Qiitaにyoutubeを埋め込む方法
※追記
2021/3/11のQiitaのアップデートでyoutubeの埋め込みができるようになったので、埋め込み手順を追記しておきます。
(参考)Qiita公式 リリースノート
埋め込み手順
1. 埋め込みたい動画の右下にある「共有」をクリック
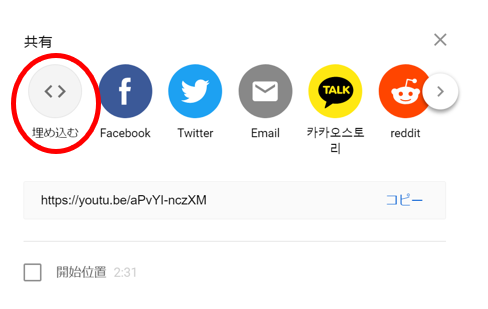
2. 「埋め込む」をクリック
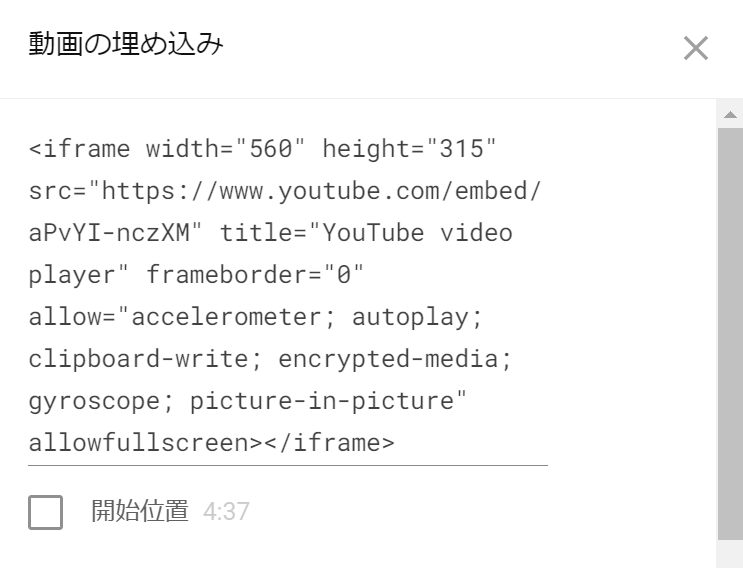
3. 表示されたソースコードをコピー
開始位置にチェックを入れると、時間を編集できるようになります。ここで開始時間を指定すれば、埋め込んだ動画がその時間から始まるようになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/aPvYI-nczXM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
4. youtubeの埋め込みでとってきたURLをQiitaにコピペ
以上で埋め込み完了です。
5.(補足)埋め込み用のURLが分かっている場合
共有用のリンクがわかっている場合は以下のコードのSRC属性にURLを記載すれば埋め込みできます。
<iframe width="560" height="315" src="URL" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
以上
結論から言うと、youtubeの埋め込みはできない。
代替はテキストリンク。
youtubeへのリンク貼り方
設置例
NBAジノビリのプレー集
[アンカーテキスト](URL)
ソースコード
[NBAジノビリのプレー集](https://youtu.be/Hlm6mkgGio4)
※youtubeのリンクはアクセスしているページのURLではなく、共有用のURL
 |
 |
|---|
## iframeによる埋め込み(※使えない)
↓↓↓ここにiframeタグ貼り付けてる
↑↑↑ここまで↓↓↓↓↓↓↓ あなたの記事の内容
:ソースコード
───────
```html:ソースコード
↑↑↑↑↑↑↑ 編集リクエストの内容
<iframe width="560" height="315" src="https://www.youtube.com/embed/k6xdt12hrV0?start=73" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
iframeは表示されない
## 画像形式の埋め込み(※使えない)
ソースコード

まとめ
おとなしくテキストリンクで設置