はじめに
理解が曖昧なため、ところどころワードが変なところがあるかもしれません。問題ある点はご指摘いただけると幸いです。
version
Ruby: 2.3.1
Rails: 5.0.1
ぶつかった問題
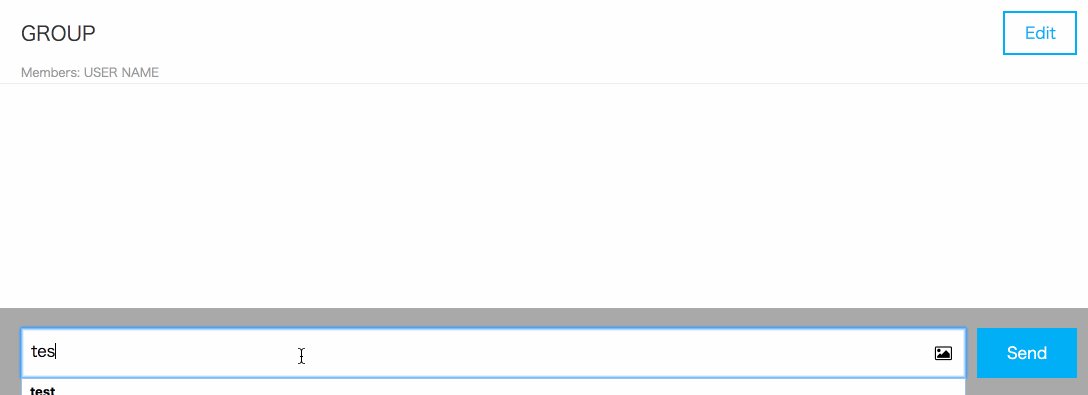
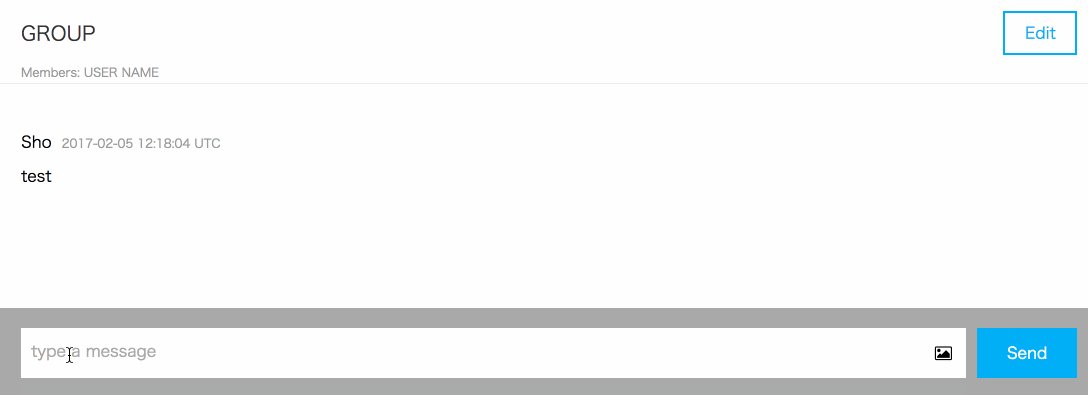
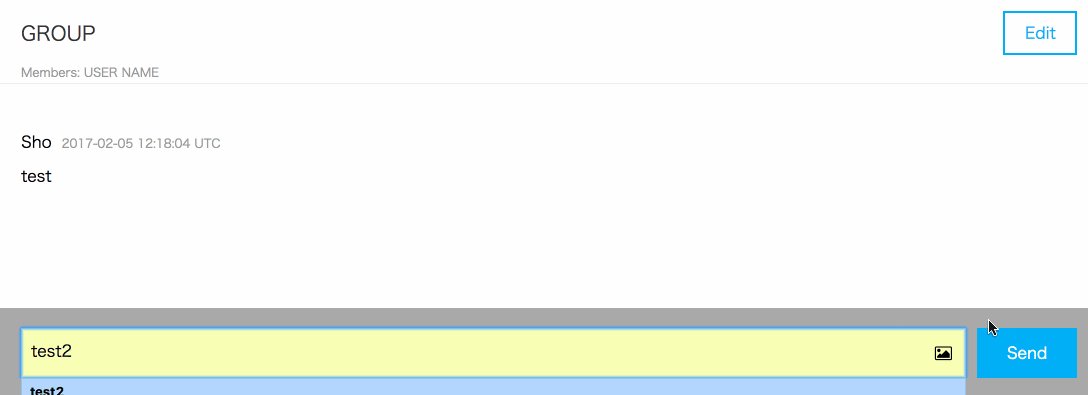
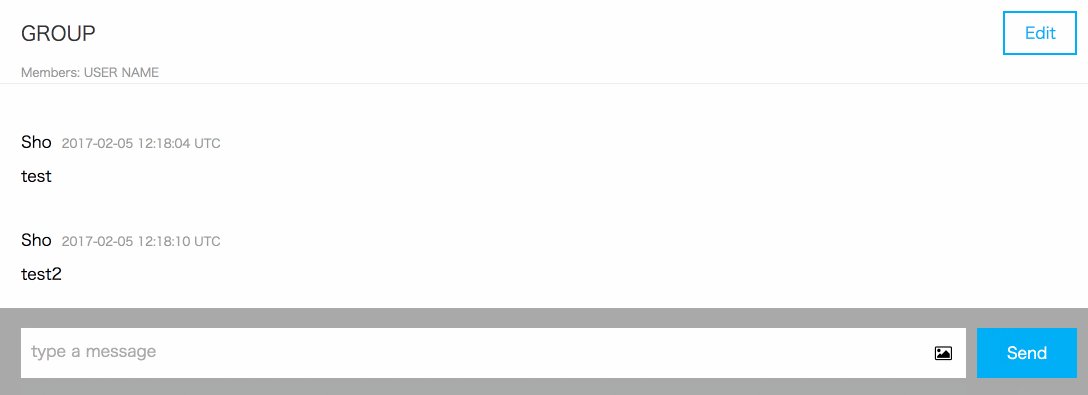
簡易チャットアプリを作成中。
Controller = 投稿機能を持つAPIとして使用し、非同期通信にてメッセージ投稿を行なっている。
ControllerからJavaScriptにメッセージの情報を返す際に、
respond_to do |format|
format.html { redirect_to :root }
format.json { render json: @messages }
end
というようにして@messagesを送ると、JavaScript内でアソシエーションを利用したデータの取り出しができない(ex @message.user.nameなど)。どうやら、送られたデータはインスタンスではなく、単なるJson形式(ハッシュ)のデータのためにJavaScript内で@message.user.nameのような記述ができない模様。
したいこと
JavaScript内でアソシエーションを利用したデータの取り出しをできるようにする。
対応策
respond_to do |format|
format.html { redirect_to :root }
format.json { render 'messages', handlers: 'jbuilder' }
# handlersで、 拡張子「.jbuilder」のファイルだと指定している。
# format.json { render 'messages.json.jbuilder' }と書いても可
end
上記のようにコードを変更し、
json.body @message.body
json.name @message.user.name
Jbuilderファイルを作成し、
json.bodyに@message.bodyを、json.nameに@message.user.nameを定義することで、
JavaScript内でデータを取得できるようになりました。
参考サイト
・Git Hub / Jbuilder
・Rails Document
・しめ鯖日記 「Rails4でJSONを作るならto_jsonよりjbuilder」
・東京伊勢海老通信 「RailsでJSONを返却するAPIを作成する時のあれこれ」