【CSS】borderプロパティを使って三角形を作る方法を図と実例で解説。borderの指定数により形状が変化する。
borderプロパティを使って三角形を作る方法はいくつかある。borderの指定場所によって形状が変わってくる。borderの構成を理解することが重要。
適用するタグはborderが使えれば、divでもpでもspanでもなんでもいい。
## 目次
-
borderの挙動
2. 色分けして確認
3. 横幅をなくす - borderの数による四角形の形の違い
-
三角形を作る方法
6. 4辺を指定した三角形のうち、2辺を透明にする
7. 2辺を指定した三角形のうち、1辺を透明にする -
枠線のみの三角形を作る方法
9. 対角線を使わない三角形の枠線
10. 対角線を使う三角形の枠線
borderの挙動
単なるdivタグ
まずはベースとして、単なるdivタグに枠線をつけた状態を確認。
<div class="sankaku"></div>
.sankaku{
border: 32px solid yellowgreen;
}
divタグはブロック要素のため横幅の指定がないと画面いっぱいに広がる。
四角形は、boarder-top, -right, -bottom, -leftの4つの要素で構成される。
border: 32px solid yellowgreen;
↓ 同じ
border-top: 32px solid yellowgreen;
border-right: 32px solid yellowgreen;
border-bottom: 32px solid yellowgreen;
border-left: 32px solid yellowgreen;
なので、boarderで指定したdivタグの高さはtopとbottomを合わせた、64px = 32px + 32pxとなる。(※32pxでないことに注意!)
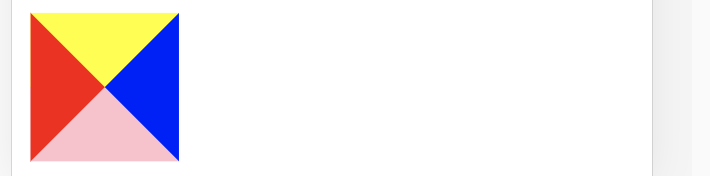
色分けして確認
わかりやすくそれぞれを色分けしてみる。
.sankaku{
border-top: 32px solid yellow;
border-right: 32px solid blue;
border-bottom: 32px solid pink;
border-left: 32px solid red;
}
横幅は指定してないので、画面幅に合わせて変化する。
### 横幅をなくす `display: inline-block`とすることで、横幅を中の要素に合わせることができる。
- 中身なしの場合、縦幅・横幅は0px(外側に枠線borderが表示される)
- 中身がある場合はその長さに自動調整される。
.sankaku{
display: inline-block;
border-left: 32px solid red;
