クリスマスどころかお正月すら過ぎてしまいました...遅れてしまって大変申し訳ないです。
みなさんは参加型イルミネーションをご存知でしょうか?
イルミネーションの近くにボタンなどが設置されていて、観客が操作することで点灯パターンなどを変化させることができるタイプのイルミネーションです。
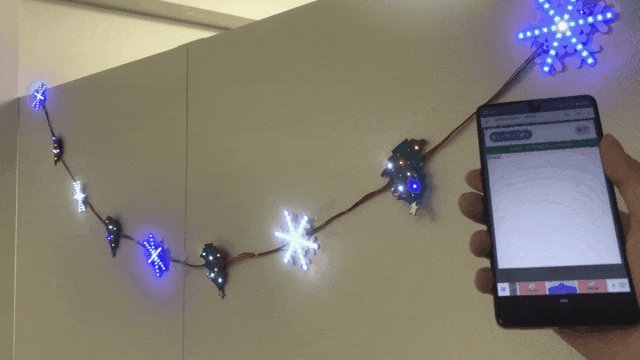
今回はボタンを設置する代わりに、スマホからobnizにアクセスして操作するイルミネーションを作ってみました。
イルミネーション部分を作る
まずは実際に発光する部分を作ります。今回はこんな基板を作ってみました。

Elecrowさんでは、毎年11月中旬からクリスマスの間、クリスマスデザイン基板の製造費無料キャンペーンをやっているので、他の基板と一緒に作ってもらいました。
基板に特別な機能や部品はありません。LEDをつなげているだけです。
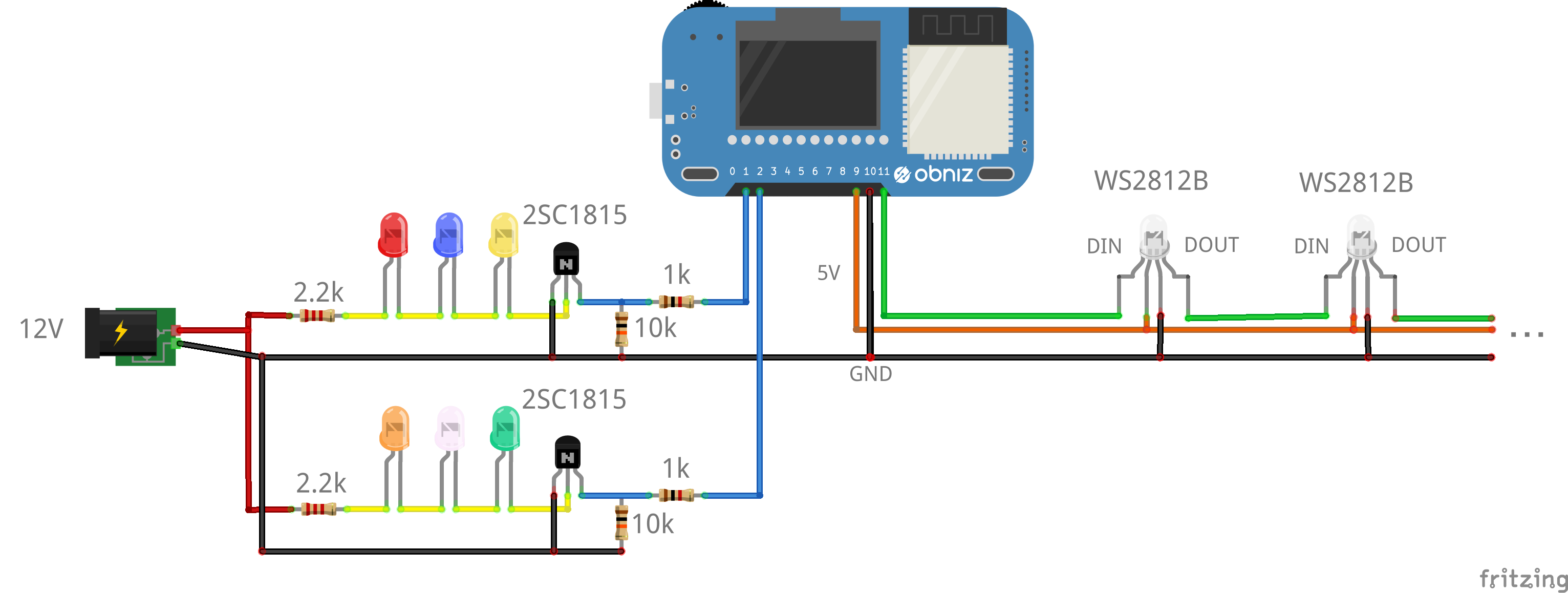
以下が接続図です。
左側の単色LEDがツリー基板、右側のフルカラーLEDが結晶基板に相当します。

