webpackでプロジェクト作成
- Getting Started (←今回はコレ)
- Asset Management
- Output Management
- Development
Vueでプロジェクトを作成すると、必要なファイルを一気に作成してくれるが、webpackを使えばここのファイルを確認しながら自分で作成することができる。
vueも裏側ではwebpackを使用している。
webpackとは
機能毎にディレクトリやファイルを切り分けて管理するツール。
複数人開発や複数ページの開発の場合に、作業分担をしやすくする。
開発手順は公式ページに則って作業していけばOK。
## プロジェクフォルダの作成
mkdir webpack-demo
cd webpack-demo
npm init -y
npm install webpack webpack-cli --save-dev
・npm init -y
package.jsonファイルの作成。
-yオプションで質問にすべてyesで答える。
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
・npm install webpack webpack-cli --save-dev
webpack, webpack-cliをインストール。
--save-devは、開発モード(devDependencies)としてインストール。
実行すると、下記ファイルができる。
・node_modules
インストールしたパッケージを保存するフォルダ。
・pakcage-lock.json
インストールしたモジュールのバージョンなどの詳細が自動記録される。(編集するファイルではない)
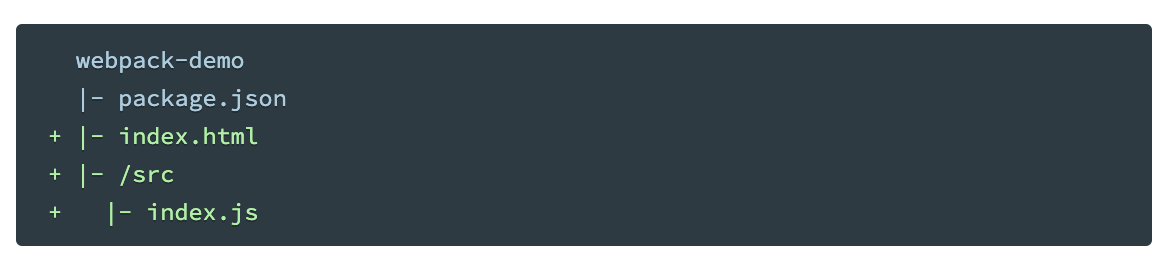
ファイルの作成
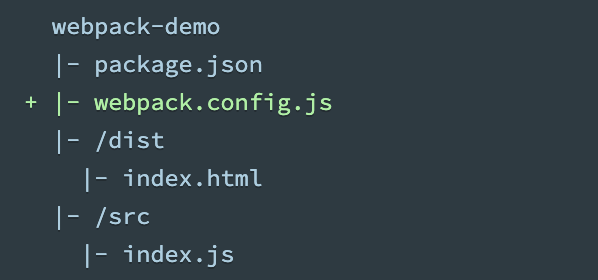
指定のようにファイルとフォルダを作成する。
+が作成するファイル。ここにはないが、マイナスは削除するファイル(後ほど出てくる)。
## src/index.jsファイルの編集 divタグを作成し、hello webpackを出力。
function component() {
const element = document.createElement('div');
// Lodash, currently included via a script, is required for this line to work
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
_.joinメソッドはLodashというJSの専用モジュールのメソッド。
lodashは後ほどインストールする。
## index.html index.htmlに以下を記述。サンプル表示用のソースコード。
<!doctype html>
<html>
<head>
<title>Getting Started</title>
<script src="https://unpkg.com/lodash@4.16.6"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
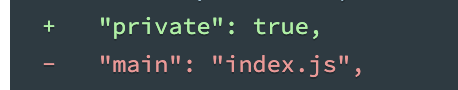
## package.jsonの編集 誤って公開してしまうことを防ぐため、privateにする。 また、不要なmainエントリーを削除する。
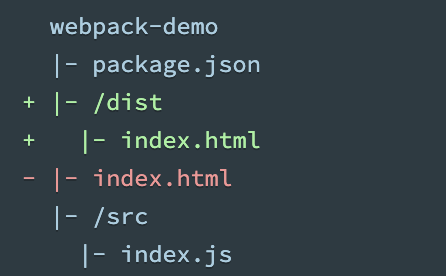
## distフォルダの作成 ここでdistフォルダとsrcフォルダの2つを作成する。これがかなり重要。
/srcは編集するファイル。/distは配信用に静的に出力されるファイル。/distはローダーにより自動生成される。
## lodashのインストール
npm install --save lodash
--saveはpackage.jsonの本番環境(dependencies)にインストールするもの。
