display :flex;でflex-direction: column;を使って縦に並べている時に左寄せにする方法。
display flexで並べた要素を左寄せにしようと思いjustify-content: flex-start;を付けたのに効かない時の対処法。
解決策
左寄せの場合はalign-items: flex-start;にする。またはalign-itemsを記述しない。
右寄せの場合はalign-items: flex-end;にする。
原因と理由
columnにするとflexboxの中の要素の縦と横が切り替わるのではなく、flexbox全体が縦と横で切り替わる。(90度反時計周りに回転した状態)
何が言いたいかというと、align-items: center;が上下方向の中央寄せから、左右方向の中央寄せになり、
justify-content: center;が左右方向の中央寄せから、左右方向の中央寄せになる。
また、flexboxのデフォルトは左寄せなので、align-itemsの記述をなくせば左寄せになる。
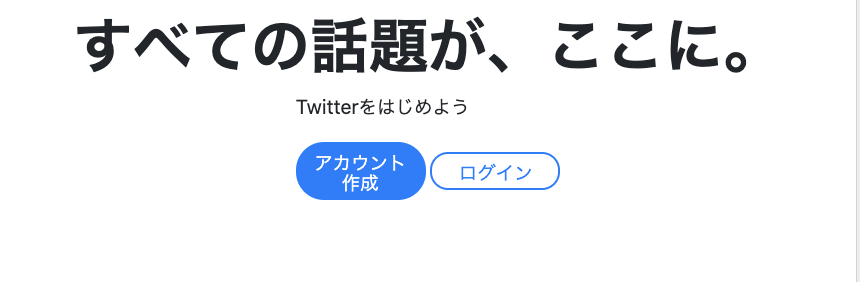
## 実例 縦積みのflexboxの中の要素が中央に寄ってしまっている状態。
 |
|---|
.main-wrapper{
display: flex;
flex-direction: column;
align-items: center;
}
boxの高さがなければ以下でも同じ状態になる。
.main-wrapper{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center; //boxの高さがないので機能していない
}
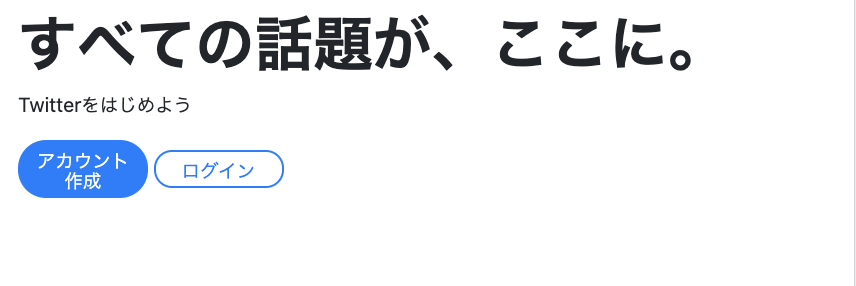
### 左寄せ
 |
|---|
.main-wrapper{
display: flex;
flex-direction: column;
}
または
.main-wrapper{
display: flex;
flex-direction: column;
align-items: flex-start;
}
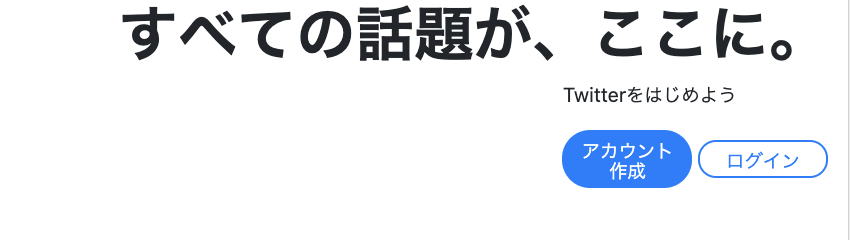
### 右寄せ
 |
|---|
.main-wrapper{
display: flex;
flex-direction: column;
align-items: flex-end;
}
以上。