2016年末にHTC vive対応Steam VRアプリを作りまして、
その際Qiitaには本当にお世話になりました。
初投稿でまとまらない点もありますが、
得られたノウハウを共有しますのでどなたの何かの参考になれば・・・
状況
- iOS+Androidアプリ趣味開発者が会社イベント向けにVRコンテンツを作成
- 納期実質1週間(家族旅行中に開発したくなかったため)
環境
- HTC vive+LITTLEGEAR i310PA7
- Unity 5.5.0
1.開発環境のインストール
Unityはだいぶ昔にチュートリアルをやったのみだったためインストールから
https://unity3d.com/jp/
こちらの解説動画も参考になります
https://www.youtube.com/watch?v=myvUR8FHT3s
2.Unity Asset(必須)のダウンロード
UnityにはAsset storeというものがあります。
色々な拡張機能をダウンロードできます。
ここでVRゲーム開発に必要なツールをダウンロードしました。
PlaymakerとPlaymakerVRは有料のツールで、
スクリプトがバリバリ書ける人なら無くてもなんとかなると思いますが、
非常に使いやすいツールだし、とにかく時間がなかったため私は助かりました。
(当時合わせて100$程度です)
SteamVR Plugin
UnityとSteamVRをつなぎこむプラグインです。基本的な設定をしてくれます。
https://www.assetstore.unity3d.com/jp/#!/content/32647

Playmaker
Unityのゲーム開発補助拡張ツールです。
基本的にUnityはスクリプトなるコードを書いてあげることによって、
物事の振る舞いを決めていくのですが、
これは状態遷移図をUIで書いてあるていど直感的に動かしてあげることができます。
https://www.assetstore.unity3d.com/jp/#!/content/368

Steam VR Playmaker - Toolkit
一つ上に書いてあるPlaymakerのSteam VR向けの拡張キットです。
HTC viveで動作できるゲームのサンプルなども入っており、
サンプルをビルドすればHTC viveで動作させるゲームはできてしまいます。
https://www.assetstore.unity3d.com/jp/#!/content/63425

