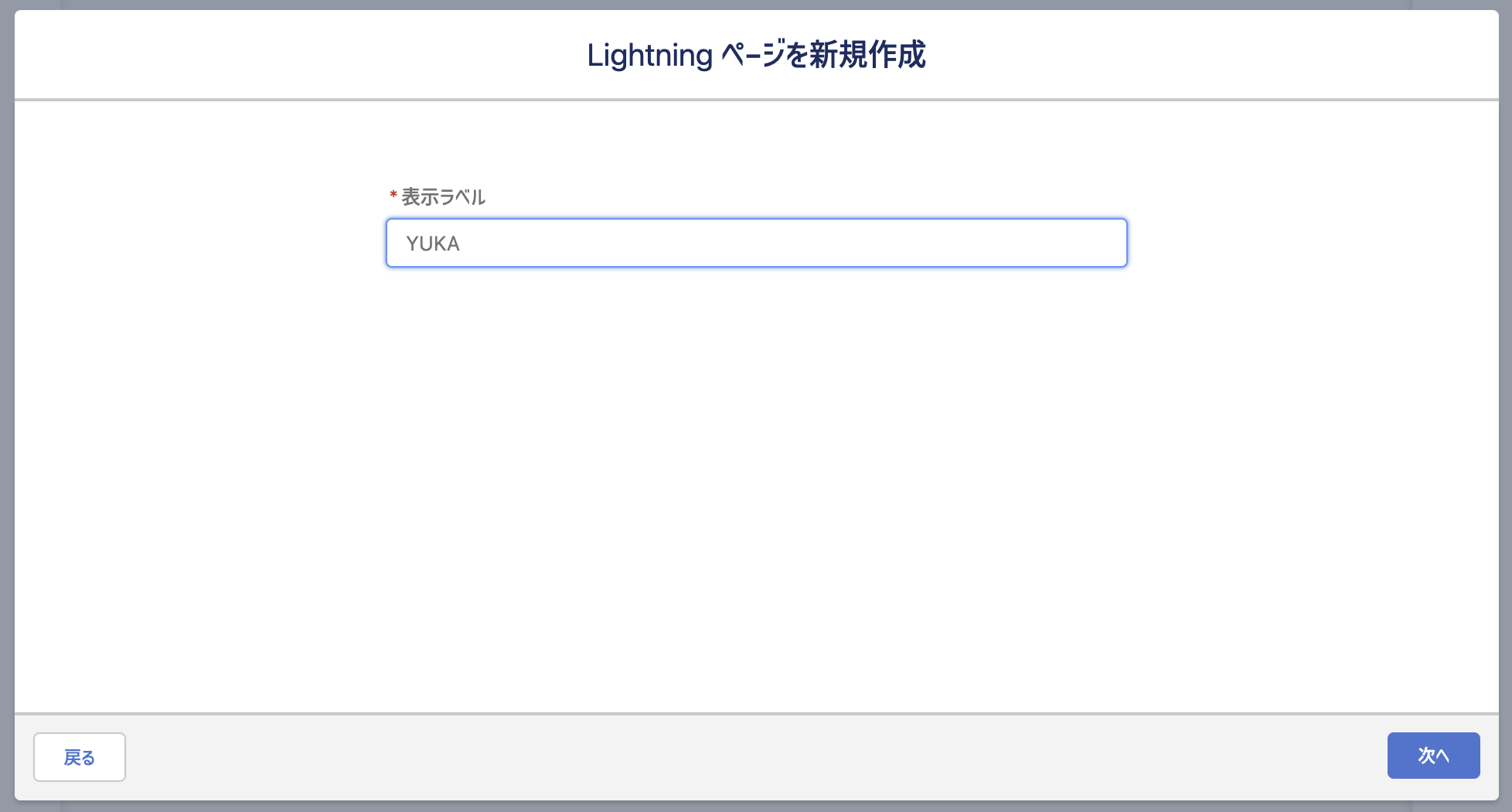
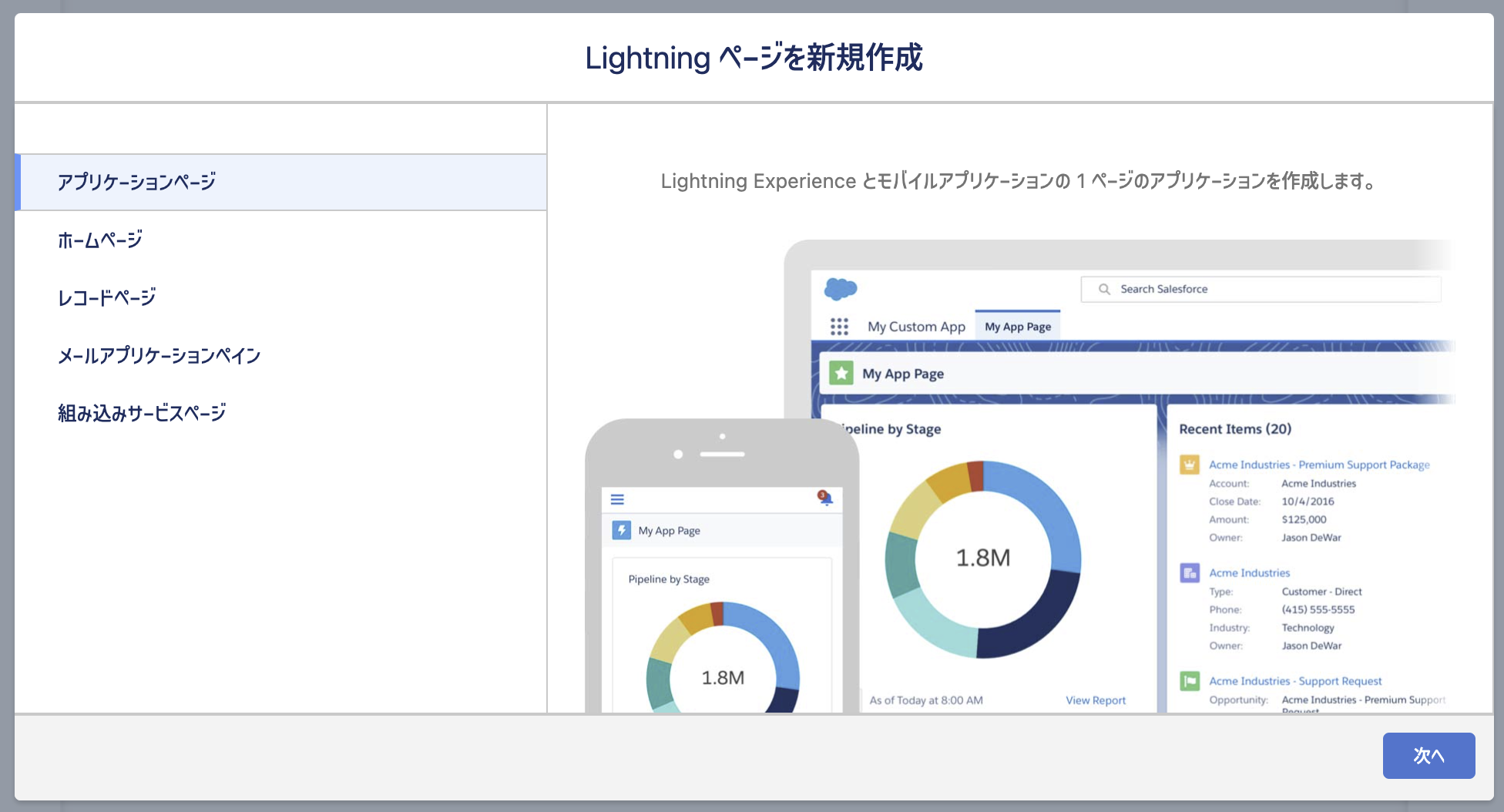
最初に「Lightningページを新規作成」と出てきますから、騙されたと思って「アプリケーションページ」のまま「次へ」を押していきます。

このアプリケーションの構造を決めます。一つのコンポーネントしか配置する予定がないので「1つの範囲」で十分ですが、いろいろお試し下さい。