フルカラーLEDはWS2812Bを使用していますが、
ledWS = obniz.wired("WS2812B", {vcc: 9, gnd:10, din:11 });を
ledWS = obniz.wired("WS2811", {vcc: 9, gnd:10, din:11 });に変更することで、
秋月電子で販売しているフルカラーLED(マイコン内蔵LED 5mmまたはマイコン内蔵LED 8mm)を使用することもできます。
図の左側の単色LEDは3つ直列接続しているので、5Vでは点灯しないため、12Vの電源を別に用意しました。
プログラム
スマホを振ると、フルカラーLEDの色と単色LEDの点灯グループが変化するプログラムにしました。
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" integrity="sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB" crossorigin="anonymous">
</head>
<body>
<div id="obniz-debug"></div>
<p>Shake!</p>
<script>
var ledWS;
var hsv_H,hsv_V;
var hsv_S = 1;
var obniz = new Obniz("XXXX-XXXX");
obniz.onconnect = async function () {
ledWS = obniz.wired("WS2812B", {vcc: 9, gnd:10, din:11 });
};
var shakeCount = 0;
var x_last = 0;
var vx = 0;
var vx_last = 0;
var ax = 0;
var ax_avg = 0;
var y_last = 0;
var vy = 0;
var vy_last = 0;
var ay = 0;
var ay_avg = 0;
var timer;
var hsv,hsvArr;
hsv = new Array(3);
window.addEventListener("devicemotion", (event) => {
if (!ledWS)
return;
let x = event.accelerationIncludingGravity.x;
let y = event.accelerationIncludingGravity.y;
vx = x - x_last;
x_last = x;
ax = vx_last - vx;
vx_last = vx;
ax_avg = Math.abs(ax) * 0.2 + ax_avg * 0.8;
vy = y - y_last;
y_last = y;
ay = vy_last - vy;
vy_last = vy;
ay_avg = Math.abs(ay) * 0.2 + ay_avg * 0.8;
if (!timer) {
timer = setInterval(()=>{
var valueX = ax_avg * 5;
var valueY = ay_avg * 5;
//console.log("valueX"+valueX);
//console.log("valueY"+valueY);
if(valueX > 50) {
valueX = 50;
}
if(valueY > 50) {
valueY = 50;
}
hsv_V = 0.25;
hsv_H = ((valueY - 0) * (360 - 0) / 50) % 360;
if(valueX > 10){
obniz.io1.output(true);
obniz.io2.output(false);
}else{
obniz.io1.output(false);
obniz.io2.output(true);
}
hsv = [];
hsv.push(hsv_H);
hsv.push(hsv_S);
hsv.push(hsv_V);
ledWS.hsvs([hsv,hsv,hsv,hsv,hsv]); // RGB LEDの個数分増やす
timer = null;
}, 50);
}
}, true);
</script>
</body>
</html>
ledWS.hsvsの部分で、pushで作った配列ではうまくいかなかったため、フルカラーLEDの個数分手動で追加しています。
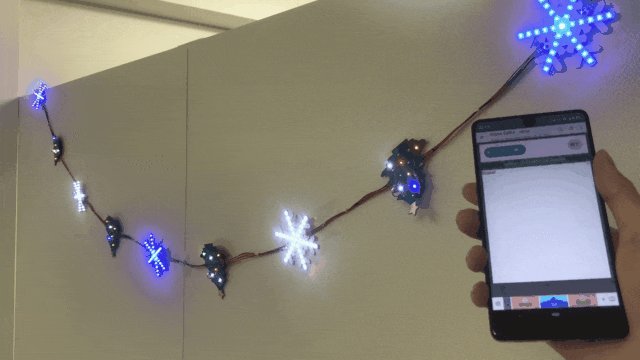
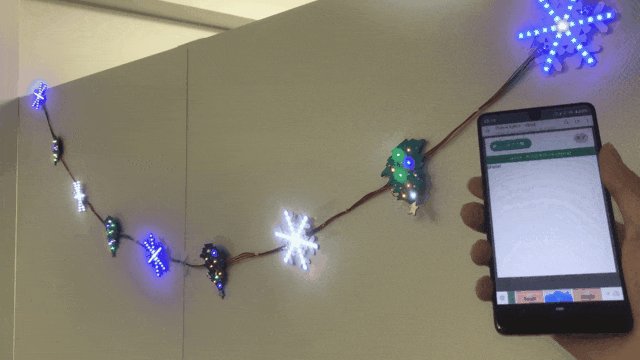
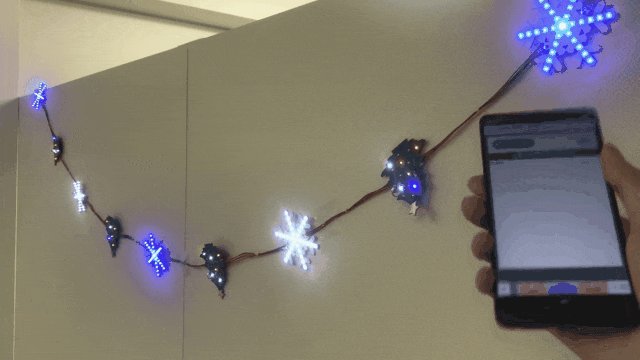
操作してもらう
obnizの実行画面にアクセスします。(XXXX-XXXXはobnizのIDです)
http://obniz.io/program?obniz_id=XXXX-XXXX
実際に飾る場合は、アクセスしやすいようにQRコード化しプリントするとよいと思います。

思い通りの動作になりました。
わかりにくいですが、フルカラーLED(結晶基板の中央)も色が変化しています。
おわりに
obnizでは実行画面に誘導してしまえばよいので、webサーバーを用意する必要もありません。らくちんですね!
今回はスマホの加速度センサを使いましたが、画面タップやマイクの音量レベルで色変化もできそうですね。
参考
加速度センサの値を取得する - キッズプロジェクト。振ってアニマル!