chromではfont-sizeが10px以下を指定しても反映されないようになっている。
ブラウザ上で10px以下の文字サイズを表示するにはtransformプロパティを使うと実現できる。
実例
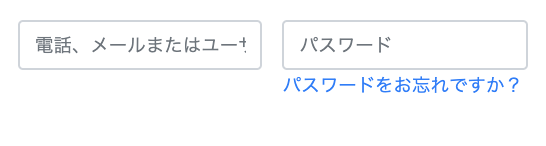
以下のようにパスワードの入力欄の下の「パスワードをお忘れですか?」の文字を小さくし左揃えにする。(現在のフォントサイズは10px)
文字を小さくする方法
文字を小さくするにはtransform: scale(数値);でscaleの引数に小数点以下の数値を指定する。
scaleは1を倍率100%として大きさを変更する。0.8なら80%の大きさになる。
transform: scale(0.8);
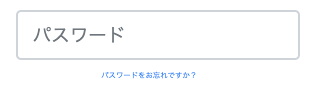
transform: scale(0.4);
▼注意点
文字が小さくなるのではなく、文字が入っている入れ物ごと小さくなるので、だんだんと真ん中に寄ってしまう。
### transformで位置を指定する方法 transformで変形させた要素の位置は`tranlate(横方向の相対位置, 縦方向の相対位置)`で指定する。
指定は現在地の中心座標を(0, 0)として、pxや%で指定できる。 %で指定する場合は、縮小後の縦幅と横幅のサイズを100%の基準とする。
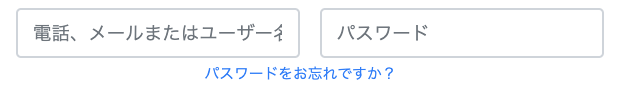
transform: scale(0.8) translate(-90px);
transform: scale(0.8) translate(-20px, 48px);
transform: scale(0.8) translate(-10%);
## transformの活用方法 transformプロパティはサイズの変更と位置移動以外にも、サイズを横や縦の倍率別々で指定したり、回転、絞るように倍率を変えることができる。
### サイズを横と縦の倍率別々で指定 ・`scale(横の倍率, 縦の倍率)`
値は1を100%として、単位なしの数値で指定する。
transform: scale(1.5, 0.7);
### 回転 ・`transform: rotate(角度);`
角度はdegかturnで指定する。反時計方向に回す場合はマイナスをつける。turnは0~1で0~360度となる。
▼角度の参考例
| deg | turn | - deg |
|---|---|---|
| 0deg | 0turn | -360deg |
| 45deg | 0.125turn | -315deg |
| 90deg | 0.25turn | -270deg |
| 135deg | 0.375turn | -225deg |
| 180deg | 0.5turn | -180deg |
| 225deg | 0.625turn | -135deg |
| 270deg | 0.75turn | -90deg |
| 315deg | 0.875turn | -45deg |
| 360deg | 1turn | -0deg |
transform: rotate(45deg);
### 絞る ・`skew(反時計回りの絞り, 時計回りの絞り)`
数値はdegで指定する。90degにすると見えなくなる。
transform: skew(45deg);
transform: skew(-45deg);
### 複数の値を設定する 各値は併用して設定することができる。
transform: scale(0.8, 1.5) translate(-10%, 20px) rotate(10deg);
## 参考リンク