npm 5.0以降はデフォルトで--saveありなので特に記述する必要なし。
また、package.jsonに以下が追加される。
"dependencies": {
"lodash": "^4.17.20"
本番環境でlodashをインストールすることを表している。
^は一番左の番号(0以外)のバージョンの中で最新のものをインストールする意味。
^4.17.20 = 4.17.20 <=version < 5.0.0
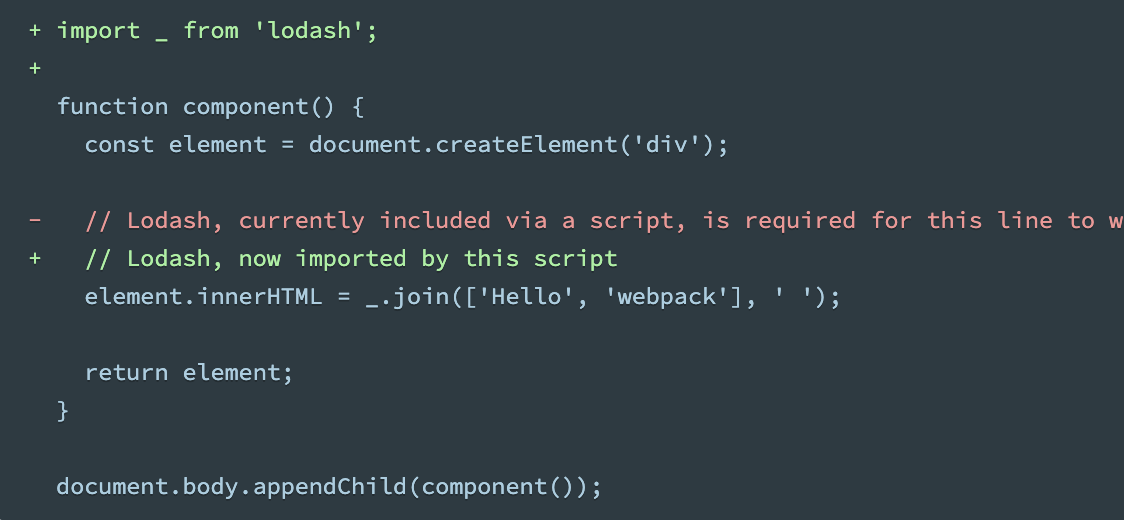
## index.jsの編集 lodashモジュールを`_`としてインストールする。
コメントは任意。
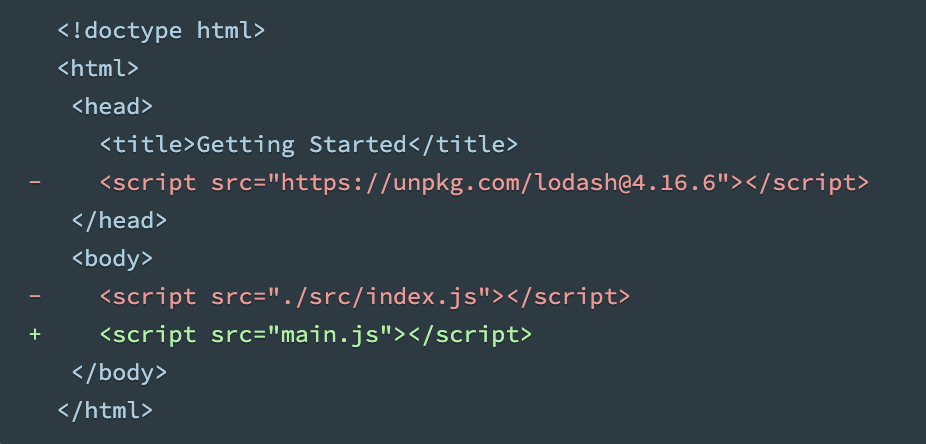
## index.htmlの編集 後ほど作成するmain.jsに記載した内容を出力できるようにタグを追加する。
main.jsをエントリーポイント。追加したタグをアウトプットと呼ぶ。
## npx webpackの実行 main.jsとscriptタグを繋ぐため以下コマンドを実行する。
npx webpack
Version: webpack 4.44.2
Time: 1293ms
Built at: 2020-10-05 20:09:59
Asset Size Chunks Chunk Names
main.js 72.3 KiB 0 [emitted] main
Entrypoint main = main.js
[1] ./src/index.js 257 bytes {0} [built]
[2] (webpack)/buildin/global.js 472 bytes {0} [built]
[3] (webpack)/buildin/module.js 497 bytes {0} [built]
+ 1 hidden module
warningが出るが、今は無視してOK。
webpackがインストールされ、main.jsが作成されentorypointとして設定される。
dist/index.htmlを開くと「Hello webpack」が表示されればOK。
・npx
npmにインストールしてあるパッケージを設定なしで実行できるコマンド。
## configファイルの作成 ファイルを作成し、内容を記述。
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};
## configファイルの読み込み。 npx webpackを使ってconfigファイルを読み込む。
npx webpack --config webpack.config.js
--config ファイル名でconfigファイルを指定する。
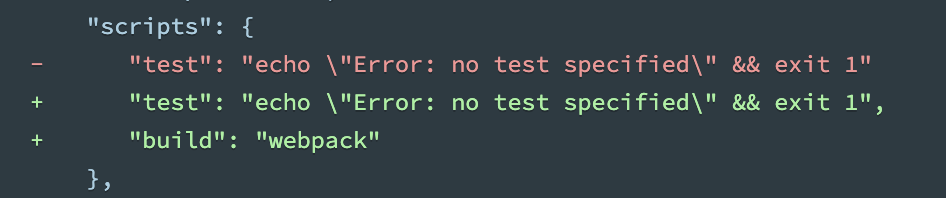
## ショートカットコマンドの作成 package.jsonにショートカットコマンドを登録する。
これで、npm run buildを実行するとwebpackを実行するnpx webpackと同じ処理になる。
npm run buildの記述の方が一般的なため、他のユーザーにとっても使いやすい。
## エイリアスの確認
npm run build
Version: webpack 4.44.2
Time: 198ms
Built at: 2020-10-05 20:33:42
Asset Size Chunks Chunk Names
main.js 72.3 KiB 0 [emitted] main
Entrypoint main = main.js
[1] ./src/index.js 257 bytes {0} [built]
[2] (webpack)/buildin/global.js 472 bytes {0} [built]
[3] (webpack)/buildin/module.js 497 bytes {0} [built]
+ 1 hidden module
npx webpackと同様に実行できればOK。