3.まずは動作させてみる
上記3つのアセットが手に入りましたら下の順でインポートしましょう。
1.SteamVR Plugin
2.Playmaker
3.Steam VR Playmaker - Toolkit
その際全てのアイテムをインポートして、API変更も全て行うようにします。
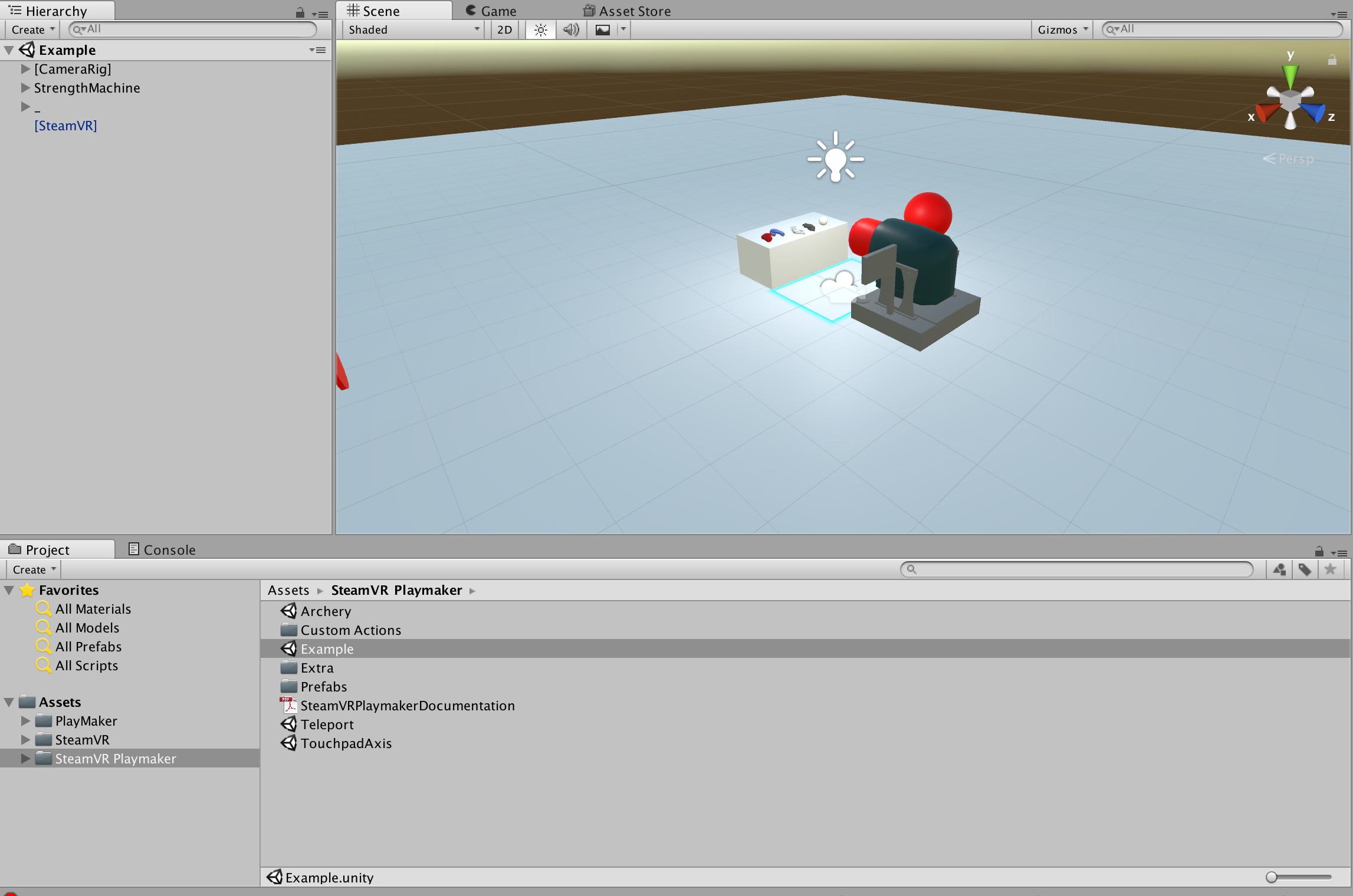
ここまで来たらUnityのProjectフォルダの
Assets→Steam VR Playmaker→Exampleを開けばこんなシーンが立ち上がります。

アプリケーションをビルドすればもうプレイ可能です!VRゲームが出来上がりました!
ビルドに関してはこちらも参考になります。
http://vr-lab.voyagegroup.com/entry/2016/09/28/120925
3.Unity Asset(装飾)のダウンロード
でもこのままではいかにもデモなので、
技術に興味がある人でないと「しょぼい」と言われてしまうでしょう。
Asset storeには出来上がった3Dモデルやエフェクトやら、
あるいはゲーム全体も無料・有料で公開されております。
とにかく時間がなかったため、装飾もガンガンAssetに頼るようにしました。
ゲームの世界観
お酒も入っている多くの人がご覧になる環境で、
弊社製品(白色)を撃ち落とすゲームにしましたので、
- 黒っぽい背景でターゲットを目立たせる
- 誰もがわかる世界観
にする必要がありました。
なのでスターウォーズ風のSFの世界観にしました。
Skybox Dark Nebula
無料のものも幾つか試したのですが、今回はこれが一番しっくりしました。
空の表現も良いのですが、
紫の光の照り返しがとてもいい感じの不気味さで弊社製品(白色)に映えました。

https://www.assetstore.unity3d.com/jp/#!/content/8407
Extreme Sci-Fi LITE
建物はこちら。無料です。
https://www.assetstore.unity3d.com/jp/#!/content/50727