border-right: 32px solid blue;
border-bottom: 32px solid pink;
border-top: 32px solid yellow;
}
ここで単純に、黄色と赤色の2つで対角線を使った三角形が作れるじゃん!と思うとborderのワナにハマる、、、
指定してある要素の数(borderの数)によって四角形の形が大きく変わってくる。
**▼(参考)中身を入れた場合**
<div class="sankaku">中身がある場合</div>
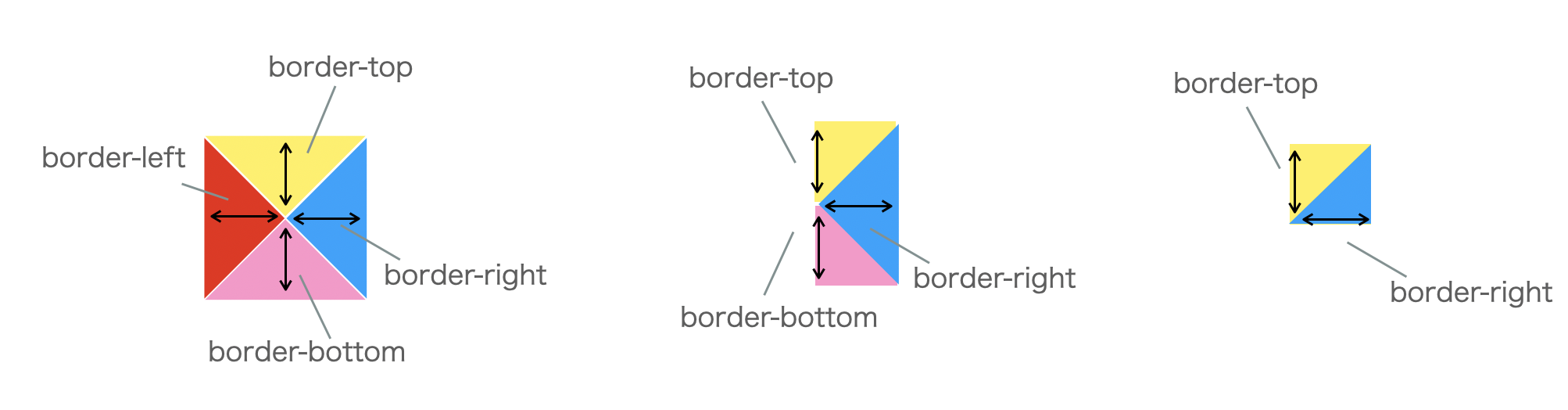
borderの数による四角形の形の違い
borderを指定する数によって、形状が変化していく。
- 4辺を指定: 大きな正方形
- 3辺を指定: 長方形
- 2辺を指定: 小さな正方形
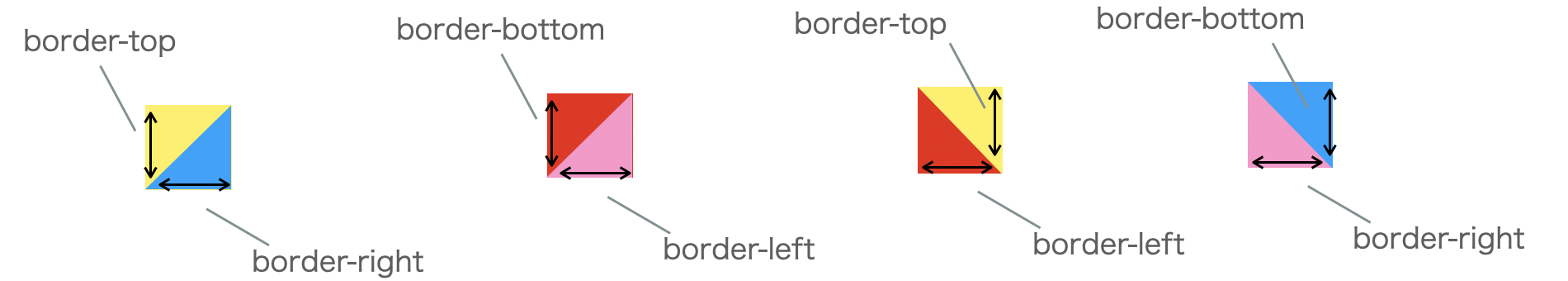
2辺を指定した小さな正方形
小さな正方形は指定の組み合わせによって、同じ形状が作れる。
なお、border-topと-bottom, border-leftと-rightの組み合わせは何も表示されない。
## 三角形を作る方法 三角形を作る方法は2つある。
- 4辺を指定した三角形のうち、2辺を透明にする
- 2辺を指定した三角形のうち、1辺を透明にする
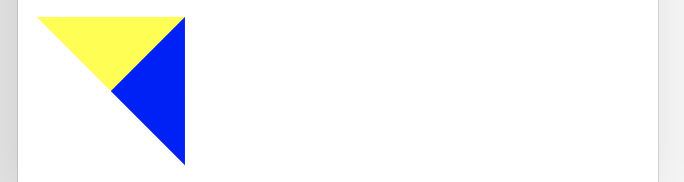
4辺を指定した三角形のうち、2辺を透明にする
.sankaku{
display: inline-block;
border: 32px solid transparent;
border-top: 32px solid yellow;
border-right: 32px solid blue;
}
この色を同じ色にすれば、対角線を使った三角形になる。
上記はborderで4つまとめてtransparentに設定した後に上書きしたが、4つそれぞれを設定するのでも同じ。
.sankaku{
display: inline-block;
border-top: 32px solid yellow;
border-right: 32px solid blue;
border-bottom: 32px solid transparent;
border-left: 32px solid transparent;
}
コード量からすると、borderを使い、上書きする方が少ない。
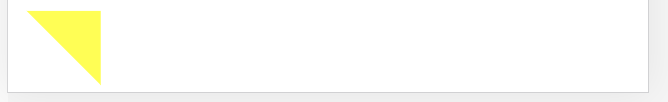
## 2辺を指定した三角形のうち、1辺を透明にする
.sankaku{
display: inline-block;
border-top: 32px solid yellow;
