作成したアプリ
個人で制作したARTOYトイカメラというアプリを公開しています。有難いことに雑誌・webメディア様・App storeの「今日のアプリ」に取り上げて頂き、主に日本・タイ・台湾・香港などでダウンロードされています。

プロモYoutube動画はこちら
ARKitは色々とまだまだな部分もありますが、この面白い体験ができるアプリがもっともっと出てきてほしいので、僭越ながら幾つかこのアプリで工夫した点をシェアさせて頂きます。何かのご参考になれば幸いです。
UX向上を工夫した点
Appleが考えるARのユーザー体験の基準はHuman Interface Guidelinesに取りまとめてあります。一読頂ければわかると思いますが、その中でも結構な文量をユーザーによる初期位置の同定と同定不調時のユーザー誘導に関して割いています。ARは端末が自位置・角度を把握しないと正常に物体を空間に重ねて表示できないため、自位置の把握が非常に重要になってきます。
なのでよく**「まずはじめにiPhoneのカメラを地面に向けて下さい」**等の初期調整動作を促されるARアプリも多いかと感じております。
拙作のARTOYトイカメラも非常に認識状態が悪い場合はそのようなメッセージを出すことがあります。**が、そもそもARのことなど知らない一般のユーザーの方がいきなり「iPhoneのカメラを地面に向けて下さい」と言われても中々理解が難しいかと思われます。**先述のHuman Interface Guidelinesでもココらへんはかなり気を使っているのか専門用語を用いない簡易な言い回しを推奨しています。
If you must display instructional text, use approachable terminology.