BasicBeamShot
ビームも思いっきり目立たせます。
色々と試しましたが、今回はBeamMan様のこちらを使わせて頂きました。
エフェクトはVR画面で見ると全然印象が違うので、
実際にヘッドマウントディスプレイをかぶり、ちょこちょこ調整するしかありません。

https://www.assetstore.unity3d.com/jp/#!/content/27665
BeamMan様は他にも数々のエフェクトを出されております。
https://www43.atwiki.jp/beamman/
Detonator Explosion Framework
SFといえば爆発です!
爆発に関しても色々試しましたが、
無料というのが信じられないくらいいい爆発エフェクトがあります。

https://www.assetstore.unity3d.com/jp/#!/content/1
実装にはこちらの記事を参照にさせて頂きました。
http://qiita.com/yando/items/eac9e0dbc1376b9cf141
freesound.org
効果音もとても重要です。
効果音はfreesound.orgで良質でマニアックなものでもすぐに揃います。
例えばレーザの音はこちら
https://www.freesound.org/people/bubaproducer/sounds/151013/
空中から迫りくる弊社製品の音はこちらにしました
https://www.freesound.org/people/bigpickle51/sounds/262755/
4.3Dモデルの作成
さらにはイベントウケをねらい、
会場にいらっしゃる人全員が知っている上司を3d化して、
ラスボスとして登場させることになりました。
3D撮影に行ったり3Dスキャナーを買うと高くなりますが、
DMM.comでSenseという3Dスキャナーを2000円でレンタルが可能です。
 http://www.dmm.com/rental/iroiro/-/detail/=/cid=nr_01861a/
http://www.dmm.com/rental/iroiro/-/detail/=/cid=nr_01861a/
Senseに関してはこちらが参考になります。
http://yokalab.jp/blog/post/18
.obj形式で保存して、Unityにドラッグ&ドロップで取り込むことができます。
5.イベント向け対策
ただでさえ酔っ払っている人が多いイベントだったので、
こんな点も工夫しました。
プレイヤーと観客で同じ体験を
ヘッドマウントディスプレイをつけているプレイヤーは、
傍から見ているだけだと非常に滑稽です。
観客に「何をやっているか」わからせるよう下記の工夫をしました。
− 誰でも一瞬でわかる世界観にした
- プレイ画面をプロジェクターでも見れるようにした
- 会場のスピーカーから音声を出力して観客にも聴けるようにした
- ストーリーの字幕はプレイヤー・観客両方の視点から見やすい大きさにした
VR酔い+ストレスの軽減
酔っ払っている人々を更に酔っ払わせないためにVR酔いの回避も工夫しました。
ユーザーに予測不可能な視点加速は厳禁
ユーザーの体感と視界の加速が変わるのは大きな酔いをうみます。
どうしても前後左右の表現が必要なときは、
** 「地面は動いて無く周りの物体が動いているのだよ」と、
ユーザーに見えるようにするとそれだけでも気持ち悪さがだいぶ違います。**
まっすぐだけ見ていても成り立つコンテンツ
最初はもぐらたたき風のコンテンツにして、
前後左右見回してターゲットを探す形にしようかと考えたのですが、
ある程度スピードが早くなると、
特に横方向の首振りに対して疲労感が溜まっていきます。
視界が狭いため生じるストレスと、横方向に対する人間の感度があるようです。
なので基本まっすぐだけ見ていても成り立ちますが、
見回せばそれはそれでまた楽しい(追加のターゲットがある)ような作りにしました。
ありえない動きは書かない
これもよく言われておりますが、
画面端に固定されたスコア表示を見てしまうと大きな酔いをうみます。
視界の中に動くものと動かないものがあることに大きな違和感を覚えました。
なのでスコア表示は一つの3Dオブジェクトとして、
ゲーム世界の見やすい位置に置いておきました。
これらの酔いに関してはこちらをご参照下さい
(http://www.4gamer.net/games/195/G019528/20150828092/)
まとめ・お伝えしたいこと
最後にかんたんですがまとめます。何かのお役に立てば幸いです。
- Unity+Assetで基本的な動作はすぐにできる
- 音響+装飾でガラッと体感があがる
- 会場・プレイヤーを考える
- VR酔いは工夫次第でだいぶ防げる