border-left: 32px solid transparent;
}
上記は、-topと-leftを使ったが、-bottomと-rightでも作成できる。
.sankaku{
display: inline-block;
border-right: 32px solid blue;
border-bottom: 32px solid transparent;
}
## 枠線のみの三角形を作る方法 吹き出しなどで使われる枠線のみの三角形を作る方法
↑ 左端の三角形
三角形の形状は2つある。
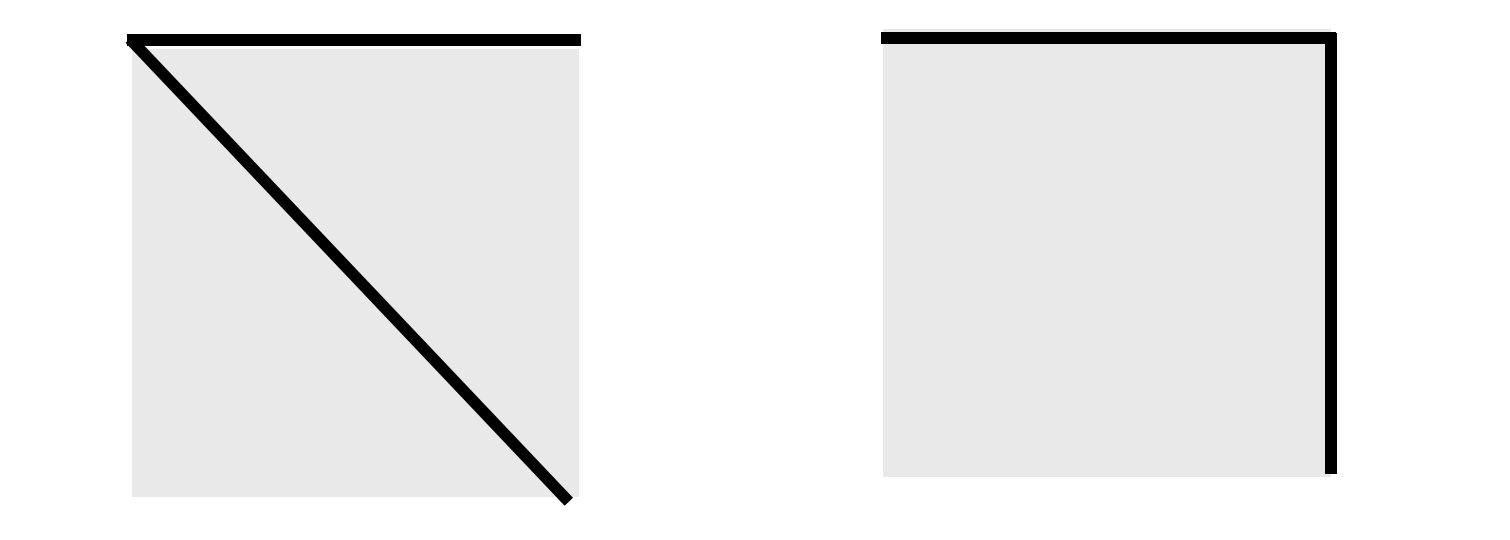
1. 対角線を使わない三角形の枠線
2. 対角線を使う三角形の枠線
### 1. 対角線を使わない三角形の枠線 三角形を作るには、borderの枠線の太さ + 中の要素によるスペースを利用する。
.sankaku{
width: 100px;
height: 100px;
display: inline-block;
border-bottom: 32px solid pink;
border-left: 32px solid red;
}
これを、色を統一して、時計回りに45度回転させれば完成。
.sankaku{
width: 100px;
height: 100px;
display: inline-block;
border-bottom: 32px solid lightgray;
border-left: 32px solid lightgray;
transform: rotate(45deg);
}
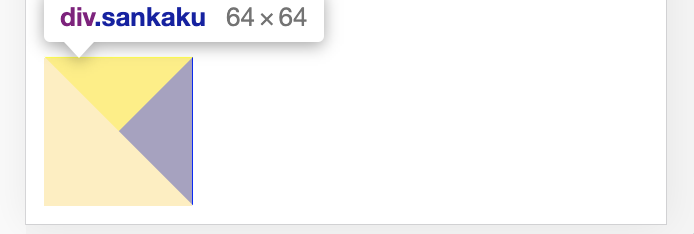
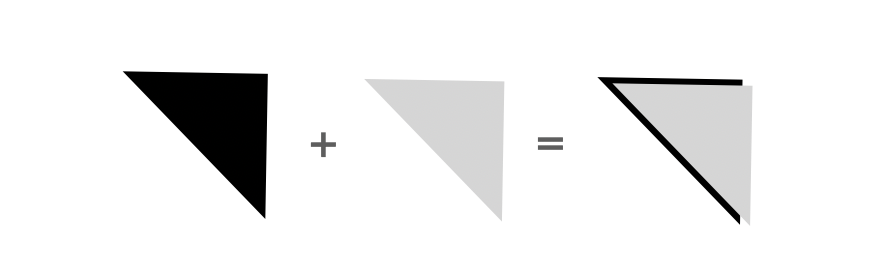
### 2. 対角線を使う三角形の枠線 枠線の色で塗り潰した三角形を作って、上から少し小さい白い三角形を重ねる。
グレーの三角を重ねた場合のイメージ。(白だと見えないので)
吹き出しの外枠をdivタグで作成し、枠線の三角を::beforeで、内側の白い三角形を::afterで作って配置する。
.sankaku {
position: relative;
}
.sankaku::before {
content: "";
border-left: 16px solid transparent;
border-top: 16px solid #ccc;
position: absolute;
}
.sankaku::after {
content: "";
border-left: 15px solid transparent;
border-top: 15px solid white;
position: absolute;
top: 1px;
left: 2px;
}
 |
|---|
以上。