あなたの自由です。ここはあなたの好きなように選択して、好きなようにコンポーネントを配置してみましょう。複数配置も思いのままです。

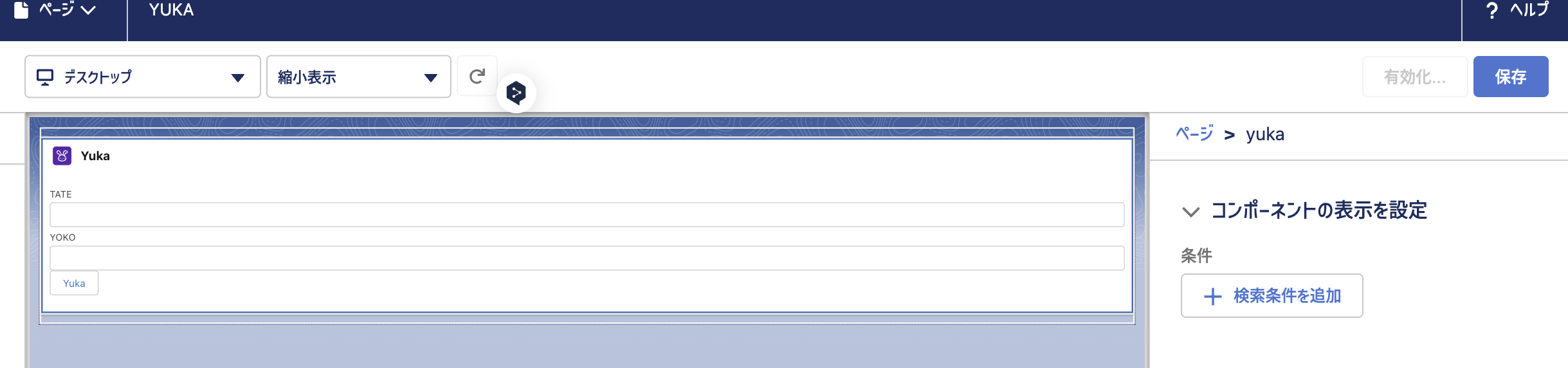
さてここで左側をよく見てください。ここまでしょっさんの教えを聞いて正しくやってきた方にはご褒美のyukaが「カスタム」の下にいるはずです。