JavaScript、Jsonを利用したレベル付きToDoListのサンプルです
今回作成したソースはpage6.html, sample6.js, style3.cssです.
・ソース修正しました.(レベルリセットボタンを追加) 2019.04.17
・ソース修正(タスク登録時の説明欄に[URL]~[/URL]タグが使用できるよう修正、参考サイト追加) 2019.04.17
サンプルgithubURL: https://github.com/NanjoMiyako/ToDoListWithLevels
内容
- 参考サイト
- 出力プレビュー・使い方など
- テストケース
1.参考サイト
以下のサイトを参考に作成しました
第21回 JavaScriptによるUIの実装:タブメニュー編:これでできる! クロスブラウザJavaScript入門|gihyo.jp … 技術評論社
JavaScriptのJSONでDate型を扱う - 自分探せ
.setFullYear() | JavaScript 日本語リファレンス | js STUDIO
Date.prototype.setMonth() - JavaScript | MDN
Date - JavaScript | MDN
【JavaScript入門】日付の比較とチェックをする方法 | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
JavaScript の Event を引数付きの関数に受け渡す | ハックノート
クライアント側でセッションの情報を保持するSessionStorageの使い方 - Qiita
HTML5のsessionStorage、文字列に型変換されるから注意。 - DECKS開発につき。
Microsoft Edge がまともに設定できない件 ? Life is Real.
JavaScript まとめ - エンコード/デコード操作
Cookie の仕様とセキュリティ
DOM要素(<div>タグ)をJavaScriptで削除する|プログラムメモ
JavaScript - ローカル環境でのCookieについて(javascript)|teratail
jsでダウンロードを実装した話 - Qiita
【JavaScript】ファイルのアップロード・ダウンロードを実装する | Black Everyday Company
【JavaScript】ページ移動・更新を検知する | ミーミルの泥泉
JavaScriptでTABLEを作る時にTHを入れたい | 東京上野のWeb制作会社LIG
JavaScript - 動的に生成したbuttonにonClickを追加したい|teratail
今日の日付と現在時刻-JavaScript入門
document.link.hash-JavaScriptリファレンス
【JavaScript入門】sliceで文字列や配列(Array)を切り抜く方法まとめ | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト
JavaScriptで値が数値かどうかチェックする:isNaN() | UX MILK
JavaScriptにおける数値⇔文字列の型変換あれこれ - console.lealog();
RegExp.prototype.exec() - JavaScript | MDN
正規表現:最短一致でマッチさせる表現 | WWWクリエイターズ
RegExp - JavaScript | MDN
正規表現で括弧内(キャプチャ部分)を抽出する - Qiita
2.出力プレビュー・使い方など
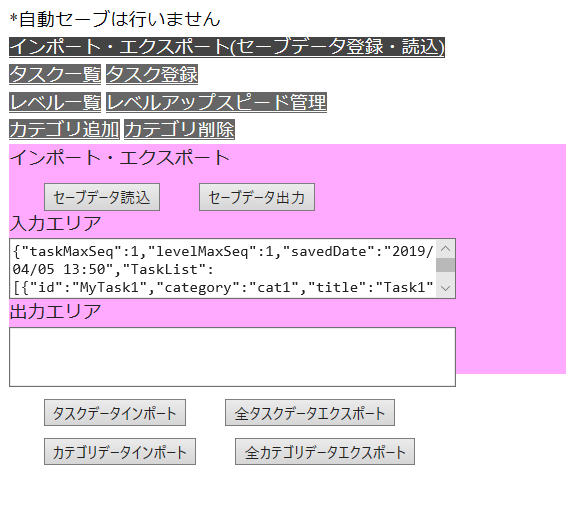
出力プレビュー1

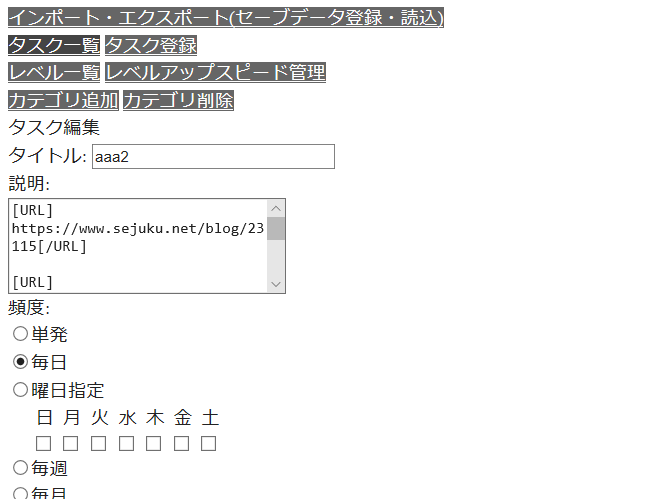
出力プレビュー2

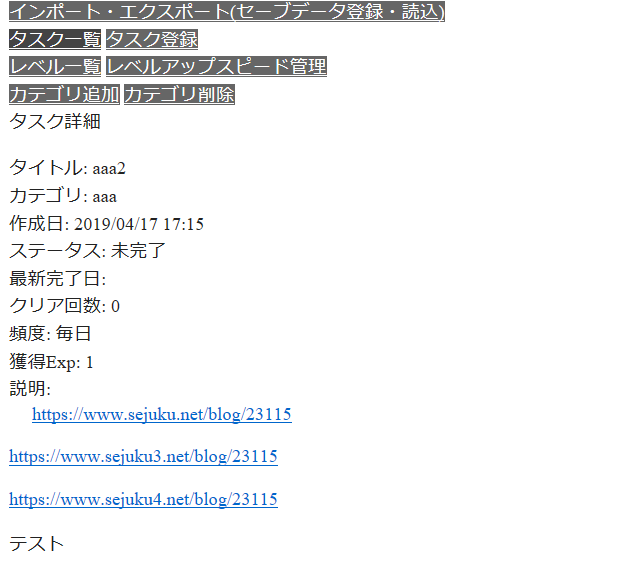
出力プレビュー3

使い方
インポート・エクスポートタブから各タスク・レベルデータの保存、タスクデータ・レベルデータのインポートが行えます。
タスク一覧タブからタスクの検索・ステータス(完了/未完了)の更新・タスクの編集・削除が行えます
タスク登録タブからタスクの登録が行えます
タスク登録時の説明欄の部分にURL文字列を[URL]~[/URL]で囲んで入力することで説明文の内部にリンクを張ることが可能です
レベル一覧タブからカテゴリ別に各タスクのExpからどの程度タスクをこなせているかを表示します
レベルアップスピード管理タブから各カテゴリ別のレベルアップ基準を設定できます
カテゴリ追加タブからカテゴリの登録が行えます
カテゴリ削除タブからカテゴリの削除が行えます
3.テストケース
今回はタスクの更新時のテストパターン用に以下のファイルを作成しました
テストに使用したパターン