AR is an advanced concept that may be intimidating to some users. To help make it approachable, avoid referring to technical, developer-oriented terms like ARKit, world detection, and tracking. Instead, use friendly, conversational terms that most people will understand.
本アプリ開発にあたり文章ではない形でのユーザー違和感削減のための工夫を探りましたため、その幾つかを紹介させて頂きます。
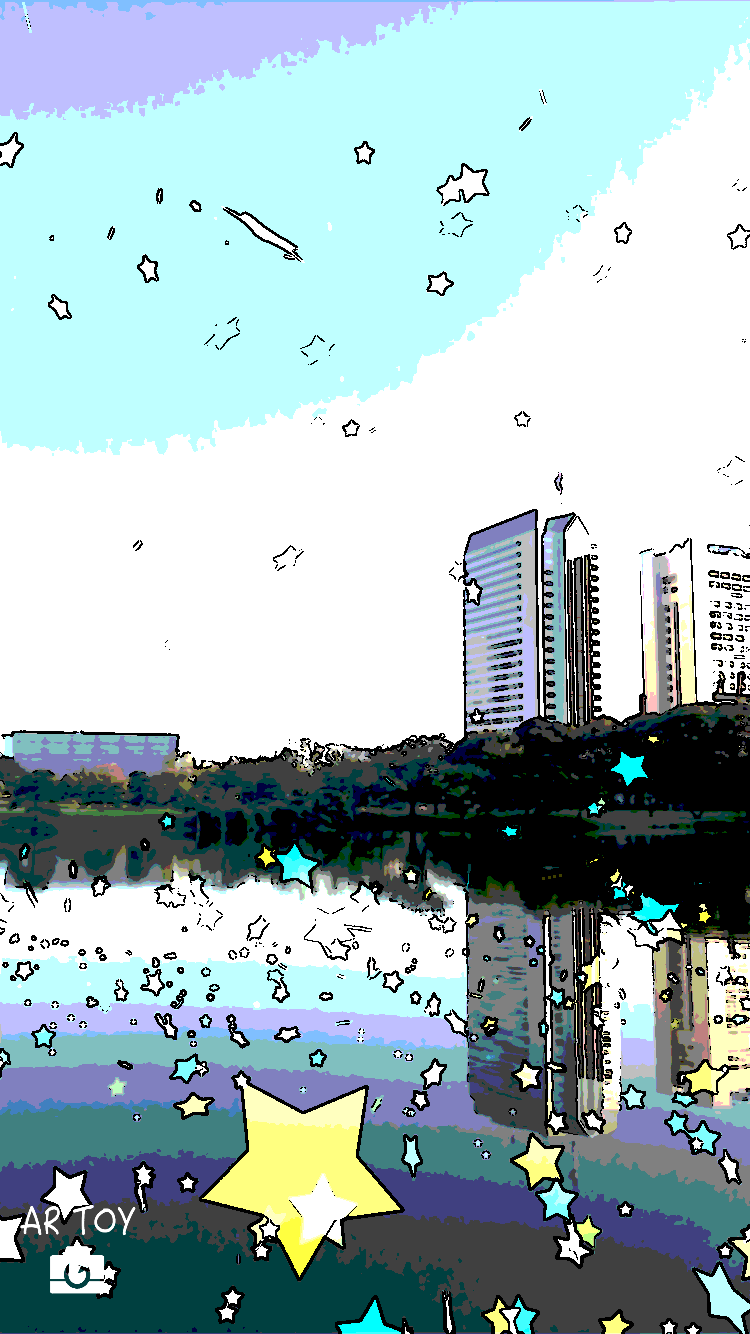
1・星に願いをー自然に位置調整を促す
ARTOYトイカメラのアプリを開くと、真っ先に表示されるのは辺りを埋め尽くす夜空の星屑的なオブジェクトです。
動画

この辺りを埋め尽くす夜空の星屑というのは実はAR的に良い点がいくつか有ります。
-
辺りをぐるぐる見回したくなる
- ユーザーが自然に位置調整動作をやってくれる
-
経験的に無限遠にあるように見える
- 位置が正確に同定できていなくても違和感を与えづらい
-
地面に置かれていない
- 地面が正確に測定できていない段階でも違和感を与えづらい
どうです?素晴らしくありませんか!?
AR開発をされている方はどこかでぜひお試しください。
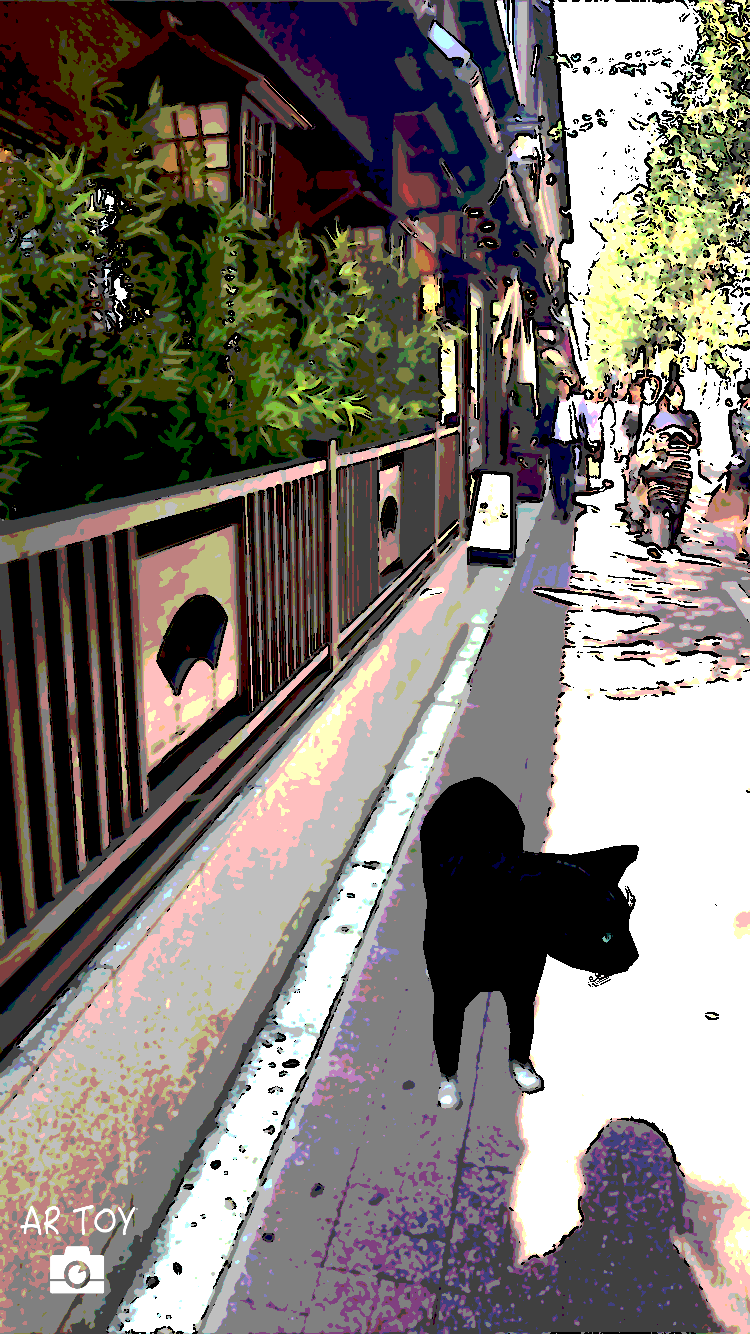
2・とりま―常識的な範囲で置いておく
ARの醍醐味といえば自分の日常生活の風景に非日常の物体を置くことができることです。車、ドラゴン、ライオン、様々な物体を置くアプリが出ています。
しかしこれには基本的にまずきちんと地面や壁を認識しておく必要があり、きちんと認識できていないと物体が非常に遠くに生成された事になりすごく小さく表示されてしまったり、重力を適用した物体だと地面をすり抜けて地球の底へ落ちていったります。