やったぜ。これをドラッグ&ドロップして好きな位置にコンポーネントを配置しましょう。

私は1つの範囲で一旦さみしくそのまま配置してみました。配置が完了したら「保存」を押していきます。

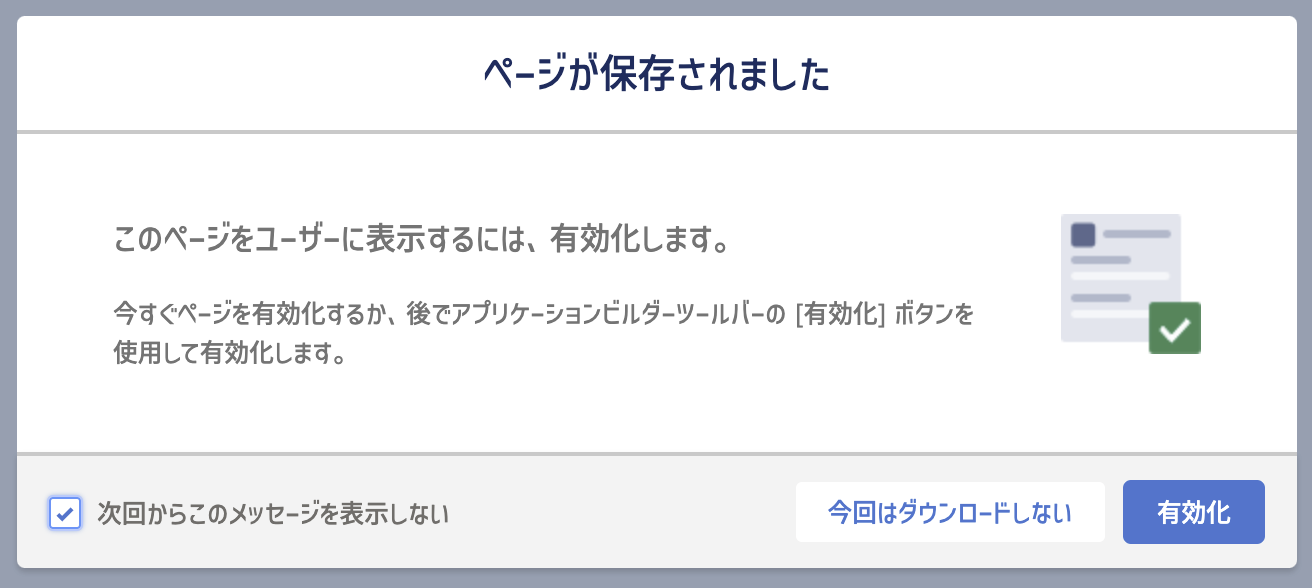
初めてであれば「ページが保存されました」と共に「有効化」を推してきます。有効化しないとアプリへ反映されません。「有効化」しましょう。

