概要
「Better Errors」というgemを使ってデバック作業をすると捗ります。
見やすいUIで、ブラウザ上でのデバックも簡単に行うことが出来ます。
また、ajaxのエラーもデバック出来るのでとても便利です。
導入も使い方も非常に簡単なのでとりあえず、自分のプロジェクトに入れてしまいましょう。
準備
gem 'better_errors'
上記を、Gemfileに記述して、Bundle installをするだけ。development環境にだけ設定しましょう。
使い方
画面確認
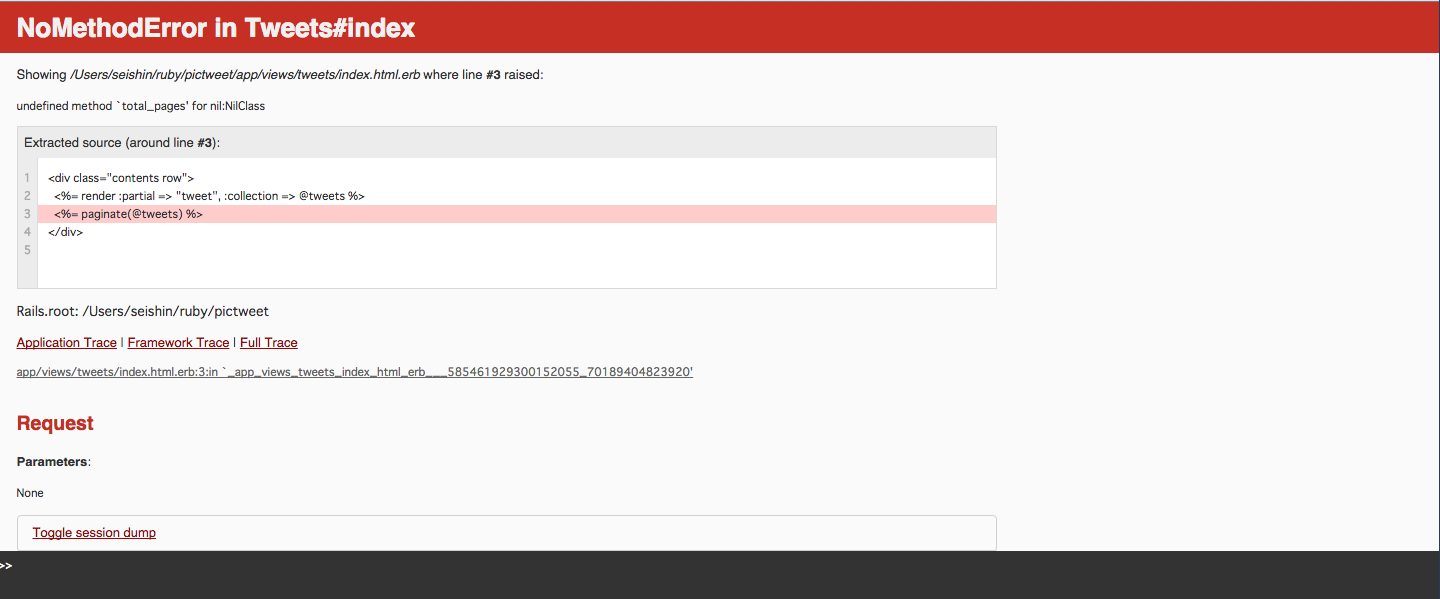
Better Errors導入前は以下のようなエラー画面のはずです。
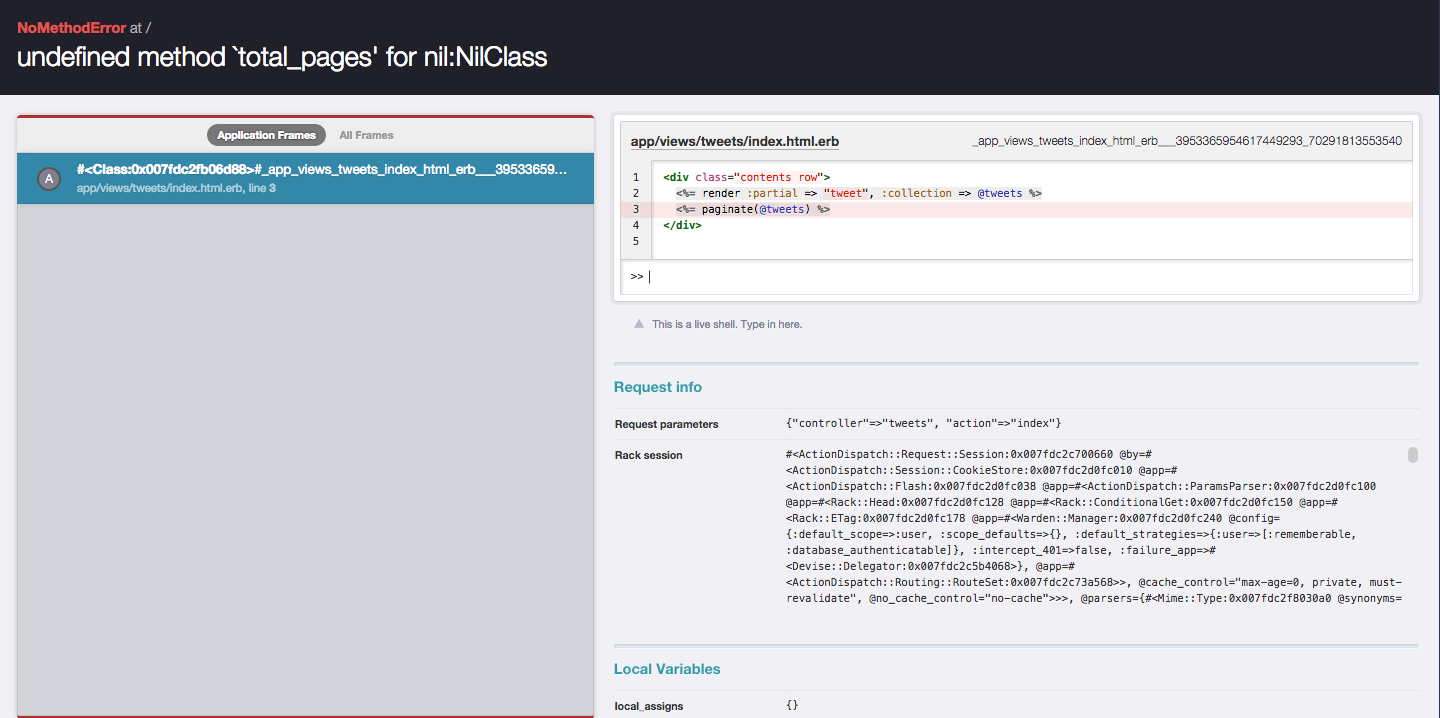
導入後は以下のような画面に変わります。
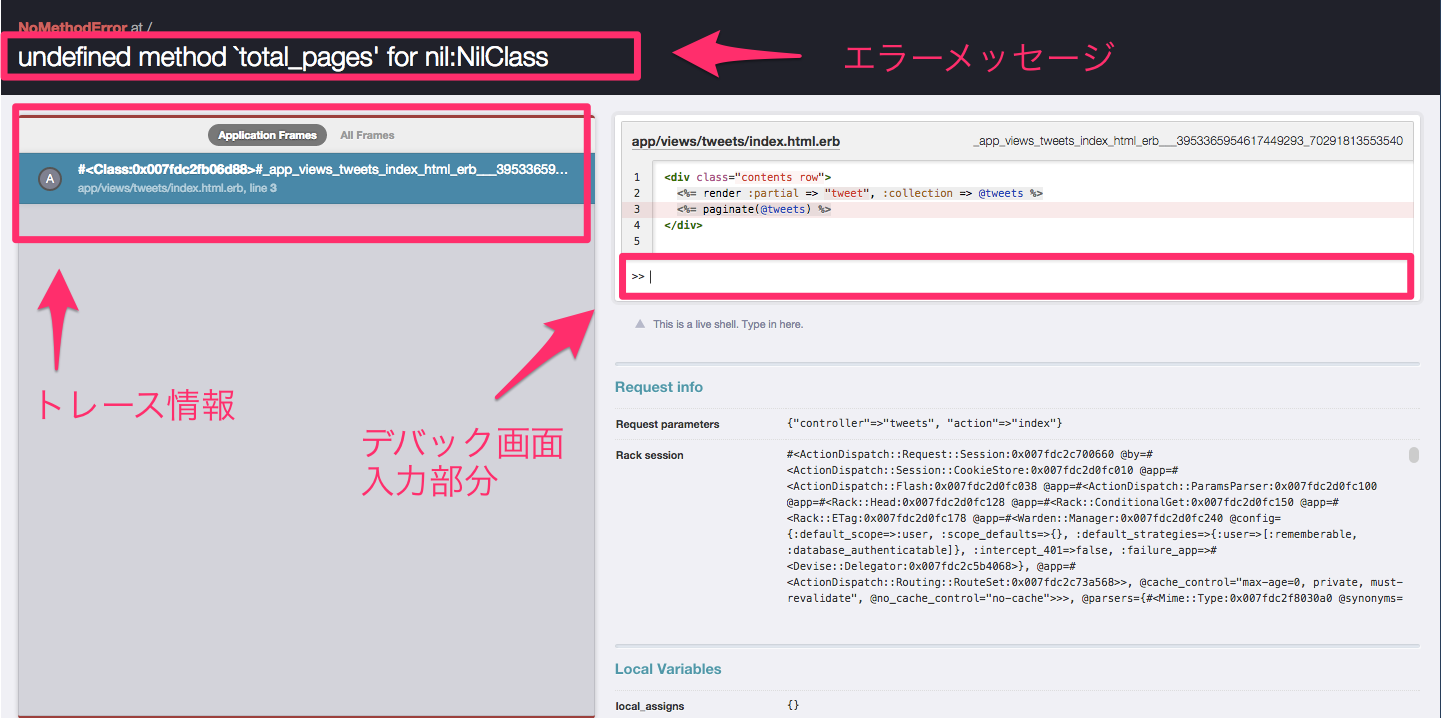
画面説明
エラーメッセージ
エラーメッセージの確認が出来ます。どんなエラーが出ているか示してくれているので注目部分です。
デバック画面
「irb」や「rails c」と同じように使うことが出来ます。エラーとして動作が止まった部分までの変数も確認することが出来るので便利です。
他、「トレース情報」や「リクエスト情報」、「ローカル変数」も表示してくれるのでこちらも必要なときはチェックです。
ajax時にエラーを確認する
ajaxでエラーが起きているときも「Better Errors」なら確認出来ます。
ajaxでエラーが出た直後に以下にアクセスすると、起こっているエラーの画面が表示されます。後は通常と同じようにデバック出来ます。(ポート番号は適宜)
http://localhost:3000/__better_errors
おまけ
基本的なことはBetter Errorsでこと足りると思いますが、pry-railsも便利なのでこちらもチェックすると完璧でしょう。
また、単純な変数チェックをするときはコード中に「raise」と入れてあげると動作が止まってそこまでの変数をチェック出来るので使っています。pry-railsでいう「binding.pry」と同じように使っています。
(正しい使い方かは知りませんが、とりあえず出来る)