もちろんきちんと地面や壁を認識させる努力を極力払うべきですが、認識が不十分なら3Dオブジェクトを表示しない実装に倒してしまうと、ユーザーの体験としてはやや面倒感が拭えません。今回は名前の通りトイカメラですので精度をそこまで重要視しないケースであると割り切り、下記の工夫をしました。
-
カメラの初期位置から1.7m下に透明な[地面2]を作っておく
- 不慮の動作で物体が本来の地面から落下した場合も拾ってくれる
- 実際の地面より上にあると違和感が凄いので、用途次第で調整を
-
物体の置き場が判定不可ならカメラ前方1mの場所にとりあえず置いておく
- とりあえずユーザーはiPhoneの画面に映る風景に物体を置きたいはず
かなり乱暴なやり方ですが、これを実装したところ「面倒くさい」「使い方がわかりづらい」というご意見がガクッと減り、それなりの効果はあったのではないかと実感しております。
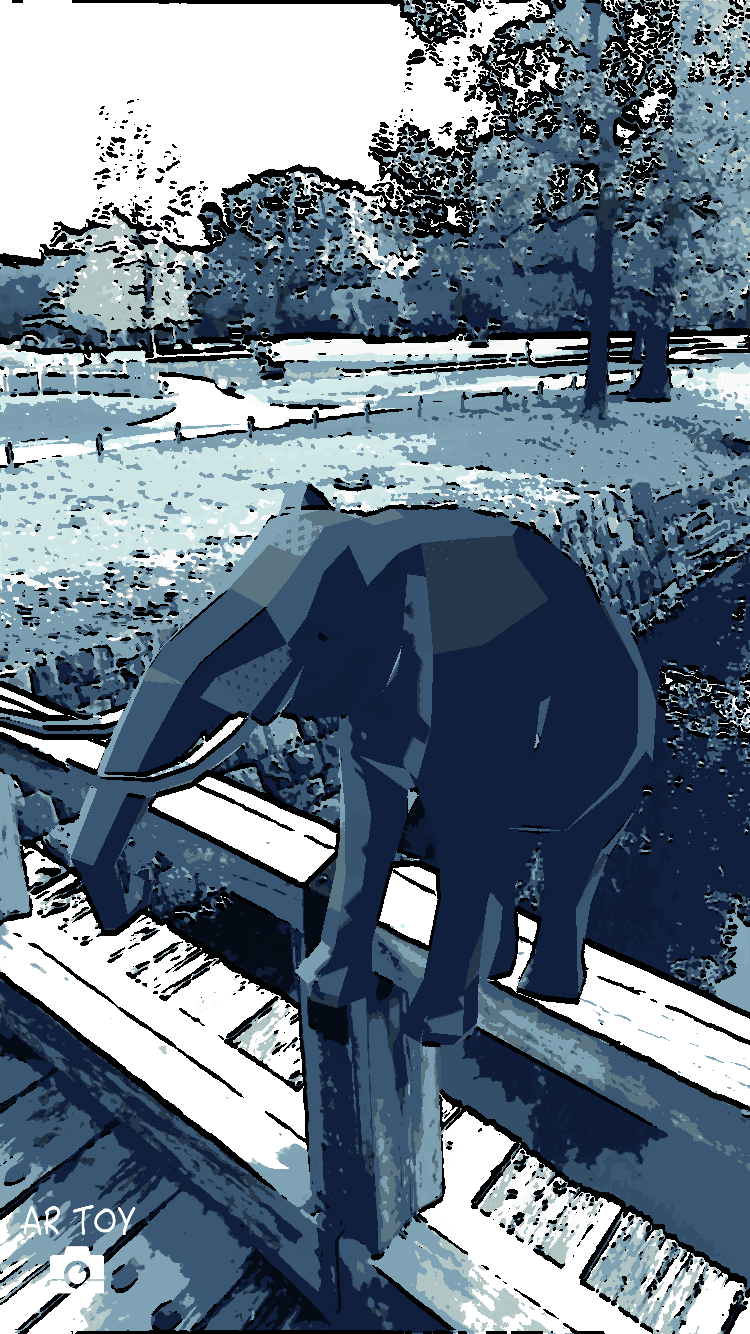
3・重ね化粧ー強めのフィルターを被せる
ARKit機能を使いながら物体を表示させるのはまだまだ多くの負荷がかかります。今回のアプリはUnity asset storeで3Dモデルを入手し実装しましたが、選択しとしてはやはり超リッチなものよりも、ローポリゴンやモバイルレディと呼ばれるような低負荷なものが中心となっております。しかし、またHuman Interface Guidelinesでも同様な示唆がされていますが、3Dモデルにある程度のリアルさが無いと、背景風景のカメラ映像と配置した3Dモデルとの間に違和感が生じるため、ARの体験を損ねてしまう事があると感じております。
Create convincing illusions when placing realistic objects.
Not all AR experiences require realistic virtual objects. Those that do should include objects that appear to inhabit the physical environment in which they're placed. For best results, design detailed 3D assets with lifelike textures. Use the information ARKit provides to position objects on detected real-world surfaces, scale objects properly, reflect environmental lighting conditions on virtual objects, cast virtual object shadows on real-world surfaces, and update visuals as the camera's position changes.
そこで今回逆転の発想として、3Dモデルと背景映像をに対して同一の強めのカメラエフェクトフィルターを適用することにより、全体的なリアルさを下げる方向で両者の違和感を軽減するアプローチをとってみました。実際にはこちらのエフェクトは入れない段階で審査は通過できたのですが、アプリの方向性によっては面白い効果が狙えるのではないかと思い紹介させて頂きます。
まとめ
ARKitを用いたアプリ「ARトイカメラ」の制作にあたりUX向上のために考えた工夫を紹介させて頂きました。
いずれiPhoneX3とかARグラスとかが出るときには自位置検出が一瞬で終わっていて、このような工夫は要らなくなるのかと思いますが、その世界に至るまでまだ少し時間があると思いますのでこの記事が何かのご参考になれば幸いです。