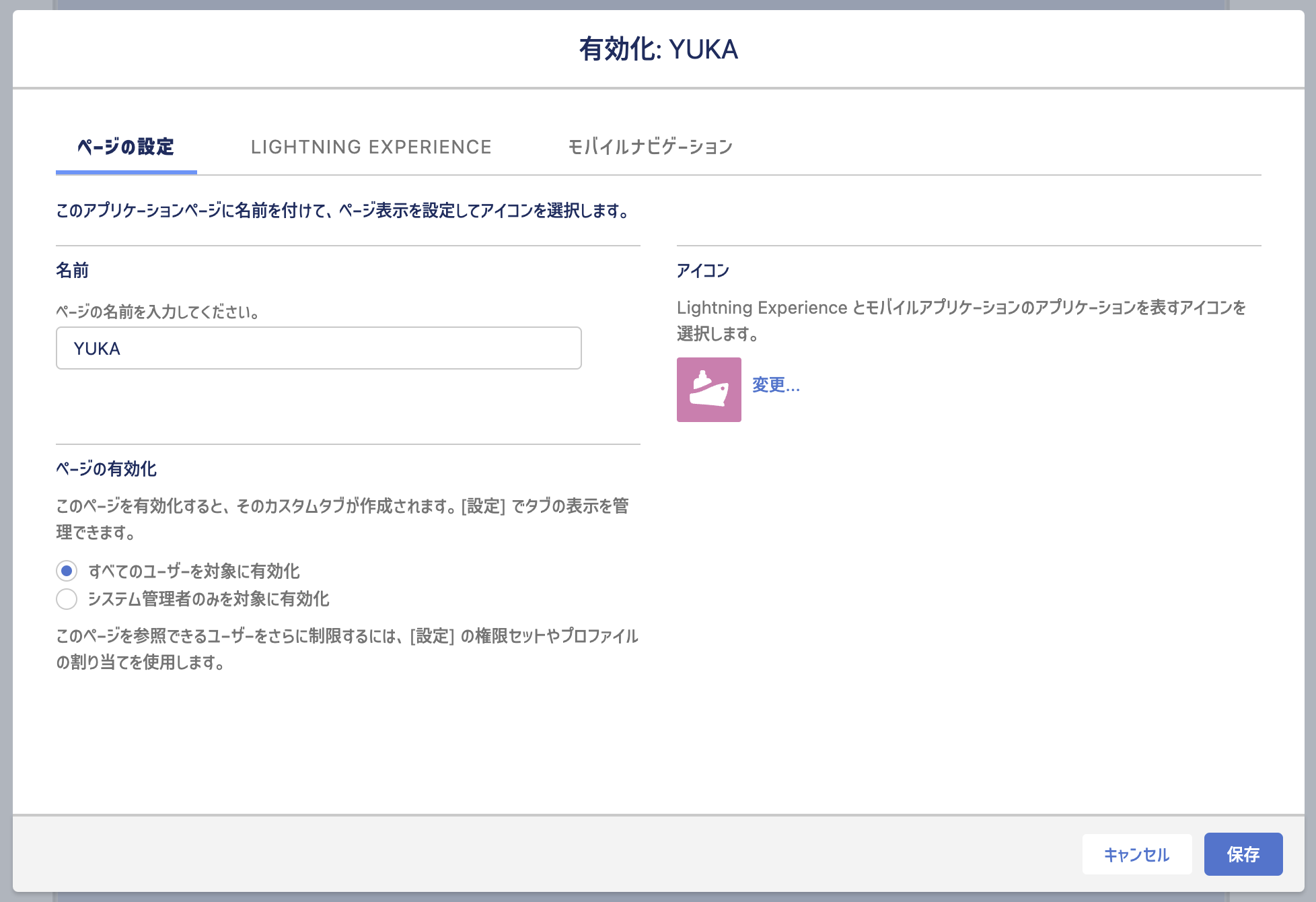
有効化する際に確認画面になります。イロイロ気になるでしょうが「保存」してください。

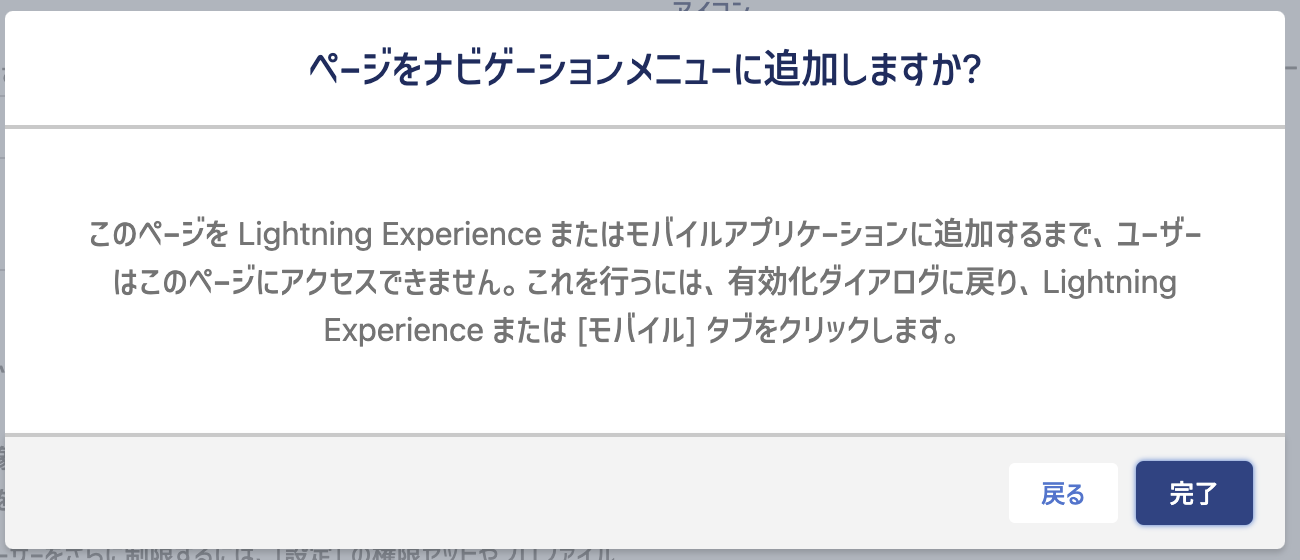
Salesforce側からナビゲーションメニューへ追加することを強く推奨してきますが、放置して「完了」で良いです。今は。

おめでとうございます。これでついにYUKAちゃんのアプリケーションがリリースされました。
LWCアプリを試してみる
リリースが正しく反映されているか不明なので、2回くらいブラウザをリロードしておいてください。3回祈らずとも2回で十分です。
では、リリースされたYUKAちゃんを実行してみましょう。
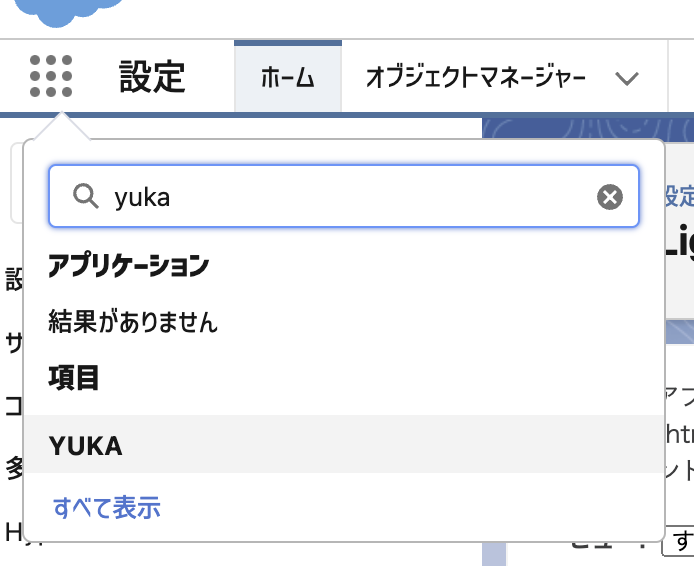
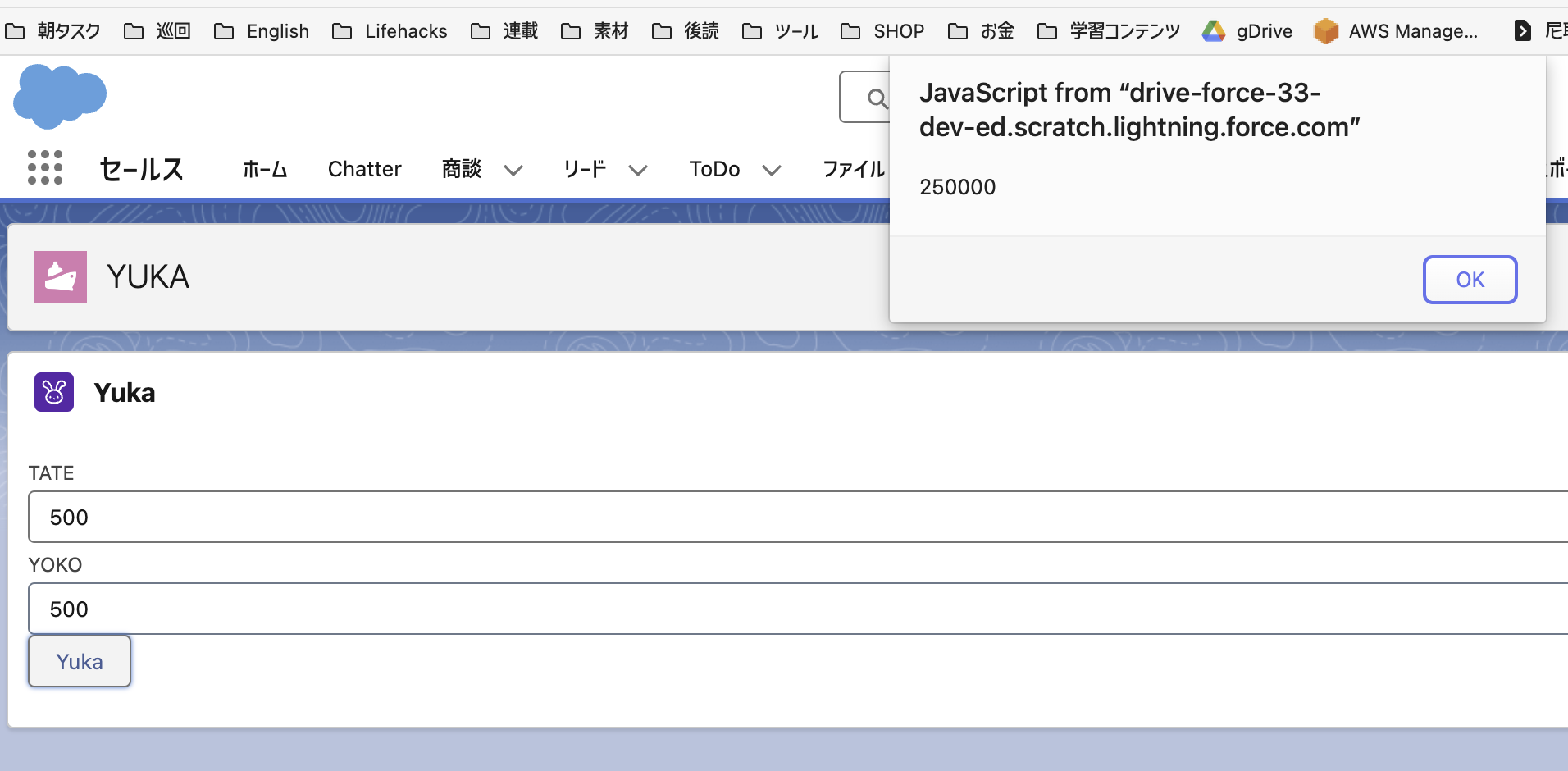
左上の9つの丸があるところを押すとアプリケーションを直接アクセスできます。当然yukaと入力してください。正しくリリースされていれば、このようにYUKAちゃんがいるはずです。

おもむろにTATEとYOKOに何かを入れてYukaボタンをクリックしてみましょう。

なんと!!!! 計算された結果が表示されました。おめでとうございます